本文主要讲述如何使用Android studio实现定位和地图功能,通过GPS,获取终端的地理坐标,电子地图,位置查询。包括定位包的下载和使用,java,xml代码实现。
下载定位包
访问http://lbsyun.baidu.com,选择:开发文档->Android 地图SDK->产品下载->自定义下载,勾选百度定位包(选择全景定位和基础地图)后下载。

下载JAR包并且对其进行解压

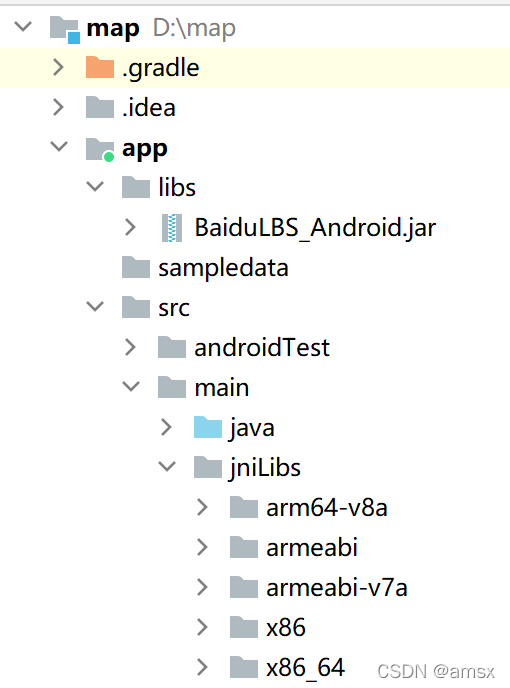
选择模块视图为Project,复制定位包BaiduLBS_Android.jar至程序map的libs文件夹里,然后右键jar文件,选择“Add As Library”
在main文件夹下新建名为jniLibs的文件夹,复制存放.so文件(share object)的多个文件夹至jniLibs文件夹

创建百度位置应用,需进入百度开发者注册和登录http://developer.baidu.com

使用百度帐号成功登录后,进入控制台,http://lbsyun.baidu.com/apiconsole/key创建应用。需要输入本机Android指纹码SHA1和应用的包名。

如何获得本机Android指纹码SHA1?
输入cmd ,进入命令输入,进入用户,输入命令 cd .android,进入找到.android文件。
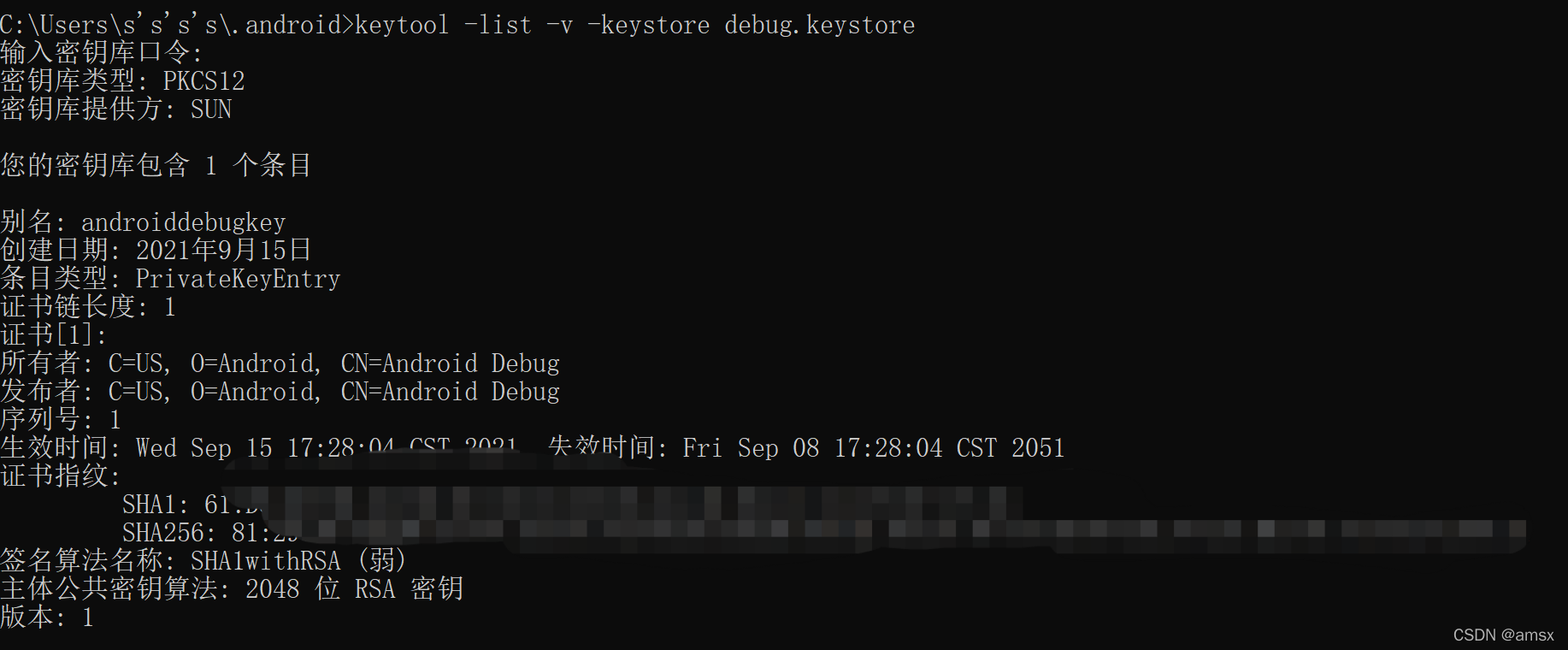
输入命令 keytool -list -v -keystore debug.keystore,输入默认密钥库口令:android后,回车,获取到开发版的SHA1值

如何获得包名?
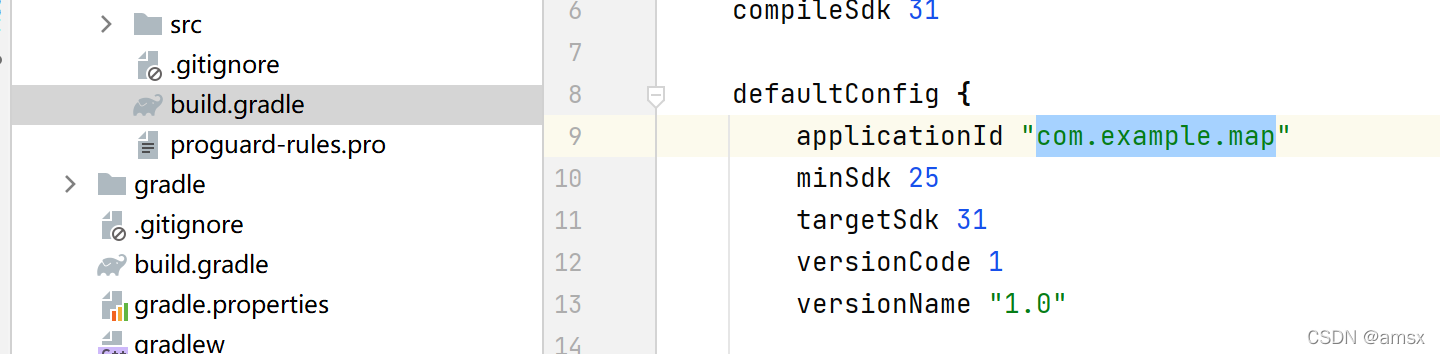
点击程序中src的build.gradle,查看applicationId,即为包名。

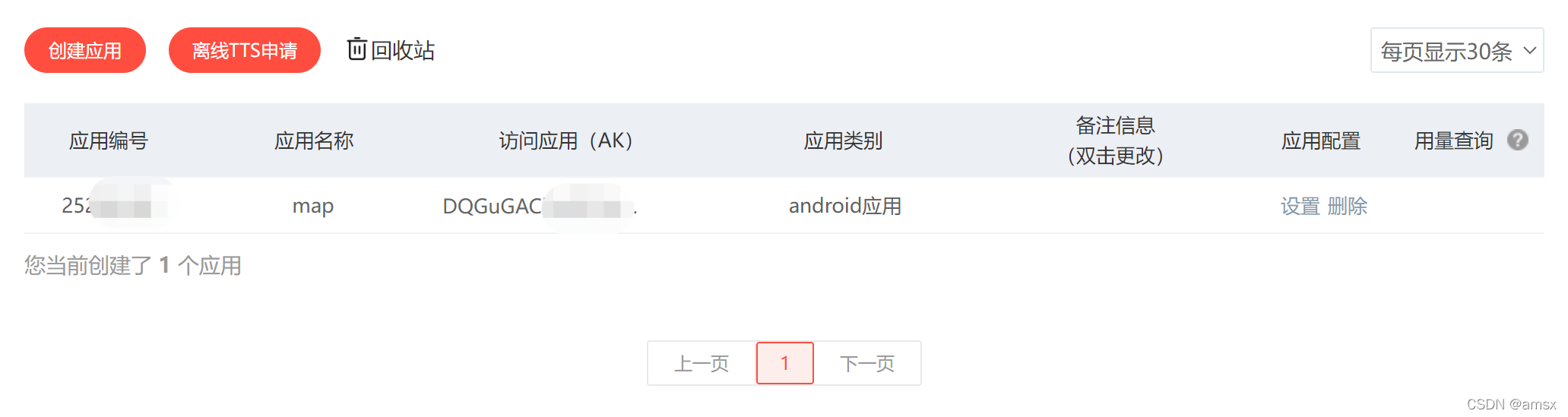
提交后,生成应用的AK,查看应用Key并复制,以供清单文件配置应用Key用。

AndroidManifest.xml添加与修改
在清单文件即 AndroidManifest.xml 中,增加如下权限:
<!--百度定位所需要权限,前面2个是LOCATE权限组的2个危险权限-->
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/>
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/>
<!--百度定位所需要的普通权限-->
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE"/>
<uses-permission android:name="android.permission.INTERNET"/> <!--因为程序要与百度云服务交互-->
在Activity组件注册的代码后,添加注册远程服务和配置应用Key的代码:
每个APP拥有单独的定位服务,所以在使用百度定位和地图服务前,需声明service服务组件并登记
<service android:name="com.baidu.location.f" android:enabled="true" android:process=":remote"/>
<meta-data
android:name="com.baidu.lbsapi.API_KEY"
android:value="DQGuGACl3uQV1zq4GzuHHxxyYldeIMTl"/><!--应用Key是在百度开发者页面里生成的,需要替换-->
activity_main.xml代码
界面布局使用帧布局,包含有重叠效果的地图和位置文本,主要内容含有经度,纬度,地址,以及定位后的地图显示
activity_main.xml的代码:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<!--百度地图控件-->
<com.baidu.mapapi.map.MapView
android:id="@+id/bmapView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:clickable="true" />
<!--位置文本布局的背景色代码的前2位代码为透明度-->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#e0000000"
android:orientation="vertical" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="12dp"
android:layout_marginTop="20dp"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="纬度:"
android:textColor="#ffffff"
android:textSize="15dp" />
<TextView
android:id="@+id/tv_Lat"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:textColor="#ffffff"
android:textSize="15dp" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="12dp"
android:layout_marginTop="10dp"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="经度:"
android:textColor="#ffffff"
android:textSize="15dp" />
<TextView
android:id="@+id/tv_Lon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:textColor="#ffffff"
android:textSize="15dp" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:layout_marginLeft="12dp"
android:layout_marginTop="10dp"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="地址:"
android:textColor="#ffffff"
android:textSize="15dp" />
<TextView
android:id="@+id/tv_Add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:textColor="#ffffff"
android:textSize="15dp" />
</LinearLayout>
</LinearLayout>
</FrameLayout>
java代码
包括请求使用定位权限,获取地址信息,定位参数,监听位置
界面程序MainActivity.java代码:
package com.example.map;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.app.ActivityCompat;
import android.Manifest;
import android.content.pm.PackageManager;
import android.os.Bundle;
import android.widget.TextView;
import android.widget.Toast;
import com.baidu.location.BDLocation;
import com.baidu.location.BDLocationListener;
import com.baidu.location.LocationClient;
import com.baidu.location.LocationClientOption;
import com.baidu.mapapi.SDKInitializer;
import com.baidu.mapapi.map.BaiduMap;
import com.baidu.mapapi.map.MapStatusUpdate;
import com.baidu.mapapi.map.MapStatusUpdateFactory;
import com.baidu.mapapi.map.MapView;
import com.baidu.mapapi.model.LatLng;
public class MainActivity extends AppCompatActivity {
LocationClient mLocationClient; //定位客户端
MapView mapView; //Android Widget地图控件
BaiduMap baiduMap;
boolean isFirstLocate = true;
TextView tv_Lat; //纬度
TextView tv_Lon; //经度
TextView tv_Add; //地址
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//如果没有定位权限,动态请求用户允许使用该权限
if (ActivityCompat.checkSelfPermission(this, Manifest.permission.ACCESS_FINE_LOCATION) != PackageManager.PERMISSION_GRANTED) {
ActivityCompat.requestPermissions(this, new String[]{Manifest.permission.ACCESS_FINE_LOCATION}, 1);
}else {
requestLocation();
}
}
@Override
public void onRequestPermissionsResult(int requestCode, @NonNull String[] permissions, @NonNull int[] grantResults) {
switch (requestCode) {
case 1:
if (grantResults[0] != PackageManager.PERMISSION_GRANTED) {
Toast.makeText(this, "没有定位权限!", Toast.LENGTH_LONG).show();
finish();
} else {
requestLocation();
}
}
}
private void requestLocation() {
initLocation();
mLocationClient.start();
}
private void initLocation() { //初始化
mLocationClient = new LocationClient(getApplicationContext());
mLocationClient.registerLocationListener(new MyLocationListener());
SDKInitializer.initialize(getApplicationContext());
setContentView(R.layout.activity_main);
mapView = findViewById(R.id.bmapView);
baiduMap = mapView.getMap();
tv_Lat = findViewById(R.id.tv_Lat);
tv_Lon = findViewById(R.id.tv_Lon);
tv_Add = findViewById(R.id.tv_Add);
LocationClientOption option = new LocationClientOption();
//设置扫描时间间隔
option.setScanSpan(1000);
//设置定位模式
option.setLocationMode(LocationClientOption.LocationMode.Hight_Accuracy);
//设置需要地址信息
option.setIsNeedAddress(true);
//保存定位参数
mLocationClient.setLocOption(option);
}
//内部类,百度位置监听器
private class MyLocationListener implements BDLocationListener {
@Override
public void onReceiveLocation(BDLocation bdLocation) {
tv_Lat.setText(bdLocation.getLatitude()+"");
tv_Lon.setText(bdLocation.getLongitude()+"");
tv_Add.setText(bdLocation.getAddrStr());
if(bdLocation.getLocType()==BDLocation.TypeGpsLocation || bdLocation.getLocType()==BDLocation.TypeNetWorkLocation){
navigateTo(bdLocation);
}
}
}
private void navigateTo(BDLocation bdLocation) {
if(isFirstLocate){
LatLng ll = new LatLng(bdLocation.getLatitude(),bdLocation.getLongitude());
MapStatusUpdate update = MapStatusUpdateFactory.newLatLng(ll);
baiduMap.animateMapStatus(update);
isFirstLocate = false;
}
}
@Override
protected void onResume() {
super.onResume();
mapView.onResume();
}
@Override
protected void onPause() {
super.onPause();
mapView.onResume();
}
@Override
protected void onDestroy() {
super.onDestroy();
mLocationClient.stop();
mapView.onDestroy();
}
}
连接真机
以华为手机为例:
手机连usb到电脑,手机选择“传输文件”,打开“设置”->系统与更新->开发人员选项->打开USB调试

错误:INSTALL_FAILED_ABORTED: User rejected permissions
解决如下:关闭监控ADB安装应用

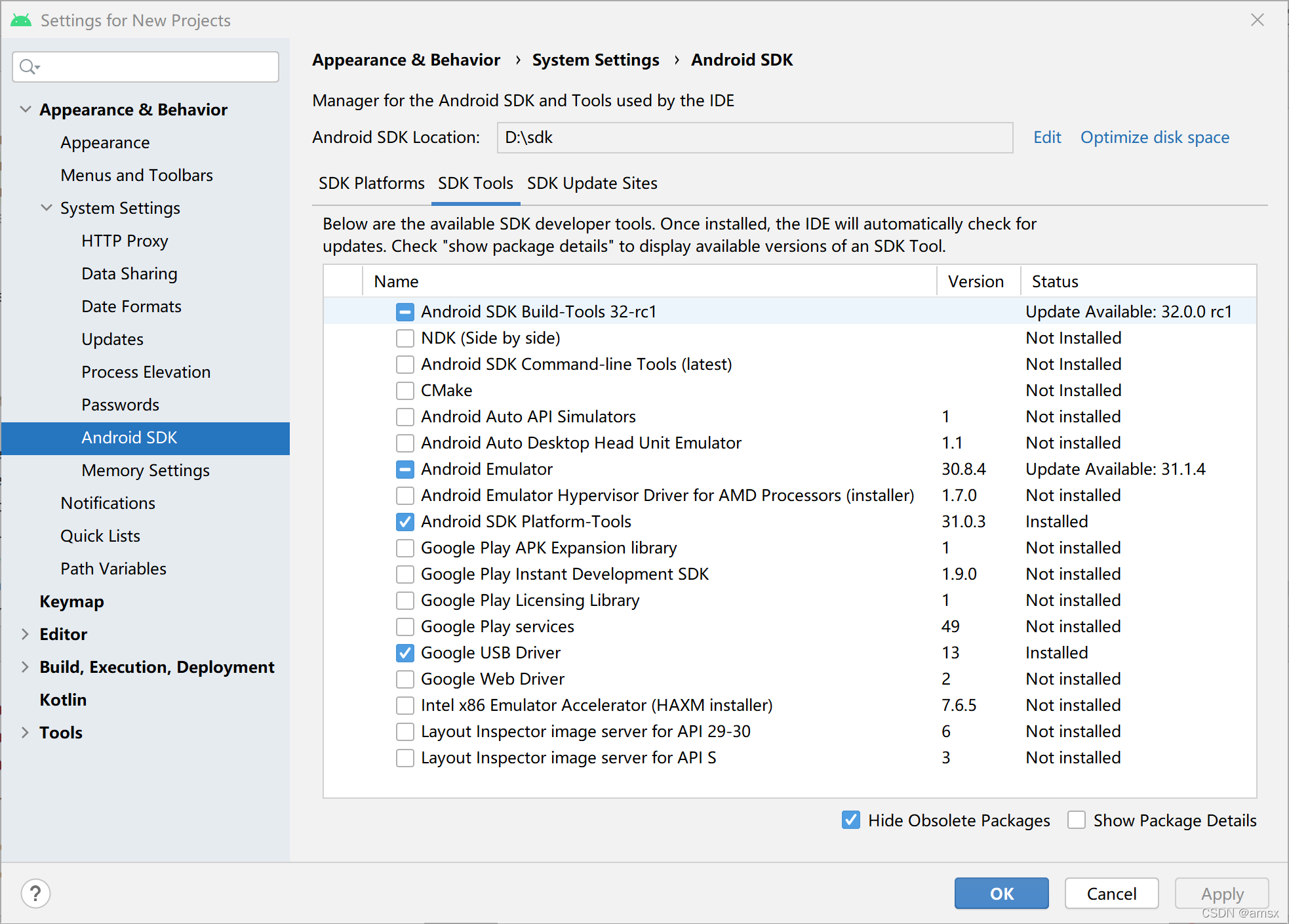
android studio如果无法识别到USB device,需要打开tools->SDK Manager->SDK Tools 中安装Google USB Driver

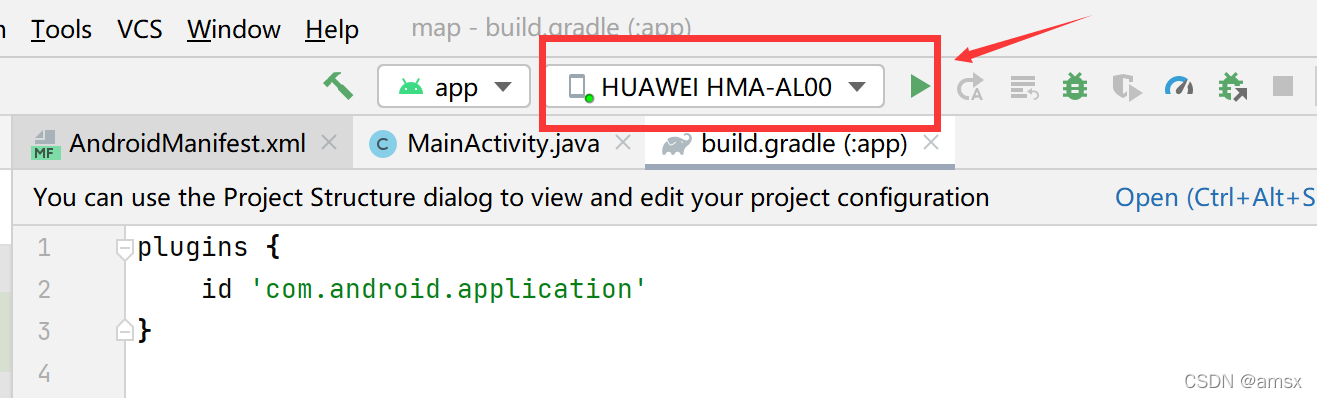
as中左上角出现手机型号,则表示软件与手机连接成功

结果展示
连接真机,进行测试
