这里写目录标题
学习内容
我们这次学习了百度地图定位相关的内容。
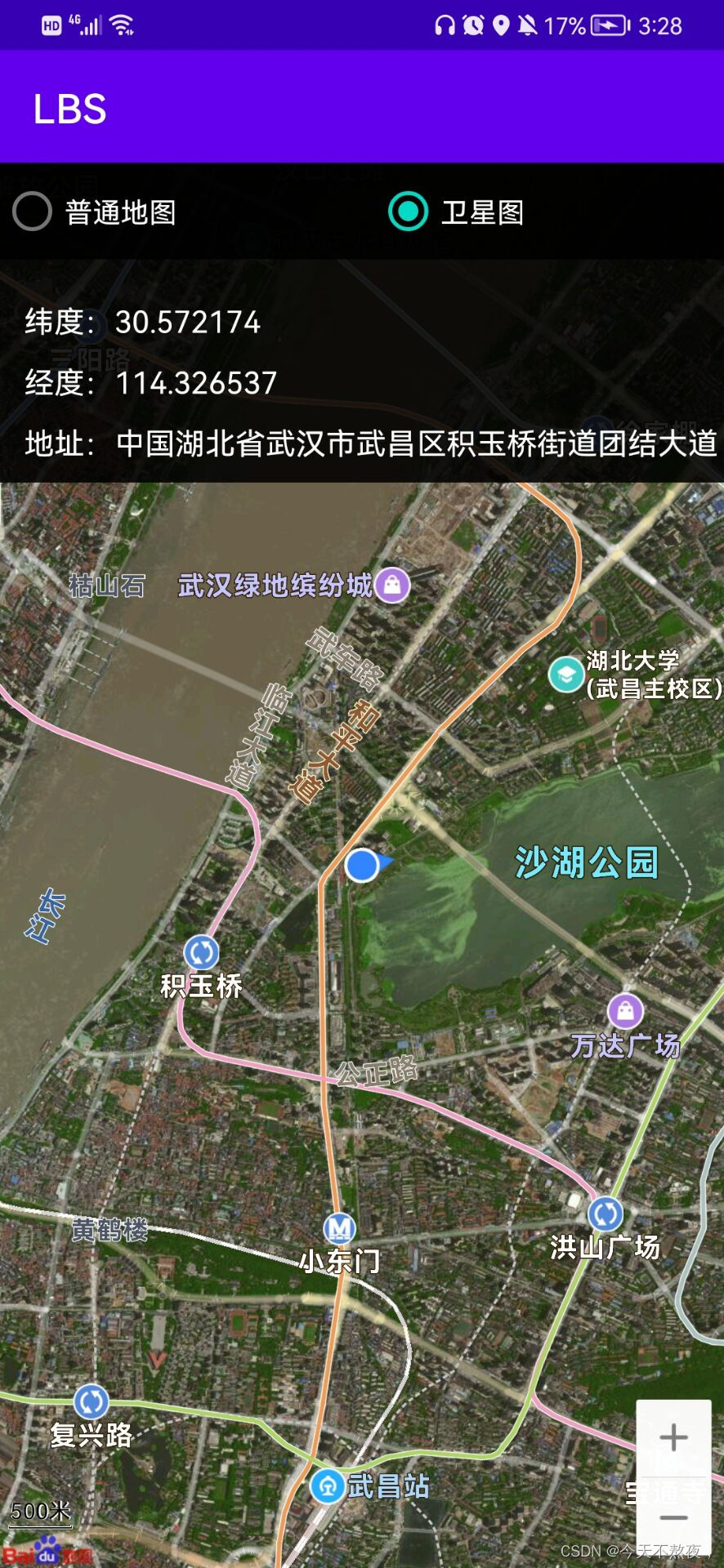
效果展示
这个实现了当前的地址定位,可以看到经纬度和具体地址,上面有两种类型的地图可以选择。


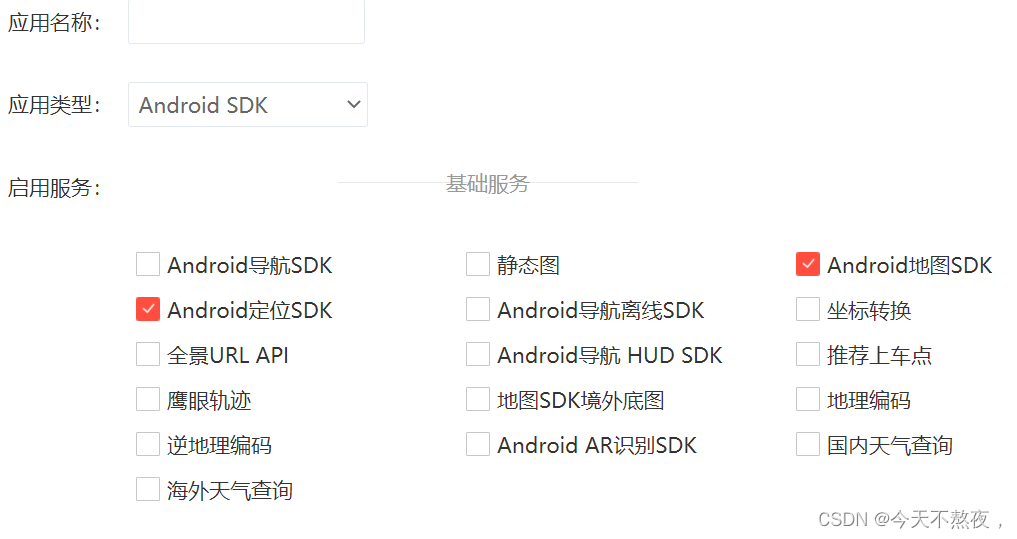
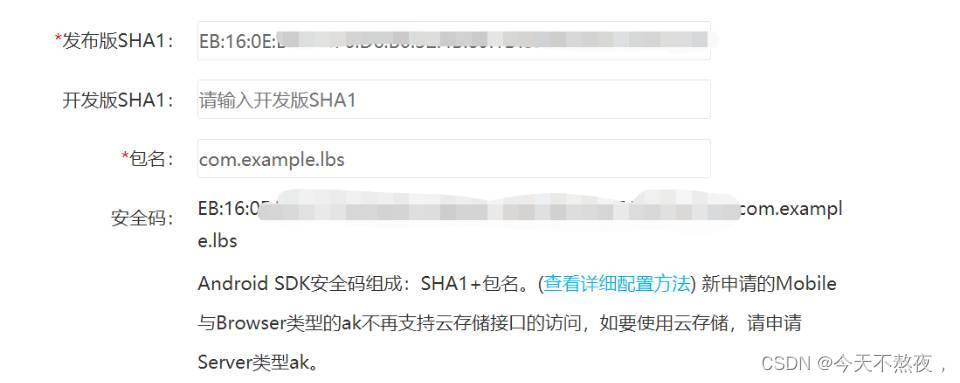
注册和获取密钥


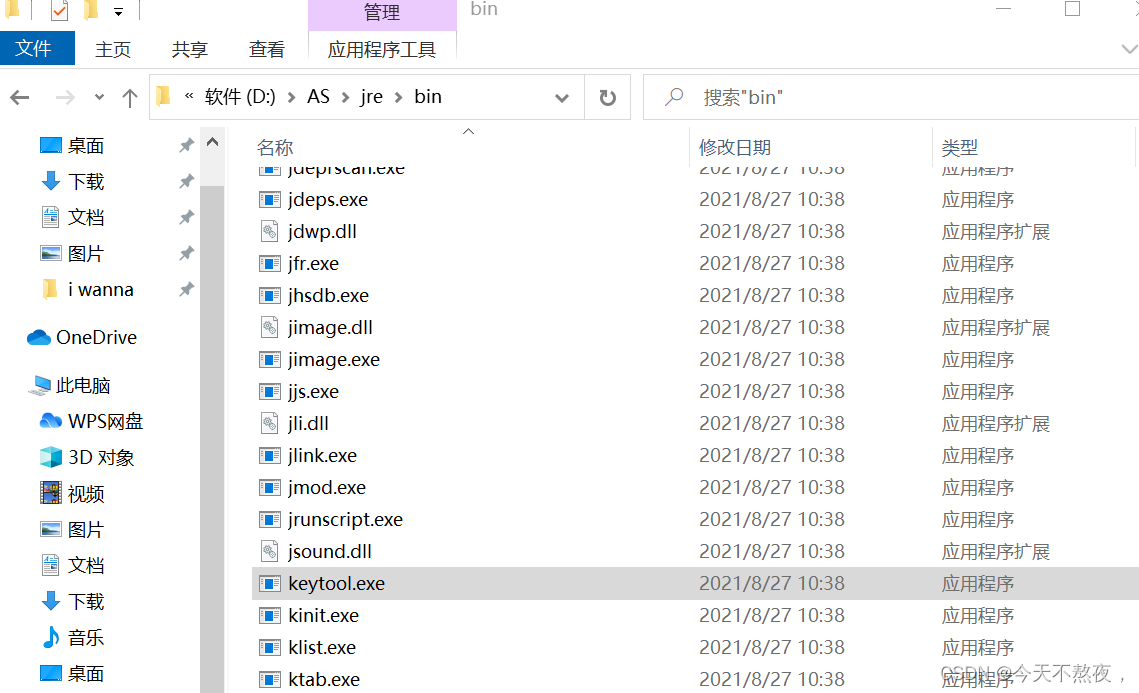
获取SHA1
1.进入控制台,执行”cd .android”定位到”.android”文件夹下。
2继续在控制台输入命令:
调试版本使用指令:keytool -list -v -keystore debug.keystore
发布版本请使用指令:keytool -list -v -keystore apk 的 keystore
3输入口令:
调试版本默认密码是: android,发布模式的密码是apk的keystore设置的密码。输入密钥后回车(如果没设置密码,可直接回车),此时可在控制台显示的信息中获取SHA1值



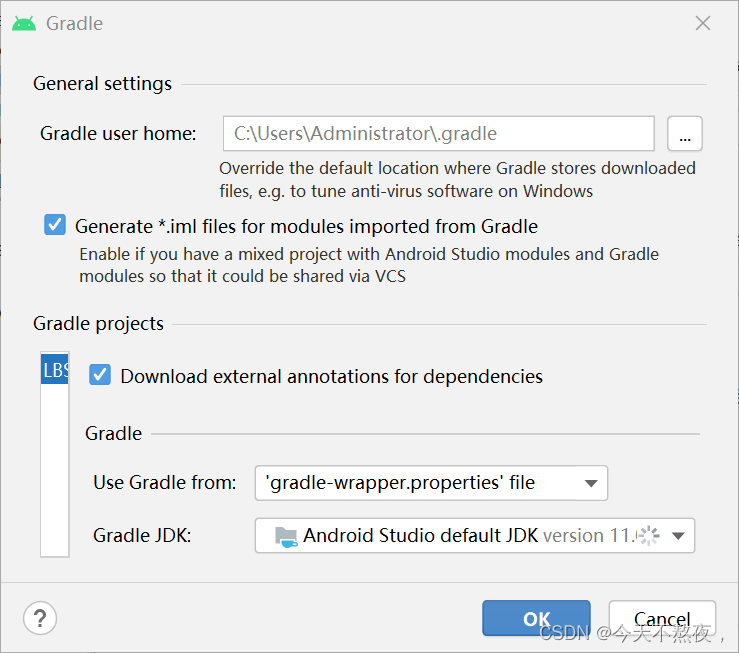
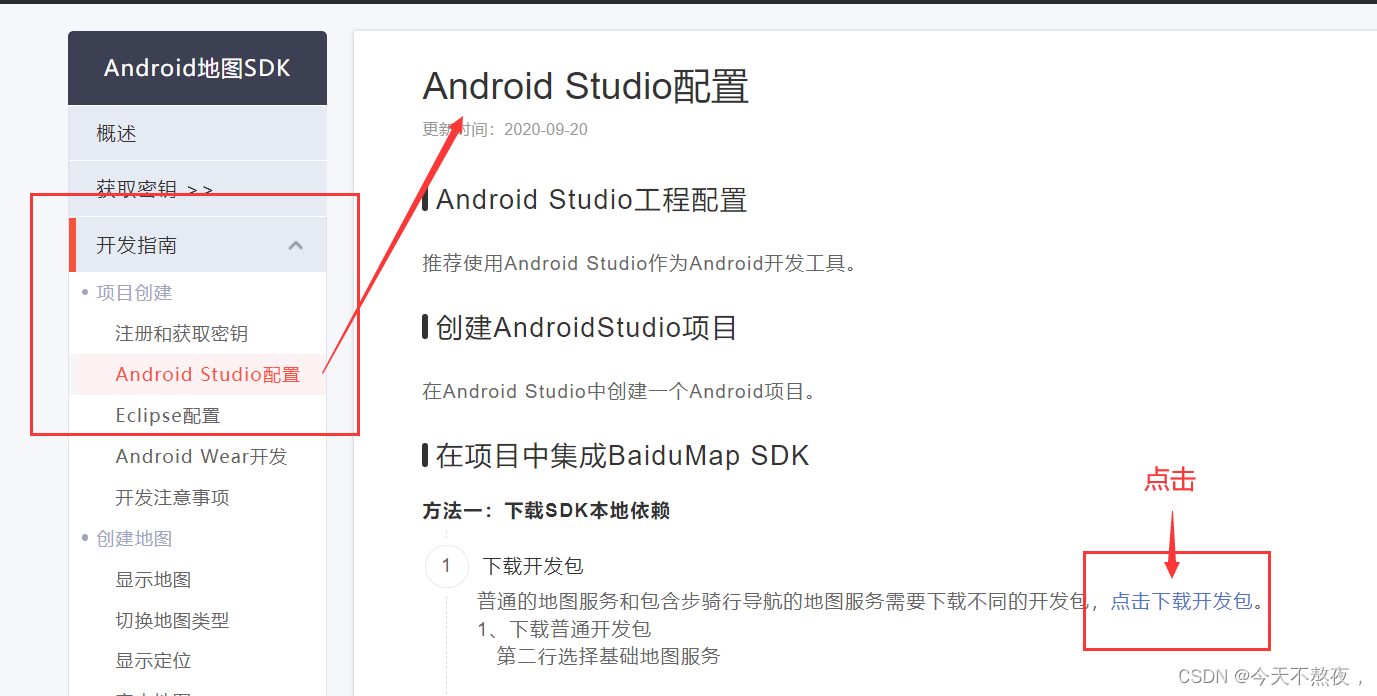
Android Studio配置
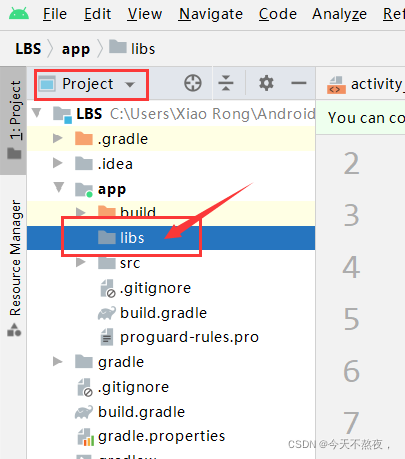
1、添加jar文件
打开解压后的开发包文件夹,找到BaiduLBS_Android.jar文件将其拷贝至工程的app/libs目录下
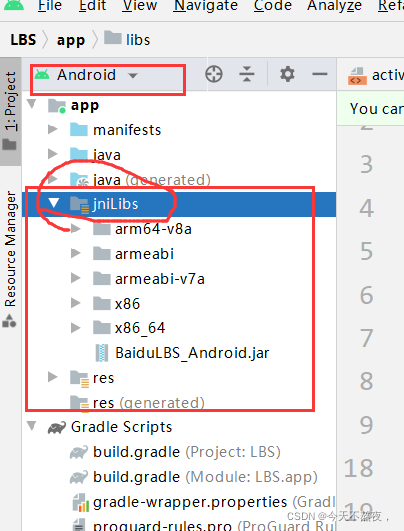
2、添加so文件
在下载的开发包中拷贝需要的CPU架构对应的so文件文件夹到app/libs目录下
在app目录下的build.gradle文件中android块中配置sourceSets标签,如果没有使用该标签则新增,详细配置代码如下:
sourceSets {
main {
jniLibs.srcDir 'libs'
}
}
注意:Jar文件和so文件的版本号必须一致,并且保证Jar文件与so文件是同一版本包取出的。
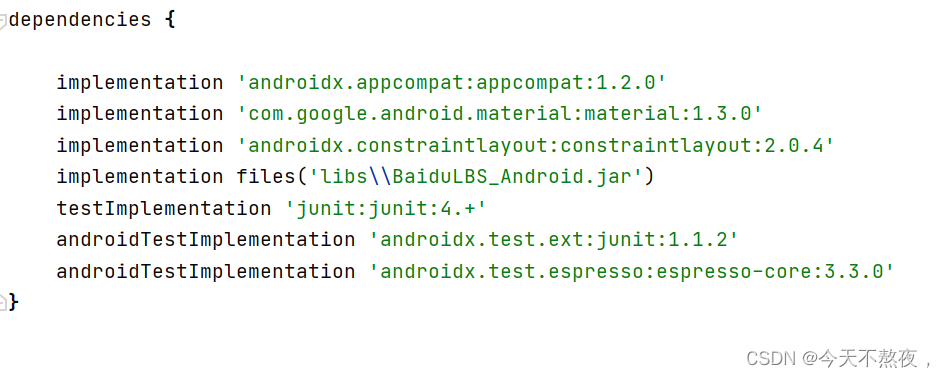
3往工程中添加jar文件
在工程配置中需要将前面添加的jar文件集成到我们的工程中。
在libs目录下,选中每一个jar文件(此处只有一个BaiduLbs_Android.jar)右键,选择Add As Library…





主要实现代码
MyBLS.java
import android.app.Application;
import com.baidu.mapapi.CoordType;
import com.baidu.mapapi.SDKInitializer;
import com.baidu.mapapi.map.BaiduMap;
public class MyBLS extends Application {
@Override
public void onCreate() {
super.onCreate();
//在使用SDK各组件之前初始化context信息,传入ApplicationContext
SDKInitializer.initialize(this);
//自4.3.0起,百度地图SDK所有接口均支持百度坐标和国测局坐标,用此方法设置您使用的坐标类型.
//包括BD09LL和GCJ02两种坐标,默认是BD09LL坐标。
SDKInitializer.setCoordType(CoordType.BD09LL);
}
}
Mainactivity.java
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.RadioButton;
import android.widget.TextView;
import com.baidu.location.BDAbstractLocationListener;
import com.baidu.location.BDLocation;
import com.baidu.location.LocationClient;
import com.baidu.location.LocationClientOption;
import com.baidu.mapapi.SDKInitializer;
import com.baidu.mapapi.map.BaiduMap;
import com.baidu.mapapi.map.MapStatusUpdate;
import com.baidu.mapapi.map.MapStatusUpdateFactory;
import com.baidu.mapapi.map.MapView;
import com.baidu.mapapi.map.MyLocationData;
import com.baidu.mapapi.model.LatLng;
public class MainActivity extends AppCompatActivity {
private MapView mMapView ;
private BaiduMap baiduMap;
private LocationClient mLocationClient;
boolean isFirstLocation = true;
TextView tv_Lat; //纬度
TextView tv_Lon; //经度
TextView tv_Add; //地址
private RadioButton radioButton1;
private RadioButton radioButton2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initLocationOption();
radioButton1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
BaiduMap mBaiduMap;
mBaiduMap = mMapView.getMap();
mBaiduMap.setMyLocationEnabled(true);
//普通地图 ,mBaiduMap是地图控制器对象
mBaiduMap.setMapType(BaiduMap.MAP_TYPE_NORMAL);
}
});
radioButton2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
BaiduMap mBaiduMap;
mBaiduMap = mMapView.getMap();
//普通地图 ,mBaiduMap是地图控制器对象
mBaiduMap.setMapType(BaiduMap.MAP_TYPE_SATELLITE);
}
});
}
private void initLocationOption() {
MyLocationListener myLocationListener = new MyLocationListener();
mLocationClient = new LocationClient(getApplicationContext());
mLocationClient.registerLocationListener(myLocationListener);
SDKInitializer.initialize(getApplicationContext());
setContentView(R.layout.activity_main);
radioButton1 = findViewById(R.id.radioButton);
radioButton2 = findViewById(R.id.radioButton2);
mMapView = findViewById(R.id.bmapView);
baiduMap = mMapView.getMap();
tv_Lat = findViewById(R.id.tv_Lat);
tv_Lon = findViewById(R.id.tv_Lon);
tv_Add = findViewById(R.id.tv_Add);
baiduMap.setMyLocationEnabled(true);
LocationClientOption option = new LocationClientOption();
option.setScanSpan(1000);//每一秒发送一次
option.setLocationMode(LocationClientOption.LocationMode.Hight_Accuracy);
option.setIsNeedAddress(true);
mLocationClient.setLocOption(option);
mLocationClient.start();//启动位置请求
}
public class MyLocationListener extends BDAbstractLocationListener {
@Override
public void onReceiveLocation(BDLocation location) {
//mapView 销毁后不在处理新接收的位置
tv_Lat.setText(location.getLatitude()+"");
tv_Lon.setText(location.getLongitude()+"");
tv_Add.setText(location.getAddrStr());
if (location == null || mMapView == null){
return;
}
LatLng latLng = new LatLng(location.getLatitude(), location.getLongitude());
MapStatusUpdate update = MapStatusUpdateFactory.newLatLng(latLng);
MyLocationData locationData = new MyLocationData.Builder().latitude(latLng.latitude).longitude(latLng.longitude).build();
baiduMap.animateMapStatus(update);
baiduMap.setMyLocationData(locationData); // 地图上显示定位点
isFirstLocation = false;
}
}
@Override
protected void onResume() {
super.onResume();
//在activity执行onResume时执行mMapView. onResume (),实现地图生命周期管理
mMapView.onResume();
}
@Override
protected void onPause() {
super.onPause();
//在activity执行onPause时执行mMapView. onPause (),实现地图生命周期管理
mMapView=findViewById(R.id.bmapView);
mMapView.onPause();
}
@Override
protected void onDestroy() {
mMapView.onDestroy();
mMapView = null;
super.onDestroy();
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!--百度地图控件-->
<com.baidu.mapapi.map.MapView
android:id="@+id/bmapView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:clickable="true" />
<!--位置文本布局的背景色代码的前2位代码为透明度-->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#e0000000"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#e0000000"
android:orientation="vertical">
<RadioGroup
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<RadioButton
android:id="@+id/radioButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#ffffff"
android:layout_weight="1"
android:text="普通地图" />
<RadioButton
android:id="@+id/radioButton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#ffffff"
android:layout_weight="1"
android:text="卫星图" />
</RadioGroup>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="12dp"
android:layout_marginTop="20dp"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="纬度:"
android:textColor="#ffffff"
android:textSize="15dp" />
<TextView
android:id="@+id/tv_Lat"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:textColor="#ffffff"
android:textSize="15dp" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="12dp"
android:layout_marginTop="10dp"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="经度:"
android:textColor="#ffffff"
android:textSize="15dp" />
<TextView
android:id="@+id/tv_Lon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:textColor="#ffffff"
android:textSize="15dp" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:layout_marginLeft="12dp"
android:layout_marginTop="10dp"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="地址:"
android:textColor="#ffffff"
android:textSize="15dp" />
<TextView
android:id="@+id/tv_Add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:textColor="#ffffff"
android:textSize="15dp" />
</LinearLayout>
</LinearLayout>
</FrameLayout>
manifests.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.lbs">
<application
android:name=".MyBLS"
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.LBS">
<activity
android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<meta-data
android:name="com.baidu.lbsapi.API_KEY"
android:value="bYnxOx3BEtfpI41Up6GyTBBZBWStbWgm" />
<service android:name="com.baidu.location.f"
android:enabled="true"
android:process=":remote"/>
</application>
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.INTERNET" /> <!-- 获取网络状态,根据网络状态切换进行数据请求网络转换 -->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <!-- 读取外置存储。如果开发者使用了so动态加载功能并且把so文件放在了外置存储区域,则需要申请该权限,否则不需要 -->
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" /> <!-- 写外置存储。如果开发者使用了离线地图,并且数据写在外置存储区域,则需要申请该权限 -->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <!-- 这个权限用于进行网络定位 -->
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" /> <!-- 这个权限用于访问GPS定位 -->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_GPS"/>
<!-- 这个权限用于进行网络定位-->
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"></uses-permission>
<!-- 这个权限用于访问GPS定位-->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"></uses-permission>
<!-- 用于访问wifi网络信息,wifi信息会用于进行网络定位-->
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"></uses-permission>
<!-- 获取运营商信息,用于支持提供运营商信息相关的接口-->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"></uses-permission>
<!-- 这个权限用于获取wifi的获取权限,wifi信息会用来进行网络定位-->
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE"></uses-permission>
<!-- 写入扩展存储,向扩展卡写入数据,用于写入离线定位数据-->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"></uses-permission>
<!-- 访问网络,网络定位需要上网-->
<uses-permission android:name="android.permission.INTERNET"></uses-permission>
</manifest>
连接虚拟机定位跳转问题
当我们在运行虚拟机时,有时会发生无故跳转的现象(跳到美国或大西洋),这是因为虚拟机定位不太准确。我们可以通过连接真机来解决这一问题。