Android Studio实现百度地图定位
1.注册和获取密钥
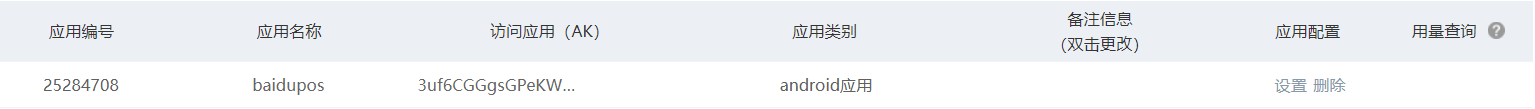
获取开发密钥(AK)

获取包名
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.baidupos">
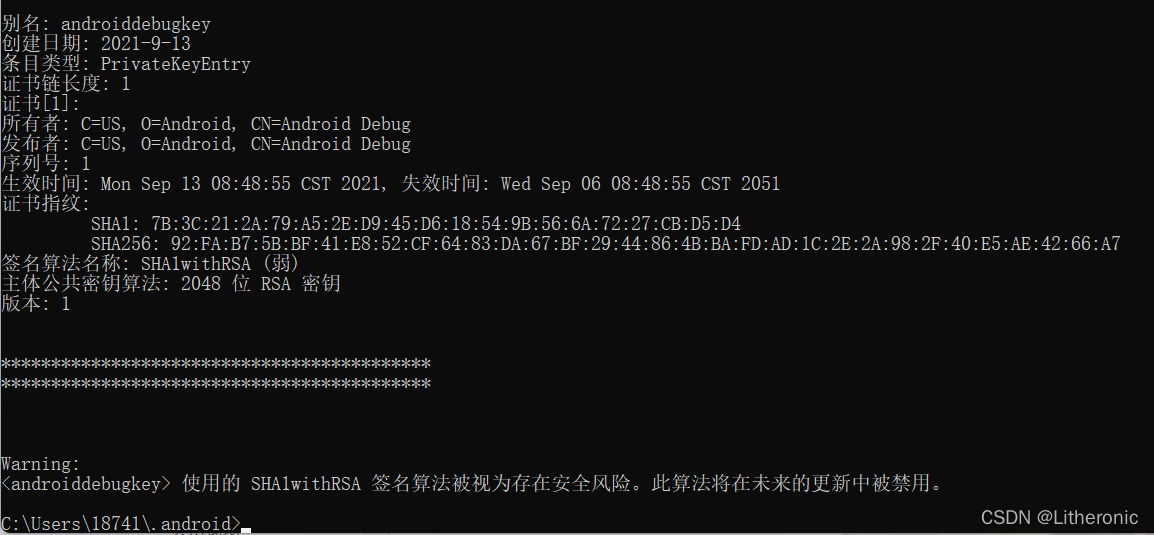
获取SHA1

2.在项目中集成BaiduMap SDK

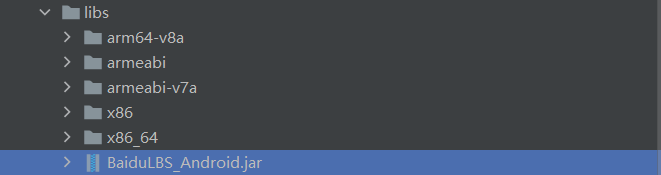
往工程中添加jar文件
在工程配置中需要将前面添加的jar文件集成到我们的工程中
dependencies {
implementation 'androidx.appcompat:appcompat:1.2.0'
implementation 'com.google.android.material:material:1.3.0'
implementation 'androidx.constraintlayout:constraintlayout:2.0.4'
implementation files('libs\\BaiduLBS_Android.jar')
testImplementation 'junit:junit:4.+'
androidTestImplementation 'androidx.test.ext:junit:1.1.2'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.3.0'
}
3.显示地图
第一步 配置AndroidManifest.xml文件
1.在中加入如下代码配置开发密钥(AK):
<meta-data
android:name="com.baidu.lbsapi.API_KEY"
android:value="3uf6CGGgsGPeKWLPBe9R1a86ztgXAAI3" />
2.在布局文件中添加地图容器
<com.baidu.mapapi.map.MapView
android:id="@+id/bmapView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clickable="true" />
3.地图初始化
public class DemoApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
//在使用SDK各组件之前初始化context信息,传入ApplicationContext
SDKInitializer.initialize(this);
//自4.3.0起,百度地图SDK所有接口均支持百度坐标和国测局坐标,用此方法设置您使用的坐标类型.
//包括BD09LL和GCJ02两种坐标,默认是BD09LL坐标。
SDKInitializer.setCoordType(CoordType.BD09LL);
}
}
在AndroidManifest.xml文件中声明该Application

4.创建地图Activity,管理MapView生命周期
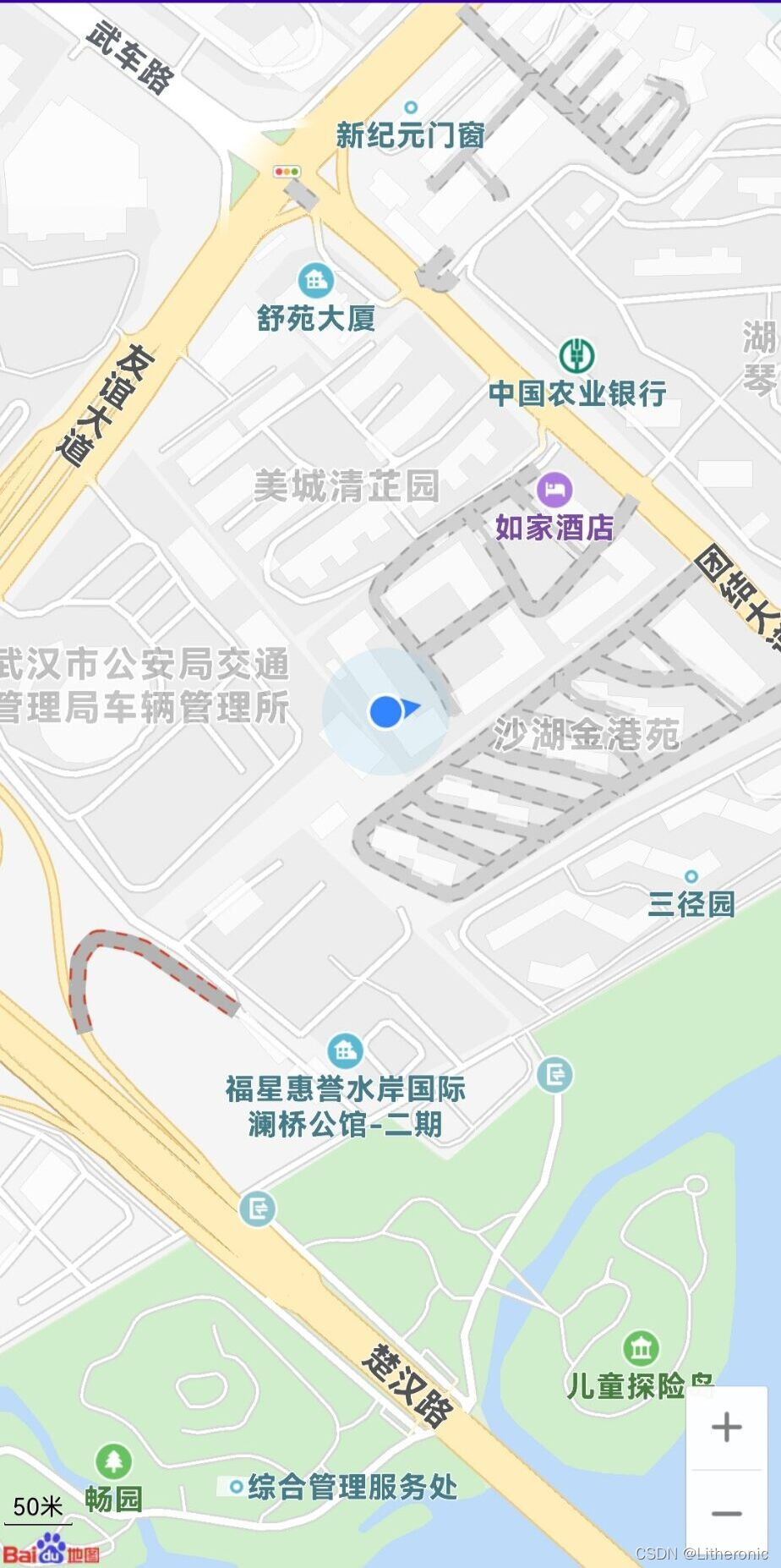
4.显示定位
配置AndroidManifest.xml文件
1.加入如下权限使用声明
<!-- 这个权限用于进行网络定位 -->
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<!-- 这个权限用于访问GPS定位 -->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
2.在Application标签中声明定位的service组件
<service android:name="com.baidu.location.f"
android:enabled="true"
android:process=":remote"/>
3.开启地图的定位图层
mBaiduMap.setMyLocationEnabled(true);
4.代码
package com.example.baidupos;
import android.app.Activity;
import android.os.Bundle;
import com.baidu.location.BDAbstractLocationListener;
import com.baidu.location.BDLocation;
import com.baidu.location.LocationClient;
import com.baidu.location.LocationClientOption;
import com.baidu.mapapi.map.BaiduMap;
import com.baidu.mapapi.map.BitmapDescriptor;
import com.baidu.mapapi.map.BitmapDescriptorFactory;
import com.baidu.mapapi.map.MapStatus;
import com.baidu.mapapi.map.MapStatusUpdateFactory;
import com.baidu.mapapi.map.MapView;
import com.baidu.mapapi.map.MyLocationConfiguration;
import com.baidu.mapapi.map.MyLocationData;
import com.baidu.mapapi.model.LatLng;
public class MainActivity extends Activity {
private MapView mMapView = null;
private BaiduMap mBaiduMap;
private LocationClient mLocationClient;
private BitmapDescriptor mMarker;
private boolean ifFrist = true;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mMapView = findViewById(R.id.bmapView);
mBaiduMap = mMapView.getMap();
mLocationClient = new LocationClient(this);
MyLocationListener myLocationListener = new MyLocationListener();
mLocationClient.registerLocationListener(myLocationListener);
//覆盖物 用于显示当前位置
mMarker = BitmapDescriptorFactory.fromResource(R.drawable.ic_launcher_background);
mBaiduMap.setMyLocationEnabled(true);
LocationClientOption option = new LocationClientOption();
//可选,默认高精度,设置定位模式,高精度,低功耗,仅设备
option.setLocationMode(LocationClientOption.LocationMode.Hight_Accuracy);
option.setOpenGps(true); // 打开gps
option.setCoorType("bd09ll"); // 设置坐标类型
option.setScanSpan(1000);
option.setIsNeedAddress(true);
mLocationClient.setLocOption(option);
mLocationClient.start();
}
@Override
protected void onResume() {
super.onResume();
mMapView.onResume();
}
@Override
protected void onPause() {
super.onPause();
mMapView.onPause();
}
@Override
protected void onDestroy() {
mLocationClient.stop();
mMapView.onDestroy();
//mMapView = null;
super.onDestroy();
}
public class MyLocationListener extends BDAbstractLocationListener {
@Override
public void onReceiveLocation(BDLocation location) {
//mapView 销毁后不在处理新接收的位置
if (location == null || mMapView == null){
return;
}
MyLocationData locData = new MyLocationData.Builder()
.accuracy(location.getRadius())
// 此处设置开发者获取到的方向信息,顺时针0-360
.latitude(location.getLatitude())
.longitude(location.getLongitude())
.direction(location.getDirection())
.build();
mBaiduMap.setMyLocationData(locData);
MyLocationConfiguration configuration = new MyLocationConfiguration(
MyLocationConfiguration.LocationMode.NORMAL, false, mMarker);
mBaiduMap.setMyLocationConfiguration(configuration);
if (ifFrist) {
LatLng ll = new LatLng(location.getLatitude(), location.getLongitude());
MapStatus.Builder builder = new MapStatus.Builder();
builder.target(ll);
builder.zoom(18.0f);
mBaiduMap.setMapStatus(MapStatusUpdateFactory.newMapStatus(builder.build()));
//放大层级
ifFrist = false;
}
}
}
}

引用
gittee代码:定位