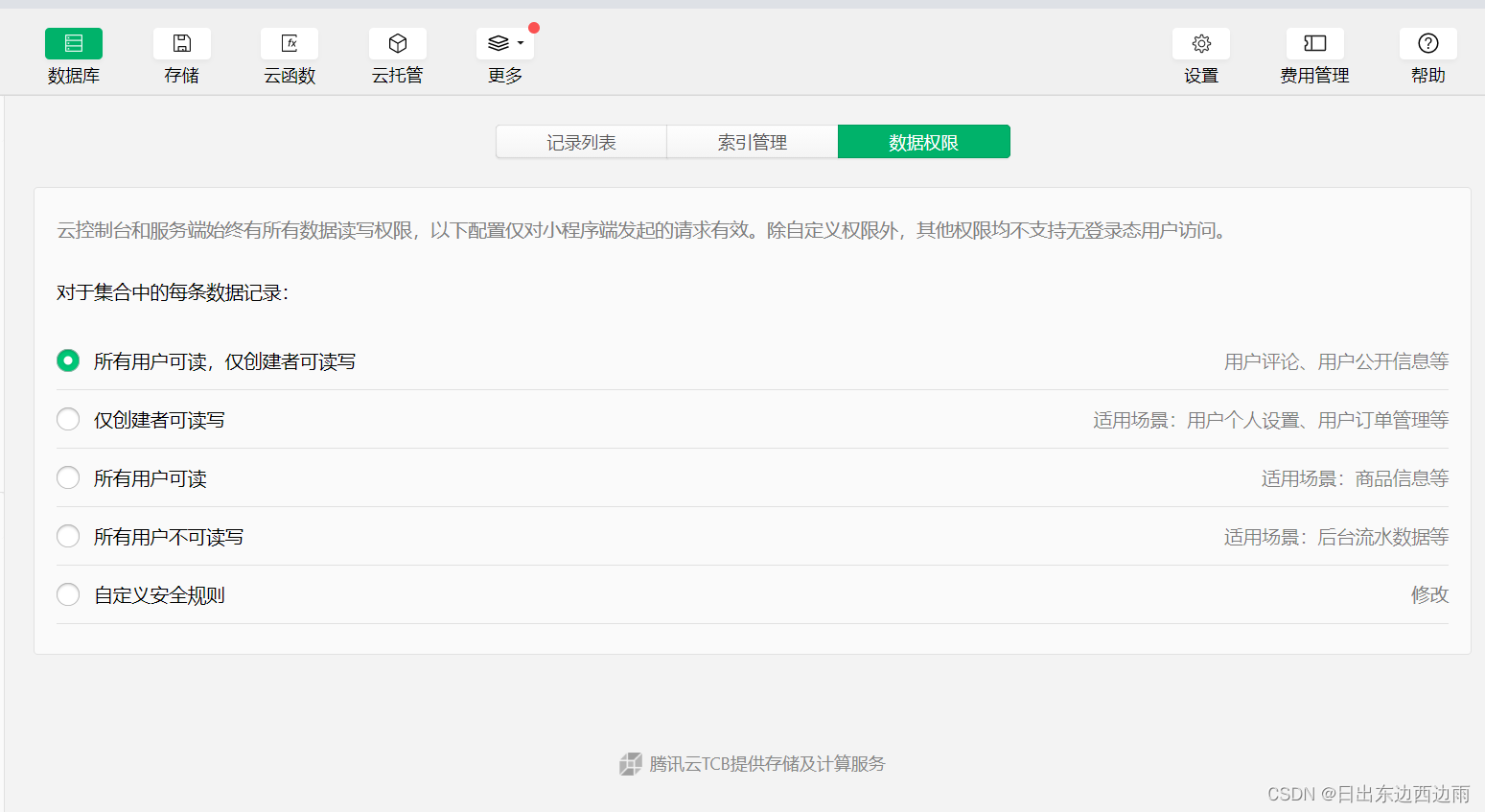
在我们的微信小程序中,由于要做类似朋友圈的小程序,因此在小程序中要既能够展示所有人的发帖,又要有个人页面来展示我的发帖,因此,数据库中的数据权限要设置为所有人可读:

在实现显示所有发帖的时候直接用即可
而在个人发帖展示的时候要判断是否是本人发的贴子,就要在获得数据库数据的时候加上判断条件,代码如下:
WXML:
<view wx:for="{{postList}}" wx:key="index" wx:for-item="item" >
<wxcard item="{{item}}" id="wxcard" class ="card" bind:baraction="baraction" bind:deletepost="deletepost"></wxcard>
</view>js:
const db = wx.cloud.database()
const $ = db.command.aggregate
const _ = db.command
Page({
data: {
postList: [],
},
reqPostData() {
let postList = this.data.postList
let len = postList.length
this.setData({
vis:true
})
//展示内容
wx.cloud.callFunction({
name: 'post',
data: {
action: 'query',
size: PAGE_SIZE,
step: len,
data: {}
},
success: r => {
wx.stopPullDownRefresh({
success: (res) => {},
})
console.log(r.result.data[0])
this.setData({
vis:false,
postList: postList.concat(r.result.data)
})
},
fail: r => {
console.log(r)
},
complete:res=>{
this.setData({
vis:false
})
}
})
},
onShow: function () {
let app = getApp();
var docid = app.globalData.openid //获取用户openid并根据openid来选择数据库中的数据
db.collection("POST").where({
openid : _.eq(docid)
}).get({
success:res=> {
console.log("获取信息",res.data)
this.setData({
postList:res.data
}).reqPostData()
}
})
},
})
其中选择数据的判断在 onShow中,resPostData函数用来显示信息。?