一·百度地图API准备
1.下载百度地图的SDK,下载地址为:??????https://lbsyun.baidu.com/index.php?title=android-locsdk/geosdk-android-download
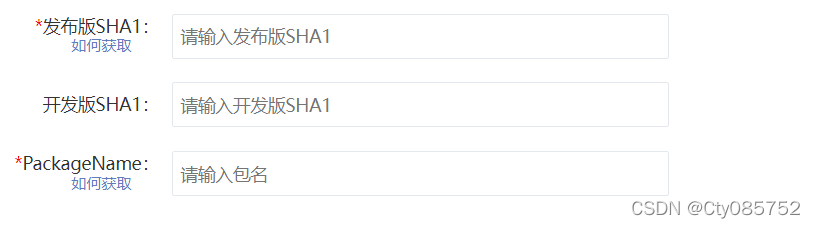
2.配置百度地图,获取SHA1:

win+R键后打开Windows运行闯,输入:
cd .android
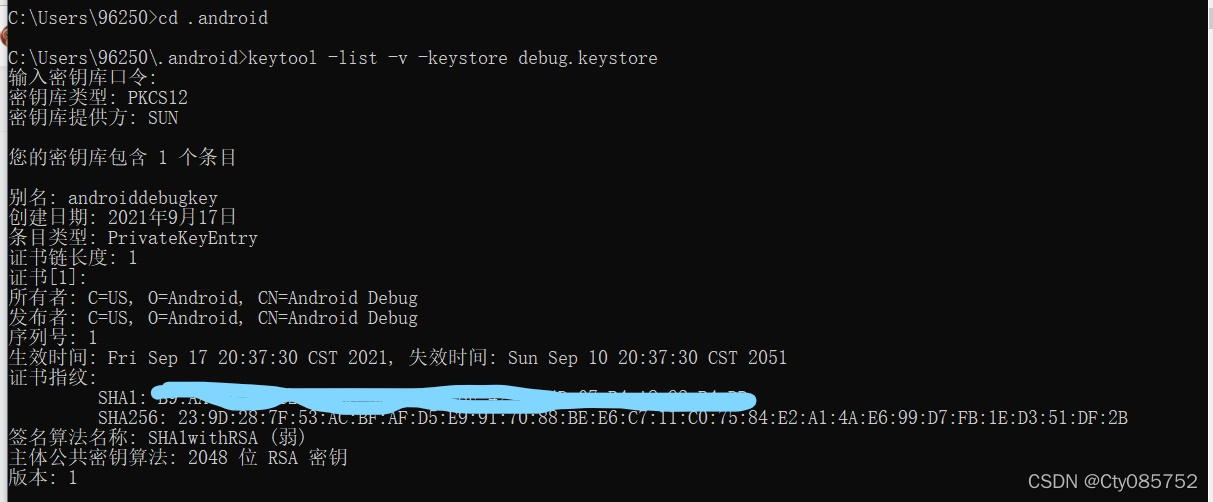
然后执行命令符:(默认的密码库口令为:android)
keytool -list -v -keystore debug.keystore?输入默认密码后:?

?图中蓝线覆盖掉的即为SHA,即是要向百度提交的。
3.配置Android Studio
这个步骤官方网站里有详尽的解释和不同的操作方法,在此不多赘述,贴上链接:androidsdk | 百度地图API SDK (baidu.com)
二.工程项目配置及部分代码
在工程的“ AndroidManifest.xml ”文件添加key和Service:
<application>
<meta-data
android:name="com.baidu.lbsapi.API_KEY"
android:value="开发者 key" />
</application><meta-data
android:name="com.baidu.lbsapi.API_KEY"
android:value="45tGBVlLaoSpxsYFToVf7aytUMHfdGQ6"
</meta-data>
<service
android:name="com.baidu.location.f"
android:enabled="true"
android:process=":remote">
</service>
在app下的build.gradle中android先将SDK引用语句添加进去结构如下
sourceSets {
main {
jniLibs.srcDirs = ['libs']
}
}
在<application/>外部添加如下权限声明:
<!-- 访问网络,进行地图相关业务数据请求,包括地图数据,路线规划,POI检索等 -->
<uses-permission android:name="android.permission.INTERNET" />
<!-- 获取网络状态,根据网络状态切换进行数据请求网络转换 -->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<!-- 读取外置存储。如果开发者使用了so动态加载功能并且把so文件放在了外置存储区域,则需要申请该权限,否则不需要 -->
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<!-- 写外置存储。如果开发者使用了离线地图,并且数据写在外置存储区域,则需要申请该权限 -->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> 部分Mainactivity代码:
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.TextView;
import com.baidu.location.BDAbstractLocationListener;
import com.baidu.location.BDLocation;
import com.baidu.location.LocationClient;
import com.baidu.location.LocationClientOption;
import com.baidu.mapapi.map.BaiduMap;
import com.baidu.mapapi.map.BitmapDescriptor;
import com.baidu.mapapi.map.BitmapDescriptorFactory;
import com.baidu.mapapi.map.MapStatusUpdateFactory;
import com.baidu.mapapi.map.MapView;
import com.baidu.mapapi.map.MyLocationConfiguration;
import com.baidu.mapapi.map.MyLocationData;
import com.baidu.mapapi.model.LatLng;
public class MainActivity extends AppCompatActivity {
private MapView mMapView = null;
private BaiduMap mBaiduMap = null;
private LocationClient mLocationClient = null;
private TextView mtextView;
// 是否是第一次定位
private boolean isFirstLocate = true;
// 当前定位模式
private MyLocationConfiguration.LocationMode locationMode;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获取地图控件引用
mMapView = findViewById(R.id.bmapView);
//获取文本显示控件
mtextView = findViewById(R.id.text_tishi);
// 得到地图
mBaiduMap = mMapView.getMap();
// 开启定位图层
mBaiduMap.setMyLocationEnabled(true);
//定位初始化
mLocationClient = new LocationClient(this);
//通过LocationClientOption设置LocationClient相关参数
LocationClientOption option = new LocationClientOption();
option.setOpenGps(true); // 打开gps
option.setCoorType("bd09ll"); // 设置坐标类型
option.setScanSpan(1000);
// 可选,设置地址信息
option.setIsNeedAddress(true);
//可选,设置是否需要地址描述
option.setIsNeedLocationDescribe(true);
//设置locationClientOption
mLocationClient.setLocOption(option);
//注册LocationListener监听器
MyLocationListener myLocationListener = new MyLocationListener();
mLocationClient.registerLocationListener(myLocationListener);
//开启地图定位图层
mLocationClient.start();
}在xml布局文件中添加容器:
<com.baidu.mapapi.map.MapView
android:id="@+id/bmapView"
android:layout_width="match_parent"
android:layout_height="match_parent"
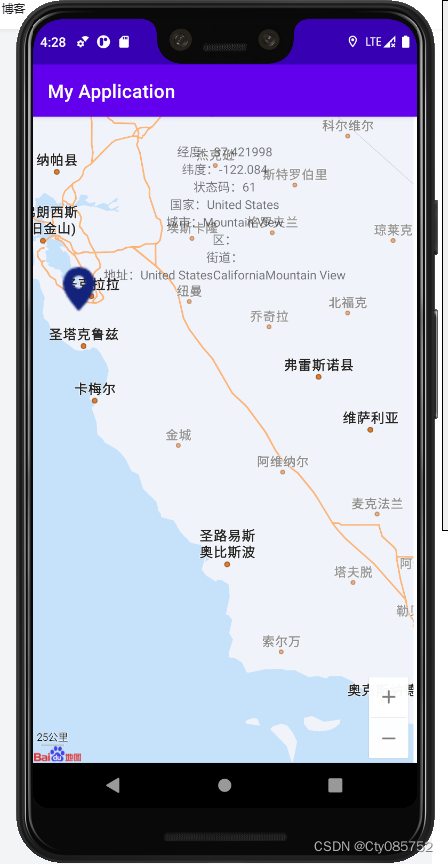
android:clickable="true" />三.结果展示:
 ? ?因为在这里使用的是Android studio里的虚拟设备,所以定位并不是我当时所在的定位,解决办法在下:
? ?因为在这里使用的是Android studio里的虚拟设备,所以定位并不是我当时所在的定位,解决办法在下:
?
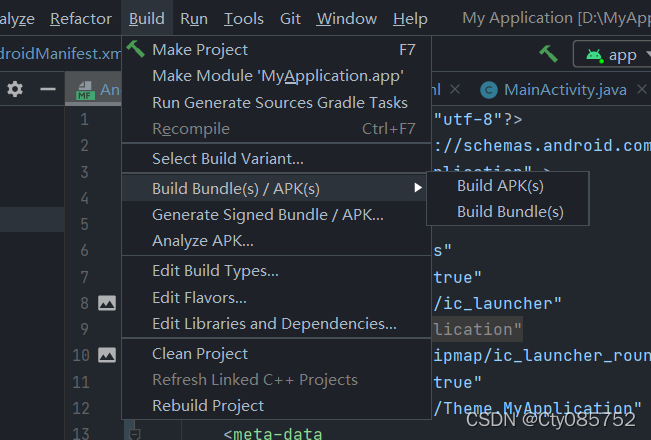
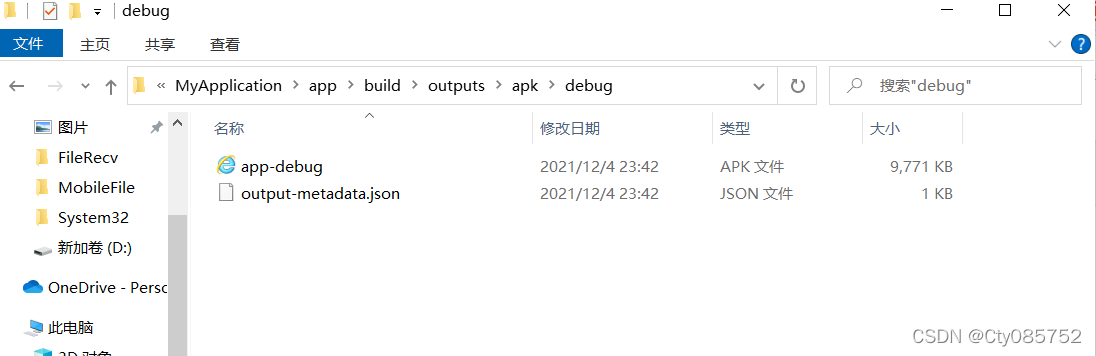
Build APK安装包,locate该安装包并发送到手机:

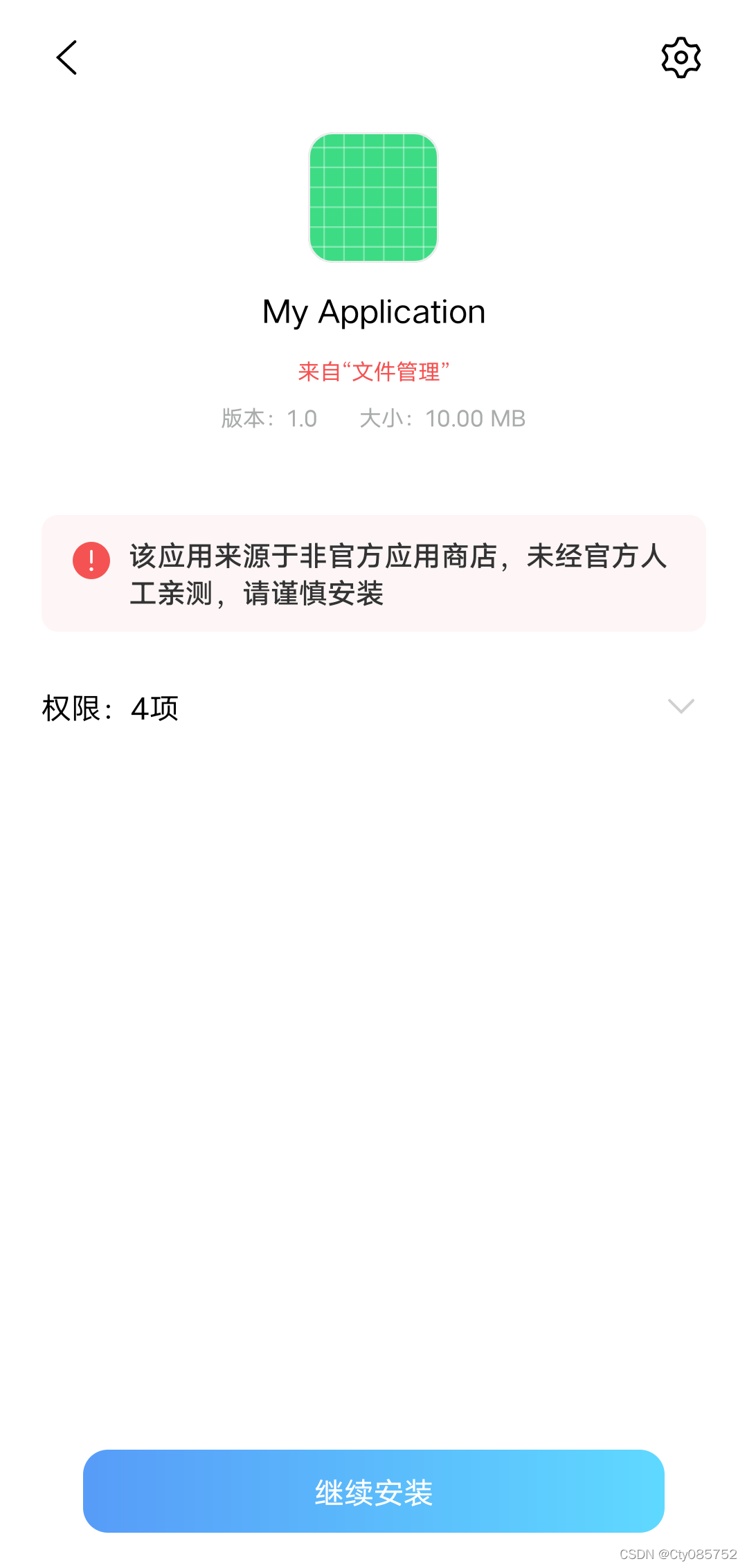
通过数据线发送到手机上后即可安装:


?在此得提醒,首先,得注意与真实手机系统的兼容性,还有,这个存在弄坏真实手机的可能性,不太建议大家尝试,如果想看看做的应用在真实手机上的运行效果,建议大家使用旧的手机。
真实手机上运行的结果:

下面是完整代码的仓库地址:Tycanfly/My_map