目录
一.获取开发密钥(AK)
1.百度搜索百度地图开发者,进入后选择登陆,没有百度账号则先进行注册:
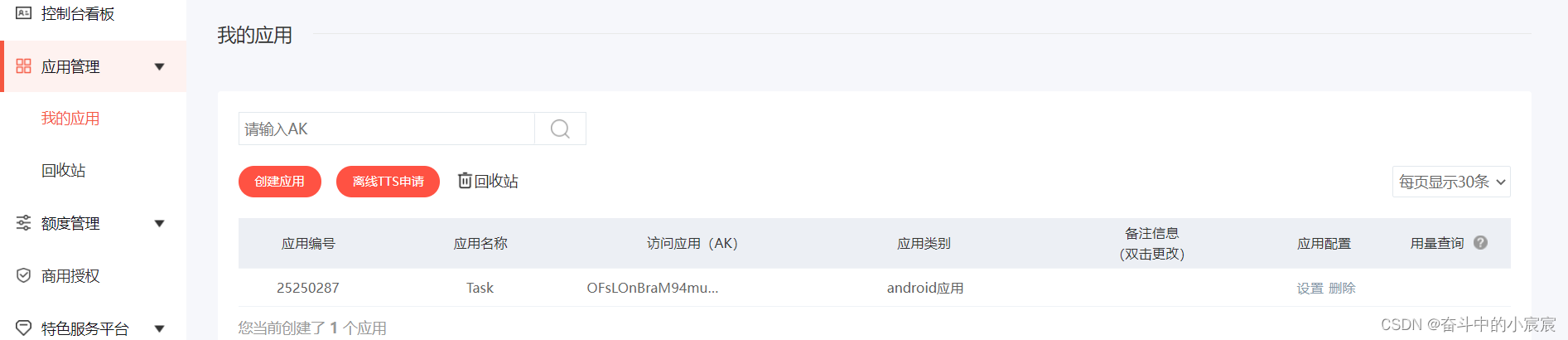
2.登录后进入API控制台,选择图中“应用管理”下我的应用:

3.点击“创建应用”开始申请开发密钥,如下图:

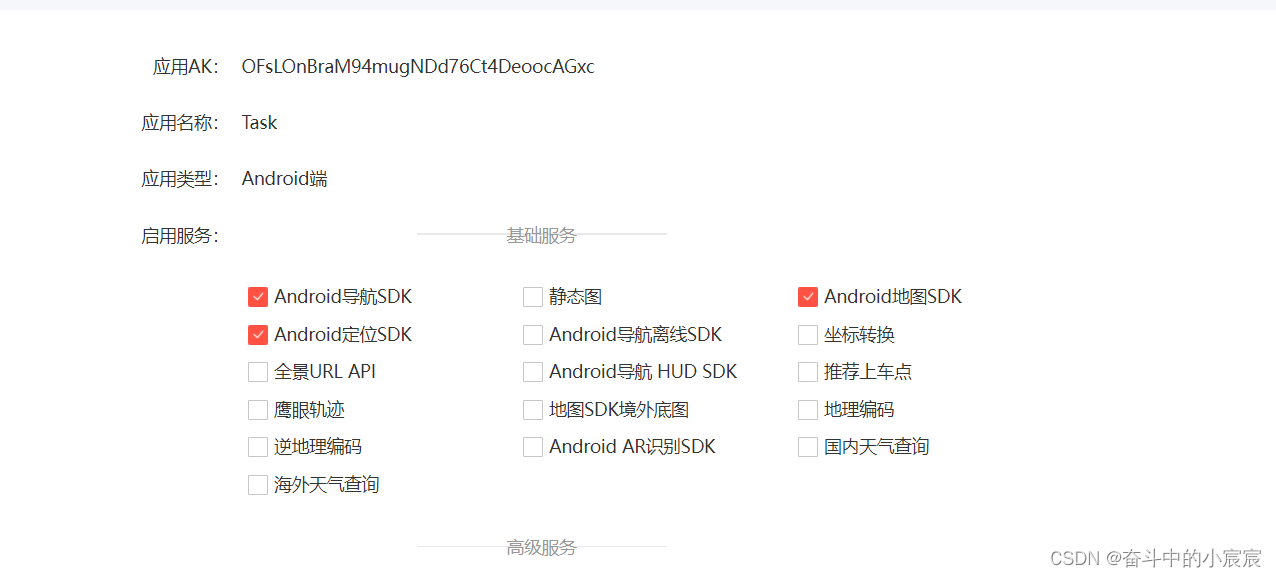
4.如下图所示,输入应用名称"Task",选择应用类型“Android SDK”,并勾选如下启用服务

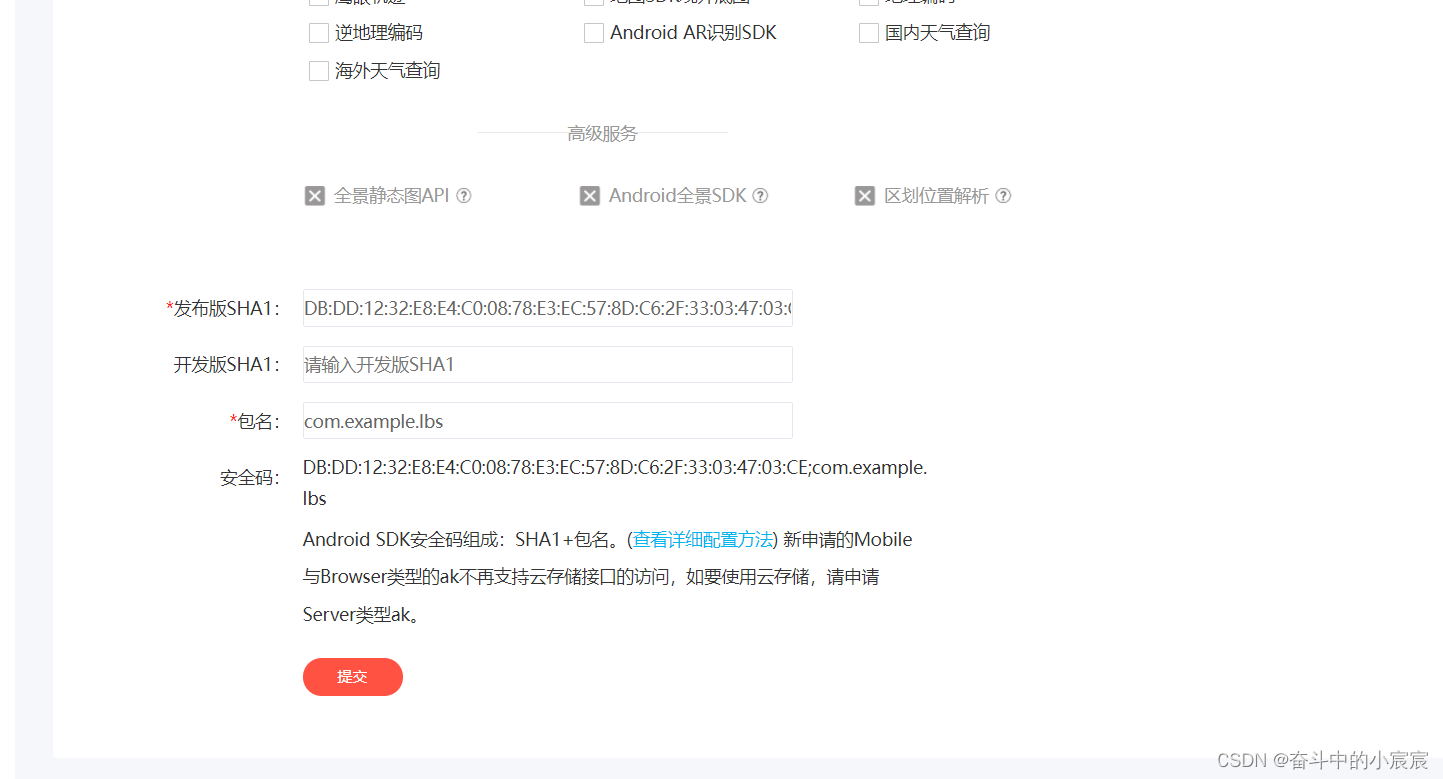
5.接着要获取SHA1和包名(以下是我获得之后的结果):

?获取过程如下:
A.获取SHA1:
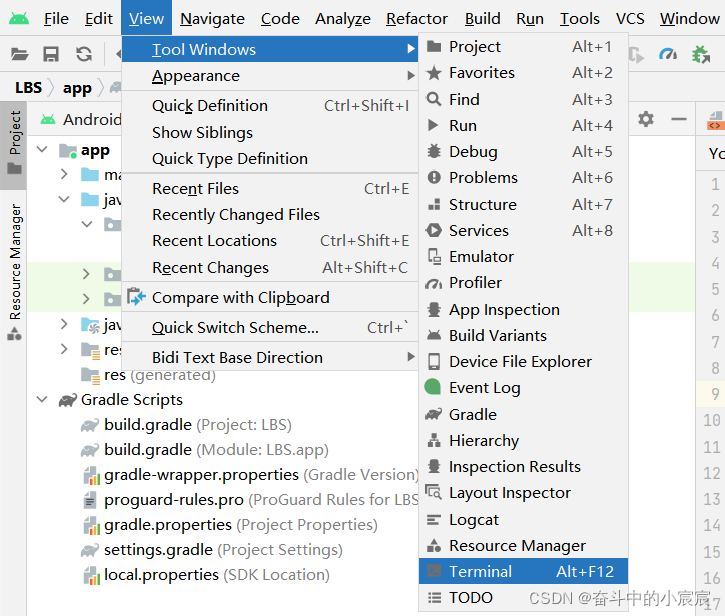
进入Terminal工具,如下图所示

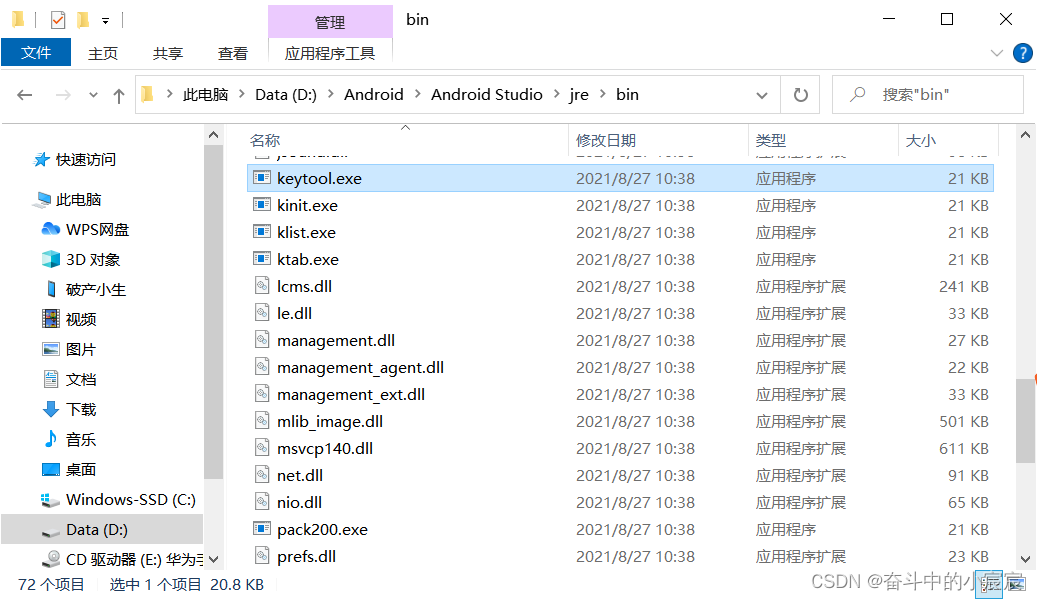
找到自己下载的安卓位置:

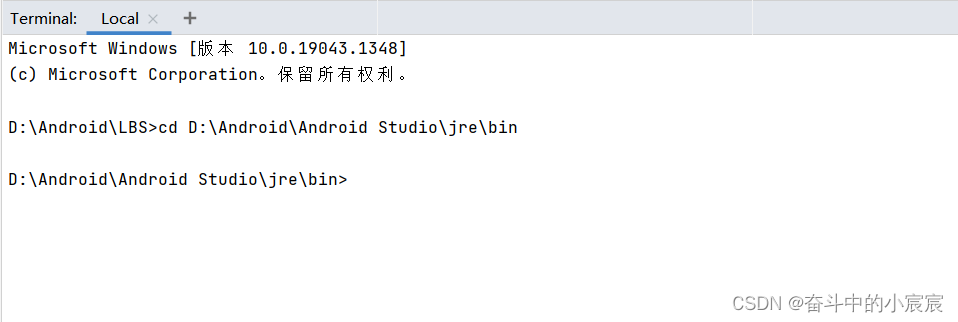
?然后在Terminal转换路径到keytool所在文件下:

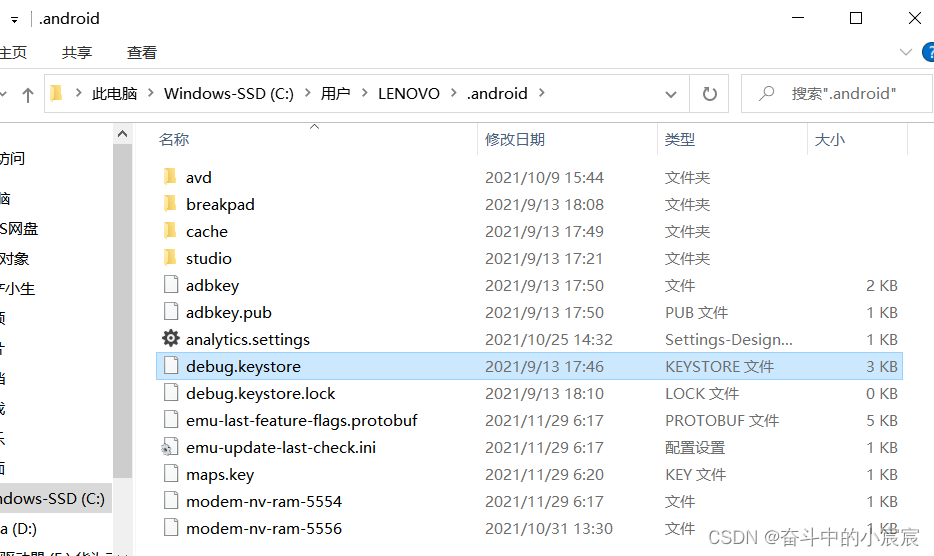
然后在c盘中找到.android文件(一般在用户文件下面),找到keystore所在路径,复制路径:

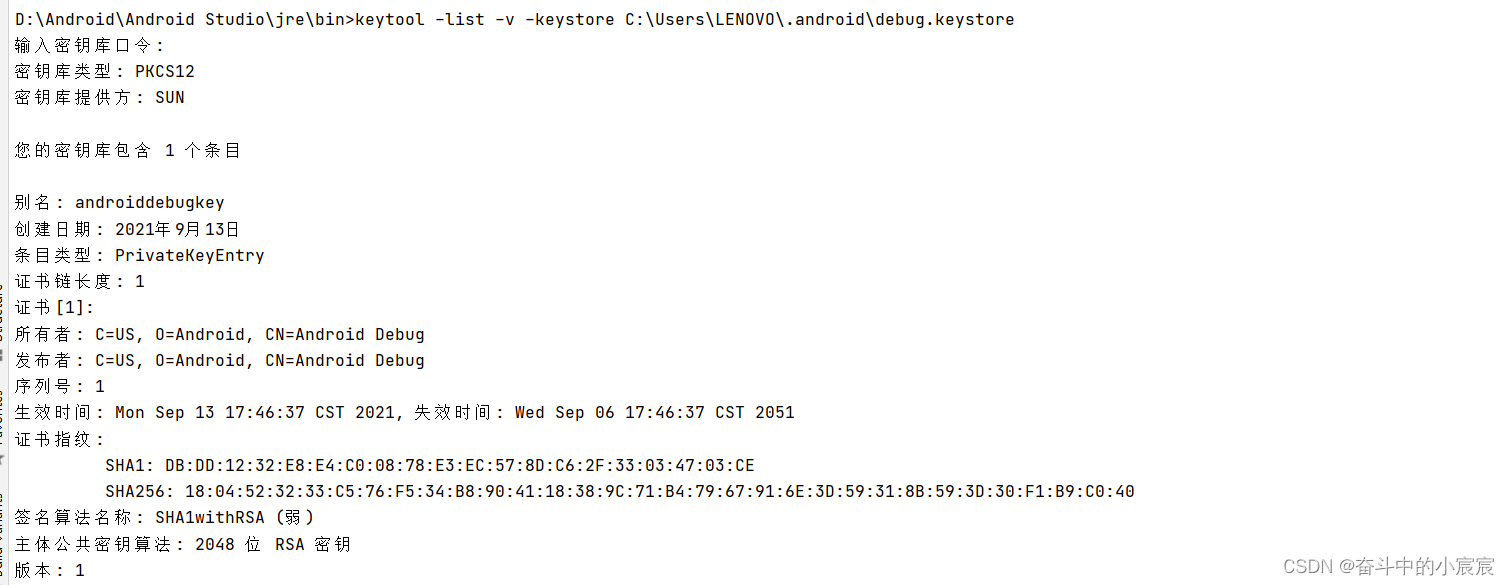
在AS中输入命令行和密码,获取SHA1
(????????命令行:keytool -list -v -keystore +debug.keystore的路径;
? ? ? ? ? ?密码:原始密码一般为android
)如图所示:

-------
获取包名
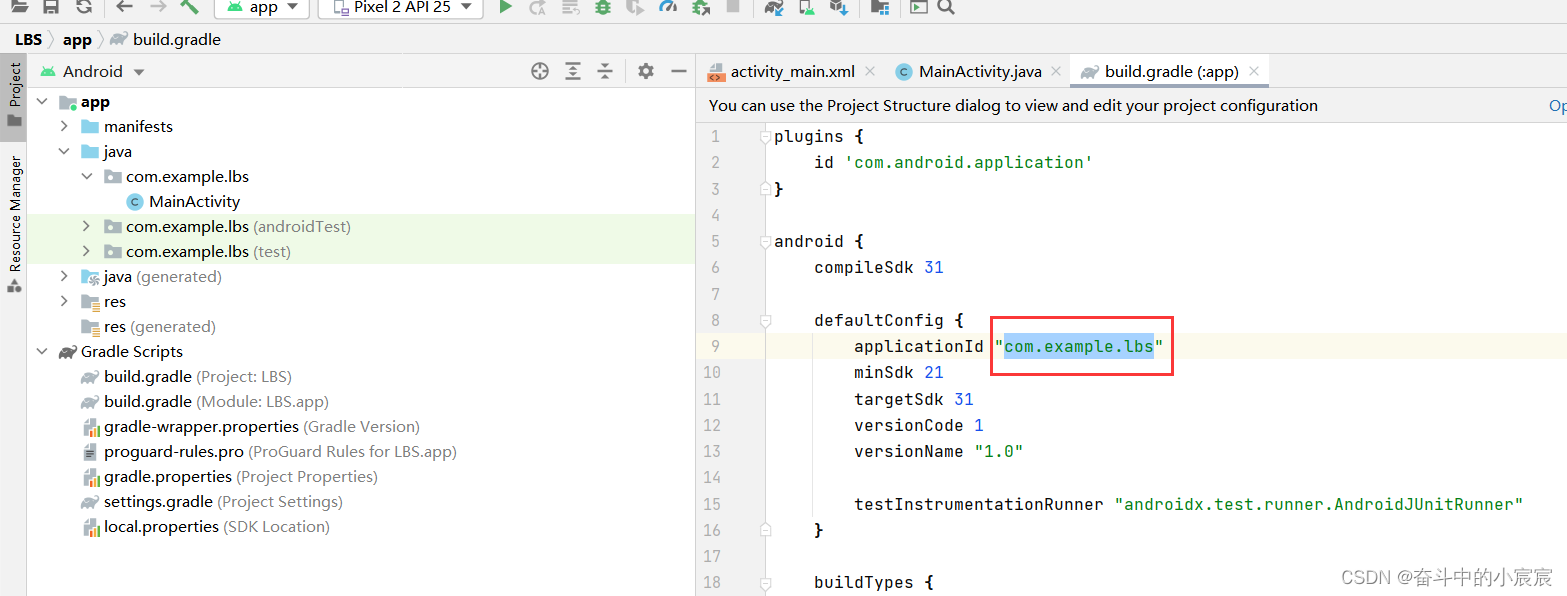
在app目录下的build.gradle文件中找到applicationId,并确保其值与AndroidManifest.xml中定义的package相同,即可获取包名,如图所示:

(6)在网页中填入上述信息后提交,即可获得AK
二.在项目中集成BaiduMap SDK
1.下载开发包(选择如下):

?2.将开发包拷贝至工程(截图以普通地图服务的开发包为例,步骑行导航的开发包同理)
(1)添加jar文件
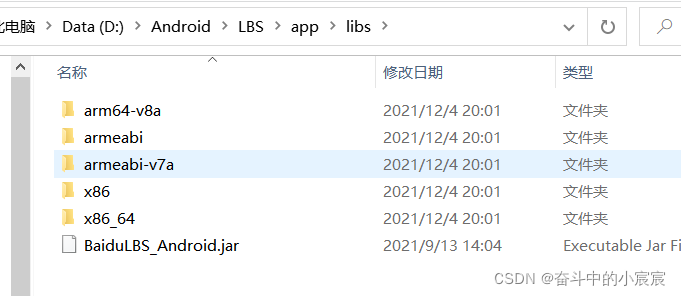
打开解压后的开发包文件夹,找到BaiduLBS_Android.jar文件将其拷贝至工程的app/libs目录下,同时在下载的开发包中拷贝需要的CPU架构对应的so文件文件夹到app/libs目录下,如图:

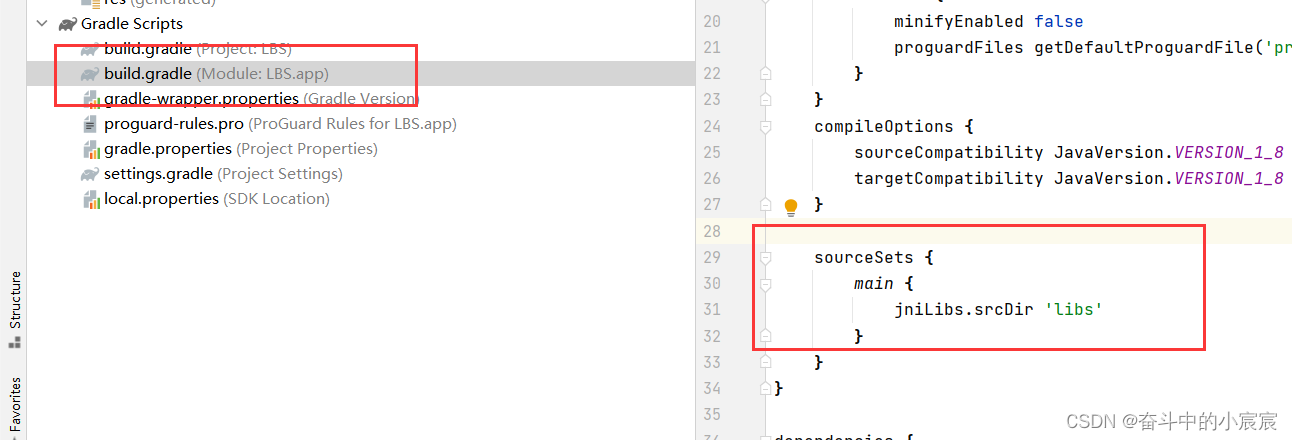
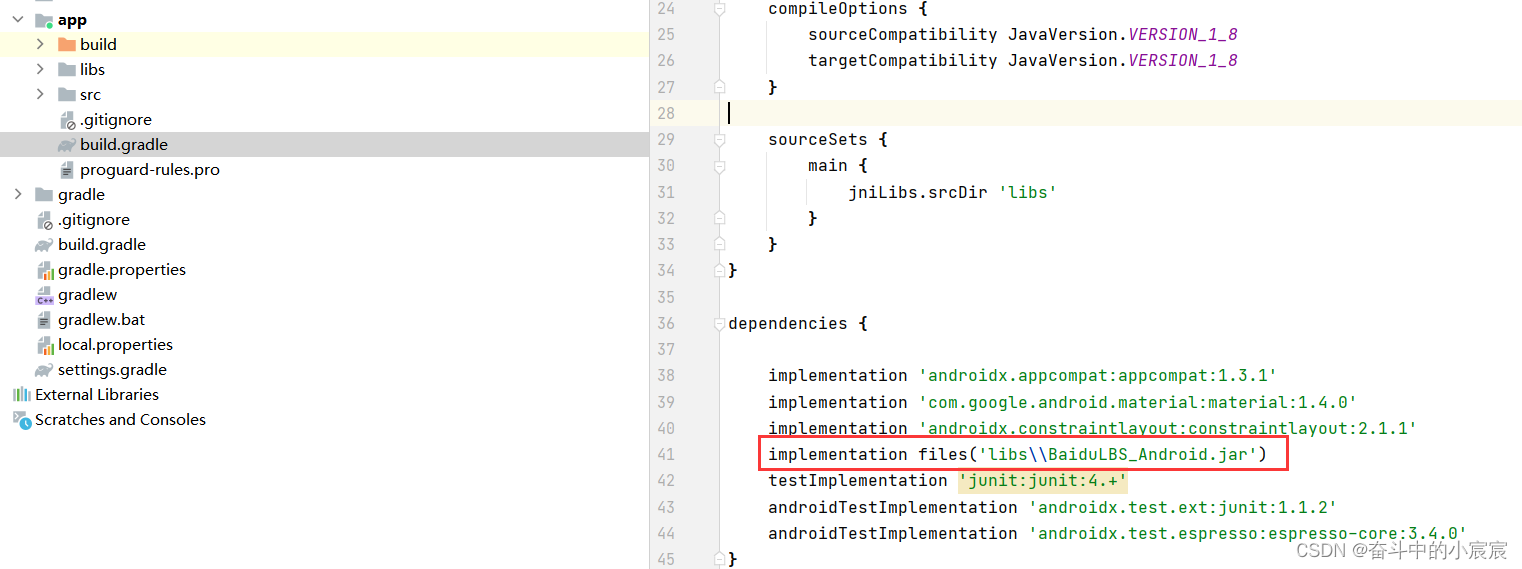
?(2)在app目录下的build.gradle文件中android块中配置sourceSets标签,如果没有使用该标签则新增,详细配置代码如下:

(3)往工程中添加jar文件:在工程配置中需要将前面添加的jar文件集成到我们的工程中。
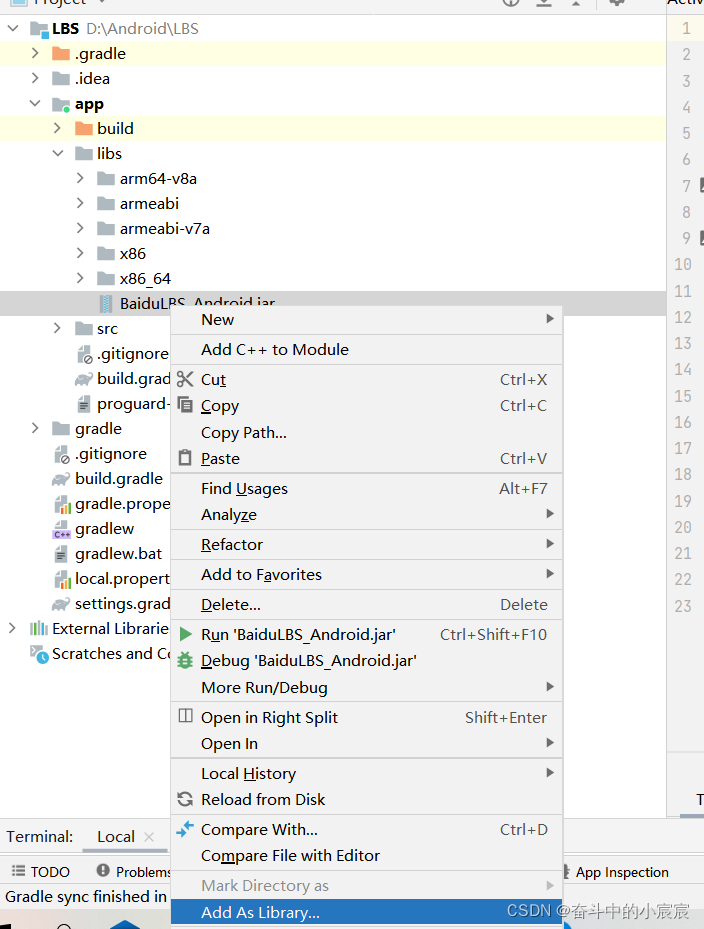
在libs目录下,选中每一个jar文件(此处只有一个BaiduLbs_Android.jar)右键,选择Add As Library…此时会发现在app目录的build.gradle的dependencies块中生成了工程所依赖的jar文件的对应说明,如下所示:

?
?三.显示地图
1.配置AndroidManifest.xml文件:
(1)在application中加入如下代码配置开发密钥(AK):
<meta-data
android:name="com.baidu.lbsapi.API_KEY"
android:value="OFsLOnBraM94mugNDd76Ct4DeoocAGxc" />(2)在application外部添加如下权限声明:
<!-- 访问网络,进行地图相关业务数据请求,包括地图数据,路线规划,POI检索等 -->
<uses-permission android:name="android.permission.INTERNET" />
<!-- 获取网络状态,根据网络状态切换进行数据请求网络转换 -->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<!-- 读取外置存储。如果开发者使用了so动态加载功能并且把so文件放在了外置存储区域,则需要申请该权限,否则不需要 -->
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<!-- 写外置存储。如果开发者使用了离线地图,并且数据写在外置存储区域,则需要申请该权限 -->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<!-- 这个权限用于进行网络定位 -->
2.在activity_main.xml中添加地图容器
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.baidu.mapapi.map.MapView
android:id="@+id/bmapView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clickable="true" />
</LinearLayout>
3.地图初始化:
在SDK各功能组件使用之前都需要调用“SDKInitializer.initialize(getApplicationContext())”,因此建议在应用创建时初始化SDK引用的Context为全局变量。新建一个自定义的Application,在其onCreate方法中完成SDK的初始化。代码如下:
package com.example.mylbs1;
import android.app.Application;
import com.baidu.mapapi.CoordType;
import com.baidu.mapapi.SDKInitializer;
public class DemoApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
//在使用SDK各组件之前初始化context信息,传入ApplicationContext
SDKInitializer.initialize(this);
//自4.3.0起,百度地图SDK所有接口均支持百度坐标和国测局坐标,用此方法设置您使用的坐标类型.
//包括BD09LL和GCJ02两种坐标,默认是BD09LL坐标。
SDKInitializer.setCoordType(CoordType.BD09LL);
}
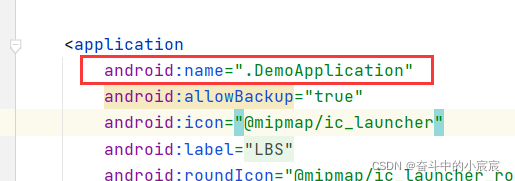
}并在AndroidManifest.xml中声明:

4.创建地图Activity,管理MapView生命周期
public class MainActivity extends AppCompatActivity {
private MapView mMapView =null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mMapView = (MapView) findViewById(R.id.bmapView);
@Override
protected void onResume() {
super.onResume();
//在activity执行onResume时执行mMapView. onResume (),实现地图生命周期管理
mMapView.onResume();
}
@Override
protected void onPause() {
super.onPause();
//在activity执行onPause时执行mMapView. onPause (),实现地图生命周期管理
mMapView.onPause();
}
@Override
protected void onDestroy() {
super.onDestroy();
//在activity执行onDestroy时执行mMapView.onDestroy(),实现地图生命周期管理
mMapView.onDestroy();
}
}
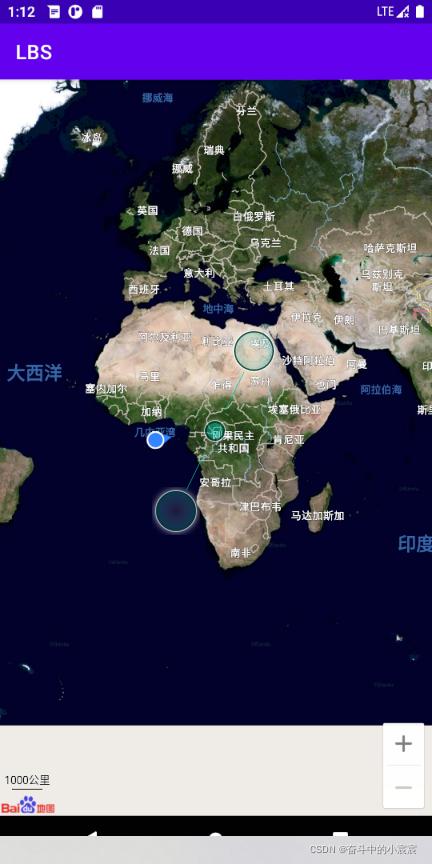
?结果:

四.显示定位
1.配置AndroidManifest.xml文件(与上面类似,加上权限):
<!-- 这个权限用于进行网络定位 -->
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<!-- 这个权限用于访问GPS定位 -->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
2.在Application标签中声明定位的service组件:
<service
android:name="com.baidu.location.f"
android:enabled="true"
android:process=":remote" />3.开启地图的定位图层:
mMapView.getMap().setMapType(BaiduMap.MAP_TYPE_SATELLITE);
mBaiduMap=mMapView.getMap();
mBaiduMap.setMyLocationEnabled(true);
4.我们通过继承抽象类BDAbstractListener并重写其onReceieveLocation方法来获取定位数据,并将其传给MapView。
public class MyLocationListener extends BDAbstractLocationListener {
@Override
public void onReceiveLocation(BDLocation location) {
if (location == null || mMapView == null){
return;
}
MyLocationData locData = new MyLocationData.Builder()
.accuracy(location.getRadius())
// 此处设置开发者获取到的方向信息,顺时针0-360
.direction(location.getDirection()).latitude(location.getLatitude())
.longitude(location.getLongitude()).build();
mBaiduMap.setMyLocationData(locData);
}
}
5.通过LocationClient发起定位:
//定位初始化
mLocationClient = new LocationClient(this);
//通过LocationClientOption设置LocationClient相关参数
LocationClientOption option = new LocationClientOption();
option.setOpenGps(true); // 打开gps
option.setCoorType("bd09ll"); // 设置坐标类型
option.setScanSpan(1000);
//设置locationClientOption
mLocationClient.setLocOption(option);
//注册LocationListener监听器
MyLocationListener myLocationListener = new MyLocationListener();
mLocationClient.registerLocationListener(myLocationListener);
//开启地图定位图层
mLocationClient.start();
6.正确管理各部分的生命周期:
@Override
protected void onResume() {
mMapView.onResume();
super.onResume();
}
@Override
protected void onPause() {
mMapView.onPause();
super.onPause();
}
@Override
protected void onDestroy() {
mLocationClient.stop();
mBaiduMap.setMyLocationEnabled(false);
mMapView.onDestroy();
mMapView = null;
super.onDestroy();
}
7.在这个过程中会发现结果仍然显示在北京,缩小地图之后,才能找到定位的地点。
因此在第一次定位的时候要在显示定位代码中加入第一次定位动态移动到定位点的代码。在MyLocationListener中的onReceiveLocation方法中添加下面的代码,其中isFirstLocation为布尔型:
if (isFirstLocation) {
// 获取经纬度
LatLng ll = new LatLng(location.getLatitude(), location.getLongitude());
MapStatusUpdate status = MapStatusUpdateFactory.newLatLng(ll);
// mBaiduMap.setMapStatus(status);//直接到中间
mBaiduMap.animateMapStatus(status);// 动画的方式到中间
isFirstLocation = false;
}
8.结果(在虚拟机上不准确,真机正确):


?
9.代码
在这里遇到一个问题,无法上传到github上

解决的博客:
我的github地址: