- 获取百度Key
- 资源引入
- 在项目中集成BaiduMap SDK
- 显示地图
- 定位设置
1.1. 注册百度账号并登陆
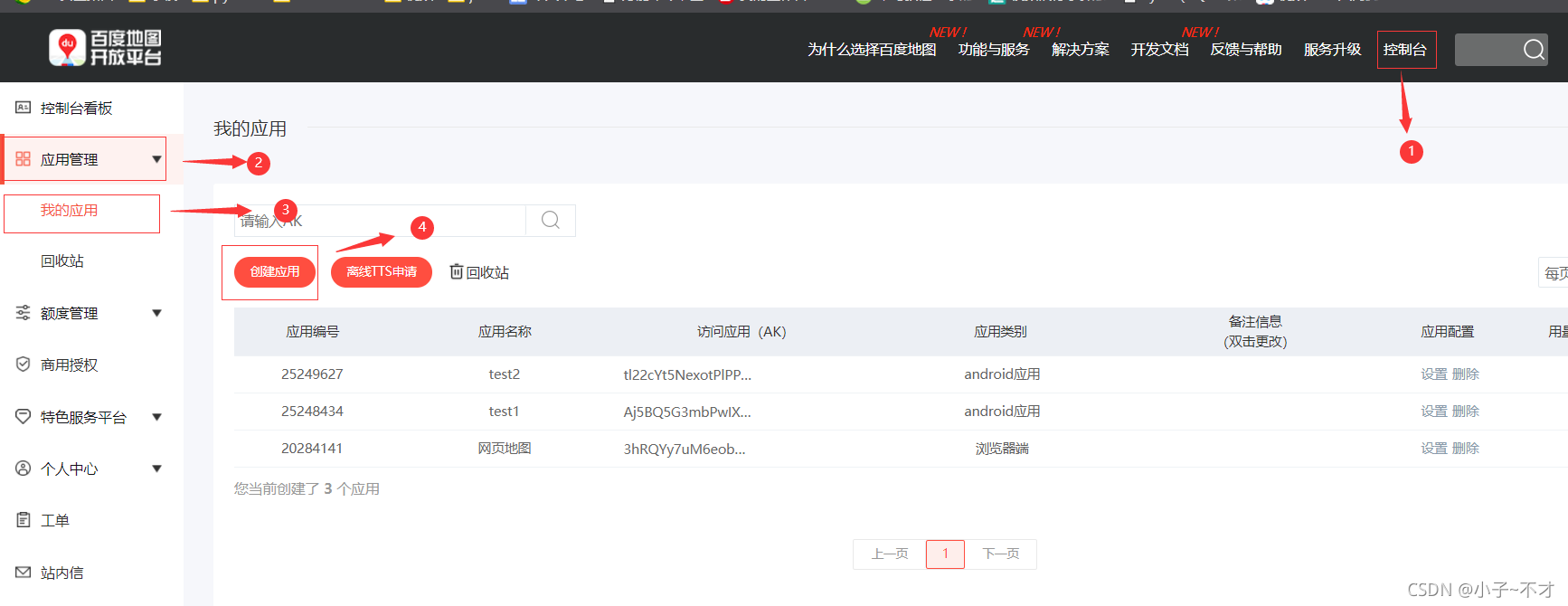
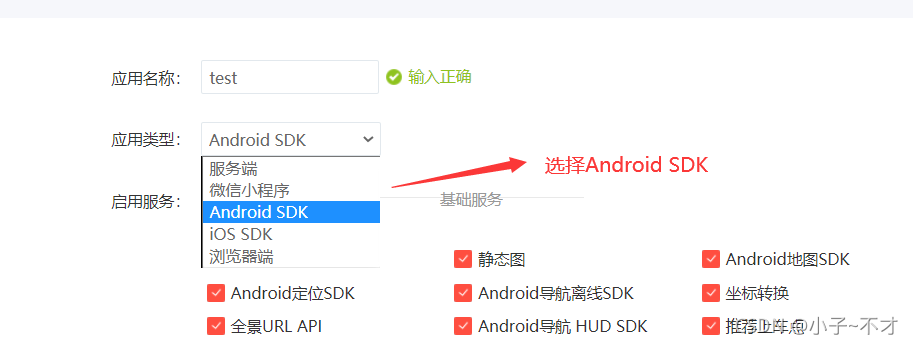
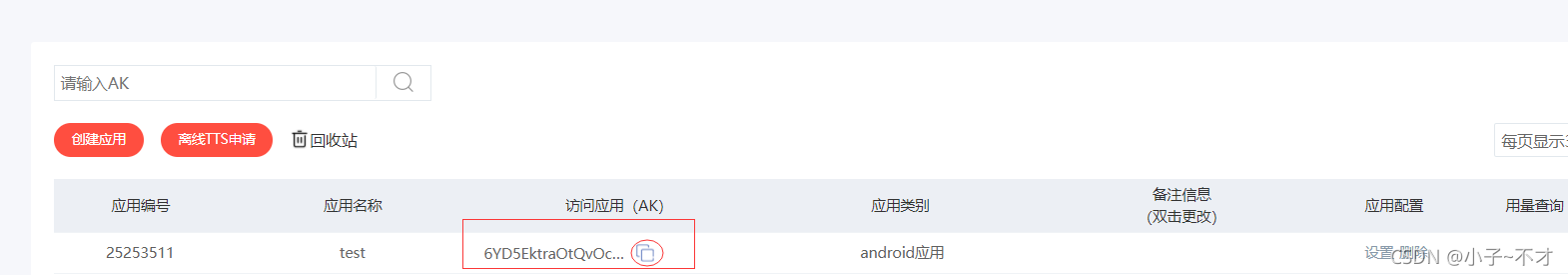
1.2. 创建应用



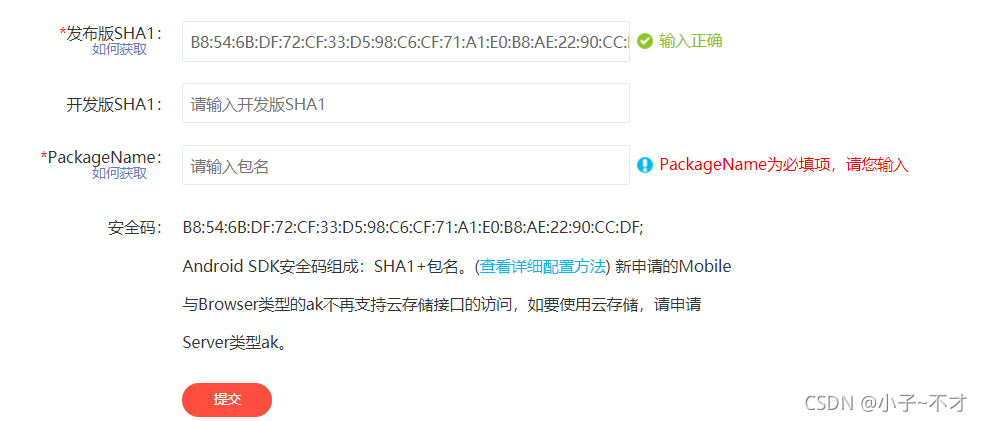
写入SHA1,发布版和开发版2选1,或全选,这里提供开发版SHA1的获取方法
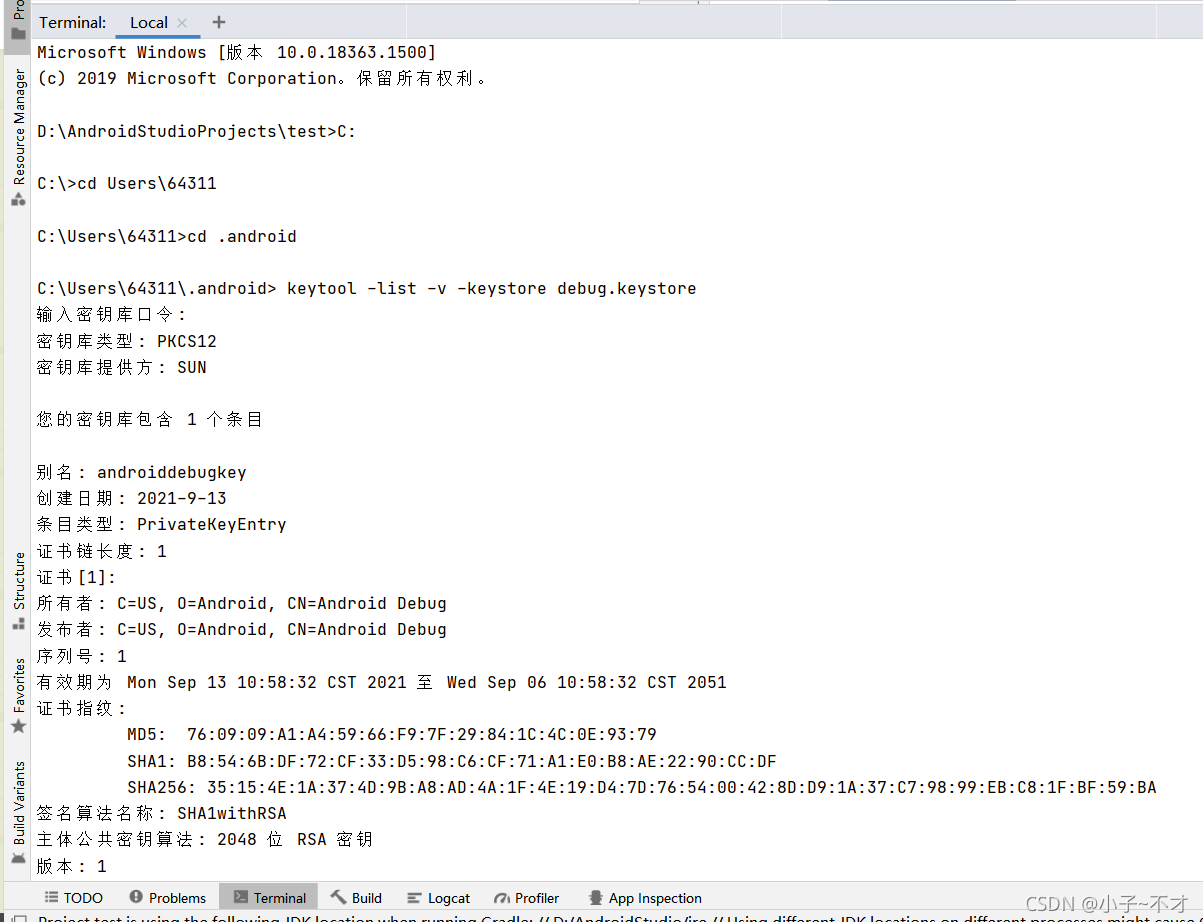
(1)打开Android Studio下的Terminal
(2)输入命令 C: 进入c盘;
(3)接着 输入命令 cd Users\Administrator 其中Administrator是自己的用户名 ,我这里使用的是64311, Administrator文件下有个.adnroid文件, 输入命令 cd .android,最后就找到了.android(如果没有找到.android,可能是安装的时候有过设置,改变了位置)
(4)输入命令 keytool -list -v -keystore debug.keystore 其中debug.keystore是studio默认的keystore,按回车,然后输入秘钥:android(系统默认) 回车(秘钥库口令是看不到的)如下图:

输入后网页会自动检验格式是否正确
如果报错,检查下前后是否有空格

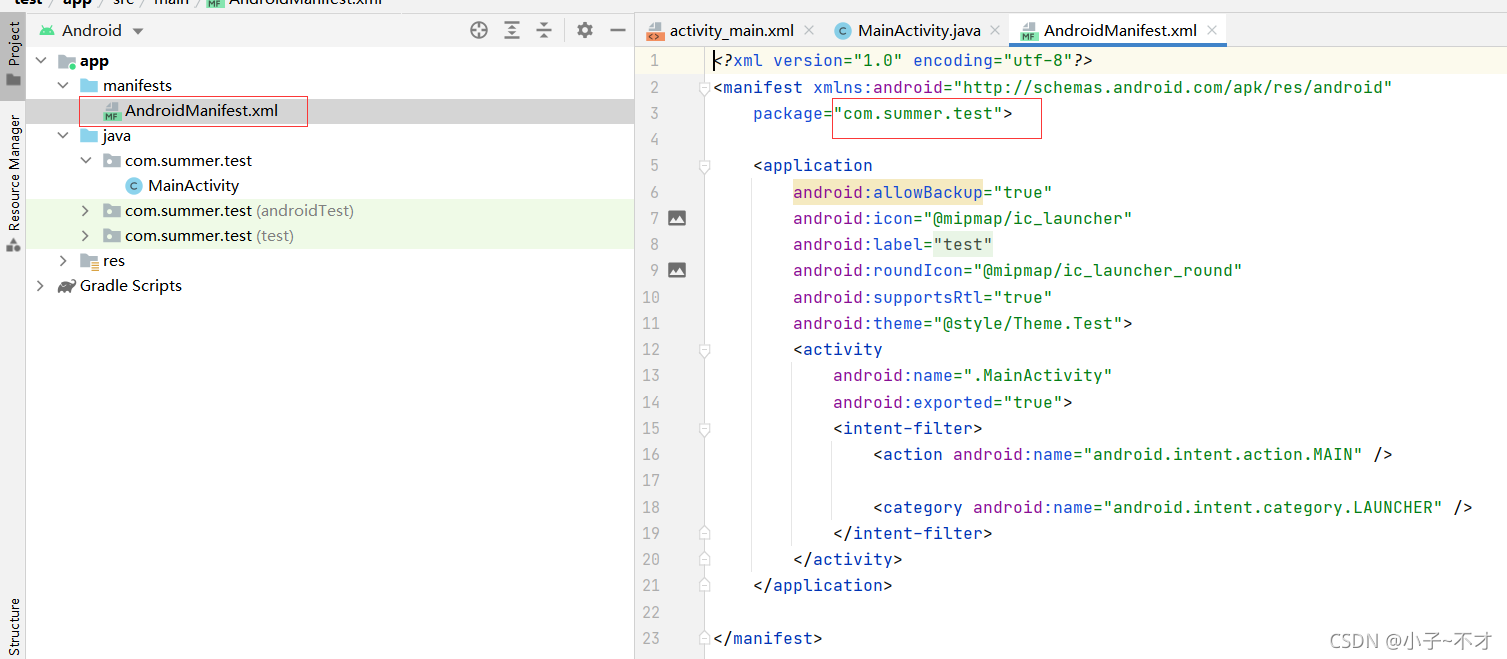
接着找到项目包名 com.smmer.test

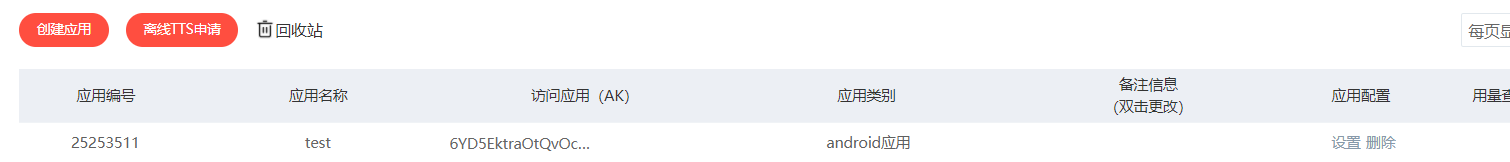
如此,应用建立成功

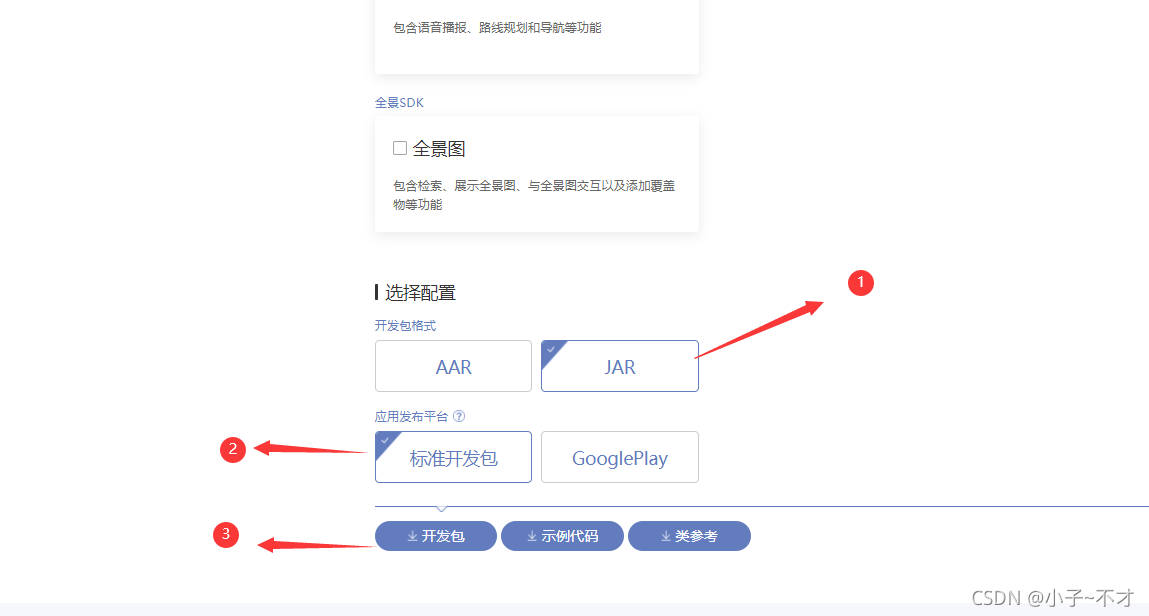
2.1资源下载
https://lbsyun.baidu.com/index.php?title=sdk/download

(如果还需要用到定位,那么这里还需要下载定位功能的包,这个界面是不会默认选择的,需要自己选)

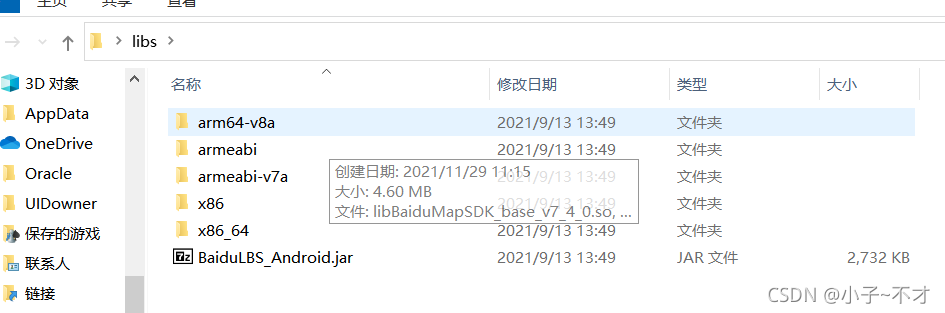
下载完成,文件内容如下

2.2资源导入
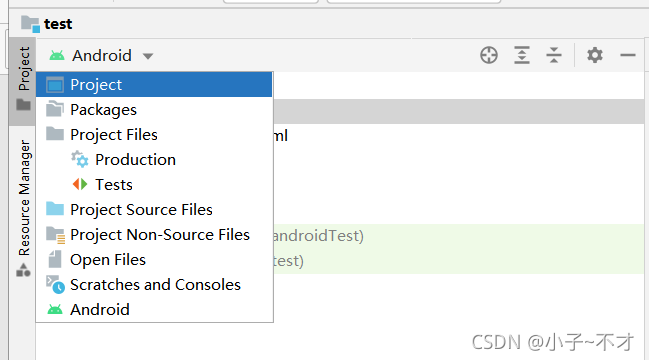
(1)先把Android改为project查看

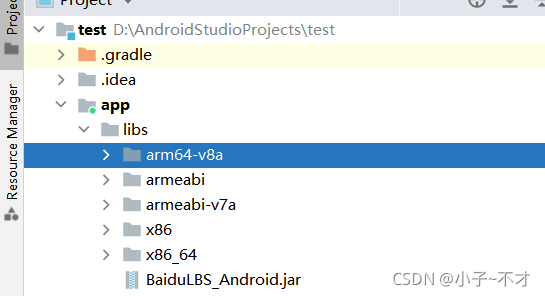
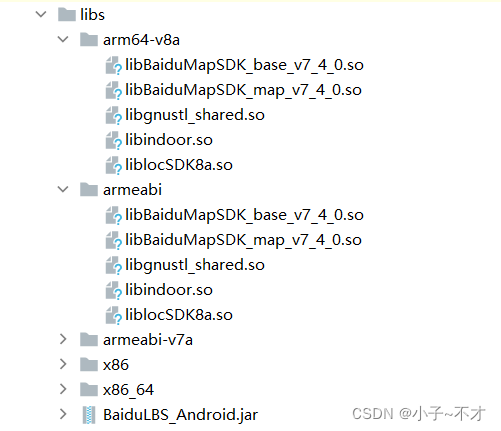
(2)打开解压后的开发包文件夹,找到文件将其拷贝至工程的app/libs目录下,如图
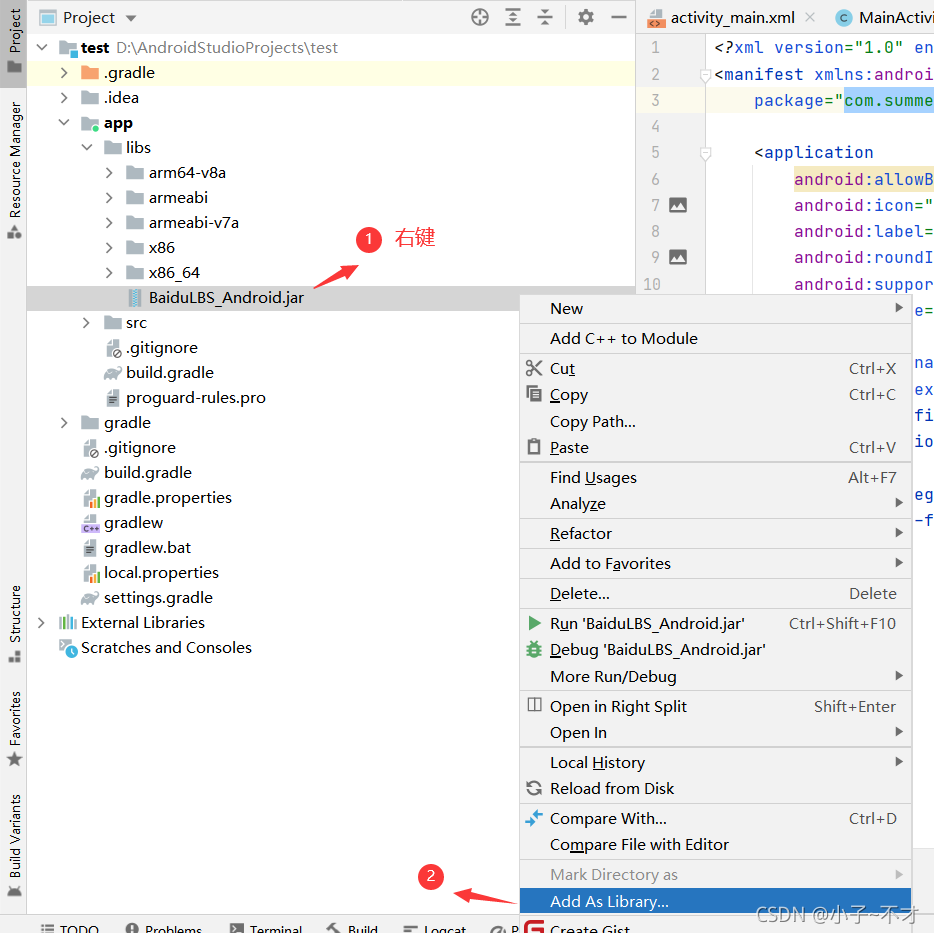
(3) 在libs目录下,选中每一个jar文件(此处只有一个BaiduLbs_Android.jar)右键,选择Add As Library…,如图:

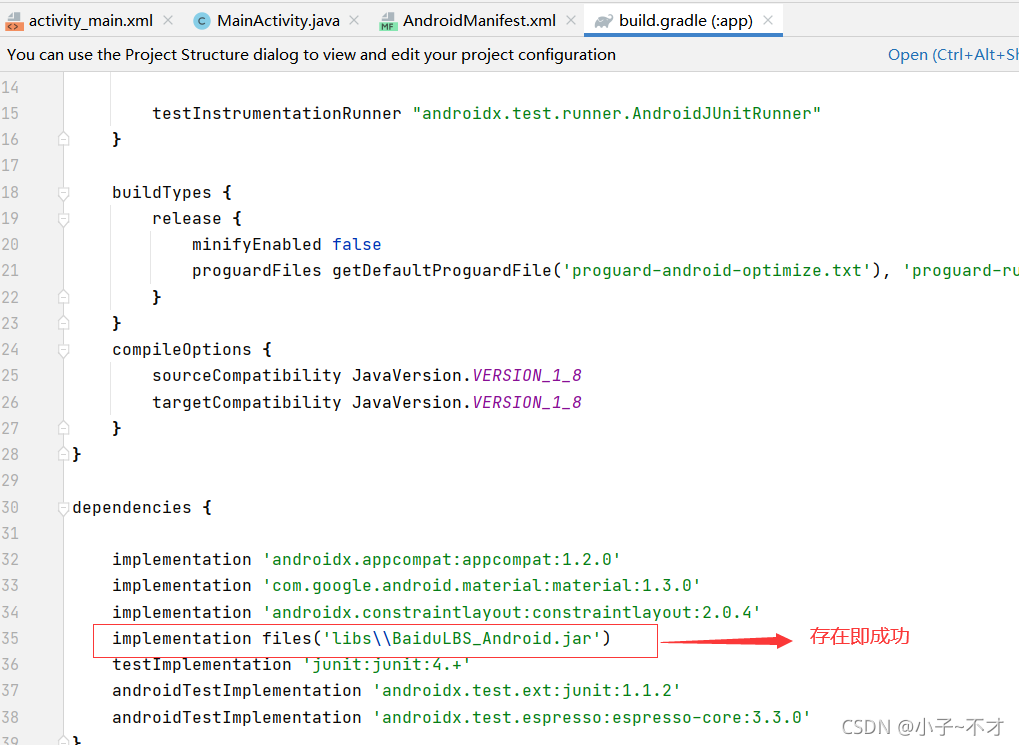
(4)此时会发现在app目录的build.gradle的dependencies块中生成了工程所依赖的jar文件的对应说明,如下所示:

3.1配置AndroidManifest.xml文件
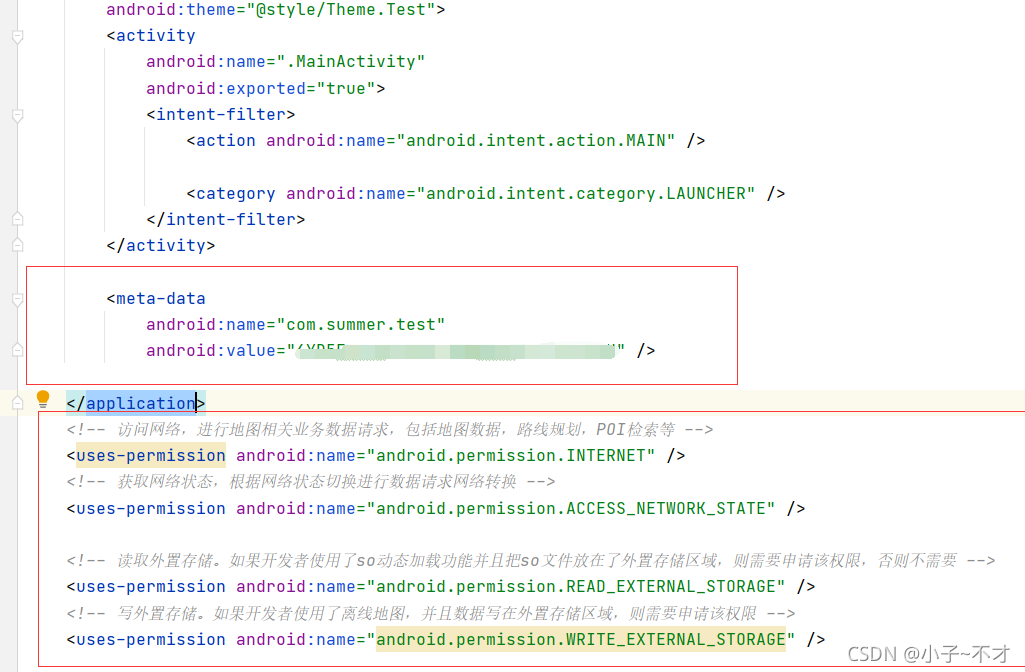
在中加入如下代码配置开发密钥(AK):
<application>
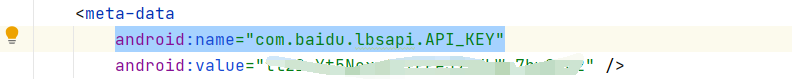
<meta-data
android:name="com.baidu.lbsapi.API_KEY"
android:value="开发者 key" />
</application>
这里name改为包名
value改为百度地图开放平台申请的key(AK)

在application外部添加如下权限声明:
<!-- 访问网络,进行地图相关业务数据请求,包括地图数据,路线规划,POI检索等 -->
<uses-permission android:name="android.permission.INTERNET" />
<!-- 获取网络状态,根据网络状态切换进行数据请求网络转换 -->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<!-- 读取外置存储。如果开发者使用了so动态加载功能并且把so文件放在了外置存储区域,则需要申请该权限,否则不需要 -->
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<!-- 写外置存储。如果开发者使用了离线地图,并且数据写在外置存储区域,则需要申请该权限 -->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
如此,AndroidManifest.xml文件配置完成

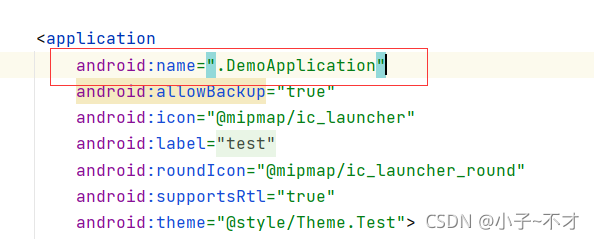
这里我写错了,把name写成了自己的包名,导致了后来的地图无法显示

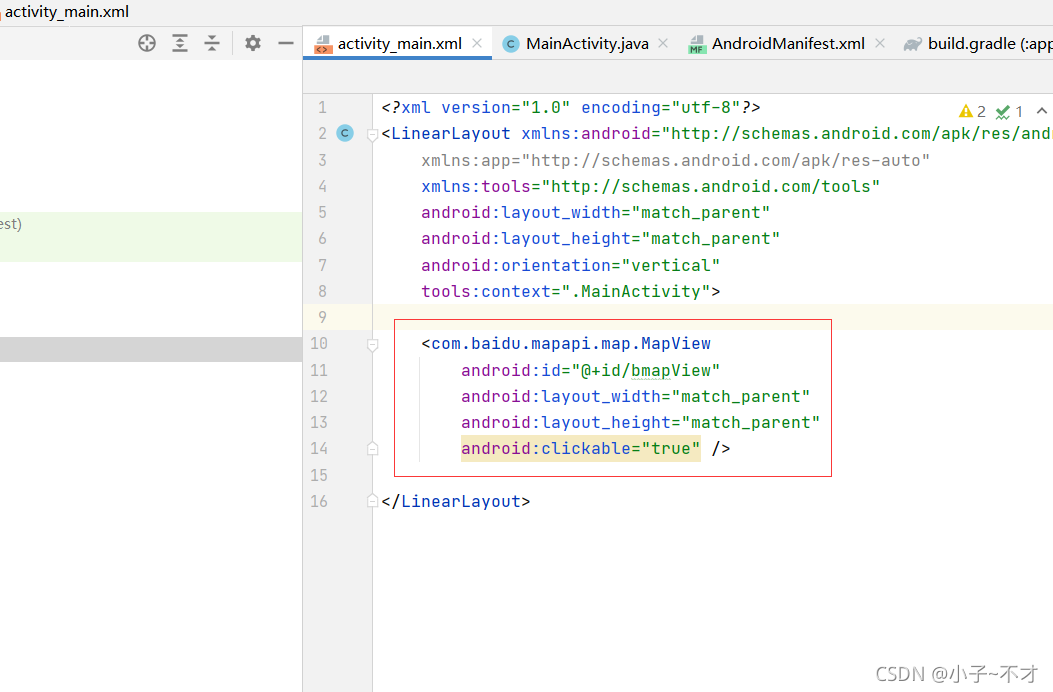
3.2在布局文件中添加地图容器

<com.baidu.mapapi.map.MapView
android:id="@+id/bmapView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clickable="true" />
3.3 地图初始化
新建一个自定义的Application,在其onCreate方法中完成SDK的初始化。
public class DemoApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
//在使用SDK各组件之前初始化context信息,传入ApplicationContext
SDKInitializer.initialize(this);
//自4.3.0起,百度地图SDK所有接口均支持百度坐标和国测局坐标,用此方法设置您使用的坐标类型.
//包括BD09LL和GCJ02两种坐标,默认是BD09LL坐标。
SDKInitializer.setCoordType(CoordType.BD09LL);
}
}
在AndroidManifest.xml文件中声明该Application

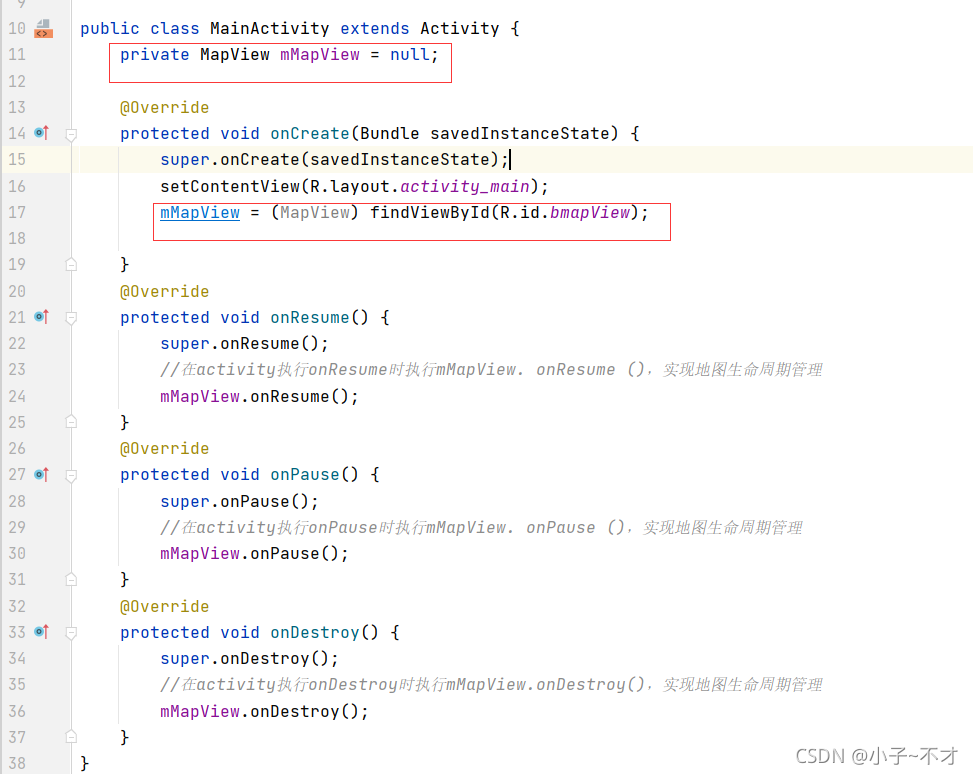
3.4创建地图Activity

public class MainActivity extends Activity {
private MapView mMapView = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mMapView = (MapView) findViewById(R.id.bmapView);
}
@Override
protected void onResume() {
super.onResume();
//在activity执行onResume时执行mMapView. onResume (),实现地图生命周期管理
mMapView.onResume();
}
@Override
protected void onPause() {
super.onPause();
//在activity执行onPause时执行mMapView. onPause (),实现地图生命周期管理
mMapView.onPause();
}
@Override
protected void onDestroy() {
super.onDestroy();
//在activity执行onDestroy时执行mMapView.onDestroy(),实现地图生命周期管理
mMapView.onDestroy();
}
}
如果报错,需要
import com.baidu.mapapi.map.MapView;
如此,功能实现。

5.定位设置
5.1添加权限:
如下是百度地图官方文档给出的,但是在部分手机上会显示不兼容(比方说小米。。。),但是不影响虚拟机操作。
<!-- 这个权限用于进行网络定位 -->
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<!-- 这个权限用于访问GPS定位 -->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
以下是我整理的权限:
<!-- 读写sd卡 -->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<!-- 写sd卡 -->
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.ACCESS_GPS" />
<!-- 获取精确gps位置 -->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<!-- 获取粗略位置 -->
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<!-- 允许程序访问额外的定位提供者指令获取模拟定位信息 -->
<uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" />
<!-- 网络链接 -->
<uses-permission android:name="android.permission.INTERNET" />
<!-- 获取网络状态 -->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<!-- 更改wifi连状态 -->
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE" />
<!-- 获取wifi状态 -->
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<!--允许程序读写手机状态和身份-->
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.WAKE_LOCK"/>
5.2声明定位的服务
<service android:name="com.baidu.location.f"
android:enabled="true"
android:process=":remote"/>
如果这里报错,那么应该是没有下载定位所需的开发包。

如图,这里有libindoor的so文件,是跟定位有关系的。
如果没有,可以按上文的下载介绍重新操作
5.3编辑mainactivity.java文件
开启地图的定位图层
mBaiduMap.setMyLocationEnabled(true);
我们通过继承抽象类BDAbstractListener并重写其onReceieveLocation方法来获取定位数据,并将其传给MapView。
public class MyLocationListener extends BDAbstractLocationListener {
@Override
public void onReceiveLocation(BDLocation location) {
//mapView 销毁后不在处理新接收的位置
if (location == null || mMapView == null){
return;
}
MyLocationData locData = new MyLocationData.Builder()
.accuracy(location.getRadius())
// 此处设置开发者获取到的方向信息,顺时针0-360
.direction(location.getDirection()).latitude(location.getLatitude())
.longitude(location.getLongitude()).build();
mBaiduMap.setMyLocationData(locData);
//获取经纬度
LatLng ll = new LatLng(location.getLatitude(),location.getLongitude());
MapStatusUpdate status = MapStatusUpdateFactory.newLatLng(ll);
//mBaiduMap.setMapStatus(status);//直接到中间
mBaiduMap.animateMapStatus(status);//动画的方式到中间
showInfo("位置:" + location.getAddrStr());
}
}
通过LocationClient发起定位
//定位初始化
mLocationClient = new LocationClient(this);
//通过LocationClientOption设置LocationClient相关参数
LocationClientOption option = new LocationClientOption();
option.setOpenGps(true); // 打开gps
option.setCoorType("bd09ll"); // 设置坐标类型
option.setScanSpan(1000);
//设置locationClientOption
mLocationClient.setLocOption(option);
//注册LocationListener监听器
MyLocationListener myLocationListener = new MyLocationListener();
mLocationClient.registerLocationListener(myLocationListener);
//开启地图定位图层
mLocationClient.start();
正确管理各部分的生命周期
@Override
protected void onResume() {
mMapView.onResume();
super.onResume();
}
@Override
protected void onPause() {
mMapView.onPause();
super.onPause();
}
@Override
protected void onDestroy() {
mLocationClient.stop();
mBaiduMap.setMyLocationEnabled(false);
mMapView.onDestroy();
mMapView = null;
super.onDestroy();
}
//这里如果说显示的位置是null,那么可以依次添加下列内容
option.setAddrType("all");
option.setIsNeedAddress(true); // 可选,设置是否需要地址信息,默认不需要
option.setIsNeedLocationDescribe(true); // 可选,设置是否需要地址描述
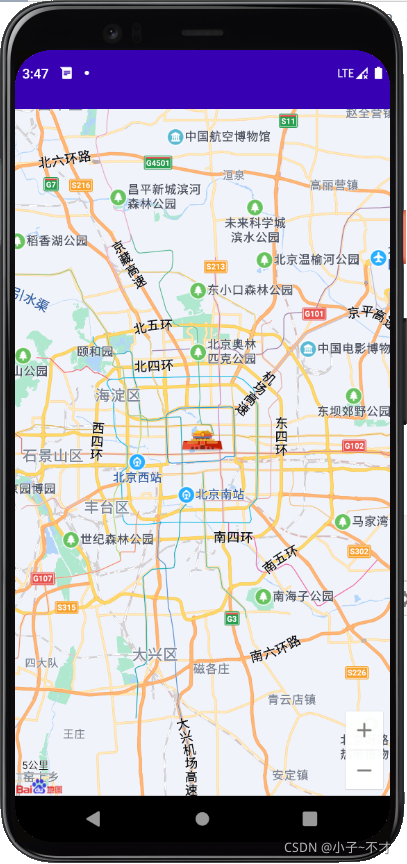
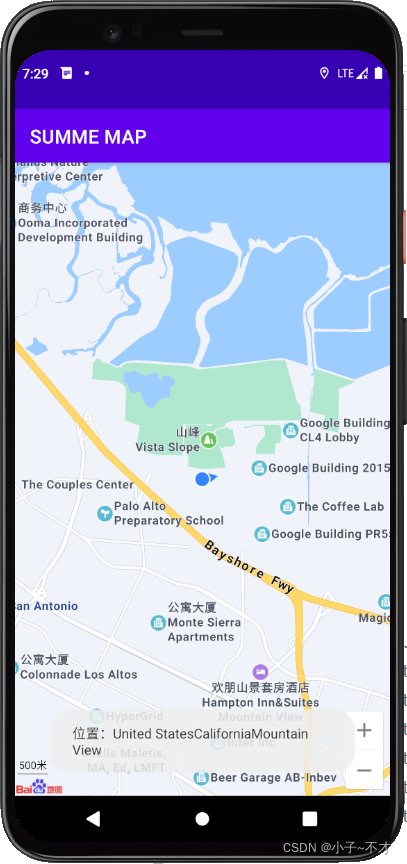
如下为我的虚拟机的显示

如果想要导入到手机上也很简单

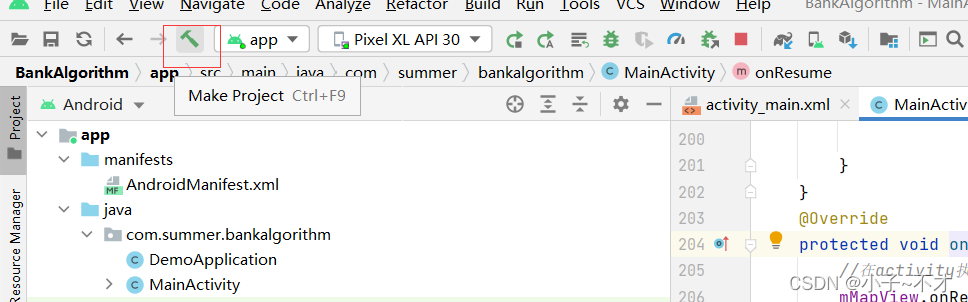
点击一下这个小锤子,使你的操作都更新到安装包上
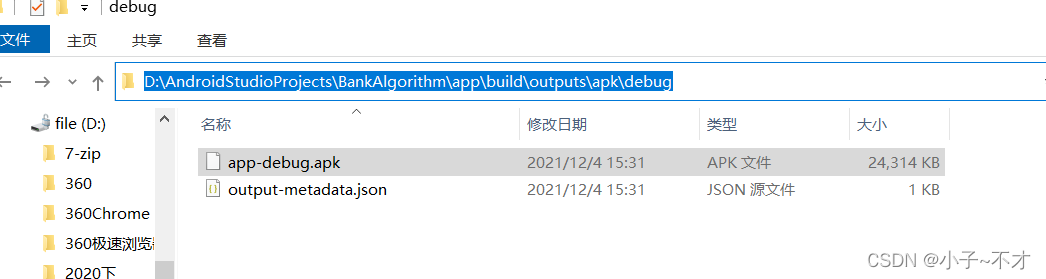
然后到按照路径找到这个APK安装包,传到手机,就可以了


参考网址:
https://lbsyun.baidu.com/index.php?title=androidsdk/guide/create-project/androidstudio
https://lbsyun.baidu.com/index.php?title=androidsdk/guide/create-map/showmap