观点
目前最适合移动端跨端开发的答案的确是Google开发的Flutter
Flutter
有如下优点:
(1)渐进式开发,作为部分页面嵌入到已有程序中(我认为最大的优点)
(2)混合开发中,最接近原生开发的框架;
(3)性能强大,流畅;
(4)优秀的路由设计;
(5)优秀的动画设计;
(6)简单易学,Dart语言更具优势;
(7)跨多种平台,减少开发成本;支持插件,可以访问原生系统的调用。
听说的缺点:
(1)适配问题,开发工具版本升级后,修改量大;
(2)原生集成第三方SDK后,兼容性适配是个令人头痛的问题;
(3)代码可读性较差,对代码质量和管理要求较高;
(4)Widget的类型难以选择,糟糕的UI控件API;
(5)Flutter packages和Dart packages上第三方sdk繁杂,适配性差,不可乱用;
但是总的来说,目前最好的移动端开发UI我认为还是Flutter。由于.NET6推出了MAUI,让我忍不住也试试看,下面为大家介绍我的第一个MAUI Demo,以及安装MAUI过程。
VS2022 Preview & MAUI Preview
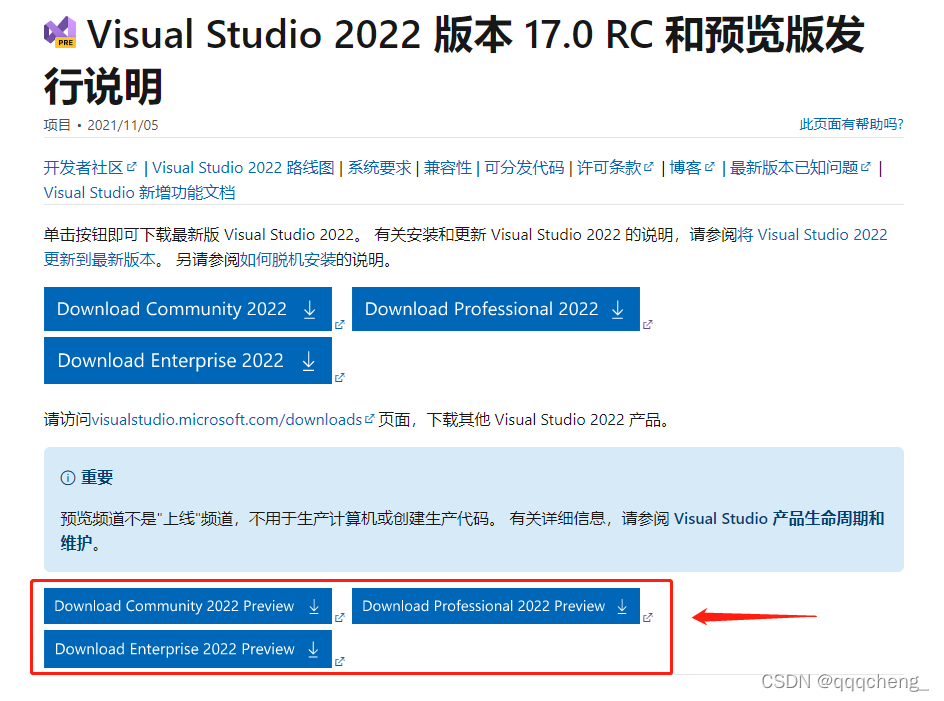
这里要注意的是,虽然VS2022社区版、专业版、企业版早就有了,但是这三个版本并不包含MAUI,所以注意别下错了,需要到https://docs.microsoft.com/zh-cn/visualstudio/releases/2022/release-notes-preview下载如图所示的Preview预览版。

下载后便进入常规的安装操作:

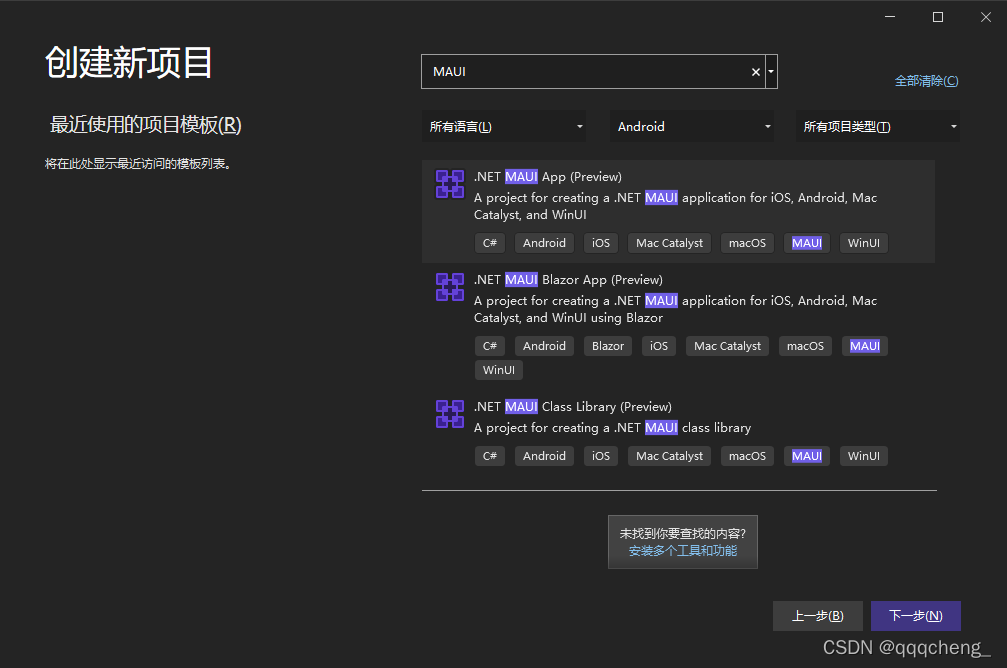
安装完成后,在启动页输入“MAUI”,便能看到一个支持各平台的MAUI工程。

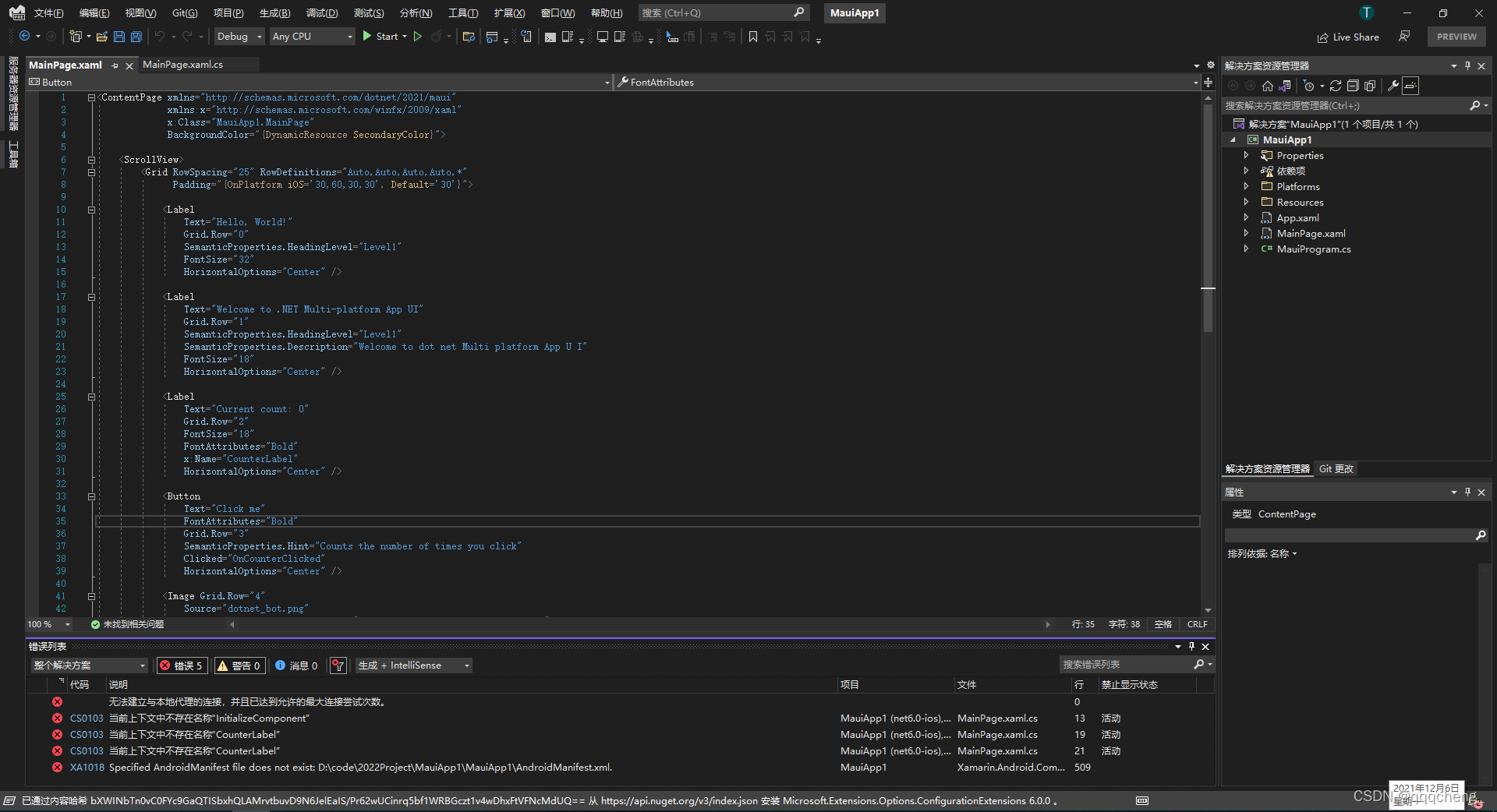
进入工程项目后,我们在解决方案中能看到MAUI项目的整体结构与WPF项目还是比较相似的。首次开启下面会有报错,原因是解决方案中的依赖项版本问题,只需进入Nuget管理中更新一下依赖项即可。

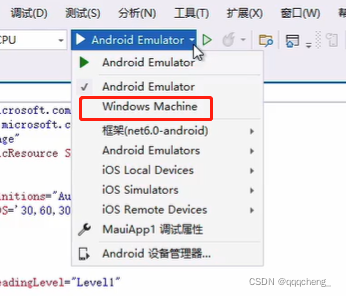
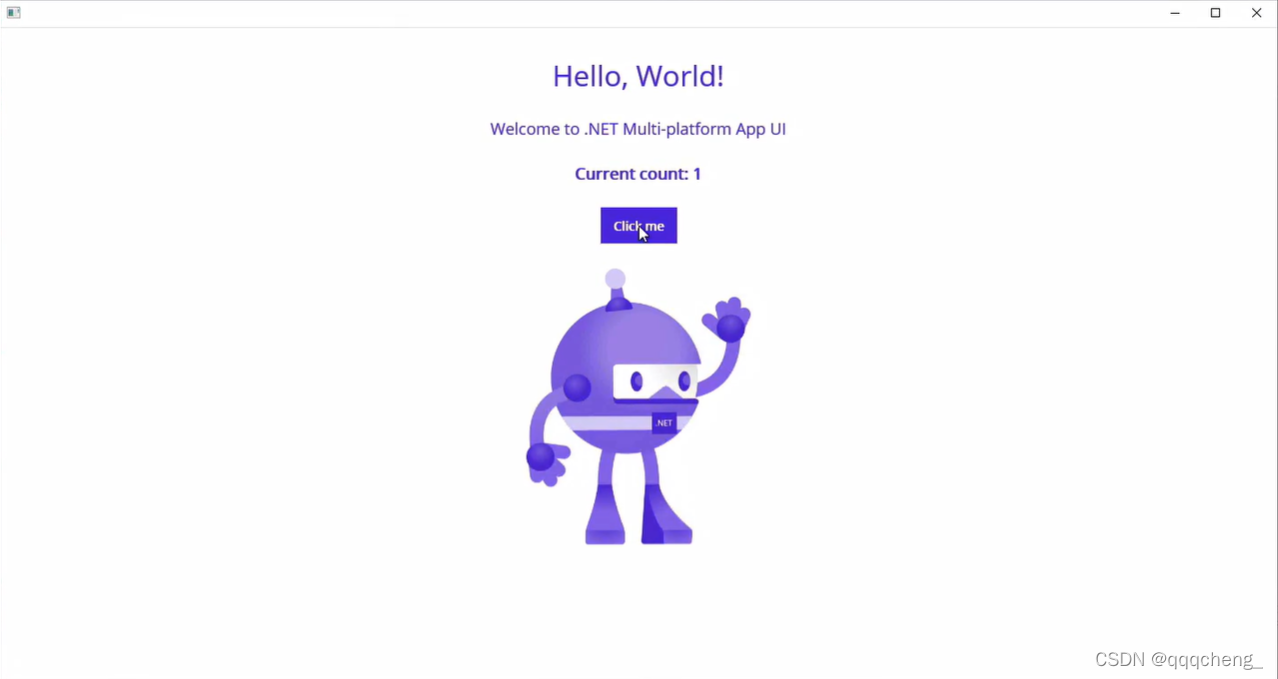
首先,选择Windows Machine,看看MAUI在我们常见的Windows上运行的效果:


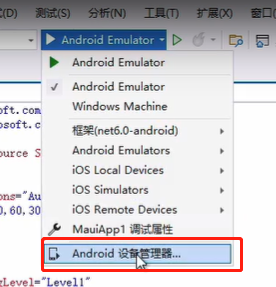
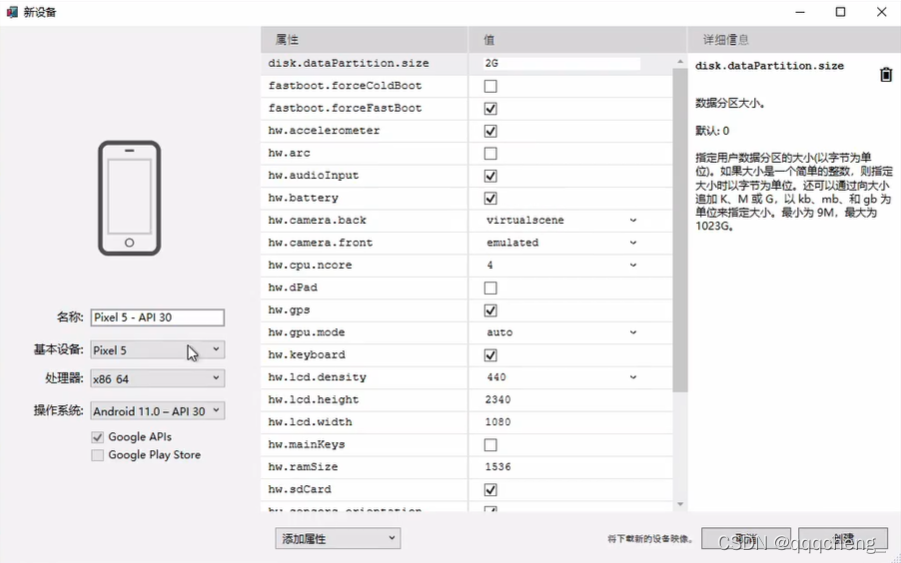
接着尝试一下在Android平台运行,首先选择Android设备管理器,在管理器中新建一个Android设备,建立哪种机型和配置都行,根据自己的电脑运行能力来建立即可。



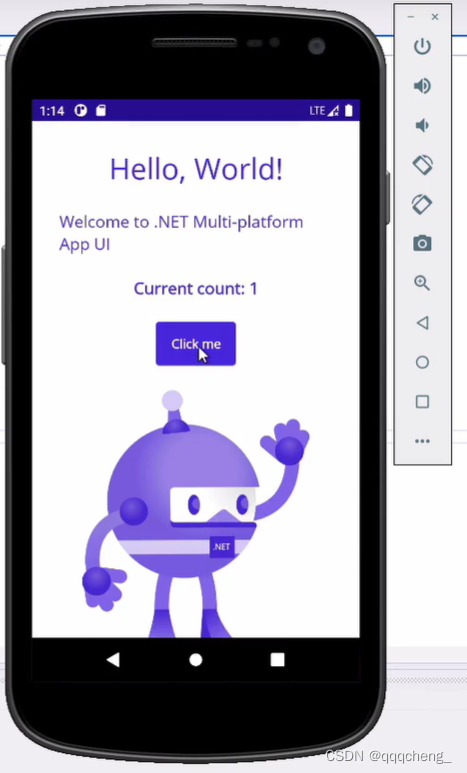
建立完成后,然后启动安卓设备,就能看到如图所示的Android模拟机了,实际上,有Flutter开发经验的同学比较容易理解,Flutter开发调试apk也需要建立一个安卓虚拟机,我原先是在Android Studio中建立虚拟机,但由于电脑配置一般,实在太卡了,就利用谷歌浏览器的调试模式(可模拟安卓机型)开发,至于MAUI能不能这样,后续我会继续研究看看。

最后,点击运行MAUI DEMO项目,就成功运行我们第一个MAUI App啦