目录
一、百度SDK使用流程详解
1.注册百度开发者账号
百度搜索百度地图开发者,注册百度开发者账号,然后登陆
2.创建自己的应用
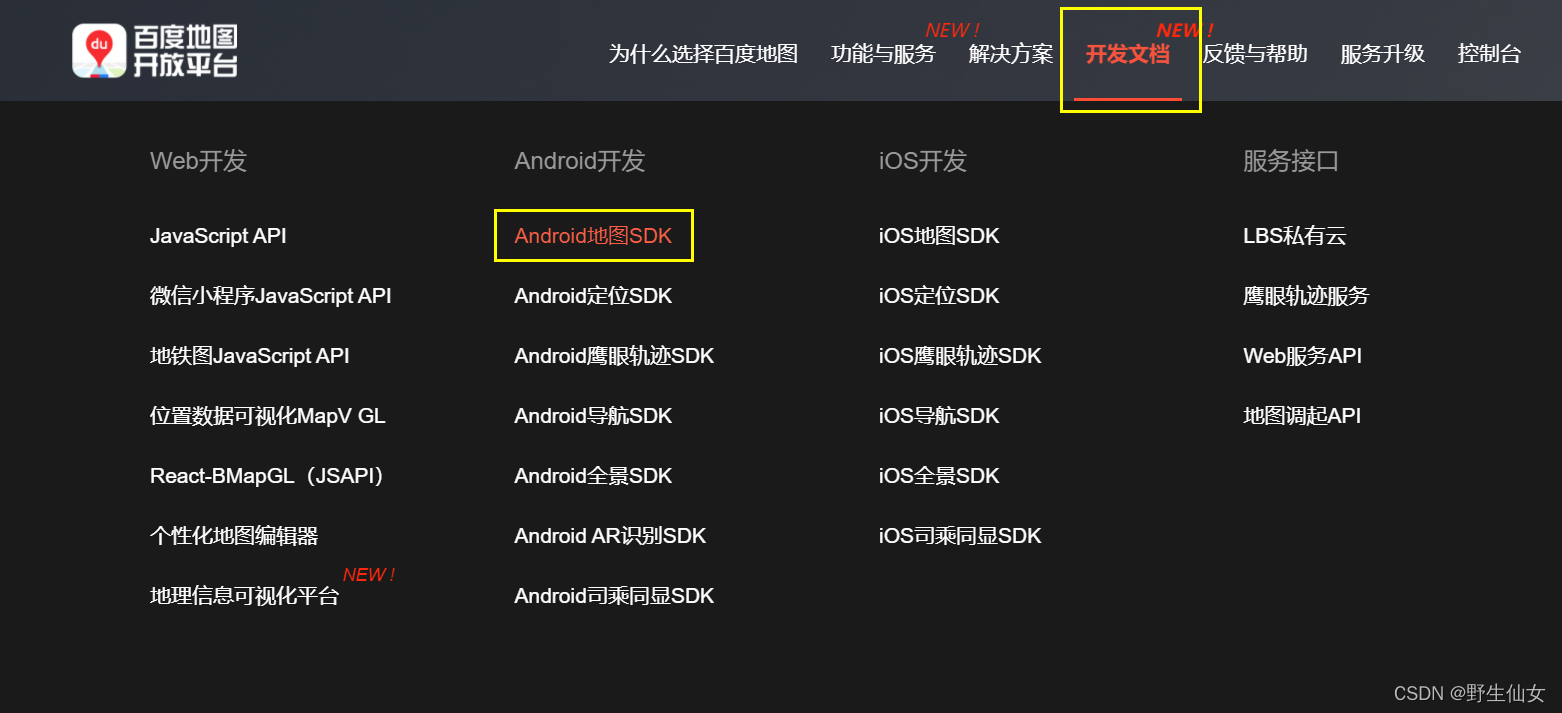
登录后在开发文档里面选择Android地图SDK

下滑到最后点击获取服务密钥

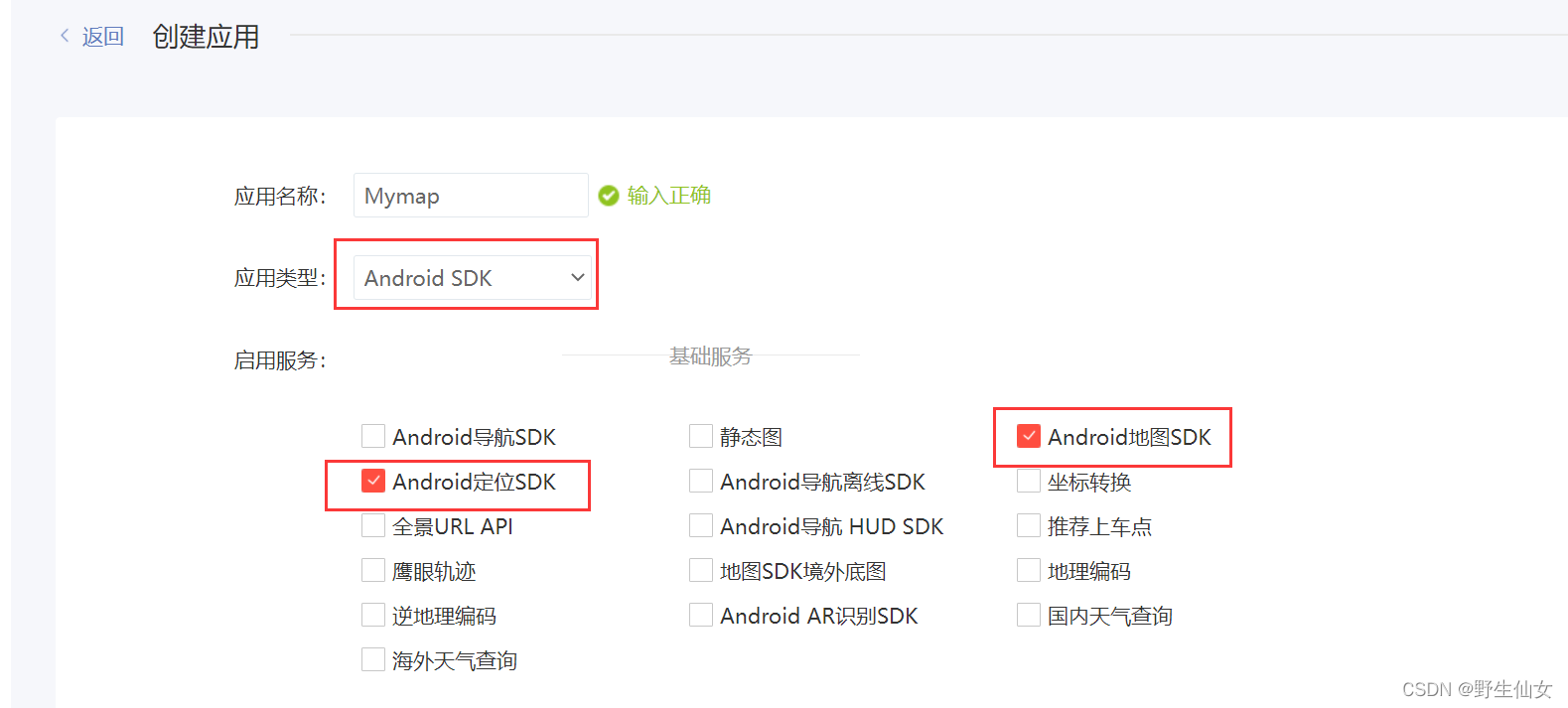
进入创建应用,应用类型选择Android SDK,由于我们只需要最基本的定位服务,在启动服务中只选择Android定位SDK和Android地图SDK两个,将其余的选项去除

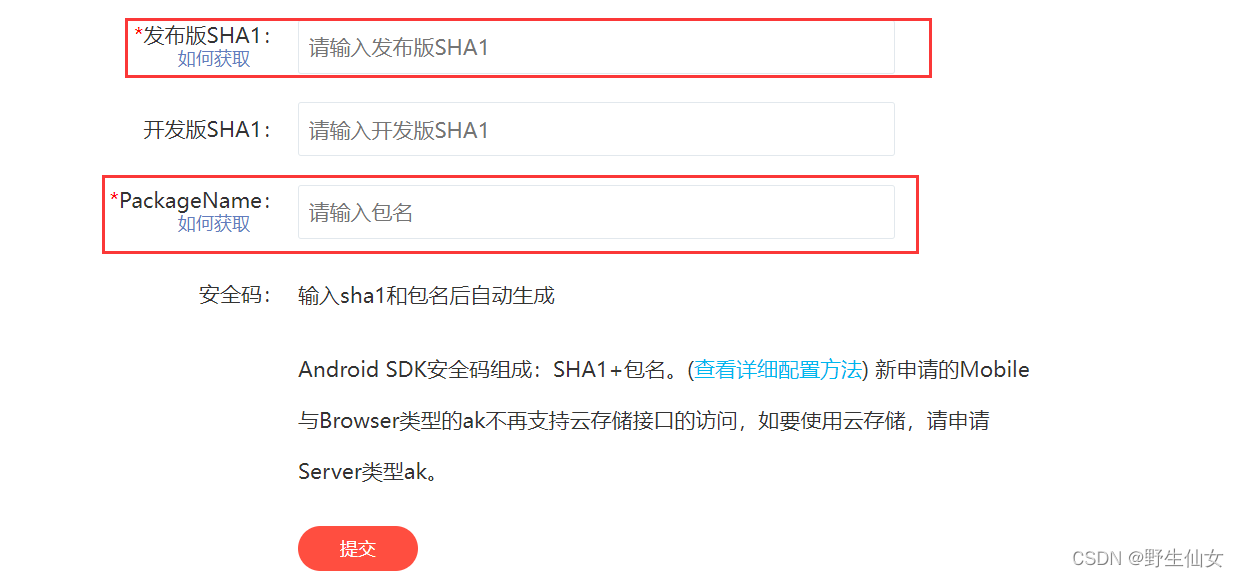
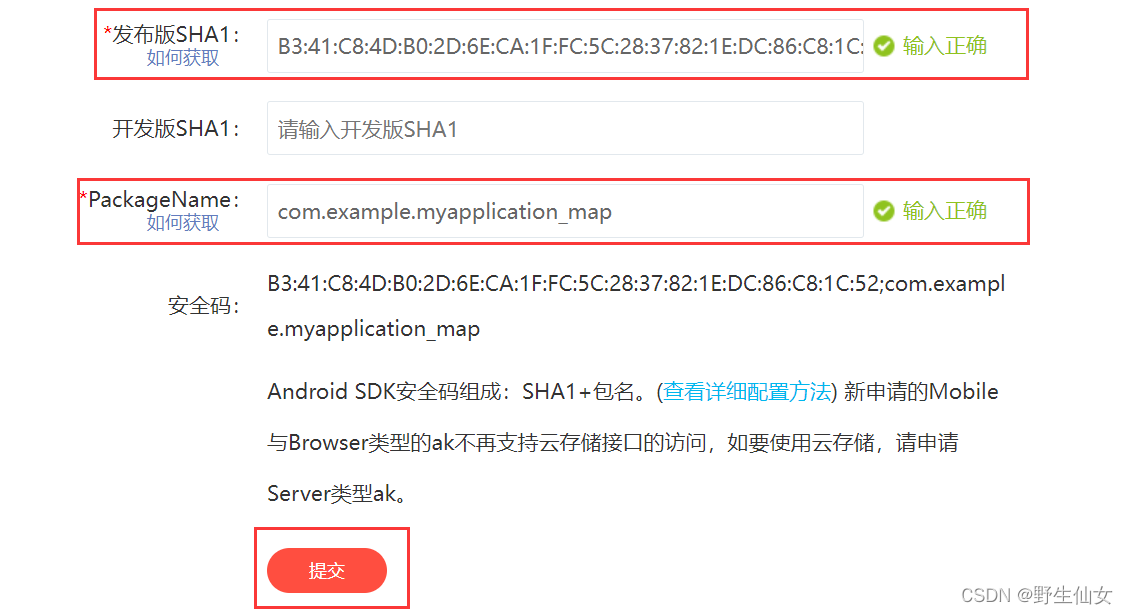
这时需要选择SHA1和包名

3.获取SHA1和包名
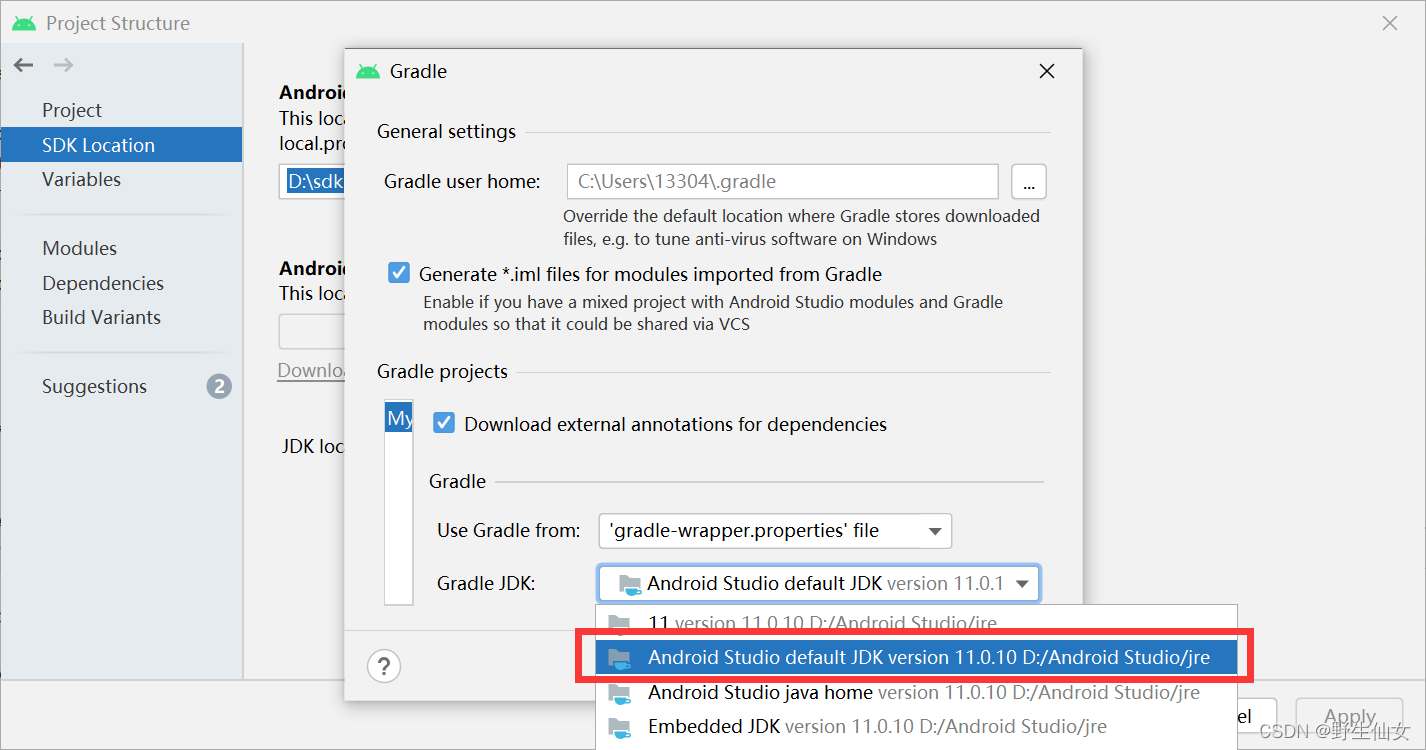
找到JDK所在目录

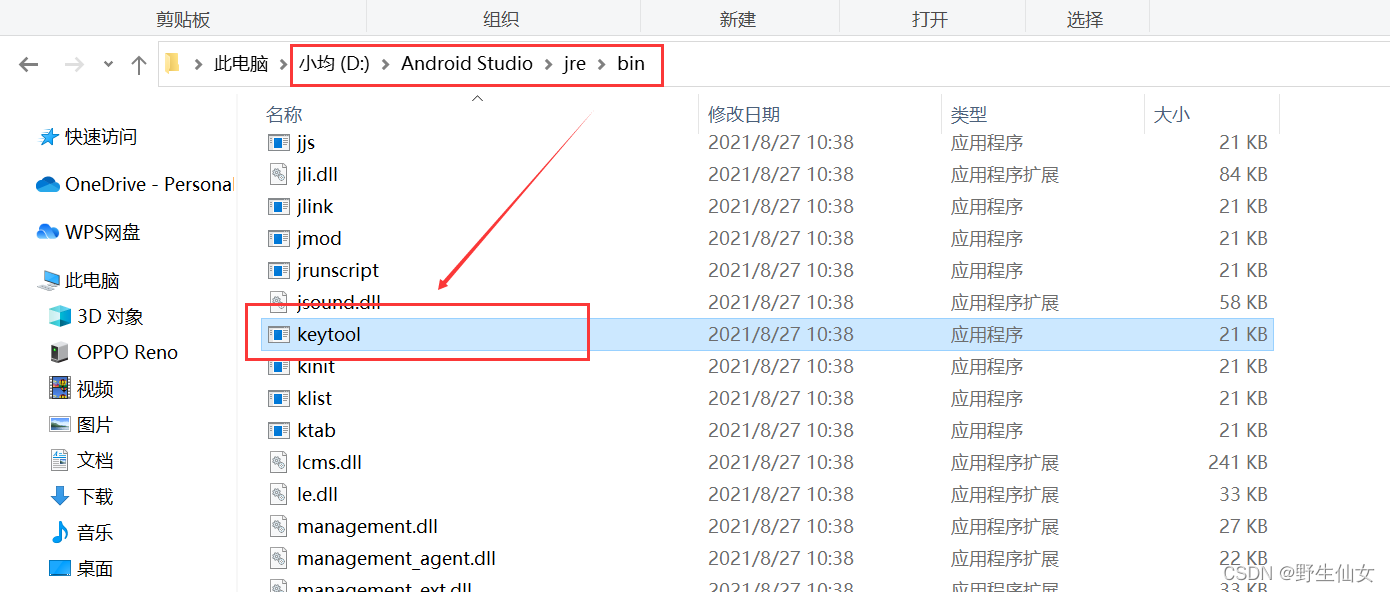
找到keytool所在路径

打开我们的Android项目启动控制台,进入该bin文件夹

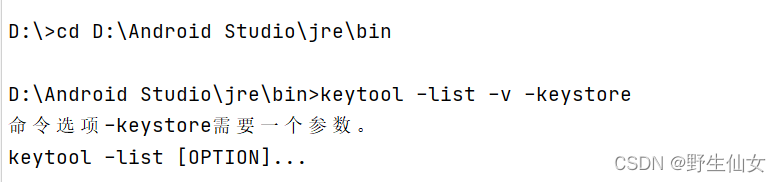
在控制台输入keytool -list -v -keystore C:\Users\13304\.android\debug.keystore -alias androiddebugkey其中C:\Users\13304\.android\debug.keystore是debug.keystore这个文件的路径。(一般在c盘下的users里的电脑名下的.Android文件夹里,每个人都不同)
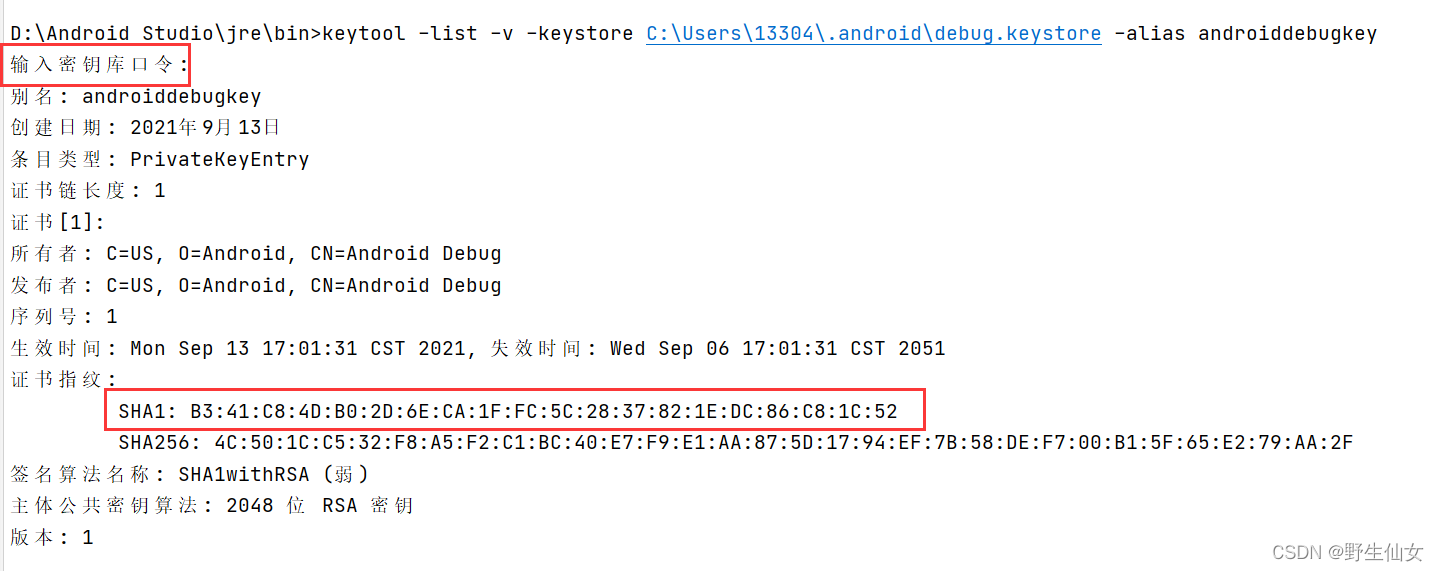
回车后会要求输入密钥库口令,一般默认为android,出现以下情况则说明密钥生成成功,复制证书指纹中的SHA1

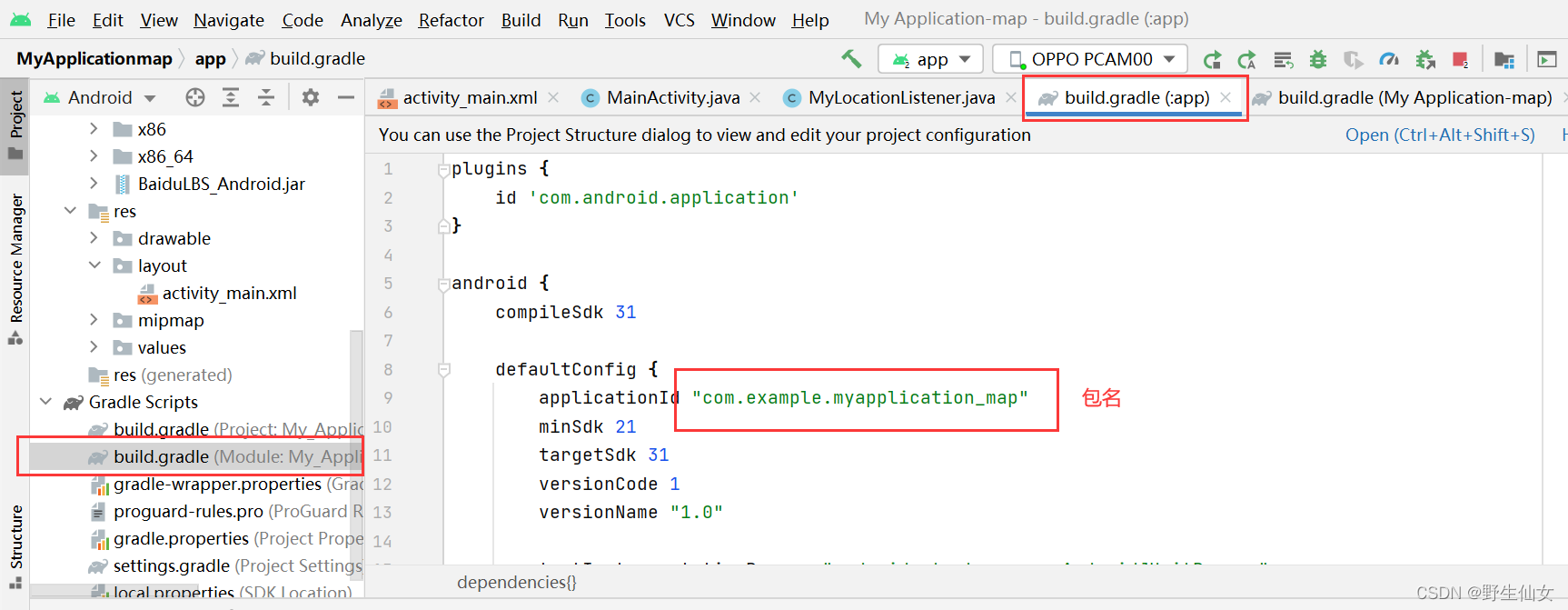
获取包名
在项目中打开Gradle中的build.gradle文件,在android中的defaultConfig默认配置中找到applicationId,这里的就是包名,将其复制

4.应用创建完成
将之前复制的SHA1和包名粘贴到输入框中点击提交

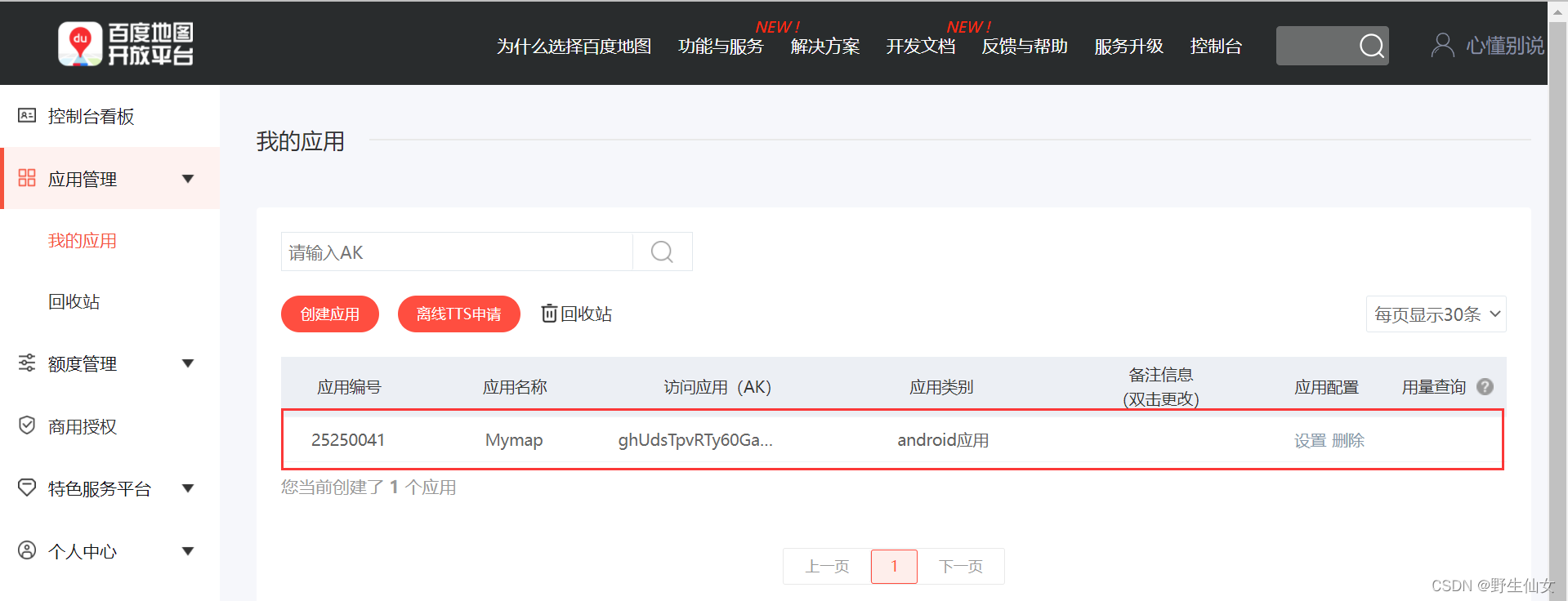
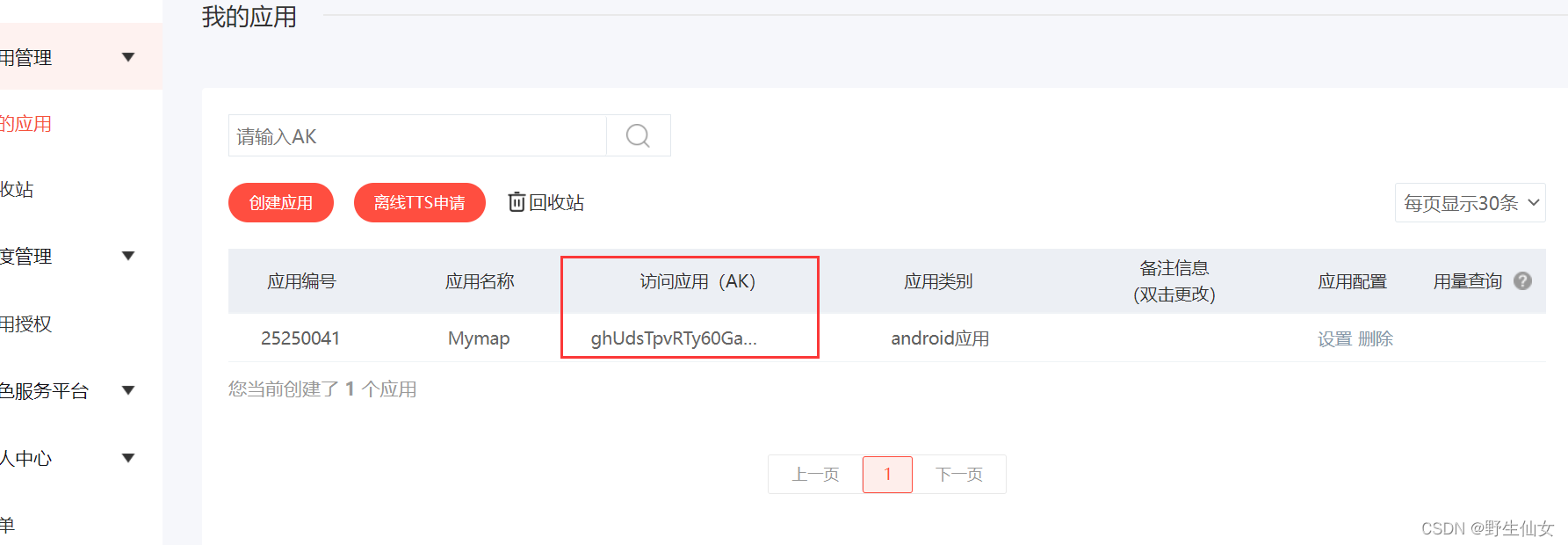
就可在我的应用中看到我们刚刚创建的项目

5.Android Studio配置
下载SDK本地依赖
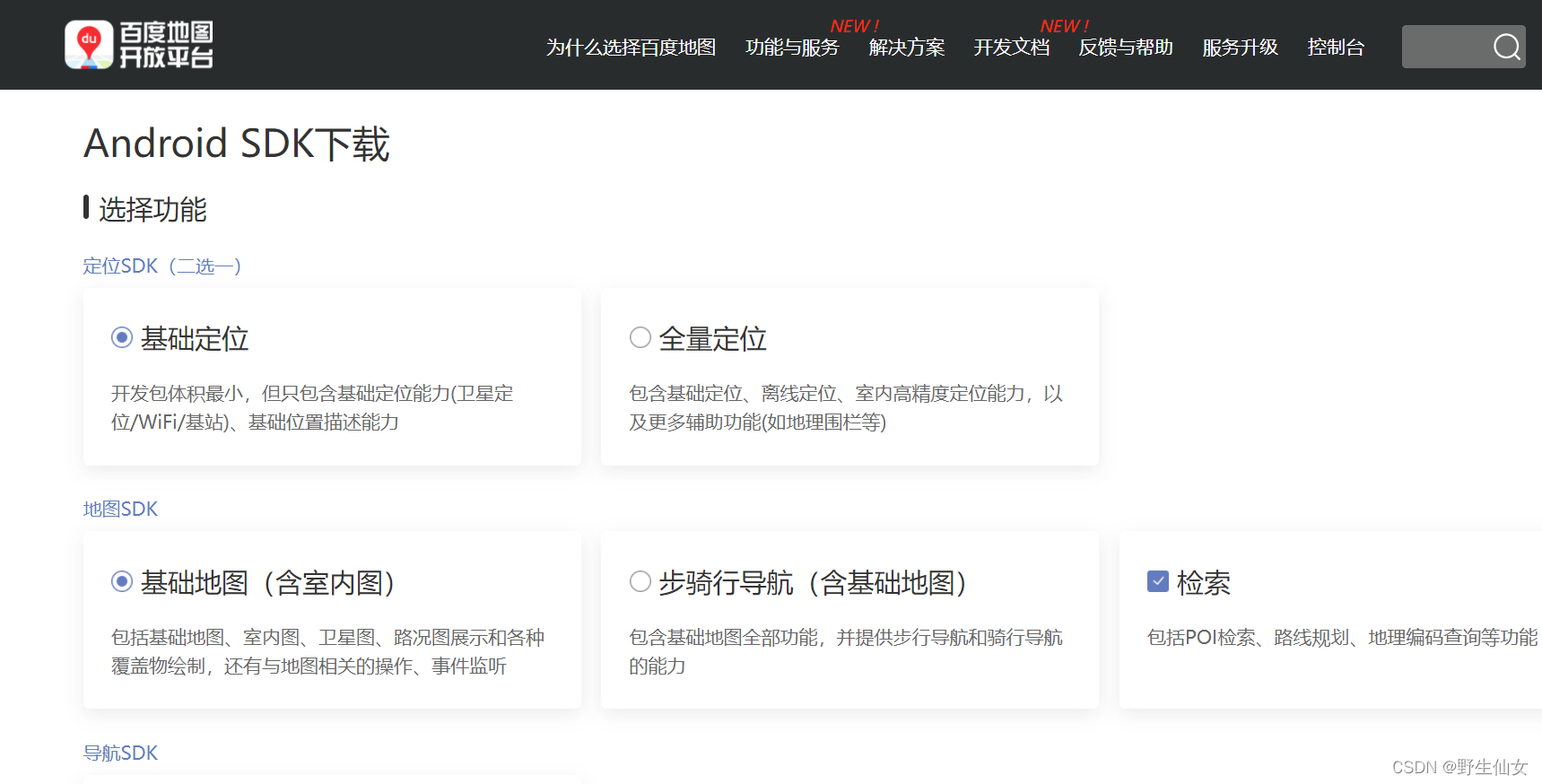
下载开发包:SDK下载 - 百度LBS开放平台 (baidu.com)
功能选择基础定位和基础地图

配置选择jar包和标准开发包,并下载开发包

得到压缩文件并将其解压

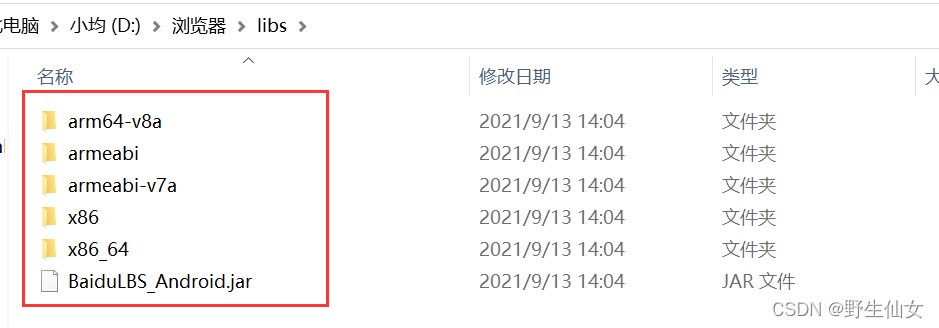
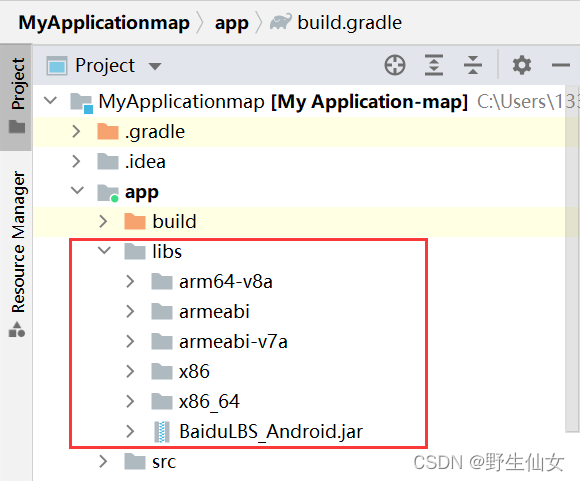
回到Project,在app目录下新建libs文件夹,并将上面文件中的so文件夹以及jar包全部复制到项目的libs包下

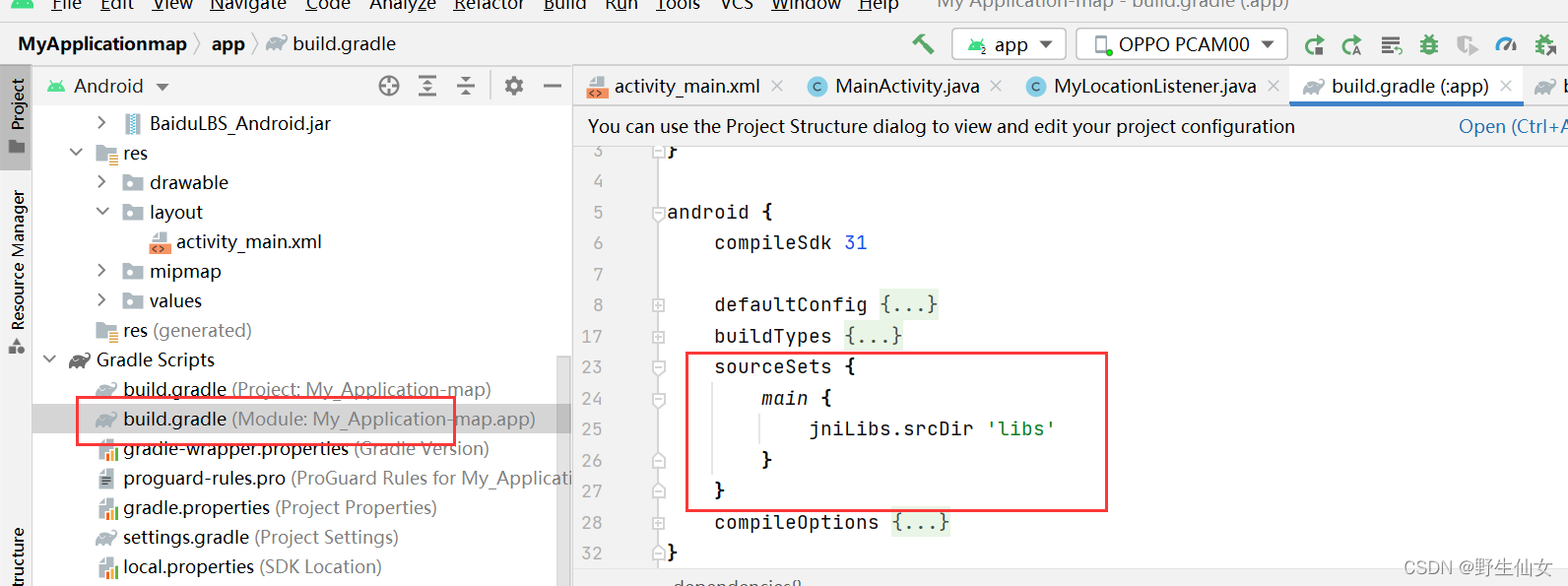
在app目录下的build.gradle文件中android块中配置sourceSets标签,如果没有使用该标签则新增,详细配置代码如下:
sourceSets {
? ? ? ? ? ?main {
? ? ? ? ? ? ? ?jniLibs.srcDir 'libs'
? ? ? ? ? ?}
? ? }
在工程中添加jar文件
右键libs中的jar包,选择add as library
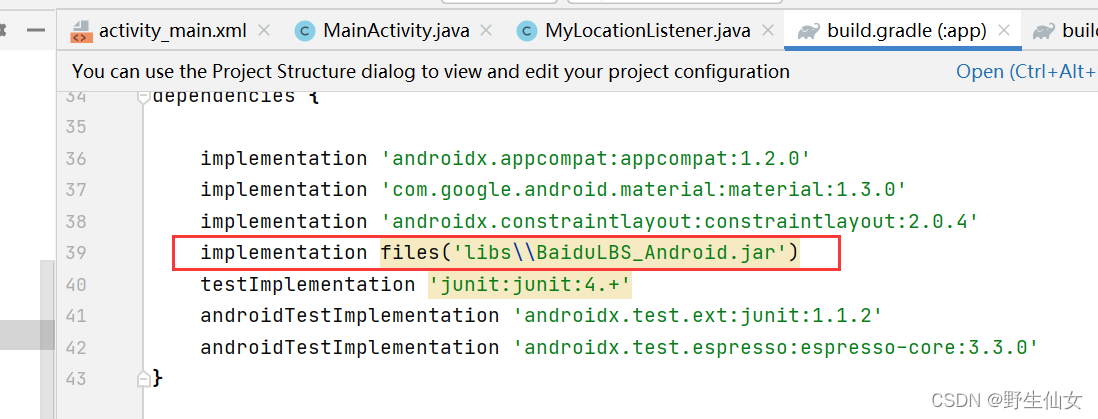
完成后我们会看到在gradle中的dependencies中看到工程所依赖的jar文件的对应说明,说明添加成功

二、在Android studio中显示地图
1.配置AndroidManifest.xml文件
在<application>中加入如下代码配置开发密钥(AK):
<application>
<meta-data
android:name="com.baidu.lbsapi.API_KEY"
android:value="开发者 key" />
</application>其中开发者key是前面创建应用的AK密钥

在<application/>外部添加如下权限声明:
<!-- 访问网络,进行地图相关业务数据请求,包括地图数据,路线规划,POI检索等 -->
<uses-permission android:name="android.permission.INTERNET" />
<!-- 获取网络状态,根据网络状态切换进行数据请求网络转换 -->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<!-- 读取外置存储。如果开发者使用了so动态加载功能并且把so文件放在了外置存储区域,则需要申请该权限,否则不需要 -->
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<!-- 写外置存储。如果开发者使用了离线地图,并且数据写在外置存储区域,则需要申请该权限 -->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> 2.在布局文件中添加地图容器
MapView是View的一个子类,用于在Android View中放置地图。MapView的使用方法与Android提供的其他View一样。
<com.baidu.mapapi.map.MapView
android:id="@+id/bmapView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clickable="true" />3.地图初始化
新建一个Application的继承类,在其onCreate方法中完成SDK的初始化。示例代码如下:
public class Mymap extends Application {
public void onCreate() {
super.onCreate();
//在使用SDK各组件之前初始化context信息,传入ApplicationContext
SDKInitializer.initialize(this);
//自4.3.0起,百度地图SDK所有接口均支持百度坐标和国测局坐标,用此方法设置您使用的坐标类型.
//包括BD09LL和GCJ02两种坐标,默认是BD09LL坐标。
SDKInitializer.setCoordType(CoordType.BD09LL);
}
}
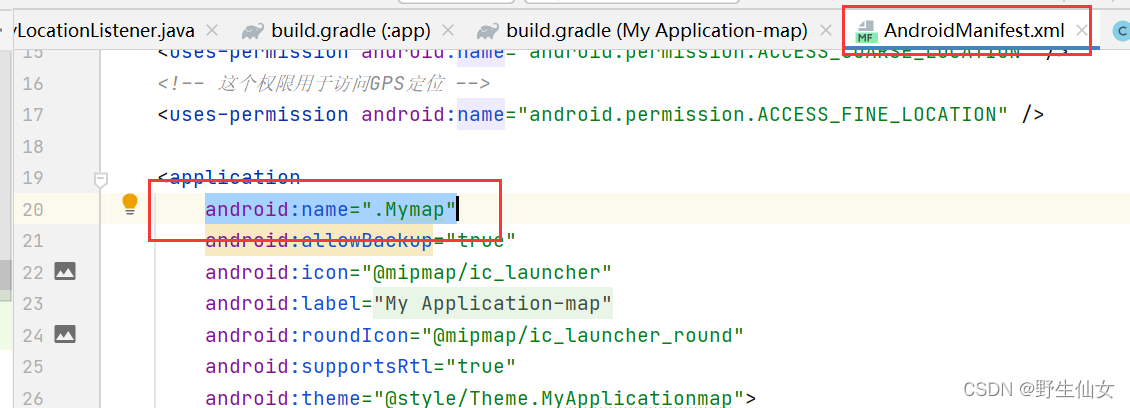
在AndroidManifest.xml文件中声明该Application

4.创建地图Activity,管理MapView生命周期
public class MainActivity extends Activity {
private MapView mMapView = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获取地图控件引用
mMapView = (MapView) findViewById(R.id.bmapView);
}
@Override
protected void onResume() {
super.onResume();
//在activity执行onResume时执行mMapView. onResume (),实现地图生命周期管理
mMapView.onResume();
}
@Override
protected void onPause() {
super.onPause();
//在activity执行onPause时执行mMapView. onPause (),实现地图生命周期管理
mMapView.onPause();
}
@Override
protected void onDestroy() {
super.onDestroy();
//在activity执行onDestroy时执行mMapView.onDestroy(),实现地图生命周期管理
mMapView.onDestroy();
}
}三、显示当前定位
1.配置AndroidManifest.xml文件
加入如下权限使用声明
<!-- 这个权限用于进行网络定位 -->
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<!-- 这个权限用于访问GPS定位 -->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />在Application标签中声明定位的service组件
<service android:name="com.baidu.location.f"
android:enabled="true"
android:process=":remote"/>2.开启地图的定位图层
在onCreate方法中添加
mBaiduMap = mMapView.getMap();
mBaiduMap.setMyLocationEnabled(true);mBaiduMap为BaiduMap对象,需声明
private BaiduMap mBaiduMap = null;3.构造地图数据
我们通过继承抽象类BDAbstractListener并重写其onReceieveLocation方法来获取定位数据,并将其传给MapView。
还需在onReceiveLocation方法中,添加第一次定位动态移动到定位点的代码,不然地图不会自动跳转到当前定位点。
public class MyLocationListener extends BDAbstractLocationListener {
private BaiduMap mBaiduMap;
private MapView mMapView;
private boolean isFirstLocate = true;
public MyLocationListener(BaiduMap mBaiduMap,MapView mMapView){
this.mBaiduMap=mBaiduMap;
this.mMapView=mMapView;
}
@Override
public void onReceiveLocation(BDLocation location) {
LatLng ll = new LatLng(location.getLatitude(), location.getLongitude());
if (isFirstLocate) {
isFirstLocate = false;
//给地图设置状态
mBaiduMap.animateMapStatus( MapStatusUpdateFactory.newLatLng(ll));
}
//mapView 销毁后不在处理新接收的位置
if (location == null || mMapView == null){
return;
}
MyLocationData locData = new MyLocationData.Builder()
.accuracy(location.getRadius())
// 此处设置开发者获取到的方向信息,顺时针0-360
.direction(location.getDirection()).latitude(location.getLatitude())
.longitude(location.getLongitude()).build();
mBaiduMap.setMyLocationData(locData);
}
}
4.通过LocationClient发起定位
在onCreate方法中添加以下代码:
//定位初始化
mLocationClient = new LocationClient(this);
//通过LocationClientOption设置LocationClient相关参数
LocationClientOption option = new LocationClientOption();
option.setOpenGps(true); // 打开gps
option.setCoorType("bd09ll"); // 设置坐标类型
option.setScanSpan(1000);
//设置locationClientOption
mLocationClient.setLocOption(option);
//注册LocationListener监听器
MyLocationListener myLocationListener = new MyLocationListener();
mLocationClient.registerLocationListener(myLocationListener);
//开启地图定位图层
mLocationClient.start();5.正确管理各部分的生命周期
@Override
protected void onResume() {
mMapView.onResume();
super.onResume();
}
@Override
protected void onPause() {
mMapView.onPause();
super.onPause();
}
@Override
protected void onDestroy() {
mLocationClient.stop();
mBaiduMap.setMyLocationEnabled(false);
mMapView.onDestroy();
mMapView = null;
super.onDestroy();
}四、结果展示
显示地图:

显示定位:
