这里写目录标题
一、注册(登录)百度账号和获取密钥
2.什么是密钥
开发者在使用SDK之前需要获取百度地图移动版开发密钥(AK),该AK与您的百度账户相关联。请妥善保存您的AK,地图初始化时需要使用AK。
3.获取开发密钥(AK)
百度地图 SDK开发密钥的申请地址为:http://lbsyun.baidu.com/apiconsole/key
步骤如下:
(1)登录百度账号
(2)百度地图开发者注册
1.登录百度账号
登录百度地图开发者网址:https://lbsyun.baidu.com/

2.创建应用

① 获取开发者SHA1
获取方法:
鼠标点击右侧边栏的Gradle→ app→Tasks→ android→ 双击signingReport
进入Terminal工具:

获取SHA1如下:

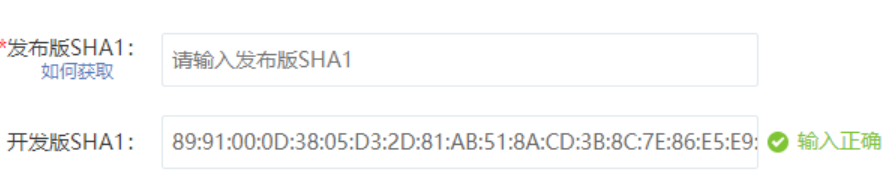
② 获取发布版SHA1
 创建新项目
创建新项目


③提交信息

二、导入百度地图安装包
1.下载百度地图SDK

2.导入安装包到项目

3.在build.gradle文件中android块中配置sourceSets标签
sourceSets {
main {
jniLibs.srcDir 'libs'
}
}
在app目录下的build.gradle的dependencies块中生成了工程所依赖的jar文件的对应说明,如下图所示:

三、显示地图
1.配置AndroidManifest.xml文件
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.myposition">
<application
android:name=".DemoApplication"
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.MyPosition">
<activity
android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<service android:name="com.baidu.location.f"
android:enabled="true"
android:process=":remote"/>
<meta-data
android:name="com.baidu.lbsapi.API_KEY"
android:value="S6mCb3AeOUeCQf9AlHeMn4mqkDGXV2bc" />
</application>
<!-- 访问网络,进行地图相关业务数据请求,包括地图数据,路线规划,POI检索等 -->
<uses-permission android:name="android.permission.INTERNET" />
<!-- 获取网络状态,根据网络状态切换进行数据请求网络转换 -->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<!-- 读取外置存储。如果开发者使用了so动态加载功能并且把so文件放在了外置存储区域,则需要申请该权限,否则不需要 -->
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<!-- 写外置存储。如果开发者使用了离线地图,并且数据写在外置存储区域,则需要申请该权限 -->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<!-- 这个权限用于进行网络定位 -->
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<!-- 这个权限用于访问GPS定位 -->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
</manifest>
2.在布局文件中添加地图容器
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<com.baidu.mapapi.map.MapView
android:id="@+id/mMapView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clickable="true"></com.baidu.mapapi.map.MapView>
</LinearLayout>
3.地图初始化
public class DemoApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
//在使用SDK各组件之前初始化context信息,传入ApplicationContext
SDKInitializer.initialize(this);
//自4.3.0起,百度地图SDK所有接口均支持百度坐标和国测局坐标,用此方法设置您使用的坐标类型.
//包括BD09LL和GCJ02两种坐标,默认是BD09LL坐标。
SDKInitializer.setCoordType(CoordType.BD09LL);
}
}
4.创建地图Activity
public class MainActivity extends AppCompatActivity {
private MapView mMapView = null;
private BaiduMap mBaiduMap = null;
private LocationClient mLocationClient = null;
private boolean isFirstLocate = true;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mMapView=(MapView)findViewById(R.id.mMapView);
mBaiduMap=mMapView.getMap();
mBaiduMap.setMapType(BaiduMap.MAP_TYPE_NORMAL);
mBaiduMap.setMyLocationEnabled(true);
//定位初始化
mLocationClient = new LocationClient(this);
//通过LocationClientOption设置LocationClient相关参数
LocationClientOption option = new LocationClientOption();
option.setOpenGps(true); // 打开gps
option.setCoorType("bd09ll"); // 设置坐标类型
option.setScanSpan(1000);
//设置locationClientOption
mLocationClient.setLocOption(option);
//注册LocationListener监听器
MyLocationListener myLocationListener = new MyLocationListener();
mLocationClient.registerLocationListener(myLocationListener);
//开启地图定位图层
mLocationClient.start();
}
public class MyLocationListener extends BDAbstractLocationListener {
@Override
public void onReceiveLocation(BDLocation location) {
//mapView 销毁后不在处理新接收的位置
if (location == null || mMapView == null){
return;
}
MyLocationData locData = new MyLocationData.Builder()
.accuracy(location.getRadius())
// 此处设置开发者获取到的方向信息,顺时针0-360
.direction(location.getDirection()).latitude(location.getLatitude())
.longitude(location.getLongitude()).build();
mBaiduMap.setMyLocationData(locData);
if (isFirstLocate) { //如果是第一次定位,就定位到以自己为中心
LatLng ll = new LatLng(location.getLatitude(), location.getLongitude()); //获取用户当前经纬度
MapStatusUpdate u = MapStatusUpdateFactory.newLatLng(ll); //更新坐标位置
mBaiduMap.animateMapStatus(u); //设置地图位置
isFirstLocate = false; //取消第一次定位
}
}
}
@Override
protected void onResume() {
mMapView.onResume();
super.onResume();
}
@Override
protected void onPause() {
mMapView.onPause();
super.onPause();
}
@Override
protected void onDestroy() {
mLocationClient.stop();
mBaiduMap.setMyLocationEnabled(false);
mMapView.onDestroy();
mMapView = null;
super.onDestroy();
}
}
四、实现效果
