1、实验目的:利用百度sdk开发一个定位app显示当前地址
2、实验步骤
第一步,打开/创建一个Android工程
根据开发者的实际使用情况,打开一个已有Android工程,或者新建一个Android工程。 这里以新建一个Android工程为例讲解。
2第二步,添加SDK(jar + so)
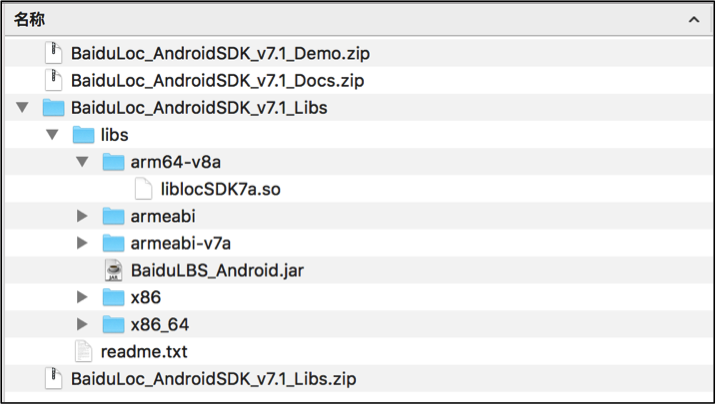
下载Android定位SDK并解压,将libs中的jar和so放置到工程中相应的位置。
注意,Android定位SDK提供了多种CPU架构的so文件(jar通用,只有一个),开发者可根据实际使用需求,放置所需so到对应的工程文件夹内。
下图为Android定位SDK文件结构示意图:

配置build.gradle文件,注意设置sourceSets。
sourceSets{ main{ jniLibs.srcDir 'libs' jni.srcDirs = [] //disable automatic ndk-build } } dependencies { compile fileTree(dir: 'libs' , include: ['*.jar']) androidTestCompile ('com.android.support.test.espresso: espresso-core: 2.2.2', { exclude group: 'com.android.support', module: 'support-annotations' }) compile 'com.android.support: appcompat-v7:25.1.0' testCompile 'junit: junit: 4.12' }
第三步,添加AK
Android定位SDK自v4.0版本起,需要进行AK鉴权。开发者在使用SDK前,需完成AK申请,并在AndroidManifest.xml文件中,正确填写AK。
在Application标签中增加如下代码:
<meta-data android:name="com.baidu.lbsapi.API_KEY" android:value="AK" > </meta-data>
第四步,添加定位权限
使用定位SDK,需在AndroidManifest.xml文件中Application标签中声明service组件,每个App拥有自己单独的定位service,代码如下:
<service android:name="com.baidu.location.f" android:enabled="true" android:process=":remote"> </service>
除添加service组件外,使用定位SDK还需添加如下权限:
<!-- 这个权限用于进行网络定位--> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"> </uses-permission> <!-- 这个权限用于访问GPS定位--> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"></uses-permission> <!-- 用于访问wifi网络信息,wifi信息会用于进行网络定位--> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE"> </uses-permission> <!-- 获取运营商信息,用于支持提供运营商信息相关的接口--> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"> </uses-permission> <!-- 这个权限用于获取wifi的获取权限,wifi信息会用来进行网络定位--> <uses-permission android:name="android.permission.CHANGE_WIFI_STATE"> </uses-permission> <!-- 写入扩展存储,向扩展卡写入数据,用于写入离线定位数据--> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"> </uses-permission> <!-- 访问网络,网络定位需要上网--> <uses-permission android:name="android.permission.INTERNET"> </uses-permission>
代码部分
布局文件
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<!--百度地图控件-->
<com.baidu.mapapi.map.MapView
android:id="@+id/bmapView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:clickable="true" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#e0000000"
android:orientation="vertical" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="12dp"
android:layout_marginTop="20dp"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="纬度:"
android:textColor="#ffffff"
android:textSize="15dp" />
<TextView
android:id="@+id/tv_Lat"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:textColor="#ffffff"
android:textSize="15dp" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="12dp"
android:layout_marginTop="20dp"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="经度:"
android:textColor="#ffffff"
android:textSize="15dp" />
<TextView
android:id="@+id/tv_Lon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:textColor="#ffffff"
android:textSize="15dp" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="12dp"
android:layout_marginTop="20dp"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="地址:"
android:textColor="#ffffff"
android:textSize="15dp" />
<TextView
android:id="@+id/tv_Add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:textColor="#ffffff"
android:textSize="15dp" />
</LinearLayout>
</LinearLayout>
</FrameLayout>
MainActivity.java
package com.example.map;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.app.ActivityCompat;
import android.Manifest;
import android.content.pm.PackageManager;
import android.os.Bundle;
import android.widget.TextView;
import android.widget.Toast;
import com.baidu.location.BDLocation;
import com.baidu.location.BDLocationListener;
import com.baidu.location.LocationClient;
import com.baidu.location.LocationClientOption;
import com.baidu.mapapi.SDKInitializer;
import com.baidu.mapapi.map.BaiduMap;
import com.baidu.mapapi.map.MapStatusUpdate;
import com.baidu.mapapi.map.MapStatusUpdateFactory;
import com.baidu.mapapi.map.MapView;
import com.baidu.mapapi.model.LatLng;
public class MainActivity extends AppCompatActivity {
LocationClient mLocationClient; //定位客户端
MapView mapView; //Android Widget地图控件
BaiduMap baiduMap; //封装了对地图对象的各种手势操作
boolean isFirstLocate=true;
TextView tv_Lat; //纬度
TextView tv_Lon; //经度
TextView tv_Add; //地址
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//如果没有定位权限,动态请求用户允许使用该权限
if (ActivityCompat.checkSelfPermission(this, Manifest.permission.ACCESS_FINE_LOCATION)!= PackageManager.PERMISSION_GRANTED) {
ActivityCompat.requestPermissions(this,new String[]{Manifest.permission.ACCESS_FINE_LOCATION},1);
}else{
requestLocation();
}
}
@Override
public void onRequestPermissionsResult(int requestCode, @NonNull String[] permission,@NonNull int[] grantResults) {
switch (requestCode) {
case 1:
if(grantResults[0]!=PackageManager.PERMISSION_GRANTED) {
Toast.makeText(this,"没有定位权限!",Toast.LENGTH_LONG).show();
finish();
}else {
requestLocation();
}
}
}
private void requestLocation() {
//定位前初始化
initLocation();
//发起定位
mLocationClient.start();
}
private void initLocation() { //初始化
mLocationClient=new LocationClient(getApplicationContext());
//注册监听器
mLocationClient.registerLocationListener(new MyLocationListener());
//初始化地图应用
SDKInitializer.initialize(getApplicationContext());
setContentView(R.layout.activity_main);
mapView=findViewById(R.id.bmapView);
baiduMap= mapView.getMap();
tv_Lat=findViewById(R.id.tv_Lat);
tv_Lon=findViewById(R.id.tv_Lon);
tv_Add=findViewById(R.id.tv_Add);
//定位客户端操作
LocationClientOption option=new LocationClientOption();
//设置扫描时间间隔
option.setScanSpan(1000);
//设置定位模式,三选一
option.setLocationMode(LocationClientOption.LocationMode.Hight_Accuracy);
/*option.setLocationMode(LocationClientOption.LocationMode.Battery_Saving);
option.setLocationMode(LocationClientOption.LocationMode.Device_Sensors)*/
//设置需要地址信息
option.setIsNeedAddress(true);
//保存定位参数
mLocationClient.setLocOption(option);
}
private class MyLocationListener implements BDLocationListener {
@Override
public void onReceiveLocation(BDLocation bdLocation) {
tv_Lat.setText(bdLocation.getLatitude()+"");
tv_Lon.setText(bdLocation.getLongitude()+"");
tv_Add.setText(bdLocation.getAddrStr());
if(bdLocation.getLocType()==BDLocation.TypeGpsLocation || bdLocation.getLocType()==BDLocation.TypeNetWorkException) {
navigateTo(bdLocation);
}
}
}
private void navigateTo(BDLocation bdLocation) {
if(isFirstLocate) {
LatLng ll=new LatLng(bdLocation.getLatitude(),bdLocation.getLongitude());
MapStatusUpdate update= MapStatusUpdateFactory.newLatLng(ll);
baiduMap.animateMapStatus(update);
isFirstLocate=false;
}
}
@Override
protected void onResume() {
super.onResume();
//在activity执行onResume时执行mMapView. onResume (),实现地图生命周期管理
mapView.onResume();
}
@Override
protected void onPause() {
super.onPause();
//在activity执行onPause时执行mMapView. onPause (),实现地图生命周期管理
mapView.onPause();
}
@Override
protected void onDestroy() {
super.onDestroy();
//在activity执行onDestroy时执行mMapView.onDestroy(),实现地图生命周期管理
mLocationClient.stop();
mapView.onDestroy();
}
}
结果截图

?
实验小结
本次实验我学习到了如何利用百度sdk开发定位app,感受到了安卓的强大功能,希望以后也有更加多的机会去体验