实验内容
根据百度提供的百度地图开放平台完成百度地图定位的APP
一、前期准备
1.首先在百度地图开放平台注册,点击开发文档里面的Android地图SDK,选择产品下载,选择自定义下载。


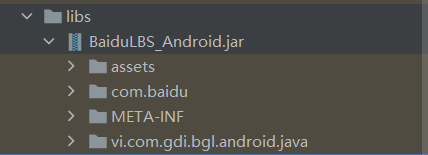
将下载后的文件解压。选择模块视图为Project,复制定位包BaiduLBS_Android.jar至模块example10 _2的libs文件夹里,然后右键jar文件,选择“Add As Library”
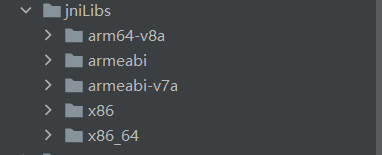
在main文件夹下新建名为jniLibs的文件夹,复制存放.so文件(share object)的多个文件夹至jniLibs文件夹


2.获取本机的Android指纹码——SHA1
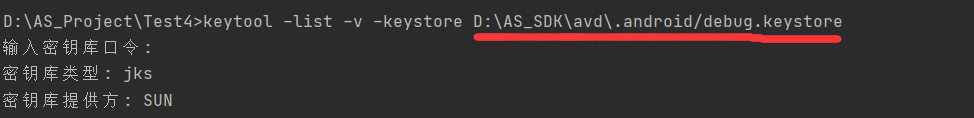
在AS里面点击View—Tool Windows—Terminal,输入以下语句

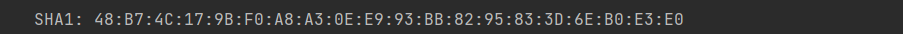
图片中划线处为debug.keystore的文件路径。结果如下

3.创建应用
进入百度地图开发平台的控制台,创建应用,应用名称与你创建的AS项目名一致。

将获取到的SHA1复制下来,包名从AS上获取。

提交后,生成应用的AK,查看应用Key并复制,以供清单文件配置应用Key用。

二、主要代码实现
1.首先配置清单文件
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.test4">
<!--百度定位所需要权限,前面2个是LOCATE权限组的2个危险权限-->
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/>
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/>
<!--百度定位所需要的普通权限-->
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE"/>
<uses-permission android:name="android.permission.INTERNET"/> <!--因为程序要与百度云服务交互-->
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.Test4">
<service
android:name="com.baidu.location.f"
android:enabled="true"
android:process=":remote" />
<activity
android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<meta-data
android:name="com.baidu.lbsapi.API_KEY"
android:value="HVKC0nhVot3Dttn37f0bl8LpMSug2IFA"/>
</application>
</manifest>
2.配置activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<!--百度地图控件-->
<com.baidu.mapapi.map.MapView
android:id="@+id/bmapView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:clickable="true" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#e0000000"
android:orientation="vertical" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="12dp"
android:layout_marginTop="20dp"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="纬度:"
android:textColor="#ffffff"
android:textSize="15dp" />
<TextView
android:id="@+id/tv_Lat"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:textColor="#ffffff"
android:textSize="15dp" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="12dp"
android:layout_marginTop="10dp"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="经度:"
android:textColor="#ffffff"
android:textSize="15dp" />
<TextView
android:id="@+id/tv_Lon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:textColor="#ffffff"
android:textSize="15dp" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:layout_marginLeft="12dp"
android:layout_marginTop="10dp"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="地址:"
android:textColor="#ffffff"
android:textSize="15dp" />
<TextView
android:id="@+id/tv_Add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:textColor="#ffffff"
android:textSize="15dp" />
</LinearLayout>
</LinearLayout>
</FrameLayout>
3.配置Mainactivity.java
public class MainActivity extends AppCompatActivity {
LocationClient mLocationClient;
MapView mapView;
BaiduMap baiduMap;
boolean isFirstLocate = true;
TextView tv_Lat;//纬度
TextView tv_Lon;//经度
TextView tv_Add;//地址
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if (ActivityCompat.checkSelfPermission(this, Manifest.permission.ACCESS_FINE_LOCATION) != PackageManager.PERMISSION_GRANTED) {
ActivityCompat.requestPermissions(this, new String[]{Manifest.permission.ACCESS_FINE_LOCATION}, 1);
}else {
requestLocation();
}
}
@Override
public void onRequestPermissionsResult(int requestCode, @NonNull String[] permissions, @NonNull int[] grantResults) {
switch (requestCode) {
case 1:
if (grantResults[0] != PackageManager.PERMISSION_GRANTED) {
Toast.makeText(this, "没有定位权限!", Toast.LENGTH_LONG).show();
finish();
} else {
requestLocation();
}
}
}
private void requestLocation() {
initLocation();
mLocationClient.start();
}
private void initLocation() { //初始化
mLocationClient = new LocationClient(getApplicationContext());
mLocationClient.registerLocationListener(new MyLocationListener());
SDKInitializer.initialize(getApplicationContext());
setContentView(R.layout.activity_main);
mapView = findViewById(R.id.bmapView);
baiduMap = mapView.getMap();
tv_Lat = findViewById(R.id.tv_Lat);
tv_Lon = findViewById(R.id.tv_Lon);
tv_Add = findViewById(R.id.tv_Add);
baiduMap.setMyLocationEnabled(true);
LocationClientOption option = new LocationClientOption();
//设置扫描时间间隔
option.setScanSpan(1000);
//设置定位模式,三选一
option.setLocationMode(LocationClientOption.LocationMode.Hight_Accuracy);
//设置需要地址信息
option.setIsNeedAddress(true);
//保存定位参数
mLocationClient.setLocOption(option);
mLocationClient.start();//启动位置请求
}
//内部类,百度位置监听器
private class MyLocationListener extends BDAbstractLocationListener {
@Override
public void onReceiveLocation(BDLocation bdLocation) {
tv_Lat.setText(bdLocation.getLatitude()+" ");
tv_Lon.setText(bdLocation.getLongitude()+" ");
tv_Add.setText(bdLocation.getAddrStr());
if(bdLocation.getLocType()==BDLocation.TypeGpsLocation || bdLocation.getLocType()==BDLocation.TypeNetWorkLocation){
navigateTo(bdLocation);
}
}
}
private void navigateTo(BDLocation bdLocation) {
if(isFirstLocate){
LatLng latLng = new LatLng(bdLocation.getLatitude(),bdLocation.getLongitude());
MapStatusUpdate update = MapStatusUpdateFactory.newLatLng(latLng);
MyLocationData locationData = new MyLocationData.Builder().latitude(latLng.latitude).longitude(latLng.longitude).build();
baiduMap.animateMapStatus(update);
baiduMap.setMyLocationData(locationData);
isFirstLocate = false;
}
}
@Override
protected void onResume() {
super.onResume();
mapView.onResume();
}
@Override
protected void onPause() {
super.onPause();
mapView.onResume();
}
@Override
protected void onDestroy() {
super.onDestroy();
mLocationClient.stop();
mapView.onDestroy();
}
}
三、实验结果

该结果是在真机上运行出来的,在虚拟机上定位不准确