前言
学习iOS已经半年有余,之前的学习中也陆陆续续写过一些小demo,这是第一次正式记录一下自己仿写项目的过程。
运行环境与整体框架
- Xcode版本:Version 12.5
- 模拟机系统版本:iOS 14.5
- 整体设计模式:MVC模式
- 用到的第三方库:JSONModel、FMDB、SDWebImage、SDWebImage

主页部分
主页
主页效果
- 主页顶部的 NavigationBar 中,leftBar 为今天日期和提示语 ,rightBar 为用户头像,点击进入设置界面。
- 主页的 tableview 由顶部的轮播图 cell 和下面的文章 cell 构成。顶部轮播图可无限轮播,文章列表可下滑无限刷新,每次刷新三日的文章,下滑还未加载完成时有“小菊花”加载效果。
- 点击轮播图 cell 或文章 cell 会进入相应的文章界面。



主页的NavigationBar
开始时观察实际app效果,发现顶部的 NavigationBar 有多个控件,便开始思考如何实现。
查找资料后了解到,可以向 leftBarButtonItems(或rightBarButtonItems)数组内添加 UIBarButtonItem 元素。经过测试,总结出来:item 在加入时是从两边向中间加入的,即leftBarButtonItems 中的 item 在加入时从左向右加入,rightBarButtonItems 中的 item 在加入时从右向左加入。
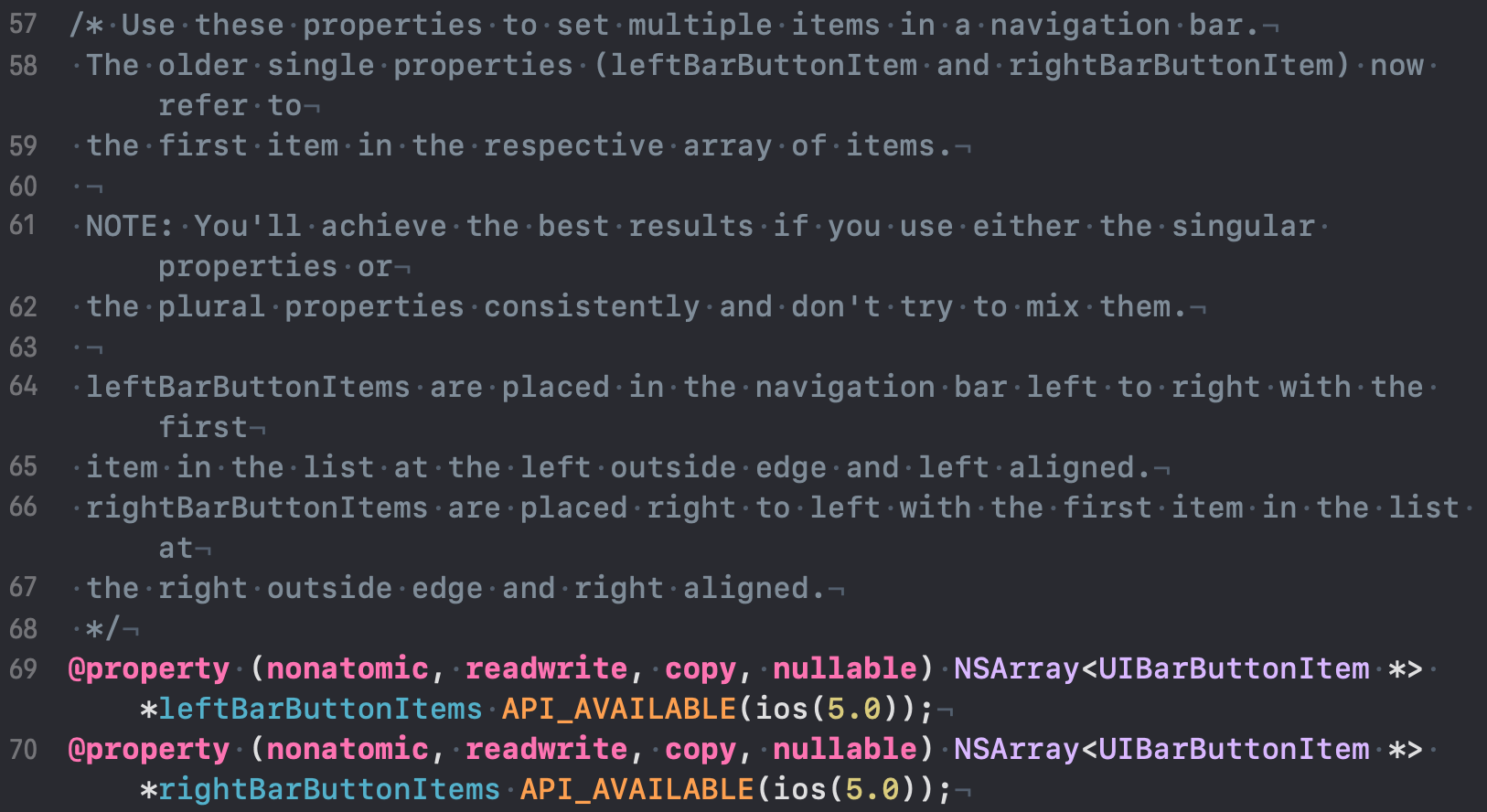
学习时,我还有一个疑惑:leftBarButtonItem 和 leftBarButtonItems 有什么区别?然后在官方文档 UINavigationItem.h 中看到了这样的描述:

关键信息:
- 之前的单数属性 ( leftBarButtonItem 和 rightBarButtonItem ),现在指各自的 items 数组中的首个元素。
- 如果您使用单个属性或复数属性,请保持一致,不要试图混合它们。
- leftBarButtonItems 第一个 item 在最左边且左对齐,rightBarButtonItems 第一个 item 在最右边且右对齐。
总结:
- 之前的单数属性 ( leftBarButtonItem 和 rightBarButtonItem ),现在指各自的 items 数组中的首个元素。
- 只有一个属性就用单个属性,有多个属性就用复数属性,单复数不能搞混。
- leftBarButtonItems(rightBarButtonItems)靠边对齐,这与之前测试的总结是相符的。
主页的轮播图
之前的小 demo 中仿写过轮播图,其大致原理就是在一个 scrollView 里加入多页图片,作为轮播图的主界面。然后设置定时器 NSTimer,每隔固定时间改变当前 scrollView 的 page,从而达到轮播的效果。
要注意的是:
- 在 scrollView 最前面添加最后一张要显示的图片,在最后面添加第一张要显示的图片。当 scrollView 向后滑到最后一张图片时,让 scrollView 跳转到第二张图片;当 scrollView 向前滑到第一张图片时,让 scrollView 跳转到倒数第二张图片,最终达到循环轮播效果。
- 在滑动轮播图或主页面的时候,要将定时器 NSTimer 销毁,停止拖动时再启动。
另外,在知乎日报app的轮播图中,发现图片有渐变效果,这样不仅可以增加视觉效果,下方图片的文字注释也更加清晰,仿写过程见博客:iOS——简单实现图片渐变
ps:近期轮播图的渐变效果感觉比博客中更 好看 明显





主页 tableview 无限下滑刷新
- 实现方法:在
- (void)scrollViewDidScroll:里监测当前视图位置,若滑到底部时,便利用 manager 进行一次网络请求,向 tableview 里添加请求到的三日数据,再将tableview整体 reloadData。 - 小菊花:在进行网络请求时启动小菊花,当网络请求完成时暂停小菊花。
参考文章:iOS系统自带的UIActivityIndicatorView小菊花