
?
一、获取开发密钥(AK)
百度地图 SDK开发密钥的申请地址为:https://lbs.baidu.com/apiconsole/key
申请步骤大致可分为如下四个步骤:
1首先登录您的百度账号。
2登录后将进入API控制台,如下图:

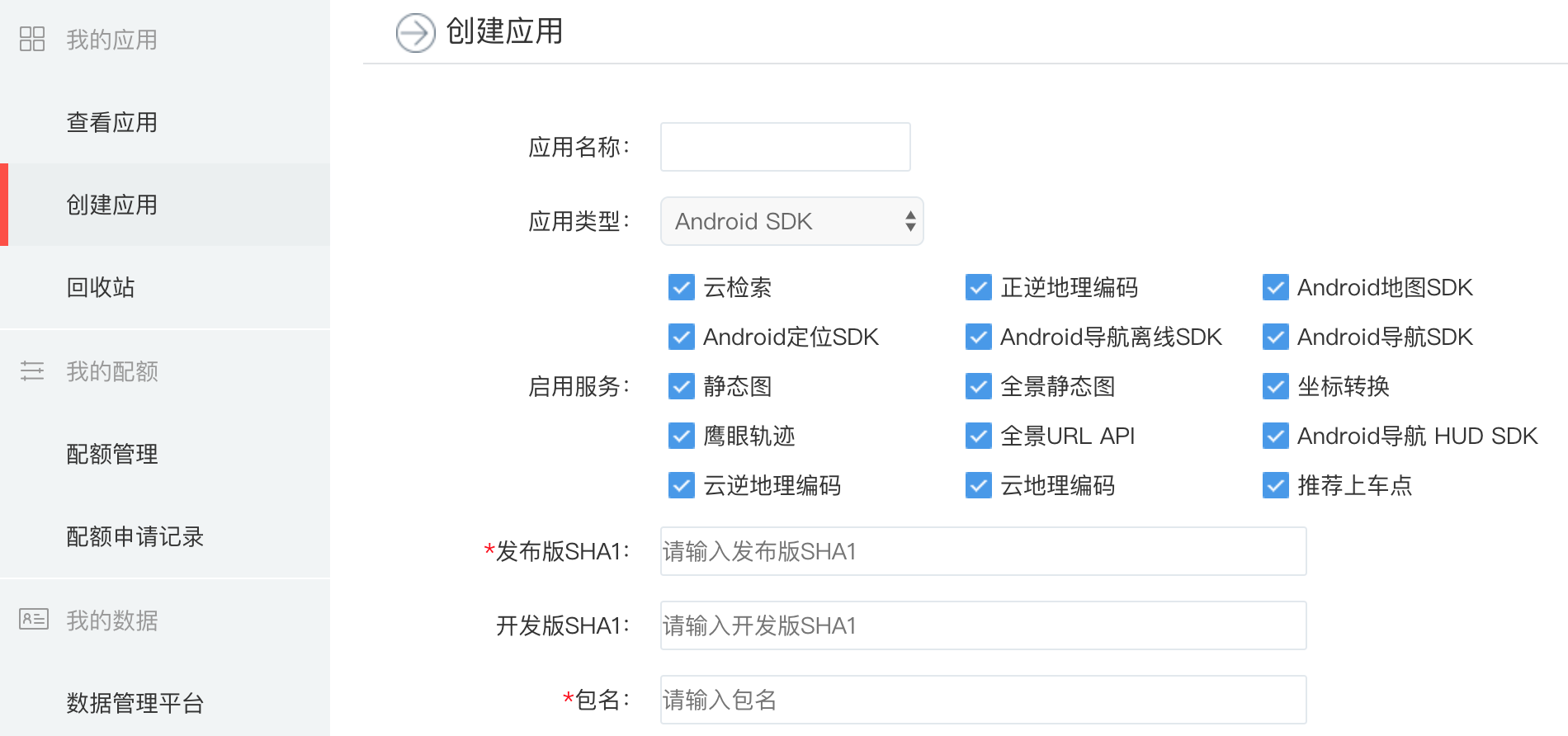
3点击“创建应用”开始申请开发密钥,如下图:

4填写应用名称,注意应用类型选择“Android SDK”、正确填写SHA1 和 程序包名(SHA1和包名的获取方法见下文)。如图:

填写清楚以上内容之后点击提交会为您生成该应用的AK,到这您就可以使用AK来完成您的开发工作了。 注意:同一个AK中,可以填写开发版SHA1和发布版SHA1,这样app开发、测试到发布整个过程中均不需要改动AK。
此功能完全兼容以前的AK,默认将原有的SHA1放在发布版SHA1上,开发者也可自己更新,将原有的开发版本的AK和发布版本的AK对应的SHA1值合并后使用。
获取包名
根据您使用的开发工具,包名的获取方式有所不同。
使用 Android Studio 开发
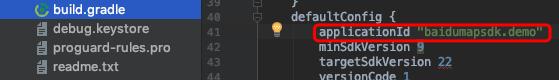
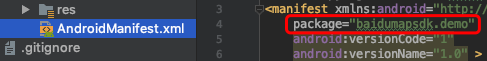
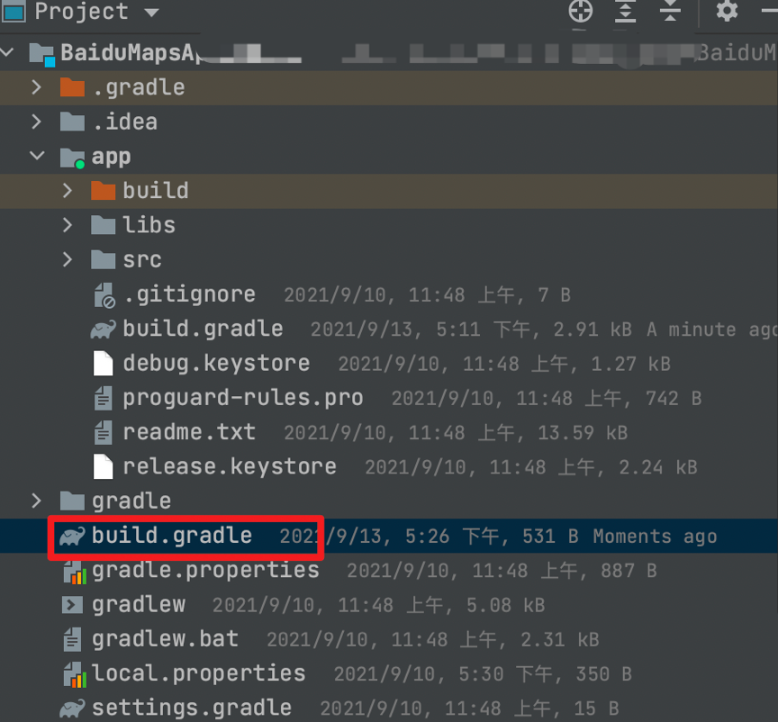
在app目录下的build.gradle文件中找到applicationId,并确保其值与AndroidManifest.xml中定义的package相同。


注意:使用Android Studio开发,如遇到applicationId 与package不一致的情况,以appclicationid为准。查看Android官方说明链接
?
Android Studio场景使用keytool
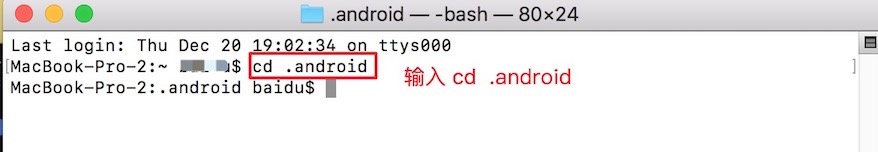
1进入控制台(以Mac为例,Windows则进入cmd控制台,同样执行下述命令),执行”cd .android”定位到”.android”文件夹下。

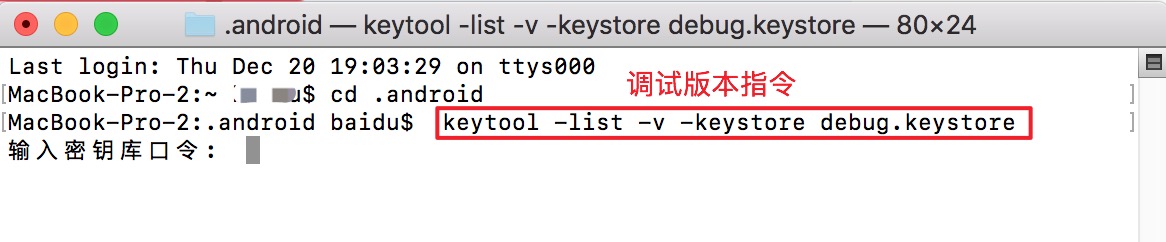
2继续在控制台输入命令:
调试版本使用指令:keytool -list -v -keystore debug.keystore
发布版本请使用指令:keytool -list -v -keystore apk 的 keystore

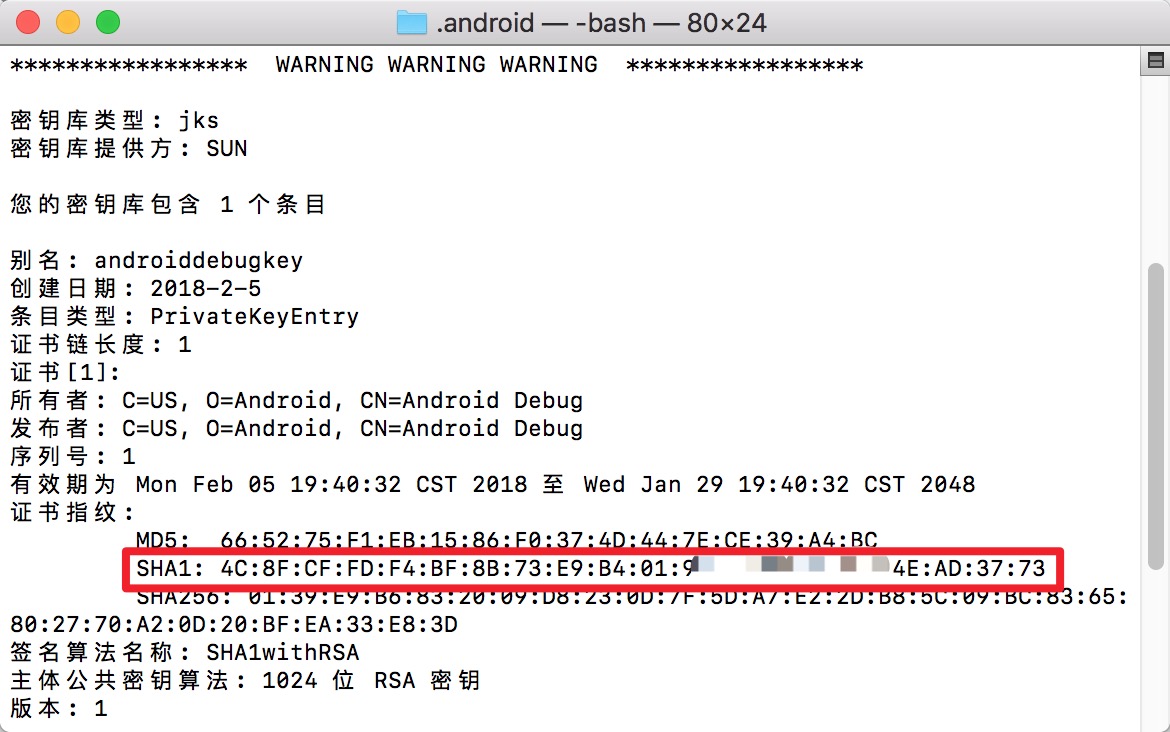
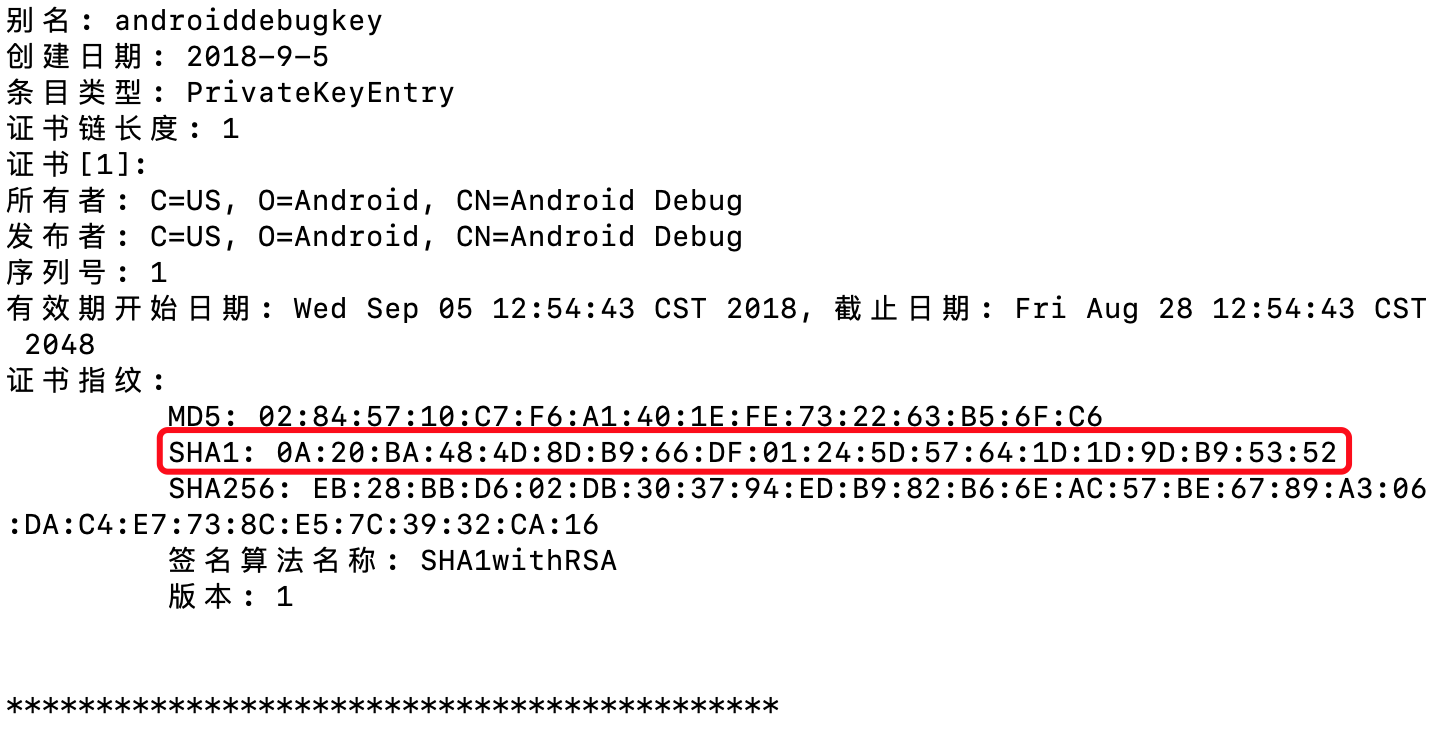
3输入口令:
调试版本默认密码是: android,发布模式的密码是apk的keystore设置的密码。输入密钥后回车(如果没设置密码,可直接回车),此时可在控制台显示的信息中获取SHA1值,如下图所示:

?

二、Android Studio工程配置
创建AndroidStudio项目
在Android Studio中创建一个Android项目。
在项目中集成BaiduMap SDK
1 下载开发包
普通的地图服务和包含步骑行导航的地图服务需要下载不同的开发包,点击下载开发包。
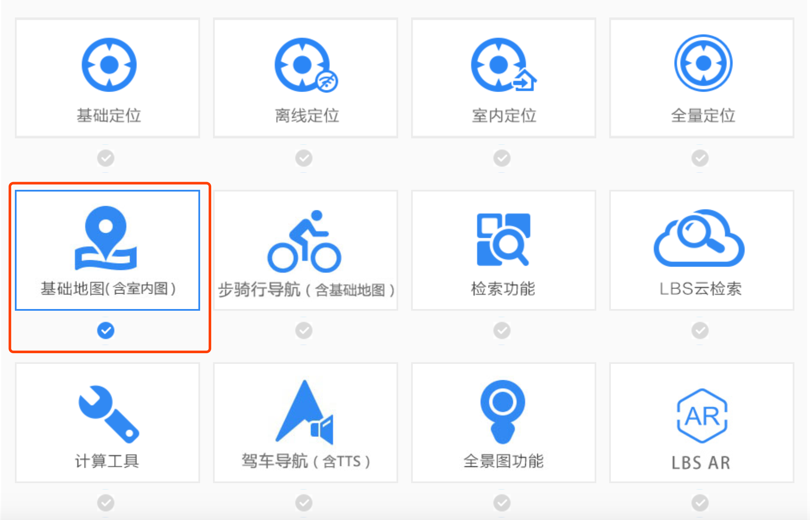
1、下载普通开发包
? ?第二行选择基础地图服务
? ?

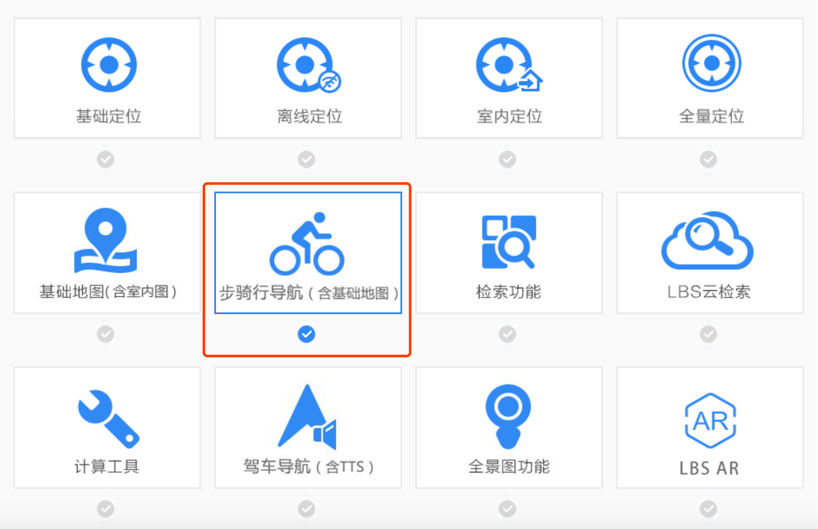
2、下载步骑行导航的开发包
? ?第二行选择步骑行导航(含基础地图)
? ?

注: 其他的功能(如定位服务、检索功能、全景图功能等则根据您的开发需要下载)
2将开发包拷贝至工程(截图以普通地图服务的开发包为例,步骑行导航的开发包同理)
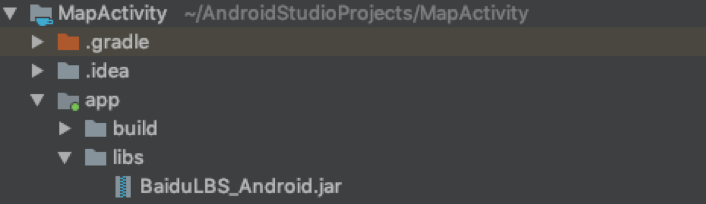
1、添加jar文件
? ? ?打开解压后的开发包文件夹,找到BaiduLBS_Android.jar文件将其拷贝至工程的app/libs目录下,如图:

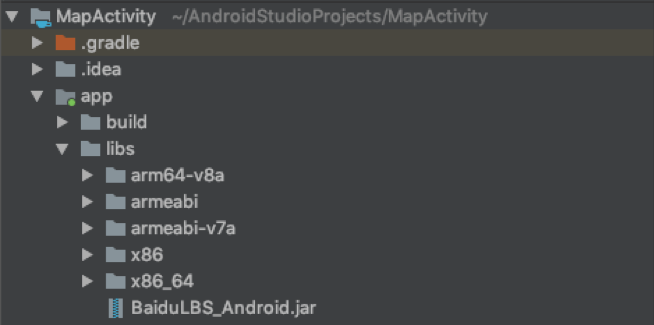
2、添加so文件
? ? 在下载的开发包中拷贝需要的CPU架构对应的so文件文件夹到app/libs目录下,如图:
? ? ??

? ? ?
? ? ?在app目录下的build.gradle文件中android块中配置sourceSets标签,如果没有使用该标签则新增,详细配置代码如下
sourceSets { ??? ?????? main { ??????? ?????? jniLibs.srcDir 'libs' ??? ?????? } ??? }
注意:Jar文件和so文件的版本号必须一致,并且保证Jar文件与so文件是同一版本包取出的。?
?
3往工程中添加jar文件
?在工程配置中需要将前面添加的jar文件集成到我们的工程中。
?方法一:
? ? ? ?在libs目录下,选中每一个jar文件(此处只有一个BaiduLbs_Android.jar)右键,选择Add As Library…,如图:
? ? ? ?

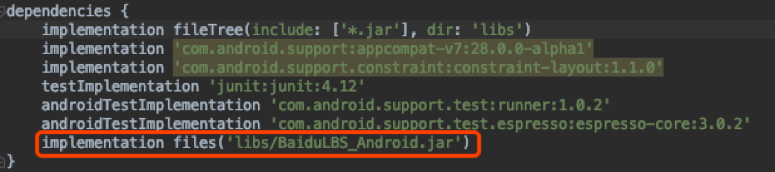
? ? ? ?此时会发现在app目录的build.gradle的dependencies块中生成了工程所依赖的jar文件的对应说明,如下所示:
? ? ? ?

? ? ? 注意:最新版本的Android Studio中compile被替换为implementation,具体的写法与您的Android Studio版本有关。
方法二:通过Gradle 集成sdk
?
? ?? 注意:目前Gradle中集成SDK只支持国内版本如果需要Google 渠道版本SDK 请到官网下载一体化包。
1在Project的build.gradle文件中配置repositories,添加mavenCentral仓库地址

配置如下:
allprojects { repositories { mavenCentral() } }
三、显示地图

第一步 配置AndroidManifest.xml文件
1.在<application>中加入如下代码配置开发密钥(AK):
<application>
<meta-data
android:name="com.baidu.lbsapi.API_KEY"
android:value="开发者 key" />
</application>2. 在<application/>外部添加如下权限声明:
<!-- 访问网络,进行地图相关业务数据请求,包括地图数据,路线规划,POI检索等 -->
<uses-permission android:name="android.permission.INTERNET" />
<!-- 获取网络状态,根据网络状态切换进行数据请求网络转换 -->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<!-- 读取外置存储。如果开发者使用了so动态加载功能并且把so文件放在了外置存储区域,则需要申请该权限,否则不需要 -->
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<!-- 写外置存储。如果开发者使用了离线地图,并且数据写在外置存储区域,则需要申请该权限 -->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
注:自Android6.0起部分权限的使用需要开发者在代码中动态申请。
2第二步 在布局文件中添加地图容器
MapView是View的一个子类,用于在Android View中放置地图。MapView的使用方法与Android提供的其他View一样。
<com.baidu.mapapi.map.MapView
android:id="@+id/bmapView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clickable="true" />3第三步 地图初始化
注意:在SDK各功能组件使用之前都需要调用“SDKInitializer.initialize(getApplicationContext())”,因此建议在应用创建时初始化SDK引用的Context为全局变量。
新建一个自定义的Application,在其onCreate方法中完成SDK的初始化。示例代码如下:
public class DemoApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
//在使用SDK各组件之前初始化context信息,传入ApplicationContext
SDKInitializer.initialize(this);
//自4.3.0起,百度地图SDK所有接口均支持百度坐标和国测局坐标,用此方法设置您使用的坐标类型.
//包括BD09LL和GCJ02两种坐标,默认是BD09LL坐标。
SDKInitializer.setCoordType(CoordType.BD09LL);
}
}在AndroidManifest.xml文件中声明该Application

4创建地图Activity,管理MapView生命周期
注意:在项目中使用地图的时候要特别注意合理地管理地图生命周期,这非常重要。
以下示例代码简述对地图生命周期的管理:
public class MainActivity extends Activity {
private MapView mMapView = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获取地图控件引用
mMapView = (MapView) findViewById(R.id.bmapView);
}
@Override
protected void onResume() {
super.onResume();
//在activity执行onResume时执行mMapView. onResume (),实现地图生命周期管理
mMapView.onResume();
}
@Override
protected void onPause() {
super.onPause();
//在activity执行onPause时执行mMapView. onPause (),实现地图生命周期管理
mMapView.onPause();
}
@Override
protected void onDestroy() {
super.onDestroy();
//在activity执行onDestroy时执行mMapView.onDestroy(),实现地图生命周期管理
mMapView.onDestroy();
}
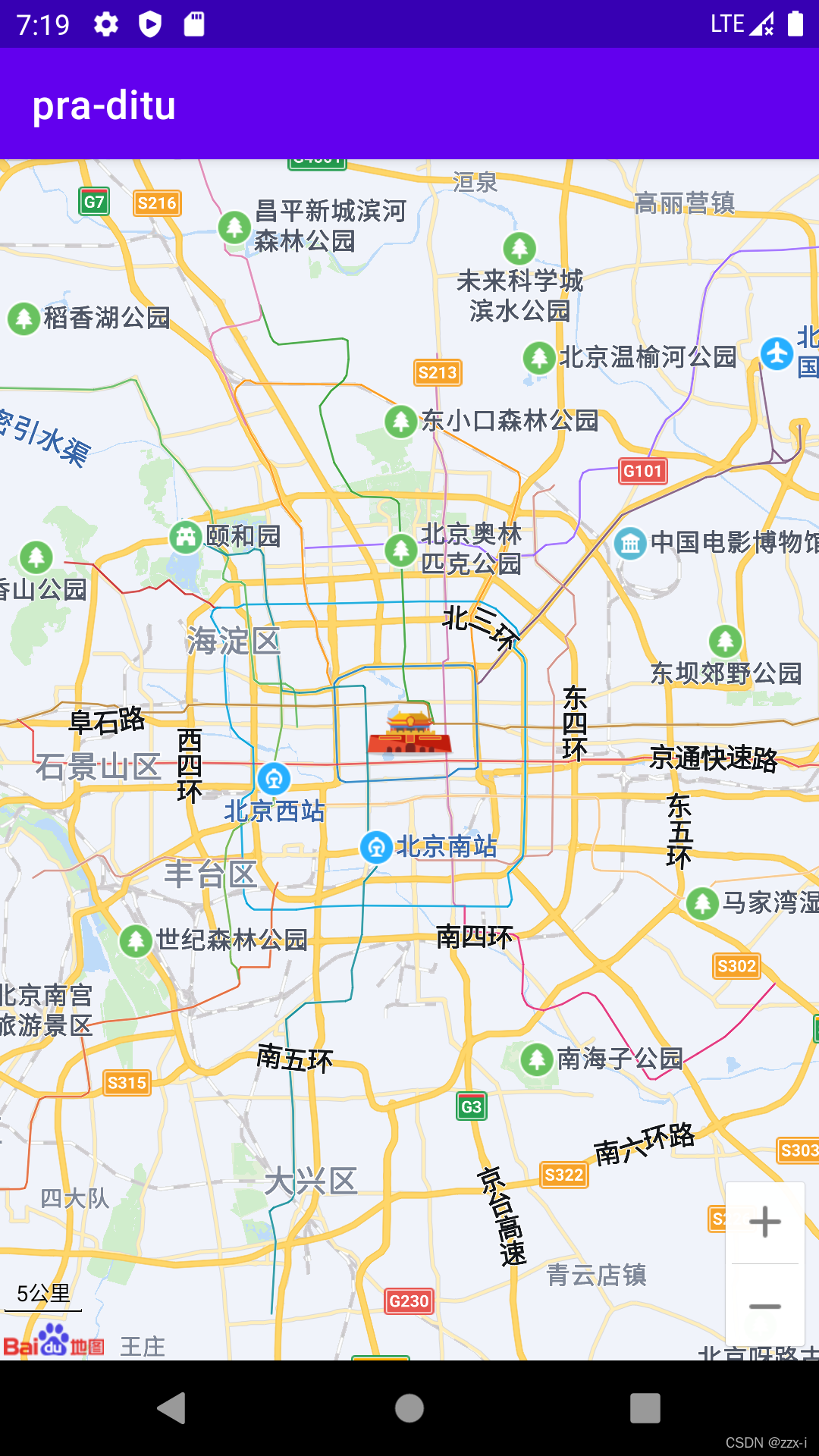
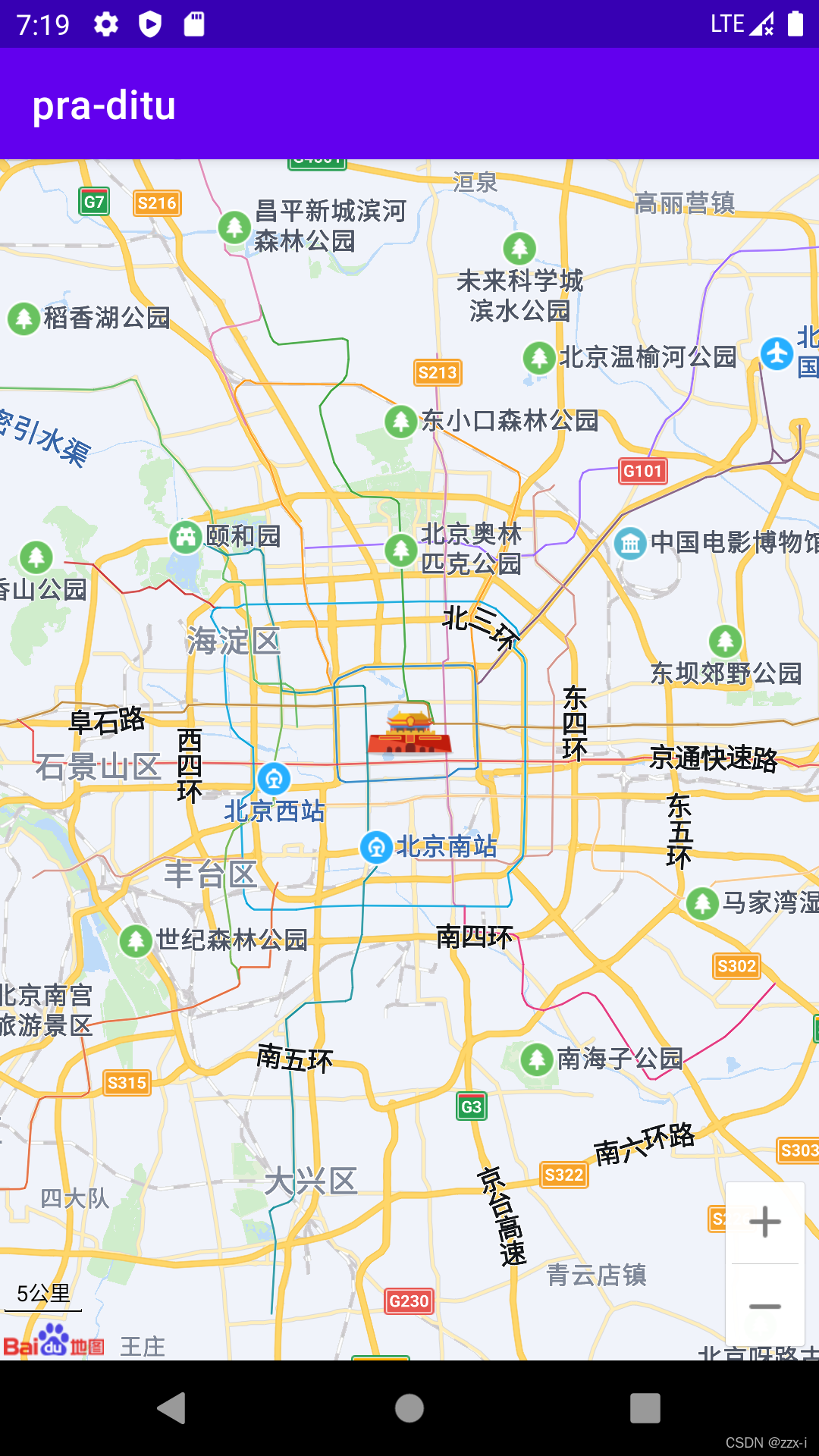
}完成以上工作即可在您的应用中显示地图:
?完整代码如下:
?
public class DemoApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
//在使用SDK各组件之前初始化context信息,传入ApplicationContext
SDKInitializer.initialize(this);
//自4.3.0起,百度地图SDK所有接口均支持百度坐标和国测局坐标,用此方法设置您使用的坐标类型.
//包括BD09LL和GCJ02两种坐标,默认是BD09LL坐标。
SDKInitializer.setCoordType(CoordType.BD09LL);
}
}四、更换地图类型
地图类型
百度地图SDK为您提供了3种类型的地图资源(普通矢量地图、卫星图和空白地图),BaiduMap 类提供图层类型常量,详细如下:
| 类型名称 | 说明 |
|---|---|
| MAP_TYPE_NORMAL | 普通地图(包含3D地图) |
| MAP_TYPE_SATELLITE | 卫星图 |
| MAP_TYPE_NONE | 空白地图 |
卫星地图:
mMapView = (MapView) findViewById(R.id.bmapView);
mBaiduMap = mMapView.getMap();
//卫星地图
mBaiduMap.setMapType(BaiduMap.MAP_TYPE_SATELLITE); 实时路况图
mMapView = (MapView) findViewById(R.id.bmapView);
mBaiduMap = mMapView.getMap();
//开启交通图
mBaiduMap.setTrafficEnabled(true);?五、显示定位

定位功能实现
(1)配置一些信息
第一步 配置AndroidManifest.xml文件
添加权限
<!-- 百度地图需要的权限 -->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="com.android.launcher.permission.READ_SETTINGS" />
<uses-permission android:name="android.permission.WAKE_LOCK" />
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.GET_TASKS" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<!-- 这个权限用于进行网络定位-->
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"></uses-permission>
<!-- 这个权限用于访问GPS定位-->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"></uses-permission>
<!-- 用于读取手机当前的状态-->
<uses-permission android:name="android.permission.READ_PHONE_STATE"></uses-permission>
<!-- 访问网络,进行地图相关业务数据请求,包括地图数据,路线规划,POI检索等 -->
<uses-permission android:name="android.permission.INTERNET" />
<!-- 获取网络状态,根据网络状态切换进行数据请求网络转换 -->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<!-- 读取外置存储。如果开发者使用了so动态加载功能并且把so文件放在了外置存储区域,则需要申请该权限,否则不需要 -->
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<!-- 写外置存储。如果开发者使用了离线地图,并且数据写在外置存储区域,则需要申请该权限 -->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />(2)在布局中添加百度的mapview视图控件
(3)编写java代码
添加自定义内容:通过MyLocationConfiguration类来构造包括定位的属性,定位模式、是否开启方向、设置自定义定位图标、精度圈填充颜色以及精度圈边框颜色5个属性。
/**
* 自定义内容:
* 参数说明
* (1)定位模式 地图SDK支持三种定位模式:NORMAL(普通态), FOLLOWING(跟随态), COMPASS(罗盘态)
* (2)是否开启方向
* (3)自定义定位图标 支持自定义定位图标样式,
* (4)自定义精度圈填充颜色
* (5)自定义精度圈边框颜色
*/
public void configure(){
mBaiduMap.setMyLocationConfiguration(new MyLocationConfiguration(MyLocationConfiguration.LocationMode.FOLLOWING,true,
BitmapDescriptorFactory.fromResource(R.drawable.icon_gcoding),
0xAAFFFF88,0xAA00FF00));
}需要一个 Activity,完整代码如下:
public class MainActivity extends AppCompatActivity {
private MapView mMapView = null;
BaiduMap mBaiduMap=null;
LocationClient mLocationClient=null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获取地图控件引用
mMapView = (MapView) findViewById(R.id.bmapView);
//获取到地图
mBaiduMap = mMapView.getMap();
//设置地图放大的倍数
init();
//设置地图定位的一些参数,如定位图标,精度圈颜色等
configure();
//定位初始化
init_location();
}
@Override
protected void onResume() {
mMapView.onResume();
super.onResume();
}
@Override
protected void onPause() {
mMapView.onPause();
super.onPause();
}
@Override
protected void onDestroy() {
mLocationClient.stop();
mBaiduMap.setMyLocationEnabled(false);
mMapView.onDestroy();
mMapView = null;
super.onDestroy();
}
/**
* 继承抽象类BDAbstractListener并重写其onReceieveLocation方法来获取定位数据,并将其传给MapView。
*/
public class MyLocationListener extends BDAbstractLocationListener {
@Override
public void onReceiveLocation(BDLocation location) {
//mapView 销毁后不在处理新接收的位置
if (location == null || mMapView == null){
return;
}
MyLocationData locData = new MyLocationData.Builder()
.accuracy(location.getRadius())
// 此处设置开发者获取到的方向信息,顺时针0-360
.direction(location.getDirection()).latitude(location.getLatitude())
.longitude(location.getLongitude()).build();
mBaiduMap.setMyLocationData(locData);
}
}
/**
* 设置地图放大的倍数
*/
public void init(){
//设置地图放大的倍数
MapStatus.Builder builder=new MapStatus.Builder();
builder.zoom(18f);
mBaiduMap.setMapStatus(MapStatusUpdateFactory.newMapStatus(builder.build()));
}
/**
* 自定义内容:
* 参数说明
* (1)定位模式 地图SDK支持三种定位模式:NORMAL(普通态), FOLLOWING(跟随态), COMPASS(罗盘态)
* (2)是否开启方向
* (3)自定义定位图标 支持自定义定位图标样式,
* (4)自定义精度圈填充颜色
* (5)自定义精度圈边框颜色
*/
public void configure(){
mBaiduMap.setMyLocationConfiguration(new MyLocationConfiguration(MyLocationConfiguration.LocationMode.FOLLOWING,true,
BitmapDescriptorFactory.fromResource(R.drawable.icon_gcoding),
0xAAFFFF88,0xAA00FF00));
}
/**
* 定位的初始化
*/
public void init_location(){
mBaiduMap.setMyLocationEnabled(true);
mLocationClient = new LocationClient(MainActivity.this);
//通过LocationClientOption设置LocationClient相关参数
LocationClientOption option = new LocationClientOption();
option.setOpenGps(true); // 打开gps
option.setCoorType("bd09ll"); // 设置坐标类型
option.setScanSpan(1000);
//设置locationClientOption
mLocationClient.setLocOption(option);
//注册LocationListener监听器
MyLocationListener myLocationListener = new MyLocationListener();
mLocationClient.registerLocationListener(myLocationListener);
//开启地图定位图层
mLocationClient.start();
}
}
发现定位在美国 ,
是因为我的灵魂在这里么
采用真机调试,最后定位成功。
?
?