安卓移动开发第四次作业——百度地图开发
注册和获取密钥
获取开发密钥(AK)
百度搜索百度地图开发者,进入后选择登陆,没有百度账号则先进行注册

登录后进入API控制台,选择图中“应用管理”下我的应用

点击“创建应用”开始申请开发密钥,如下图:

如下图所示,输入应用名称"MyLBS1",选择应用类型“Android SDK”,并勾选如下启用服务

接着要获取SHA1和包名

获取SHA1
进入Terminal工具,如下图所示


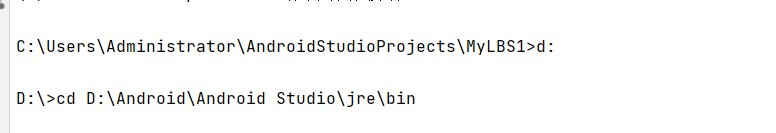
转换路径到keytool所在文件下



找到keystore所在路径

复制路径名
输入命令行和密码,获取SHA1
命令行:keytool -list -v -keystore +debug.keystore的路径;
密码:原始密码一般为android

获取包名
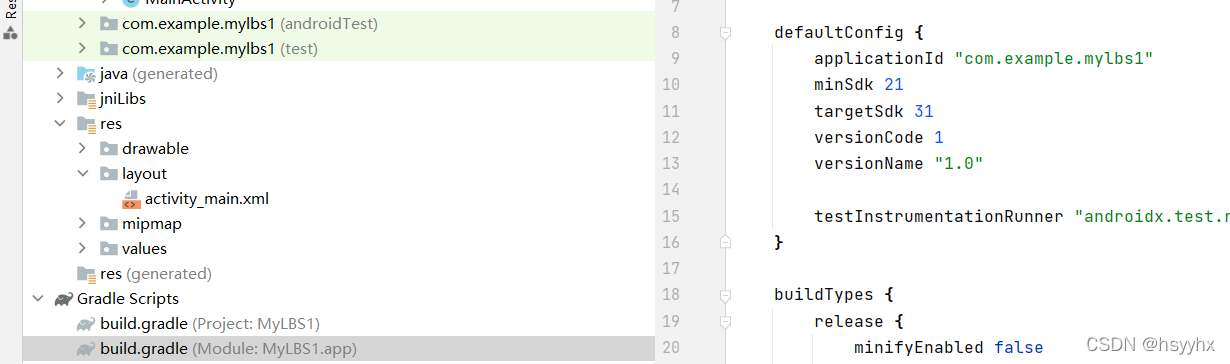
在app目录下的build.gradle文件中找到applicationId,并确保其值与AndroidManifest.xml中定义的package相同,即可获取包名


填入信息,并提交

即可获得AK

在项目中集成BaiduMap SDK
下载开发包

将开发包拷贝至工程(截图以普通地图服务的开发包为例,步骑行导航的开发包同理)
1、添加jar文件
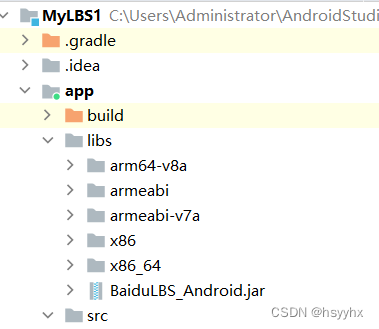
打开解压后的开发包文件夹,找到BaiduLBS_Android.jar文件将其拷贝至工程的app/libs目录下,同时在下载的开发包中拷贝需要的CPU架构对应的so文件文件夹到app/libs目录下,如图:

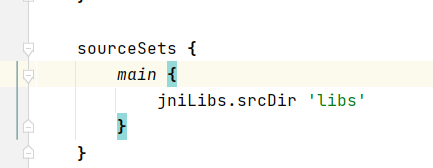
在app目录下的build.gradle文件中android块中配置sourceSets标签,如果没有使用该标签则新增,详细配置代码如下:

往工程中添加jar文件
在工程配置中需要将前面添加的jar文件集成到我们的工程中。
在libs目录下,选中每一个jar文件(此处只有一个BaiduLbs_Android.jar)右键,选择Add As Library…
此时会发现在app目录的build.gradle的dependencies块中生成了工程所依赖的jar文件的对应说明,如下所示:

显示地图
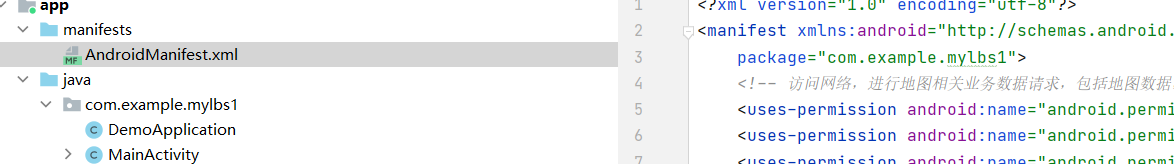
配置AndroidManifest.xml文件
在application中加入如下代码配置开发密钥(AK):
<meta-data
android:name="com.baidu.lbsapi.API_KEY"
android:value="Q2Xgy25HME2IR6XU6OdOe1pKb67PHVGQ" />
在application外部添加如下权限声明:
<!-- 访问网络,进行地图相关业务数据请求,包括地图数据,路线规划,POI检索等 -->
<uses-permission android:name="android.permission.INTERNET" />
<!-- 获取网络状态,根据网络状态切换进行数据请求网络转换 -->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<!-- 读取外置存储。如果开发者使用了so动态加载功能并且把so文件放在了外置存储区域,则需要申请该权限,否则不需要 -->
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<!-- 写外置存储。如果开发者使用了离线地图,并且数据写在外置存储区域,则需要申请该权限 -->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
在布局文件activity_main.xml中添加地图容器
MapView是View的一个子类,用于在Android View中放置地图。MapView的使用方法与Android提供的其他View一样。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.baidu.mapapi.map.MapView
android:id="@+id/bmapView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clickable="true" />
</LinearLayout>
地图初始化
注意:在SDK各功能组件使用之前都需要调用“SDKInitializer.initialize(getApplicationContext())”,因此建议在应用创建时初始化SDK引用的Context为全局变量。
新建一个自定义的Application,在其onCreate方法中完成SDK的初始化。代码如下
package com.example.mylbs1;
import android.app.Application;
import com.baidu.mapapi.CoordType;
import com.baidu.mapapi.SDKInitializer;
public class DemoApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
//在使用SDK各组件之前初始化context信息,传入ApplicationContext
SDKInitializer.initialize(this);
//自4.3.0起,百度地图SDK所有接口均支持百度坐标和国测局坐标,用此方法设置您使用的坐标类型.
//包括BD09LL和GCJ02两种坐标,默认是BD09LL坐标。
SDKInitializer.setCoordType(CoordType.BD09LL);
}
}
在AndroidManifest.xml文件中声明该Application

创建地图Activity,管理MapView生命周期
注意:在项目中使用地图的时候要特别注意合理地管理地图生命周期,这非常重要。
public class MainActivity extends AppCompatActivity {
private MapView mMapView =null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mMapView = (MapView) findViewById(R.id.bmapView);
@Override
protected void onResume() {
super.onResume();
//在activity执行onResume时执行mMapView. onResume (),实现地图生命周期管理
mMapView.onResume();
}
@Override
protected void onPause() {
super.onPause();
//在activity执行onPause时执行mMapView. onPause (),实现地图生命周期管理
mMapView.onPause();
}
@Override
protected void onDestroy() {
super.onDestroy();
//在activity执行onDestroy时执行mMapView.onDestroy(),实现地图生命周期管理
mMapView.onDestroy();
}
}
这样就可以显示地图

显示定位
配置AndroidManifest.xml文件
加入如下权限使用声明
<!-- 这个权限用于进行网络定位 -->
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<!-- 这个权限用于访问GPS定位 -->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
在Application标签中声明定位的service组件
<service
android:name="com.baidu.location.f"
android:enabled="true"
android:process=":remote" />
开启地图的定位图层
mMapView.getMap().setMapType(BaiduMap.MAP_TYPE_SATELLITE);
mBaiduMap=mMapView.getMap();
mBaiduMap.setMyLocationEnabled(true);
我们通过继承抽象类BDAbstractListener并重写其onReceieveLocation方法来获取定位数据,并将其传给MapView。
public class MyLocationListener extends BDAbstractLocationListener {
@Override
public void onReceiveLocation(BDLocation location) {
if (location == null || mMapView == null){
return;
}
MyLocationData locData = new MyLocationData.Builder()
.accuracy(location.getRadius())
// 此处设置开发者获取到的方向信息,顺时针0-360
.direction(location.getDirection()).latitude(location.getLatitude())
.longitude(location.getLongitude()).build();
mBaiduMap.setMyLocationData(locData);
}
}
通过LocationClient发起定位
//定位初始化
mLocationClient = new LocationClient(this);
//通过LocationClientOption设置LocationClient相关参数
LocationClientOption option = new LocationClientOption();
option.setOpenGps(true); // 打开gps
option.setCoorType("bd09ll"); // 设置坐标类型
option.setScanSpan(1000);
//设置locationClientOption
mLocationClient.setLocOption(option);
//注册LocationListener监听器
MyLocationListener myLocationListener = new MyLocationListener();
mLocationClient.registerLocationListener(myLocationListener);
//开启地图定位图层
mLocationClient.start();
正确管理各部分的生命周期
@Override
protected void onResume() {
mMapView.onResume();
super.onResume();
}
@Override
protected void onPause() {
mMapView.onPause();
super.onPause();
}
@Override
protected void onDestroy() {
mLocationClient.stop();
mBaiduMap.setMyLocationEnabled(false);
mMapView.onDestroy();
mMapView = null;
super.onDestroy();
}
运行app会发现地图仍然显示在北京,缩小地图之后,才能找到定位的地点。于是在第一次定位的时候要在显示定位代码中加入第一次定位动态移动到定位点的代码。在MyLocationListener中的onReceiveLocation方法中添加下面的代码,其中isFirstLocation为布尔型
if (isFirstLocation) {
// 获取经纬度
LatLng ll = new LatLng(location.getLatitude(), location.getLongitude());
MapStatusUpdate status = MapStatusUpdateFactory.newLatLng(ll);
// mBaiduMap.setMapStatus(status);//直接到中间
mBaiduMap.animateMapStatus(status);// 动画的方式到中间
isFirstLocation = false;
}
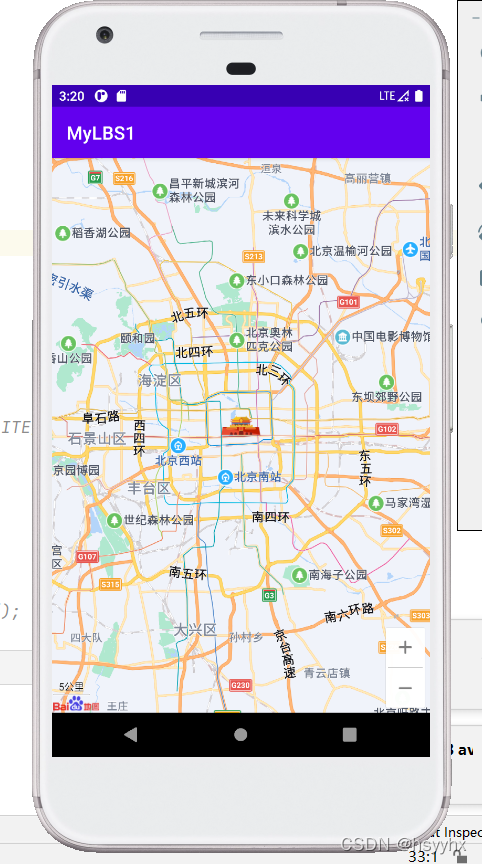
结果截图

实验心得
根据百度开发者相关文档进行实验,总得来说比较顺利,但是在虚拟机上无法进行正确定位,试了很多方法。后来在网上查到
模拟器是没有办法定位,当你加入定位模块的时候,传出的参数都是空的。
定位的这个方法函数,是通过回调接口来实现,而且触发该事件的时候,需要经纬度位置改变。
官方文档写得很清楚,简单点来说,就是你没有GPS定位设备就没有办法实现(只能真机测试),GPS定位是实时监控定位,随时都在接收和发射你的位置信息,只有不断的改变才能触发该定位事件