Icon
| 属性 | 值类型 | 说明 |
|---|---|---|
| size | double | 字体图标大小 |
| color | Color | 字体图标颜色 |
| textDirection | TextDirection | 字体图标对齐方式 |
| semanticLabel | String | 字体图标描述 |
示例:

class Body extends StatelessWidget { @override
Widget build(BuildContext context) {
return Container(
width: 500,
child: Icon(
Icons.account_balance,
size: 60,
color: Colors.lime,
textDirection: TextDirection.rtl,
semanticLabel: "234",
),
);
}
}
image
| 属性 | 值类型 | 说明 |
|---|---|---|
| image | ImageProvider | 必填参数,接收一个ImageProvider 类型的值 |
| semanticLabel | String | 图片的描述 |
| excludeFromSemantics | bool | 是否从语义上排除该图片,默认值为false |
| width | double | 图片的宽度 |
| height | double | 图片的高度 |
| color | Color | 图片的前景色,一般不设置或设置透明色,会覆盖掉图片,一般会和colorBlendMode结合使用 |
| colorBlendMode | BlendMode | 一般和color结合使用,设置color的混合模式 |
| fit | BoxFit | 设置图片的显示模式 |
| alignment | AlignmentGeometry | 用于设置图片的对齐方式,默认值:Alignment.center |
| repeat | ImageRepeat | 图片的重复方式,当图片没有完全覆盖掉容器时使用。默认值:ImageRepeat.noRepeat |
网络图片 (使用NetworkImage加载网络图片)

class Body extends StatelessWidget { @override
Widget build(BuildContext context) {
return Container(
child: Image(
image: NetworkImage('https://flutterchina.club/images/flutter-mark-square-100.png'),
)
);
}
}
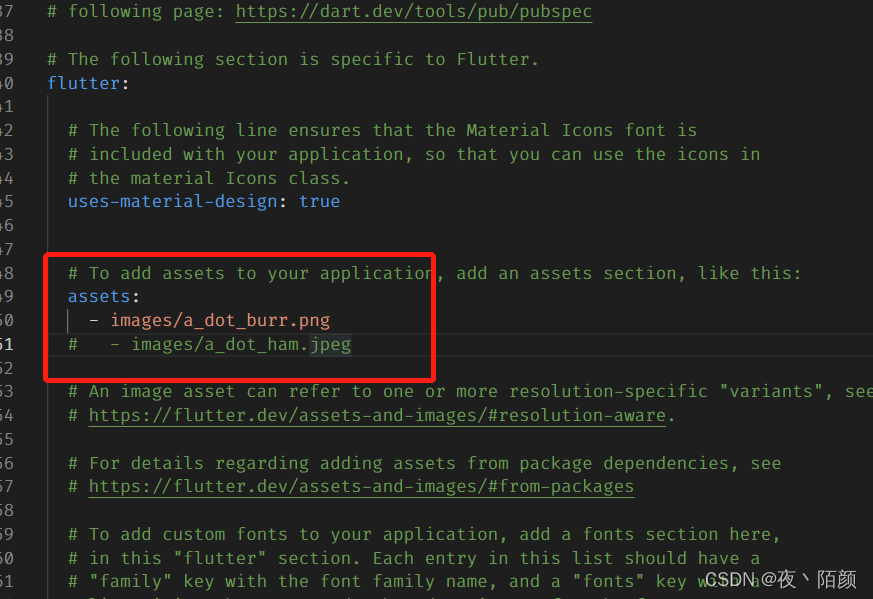
本地图片
加载本地图片需要在pubspec.yaml 文件中声明以下内容,并且重启应用

class Body extends StatelessWidget { @override
Widget build(BuildContext context) {
return Container(
child: Image.asset('images/a_dot_burr.png'),
);
}
}