目录
一、实验目的
在android studio上利用百度提供的定位SDK实现定位,显示信息包括经纬度以及具体地址。
二、实验步骤
1.在百度地图开放平台上创建应用

 ?其中SHA1码和PackageName请前往百度地图官网查看教程,里面讲的很详细
?其中SHA1码和PackageName请前往百度地图官网查看教程,里面讲的很详细
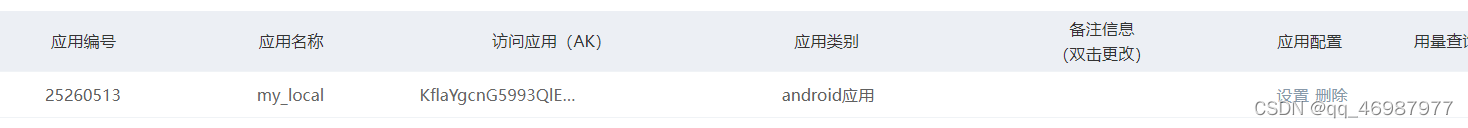
创建完后得到一个AK密钥,为后面开发做准备

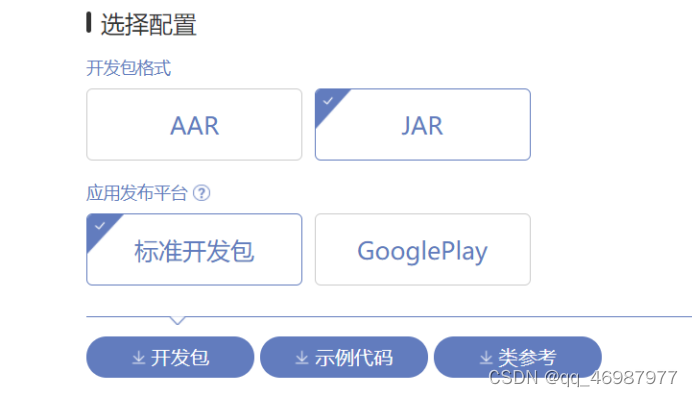
?2.下载百度定位SDK


注意下载JAR包而不是AAR包?
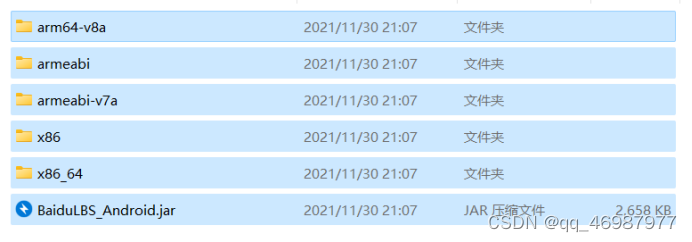
3.配置开发环境
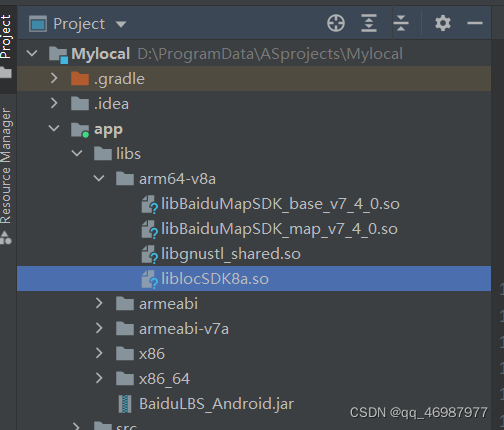
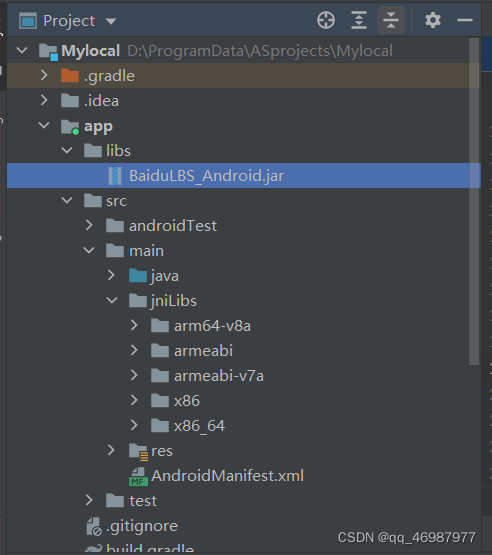
解压后将libs中的jar和so放置到工程中相应的位置

?

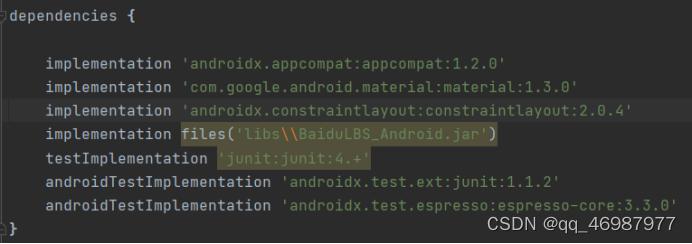
配置build.gradle文件,注意设置sourceSets。


?然后右键libs目录下的jar包,选择add as librarys添加为库
至此,build.gradle文件就配置完成。
添加AK
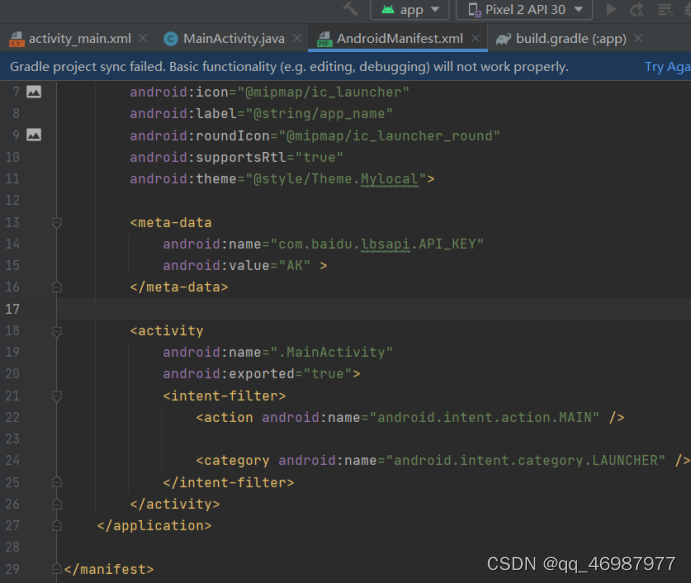
Android定位SDK自v4.0版本起,需要进行AK鉴权。开发者在使用SDK前,需完成AK申请,并在AndroidManifest.xml文件中,正确填写AK。以下代码中AK替换成前面获取到的AK码
在Application标签中增加如下代码:
??<meta-data
??????android:name="com.baidu.lbsapi.API_KEY"
??????android:value="AK"?>
??</meta-data>

添加定位权限
使用定位SDK,需在AndroidManifest.xml文件中Application标签中声明service组件,每个App拥有自己单独的定位service,代码如下:
<service?android:name="com.baidu.location.f"?android:enabled="true"?android:process=":remote">?</service>
除添加service组件外,使用定位SDK还需添加如下权限:
<!-- 这个权限用于进行网络定位--><uses-permission?android:name="android.permission.ACCESS_COARSE_LOCATION"></uses-permission><!-- 这个权限用于访问GPS定位--><uses-permission?android:name="android.permission.ACCESS_FINE_LOCATION"></uses-permission><!-- 用于访问wifi网络信息,wifi信息会用于进行网络定位--><uses-permission?android:name="android.permission.ACCESS_WIFI_STATE"></uses-permission><!-- 获取运营商信息,用于支持提供运营商信息相关的接口--><uses-permission?android:name="android.permission.ACCESS_NETWORK_STATE"></uses-permission><!-- 这个权限用于获取wifi的获取权限,wifi信息会用来进行网络定位--><uses-permission?android:name="android.permission.CHANGE_WIFI_STATE"></uses-permission><!-- 写入扩展存储,向扩展卡写入数据,用于写入离线定位数据--><uses-permission?android:name="android.permission.WRITE_EXTERNAL_STORAGE"></uses-permission><!-- 访问网络,网络定位需要上网--><uses-permission?android:name="android.permission.INTERNET"></uses-permission>
以上就是环境配置的全部内容
4.代码部分
布局文件
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<!--百度地图控件-->
<com.baidu.mapapi.map.MapView
android:id="@+id/bmapView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:clickable="true" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#e0000000"
android:orientation="vertical" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="12dp"
android:layout_marginTop="20dp"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="纬度:"
android:textColor="#ffffff"
android:textSize="15dp" />
<TextView
android:id="@+id/tv_Lat"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:textColor="#ffffff"
android:textSize="15dp" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="12dp"
android:layout_marginTop="20dp"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="经度:"
android:textColor="#ffffff"
android:textSize="15dp" />
<TextView
android:id="@+id/tv_Lon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:textColor="#ffffff"
android:textSize="15dp" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="12dp"
android:layout_marginTop="20dp"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="地址:"
android:textColor="#ffffff"
android:textSize="15dp" />
<TextView
android:id="@+id/tv_Add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:textColor="#ffffff"
android:textSize="15dp" />
</LinearLayout>
</LinearLayout>
</FrameLayout>MainActivity.java:具体功能见代码段注释
package com.example.mylocal;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.app.ActivityCompat;
import android.Manifest;
import android.content.pm.PackageManager;
import android.os.Bundle;
import android.widget.TextView;
import android.widget.Toast;
import com.baidu.location.BDLocation;
import com.baidu.location.BDLocationListener;
import com.baidu.location.LocationClient;
import com.baidu.location.LocationClientOption;
import com.baidu.mapapi.SDKInitializer;
import com.baidu.mapapi.map.BaiduMap;
import com.baidu.mapapi.map.MapStatusUpdate;
import com.baidu.mapapi.map.MapStatusUpdateFactory;
import com.baidu.mapapi.map.MapView;
import com.baidu.mapapi.model.LatLng;
public class MainActivity extends AppCompatActivity {
LocationClient mLocationClient; //定位客户端
MapView mapView; //Android Widget地图控件
BaiduMap baiduMap; //封装了对地图对象的各种手势操作
boolean isFirstLocate=true;
TextView tv_Lat; //纬度
TextView tv_Lon; //经度
TextView tv_Add; //地址
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//如果没有定位权限,动态请求用户允许使用该权限
if (ActivityCompat.checkSelfPermission(this, Manifest.permission.ACCESS_FINE_LOCATION)!= PackageManager.PERMISSION_GRANTED) {
ActivityCompat.requestPermissions(this,new String[]{Manifest.permission.ACCESS_FINE_LOCATION},1);
}else{
requestLocation();
}
}
@Override
public void onRequestPermissionsResult(int requestCode, @NonNull String[] permission,@NonNull int[] grantResults) {
switch (requestCode) {
case 1:
if(grantResults[0]!=PackageManager.PERMISSION_GRANTED) {
Toast.makeText(this,"没有定位权限!",Toast.LENGTH_LONG).show();
finish();
}else {
requestLocation();
}
}
}
private void requestLocation() {
//定位前初始化
initLocation();
//发起定位
mLocationClient.start();
}
private void initLocation() { //初始化
mLocationClient=new LocationClient(getApplicationContext());
//注册监听器
mLocationClient.registerLocationListener(new MyLocationListener());
//初始化地图应用
SDKInitializer.initialize(getApplicationContext());
setContentView(R.layout.activity_main);
mapView=findViewById(R.id.bmapView);
baiduMap= mapView.getMap();
tv_Lat=findViewById(R.id.tv_Lat);
tv_Lon=findViewById(R.id.tv_Lon);
tv_Add=findViewById(R.id.tv_Add);
//定位客户端操作
LocationClientOption option=new LocationClientOption();
//设置扫描时间间隔
option.setScanSpan(1000);
//设置定位模式,三选一
option.setLocationMode(LocationClientOption.LocationMode.Hight_Accuracy);
/*option.setLocationMode(LocationClientOption.LocationMode.Battery_Saving);
option.setLocationMode(LocationClientOption.LocationMode.Device_Sensors)*/
//设置需要地址信息
option.setIsNeedAddress(true);
option.setCoorType("bd0911");
//保存定位参数
mLocationClient.setLocOption(option);
}
private class MyLocationListener implements BDLocationListener {
@Override
public void onReceiveLocation(BDLocation bdLocation) {
tv_Lat.setText(bdLocation.getLatitude()+"");
tv_Lon.setText(bdLocation.getLongitude()+"");
tv_Add.setText(bdLocation.getAddrStr());
if(bdLocation.getLocType()==BDLocation.TypeGpsLocation || bdLocation.getLocType()==BDLocation.TypeNetWorkException) {
navigateTo(bdLocation);
}
}
}
private void navigateTo(BDLocation bdLocation) {
if(isFirstLocate) {
LatLng ll=new LatLng(bdLocation.getLatitude(),bdLocation.getLongitude());
MapStatusUpdate update= MapStatusUpdateFactory.newLatLng(ll);
baiduMap.animateMapStatus(update);
isFirstLocate=false;
}
}
@Override
protected void onResume() {
super.onResume();
//在activity执行onResume时执行mMapView. onResume (),实现地图生命周期管理
mapView.onResume();
}
@Override
protected void onPause() {
super.onPause();
//在activity执行onPause时执行mMapView. onPause (),实现地图生命周期管理
mapView.onPause();
}
@Override
protected void onDestroy() {
super.onDestroy();
//在activity执行onDestroy时执行mMapView.onDestroy(),实现地图生命周期管理
mLocationClient.stop();
mapView.onDestroy();
}
}三、实验结果
从上到下依次显示纬度、经度以及地址

四、实验小结
总体来说没有太大难度,但有较多需要注意的地方。首先就是新版本的gradle不支持compile语句而采用implementation代替,若采用compile会报错
然后就是在虚拟机上运行时会出现定位到几内亚湾或者美国的某个地方的问题,这个问题我查了一下好像是虚拟机的问题,所以需要将app安装到真机上运行才能正常定位。