
原文链接:https://www.cnblogs.com/qixingchao/p/15417834.html

Android换肤功能已不是什么新鲜事了,市面上有很多第三方的换肤库和实现方案。
之所以选择腾讯的QMUI库来演示APP的换肤功能,主要原因:
1、换肤功能的实现过程较简单、容易理解;
2、能轻松适配Android 10 提供的Dark Mode(深色模式) ;
3、还能白嫖QMUI的各种组件、效果(这才是重要的,😁哈哈~);
1、换肤流程实现:
1.1、新建工程
通过AndroidStudio新建一个空工程(新建工程的过程,略),并添加QMUI依赖:
implementation ‘com.qmuiteam:qmui:2.0.0-alpha10’
1.2、定义 attr 以及其实现 style(重点)
这一步需要我们与设计师协作,整理一套颜色、背景资源等供 App 使用。之后我们在 xml 里以 attr 的形式给它命名,本工程案例:
src/main/res/values/styles.xml:
<resources>
????????<attr?name="colorPrimary"?format="color"?/>
????????<attr?name="colorBg1"?format="color"?/>
????????<attr?name="colorBg2"?format="color"?/>
????????<attr?name="colorBg3"?format="color"?/>
????????<attr?name="colorTextWhite"?format="color"?/>
????????<style?name="AppTheme"?parent="Theme.AppCompat.Light.DarkActionBar">
????????????<item?name="colorPrimary">@color/colorPrimaryDefault</item>
????????????<item?name="colorBg1">@color/colorBgDefault1</item>
????????????<item?name="colorBg2">@color/colorBgDefault2</item>
????????????<item?name="colorBg3">@color/colorBgDefault3</item>
????????????<item?name="colorTextWhite">@color/colorTextWhite</item>
????????</style>
????????<style?name="app_skin_1"?parent="AppTheme">
????????????<item?name="colorPrimary">@color/colorPrimarySkin1</item>
????????????<item?name="colorBg1">@color/colorBgDefault1Skin1</item>
????????????<item?name="colorBg2">@color/colorBgDefault1Skin2</item>
????????????<item?name="colorBg3">@color/colorBgDefault1Skin3</item>
????????</style>
????????<style?name="app_skin_2"?parent="AppTheme">
????????????<item?name="colorPrimary">@color/colorPrimarySkin2</item>
????????????<item?name="colorBg1">@color/colorBgDefault2Skin1</item>
????????????<item?name="colorBg2">@color/colorBgDefault2Skin2</item>
????????????<item?name="colorBg3">@color/colorBgDefault2Skin3</item>
????????</style>
????</resources>
src/main/res/values/colors.xml:
<?xml?version="1.0"?encoding="utf-8"?>
????<resources>
????????<color?name="colorPrimaryDefault">#FCE4EC</color>
????????<color?name="colorBgDefault1">#F06292</color>
????????<color?name="colorBgDefault2">#EC407A</color>
????????<color?name="colorBgDefault3">#880E4F</color>
????????<color?name="colorTextWhite">#FFFFFF</color>
????????<color?name="colorPrimarySkin1">#E3F2FD</color>
????????<color?name="colorBgDefault1Skin1">#90CAF9</color>
????????<color?name="colorBgDefault1Skin2">#42A5F5</color>
????????<color?name="colorBgDefault1Skin3">#0D47A1</color>
????????<color?name="colorPrimarySkin2">#FAFAFA</color>
????????<color?name="colorBgDefault2Skin1">#757575</color>
????????<color?name="colorBgDefault2Skin2">#424242</color>
????????<color?name="colorBgDefault2Skin3">#212121</color>
????</resources>
style 是支持继承的, 以上述为例,app_skin_1 继承自 AppTheme, 在通过 attr 寻找其值时,如果在 app_skin_1 没找到,那么它就会去 AppTheme 寻找。因此我们可以把 App 的 theme 作为我们的一个 skin, 其它 skin 都继承自这个 skin。
1.3 自定义换肤管理类
APP的不同皮肤、颜色已定义好,我们需要定义一个类,与QMUI对接,用于管理这些皮肤,代码功能包含:皮肤的加载、切换等操作。
src/main/java/com/qxc/testandroid/QDSkinManager.java:
package?com.qxc.testandroid;
????import?android.content.Context;
????import?android.content.res.Configuration;
????import?com.qmuiteam.qmui.skin.QMUISkinManager;
????public?class?QDSkinManager?{
????????public?static?final?int?SKIN_DEFAULT?=?1;
????????public?static?final?int?SKIN_1?=?2;
????????public?static?final?int?SKIN_2?=?3;
????????public?static?void?install(Context?context)?{
????????????QMUISkinManager?skinManager?=?QMUISkinManager.defaultInstance(context);
????????????skinManager.addSkin(SKIN_DEFAULT,?R.style.AppTheme);
????????????skinManager.addSkin(SKIN_1,?R.style.app_skin_1);
????????????skinManager.addSkin(SKIN_2,?R.style.app_skin_2);
????????????boolean?isDarkMode?=?(context.getResources().getConfiguration().uiMode?&?Configuration.UI_MODE_NIGHT_MASK)?==?Configuration.UI_MODE_NIGHT_YES;
????????????int?storeSkinIndex?=?QDPreferenceManager.getInstance(context).getSkinIndex();
????????????if?(isDarkMode?&&?storeSkinIndex?!=?SKIN_2)?{
????????????????skinManager.changeSkin(SKIN_2);
????????????}?else?if?(!isDarkMode?&&?storeSkinIndex?==?SKIN_1)?{
????????????????skinManager.changeSkin(SKIN_1);
????????????}else{
????????????????skinManager.changeSkin(storeSkinIndex);
????????????}
????????}
????????public?static?void?changeSkin(int?index)?{
????????????QMUISkinManager.defaultInstance(QDApplication.getContext()).changeSkin(index);
????????????QDPreferenceManager.getInstance(QDApplication.getContext()).setSkinIndex(index);
????????}
????????public?static?int?getCurrentSkin()?{
????????????return?QMUISkinManager.defaultInstance(QDApplication.getContext()).getCurrentSkin();
????????}
????}
1.4、自定义皮肤保存类
当我们切换皮肤后,需要将切换后的皮肤信息保存起来,当下次启动APP时,直接加载我们切换后的皮肤。
src/main/java/com/qxc/testandroid/QDPreferenceManager.java:
package?com.qxc.testandroid;
????import?android.content.Context;
????import?android.content.SharedPreferences;
????import?android.preference.PreferenceManager;
????public?class?QDPreferenceManager?{
????????private?static?SharedPreferences?sPreferences;
????????private?static?QDPreferenceManager?sQDPreferenceManager?=?null;
????????private?static?final?String?APP_VERSION_CODE?=?"app_version_code";
????????private?static?final?String?APP_SKIN_INDEX?=?"app_skin_index";
????????private?QDPreferenceManager(Context?context)?{
????????????sPreferences?=?PreferenceManager.getDefaultSharedPreferences(context.getApplicationContext());
????????}
????????public?static?final?QDPreferenceManager?getInstance(Context?context)?{
????????????if?(sQDPreferenceManager?==?null)?{
????????????????sQDPreferenceManager?=?new?QDPreferenceManager(context);
????????????}
????????????return?sQDPreferenceManager;
????????}
????????public?void?setAppVersionCode(int?code)?{
????????????final?SharedPreferences.Editor?editor?=?sPreferences.edit();
????????????editor.putInt(APP_VERSION_CODE,?code);
????????????editor.apply();
????????}
????????public?void?setSkinIndex(int?index)?{
????????????SharedPreferences.Editor?editor?=?sPreferences.edit();
????????????editor.putInt(APP_SKIN_INDEX,?index);
????????????editor.apply();
????????}
????????public?int?getSkinIndex()?{
????????????return?sPreferences.getInt(APP_SKIN_INDEX,?QDSkinManager.SKIN_DEFAULT);
????????}
????}
1.5、APP加载QDSkinManager并适配深色模式
该工作仅需做一次即可,建议:自定义Application,实现该功能。
src/main/java/com/qxc/testandroid/QDApplication.java:
package?com.qxc.testandroid;
????import?android.annotation.SuppressLint;
????import?android.app.Application;
????import?android.content.Context;
????import?android.content.res.Configuration;
????import?androidx.annotation.NonNull;
????public?class?QDApplication?extends?Application?{
????????@SuppressLint("StaticFieldLeak")
????????private?static?Context?context;
????????public?static?Context?getContext()?{
????????????return?context;
????????}
????????@Override
????????public?void?onCreate()?{
????????????super.onCreate();
????????????context?=?getApplicationContext();
????????????QDSkinManager.install(this);
????????}
????????@Override
????????public?void?onConfigurationChanged(@NonNull?Configuration?newConfig)?{
????????????super.onConfigurationChanged(newConfig);
????????????//适配?Dark?Mode
????????????if?((newConfig.uiMode?&?Configuration.UI_MODE_NIGHT_MASK)?==?Configuration.UI_MODE_NIGHT_YES)?{
????????????????QDSkinManager.changeSkin(QDSkinManager.SKIN_2);
????????????}?else?if?(QDSkinManager.getCurrentSkin()?==?QDSkinManager.SKIN_2)?{
????????????????QDSkinManager.changeSkin(QDSkinManager.SKIN_DEFAULT);
????????????}
????????}
????}
别忘了在AndroidManifest.xml中指定一下我们自定义的Application类:
<application
????????????android:name=".QDApplication"
????????????......
1.6、开始编写Activity
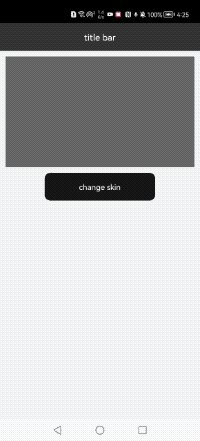
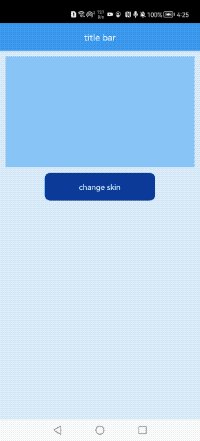
基本工作已准备完毕,接下来我们实现定义的换肤效果。
修改MainActivity的布局文件,编写我们的UI布局:
src/main/res/layout/activity_main.xml:
<?xml?version="1.0"?encoding="utf-8"?>
????<RelativeLayout?xmlns:android="http://schemas.android.com/apk/res/android"
????????xmlns:app="http://schemas.android.com/apk/res-auto"
????????xmlns:tools="http://schemas.android.com/tools"
????????android:layout_width="match_parent"
????????android:layout_height="match_parent"
????????app:qmui_skin_background="?attr/colorPrimary"
????????tools:context=".MainActivity">
????????<RelativeLayout
????????????android:id="@+id/v1"
????????????android:layout_width="match_parent"
????????????android:layout_height="50dp"
????????????app:qmui_skin_background="?attr/colorBg2"?>
????????????<TextView
????????????????android:layout_width="wrap_content"
????????????????android:layout_height="wrap_content"
????????????????android:layout_centerInParent="true"
????????????????android:textSize="16sp"
????????????????android:text="Title?Bar"
????????????????app:qmui_skin_text_color="?attr/colorTextWhite"/>
????????</RelativeLayout>
????????<RelativeLayout
????????????android:id="@+id/v2"
????????????android:layout_width="match_parent"
????????????android:layout_height="200dp"
????????????android:layout_below="@id/v1"
????????????android:layout_marginTop="10dp"
????????????android:layout_marginLeft="10dp"
????????????android:layout_marginRight="10dp"
????????????app:qmui_skin_background="?attr/colorBg1"?/>
????????<com.qmuiteam.qmui.widget.roundwidget.QMUIRoundButton
????????????android:id="@+id/btn"
????????????android:layout_marginTop="10dp"
????????????android:layout_width="200dp"
????????????android:layout_height="50dp"
????????????android:layout_below="@id/v2"
????????????android:layout_centerHorizontal="true"
????????????android:gravity="center"
????????????app:qmui_radius="10dp"
????????????app:qmui_skin_background="?attr/colorBg3"
????????????app:qmui_skin_text_color="?attr/colorTextWhite"
????????????app:qmui_skin_border="?attr/colorBg2"
????????????android:text="change?skin"?/>
????</RelativeLayout>
注意:要想实现换肤,我们设置控件颜色时,要使用QMUI提供的换肤属性:
app:qmui_skin_xxx
QMUI官网已提供了以下换肤属性,供我们使用,能满足常规的开发需要,如下图所示:

下面,我们来编写Activity代码。
在 Activity中,我们需要对QMUISkinManager进行注册,该Activity才能享用换肤功能(注意:在实际开发中,如果APP所有的页面都要支持换肤,那么我们尽量将QMUISkinManager的注册写在BaseActivity中)。
有两种方案,实现注册:
方案1:
我们可以Activity类继承 QMUIFragmentActivity 或者 QMUIActivity ,从而默认注入了 QMUISkinManager
方案2(为了让大家明白如何注册,我们选择这种方案。不用担心,其实很简单):
我们自己实现QMUISkinManager的注册、取消注册
package?com.qxc.testandroid;
????import?android.app.Activity;
????import?android.os.Bundle;
????import?android.view.LayoutInflater;
????import?android.view.View;
????import?android.widget.Button;
????import?androidx.core.view.LayoutInflaterCompat;
????import?com.qmuiteam.qmui.skin.QMUISkinLayoutInflaterFactory;
????import?com.qmuiteam.qmui.skin.QMUISkinManager;
????public?class?MainActivity?extends?Activity?{
????????private?QMUISkinManager?skinManager;
????????private?Button?btn;
????????private?int?skinIndex;
????????@Override
????????protected?void?onCreate(Bundle?savedInstanceState)?{
????????????//?使用?QMUISkinLayoutInflaterFactory
????????????LayoutInflater?layoutInflater?=?LayoutInflater.from(this);
????????????LayoutInflaterCompat.setFactory2(layoutInflater,?new?QMUISkinLayoutInflaterFactory(this,?layoutInflater));
????????????super.onCreate(savedInstanceState);
????????????//?注入?QMUISkinManager
????????????skinManager?=?QMUISkinManager.defaultInstance(this);
????????????setContentView(R.layout.activity_main);
????????????initView();
????????????initEvent();
????????}
????????private?void?initView(){
????????????btn?=?findViewById(R.id.btn);
????????}
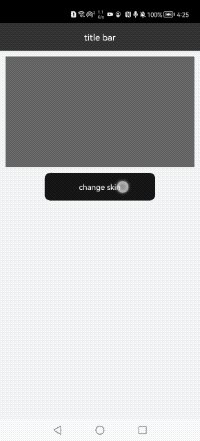
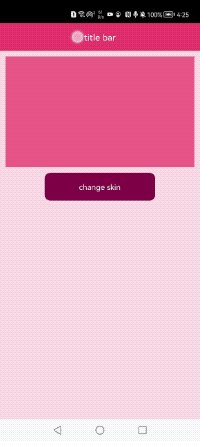
????????private?void?initEvent(){
????????????//换肤操作
????????????skinIndex?=?QDSkinManager.SKIN_DEFAULT;
????????????btn.setOnClickListener(new?View.OnClickListener()?{
????????????????@Override
????????????????public?void?onClick(View?v)?{
????????????????????if(skinIndex?+?1?>?3){
????????????????????????skinIndex?=?0;
????????????????????}
????????????????????skinIndex?+=?1;
????????????????????QDSkinManager.changeSkin(skinIndex);
????????????????}
????????????});
????????}
????????@Override
????????protected?void?onPause()?{
????????????super.onPause();
????????}
????????@Override
????????public?void?onStart()?{
????????????super.onStart();
????????????//注册QDSkinManager
????????????if(skinManager?!=?null){
????????????????skinManager.register(this);
????????????}
????????}
????????@Override
????????protected?void?onStop()?{
????????????super.onStop();
????????????//取消注册QDSkinManager
????????????if(skinManager?!=?null){
????????????????skinManager.unRegister(this);
????????????}
????????}
????????@Override
????????protected?void?onResume()?{
????????????super.onResume();
????????}
????????@Override
????????protected?void?onDestroy()?{
????????????super.onDestroy();
????????}
????}
至此,编码结束了。
2、知识拓展
QMUI 换肤提供的 API:
- QMUISkinManager: 存储肤色配置,并且派发当前肤色给它管理的Activity、Fragment、Dialog、PopupWindow。它通过 QMUISkinManager.of(name, context) 获取,是可以多实例的。因而一个 App 可以在不同场景执行不同的换肤管理, 例如阅读产品阅读器的换肤和其它业务模块 uiMode 切换的区分管理。
- QMUISkinValueBuilder: 用于构建一个 View 实例的换肤配置(textColor、background、border、separator等)
- QMUISkinHelper: 一些辅助工具方法,最常用的为 QMUISkinHelper.setSkinValue(View, QMUISkinValueBuilder),将 QMUISkinValueBuilder 的配置应用到一个 View 实例。如果使用 kotlin 语言,可以通过 View.skin { … } 来配置 View 实例。
- QMUISkinLayoutInflaterFactory: 用于支持 xml 换肤配置项解析。
- IQMUISkinDispatchInterceptor: View 可以通过实现它,来拦截 skin 更改的派发。
- IQMUISkinHandlerView: View 可以通过实现它,来完全自定义不同 skin 的处理。
- IQMUISkinDefaultAttrProvider: View 可以通过实现它, 提供 View 默认的默认换肤配置,从组件层面提供换肤支持。
文末
您的点赞收藏就是对我最大的鼓励!
欢迎关注我的简书,分享Android干货,交流Android技术。
对文章有何见解,或者有何技术问题,欢迎在评论区一起留言讨论!