一、功能介绍
1.可实现普通地图和卫星图。
2.可以在自己的地图中展示当前所在位置的定位点。
3.可通过接口或手势控制来实现地图的单击、双击、长按、缩放、旋转、改变视角等操作。
二、步骤及关键代码
1.Andriod Studio配置
(1)进入百度地图开放平台,登录进去之后找到控制台→我的应用→创建应用。
 (2)点击之后进入,填写相关资料。
(2)点击之后进入,填写相关资料。
输入应用名称、选择应用类型和启用的服务。

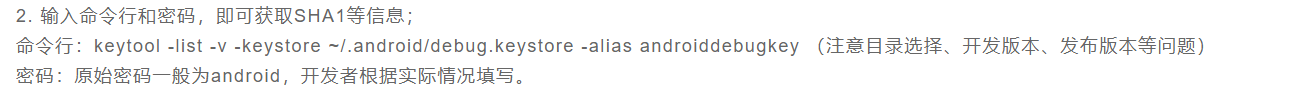
获取发布版SHA1
根本官方文档提供命令

找到本机的keystore所在目录替换该命令中的目录,在as的Terminal中输入该命令,即可得到发布板SHA1。

创建一个新的项目。打开AndroidManifest.xml,复制包名作为PackageName。

应用创建成功,并获得了AK码。

(3)点击开发文档选择Android地图SDK,点击开发指南选择Android Studio配置,点击下载安装包。

(4)选择基础定位、基础地图、JAR,然后下载开发包。

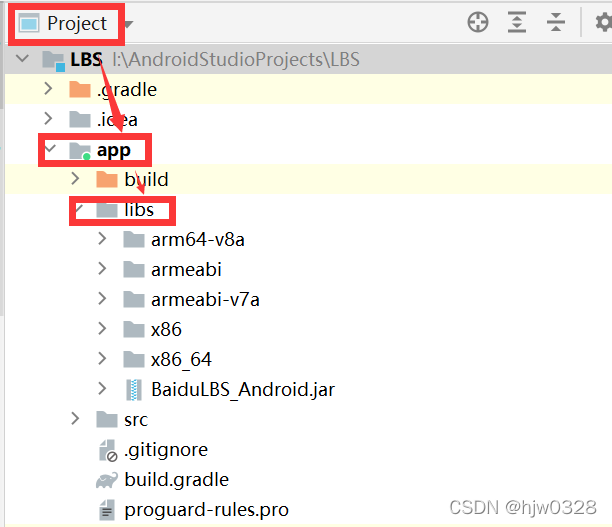
(5)下载后解压文件夹,进入libs里面。

将这六个文件复制,进入Android Studio,切换到Project模式,粘贴到app/libs目录下。

在app目录下的build.gradle文件中android块中配置sourceSets标签,复制如下代码到android闭包中,然后Sync,保存修改配置文件。
sourceSets {
main {
jniLibs.srcDir 'libs'
}
}

2.显示地图
(1) 配置AndroidManifest.xml文件
在中加入如下代码配置开发密钥(AK)
<meta-data
android:name="com.baidu.lbsapi.API_KEY"
android:value="04K6K1bpvRs24sGAlMGPo3Ns0uj6GdmW" />
在外部添加如下权限声明
<!-- 访问网络,进行地图相关业务数据请求,包括地图数据,路线规划,POI检索等 -->
<uses-permission android:name="android.permission.INTERNET" />
<!-- 获取网络状态,根据网络状态切换进行数据请求网络转换 -->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<!-- 读取外置存储。如果开发者使用了so动态加载功能并且把so文件放在了外置存储区域,则需要申请该权限,否则不需要 -->
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<!-- 写外置存储。如果开发者使用了离线地图,并且数据写在外置存储区域,则需要申请该权限 -->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
(2)在布局文件中添加地图容器
<com.baidu.mapapi.map.MapView
android:id="@+id/bmapView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clickable="true" />
(3)地图初始化
新建一个自定义的Application,在其onCreate方法中完成SDK的初始化。代码如下
public class MyLBS extends Application {
@Override
public void onCreate() {
super.onCreate();
//在使用SDK各组件之前初始化context信息,传入ApplicationContext
SDKInitializer.initialize(this);
//自4.3.0起,百度地图SDK所有接口均支持百度坐标和国测局坐标,用此方法设置您使用的坐标类型.
//包括BD09LL和GCJ02两种坐标,默认是BD09LL坐标。
SDKInitializer.setCoordType(CoordType.BD09LL);
}
}
在AndroidManifest.xml文件中声明该Application
<application
android:name=".MyLBS"
(4)创建地图Activity,管理MapView生命周期
public class MainActivity extends Activity {
private MapView mapView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获取地图控件引用
mapView=findViewById(R.id.bmapView);
}
@Override
protected void onResume() {
super.onResume();
//在activity执行onResume时执行mMapView. onResume (),实现地图生命周期管理
mapView.onResume();
}
@Override
protected void onPause() {
super.onPause();
//在activity执行onPause时执行mMapView. onPause (),实现地图生命周期管理
mapView.onPause();
}
@Override
protected void onDestroy() {
super.onDestroy();
//在activity执行onDestroy时执行mMapView.onDestroy(),实现地图生命周期管理
mapView.onDestroy();
}
3.切换地图类型
设置卫星地图
mBaiduMap = mMapView.getMap();
//卫星地图
mBaiduMap.setMapType(BaiduMap.MAP_TYPE_SATELLITE);
4.显示定位
(1)配置AndroidManifest.xml文件
加入如下权限使用声明
<!-- 这个权限用于进行网络定位 -->
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<!-- 这个权限用于访问GPS定位 -->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
在Application标签中声明定位的service组件
<service android:name="com.baidu.location.f"
android:enabled="true"
android:process=":remote"/>
(2)开启地图的定位图层
mBaiduMap.setMyLocationEnabled(true);
(3)构造地图数据
通过继承抽象类BDAbstractListener并重写其onReceieveLocation方法来获取定位数据,并将其传给MapView。
private boolean isFirstLocate = true;
// 是否是第一次定位
public class MyLocationListener extends BDAbstractLocationListener {
@Override
public void onReceiveLocation(BDLocation location) {
//mapView 销毁后不在处理新接收的位置
if (location == null || mapView == null){
return;
}
// 如果是第一次定位
LatLng ll = new LatLng(location.getLatitude(), location.getLongitude());
if (isFirstLocate) {
isFirstLocate = false;
//给地图设置状态
mBaiduMap.animateMapStatus(MapStatusUpdateFactory.newLatLng(ll));
}
MyLocationData locData = new MyLocationData.Builder()
.accuracy(location.getRadius())
// 此处设置开发者获取到的方向信息,顺时针0-360
.direction(location.getDirection()).latitude(location.getLatitude())
.longitude(location.getLongitude()).build();
mBaiduMap.setMyLocationData(locData);
}
}
(4)创建initLocation函数,通过LocationClient发起定位
public void initLocation() {
//定位初始化
mLocationClient = new LocationClient(this);
//通过LocationClientOption设置LocationClient相关参数
LocationClientOption option = new LocationClientOption();
option.setOpenGps(true); // 打开gps
option.setCoorType("bd09ll"); // 设置坐标类型
option.setScanSpan(1000);
// 可选,设置地址信息
option.setIsNeedAddress(true);
//可选,设置是否需要地址描述
option.setIsNeedLocationDescribe(true);
//设置locationClientOption
mLocationClient.setLocOption(option);
//注册LocationListener监听器
MyLocationListener myLocationListener = new MyLocationListener();
mLocationClient.registerLocationListener(myLocationListener);
//开启地图定位图层
mLocationClient.start();
}
(5)正确管理各部分的生命周期
@Override
protected void onResume() {
mapView.onResume();
super.onResume();
}
@Override
protected void onPause() {
mapView.onPause();
super.onPause();
}
@Override
protected void onDestroy() {
mLocationClient.stop();
mBaiduMap.setMyLocationEnabled(false);
mapView.onDestroy();
mapView = null;
super.onDestroy();
}
5.显示经纬度和地址
private TextView mtextView;
mtextView = findViewById(R.id.text_tishi);
在MyLocationListener中写入
StringBuilder stringBuilder = new StringBuilder();
stringBuilder.append("\n经度:" + location.getLatitude());
stringBuilder.append("\n纬度:"+ location.getLongitude());
stringBuilder.append("\n地址:" + location.getAddrStr());
三、运行效果展示
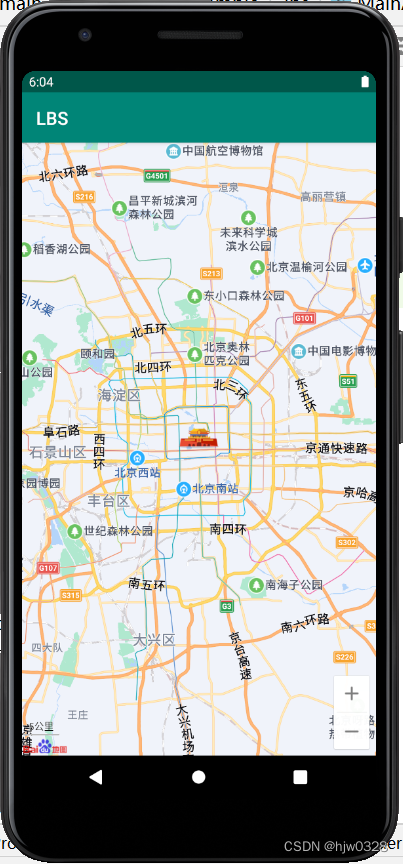
1.普通地图

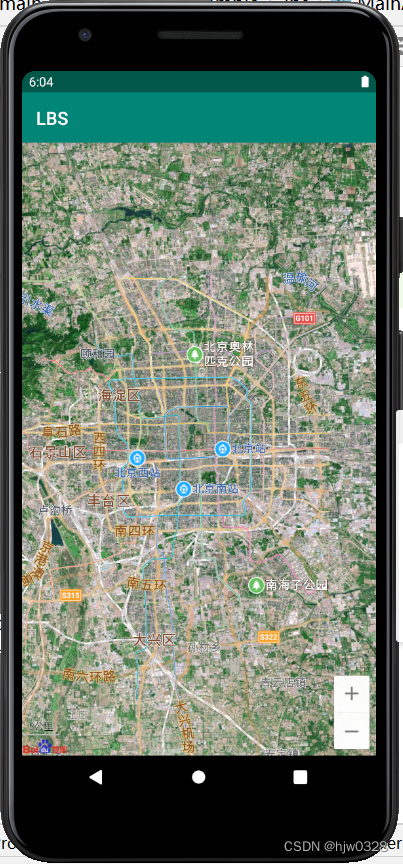
2.卫星地图

3.定位及经纬度地址显示
