-
写在前面
-
准备
-
- 官方文档解读
-
- 创建应用:
-
地图api引入:
-
权限添加
-
效果展示
-
过程实现
-
- 地图初始化
-
定位
-
显示标记点
-
点平滑移动
-
添加呼吸点
-
写在结尾
=================================================================
本篇文章是对近期工作项目中集成高德地图轨迹回放和单/多点标记功能的一个总结。方便以后使用时翻阅,也方便大家,避免跟我踩一样的坑
欢迎指正,不喜勿喷,请你善良,谢谢!!!
===============================================================
首先去官网查看开发指南进行项目中需要的内容准备。
创建应用:
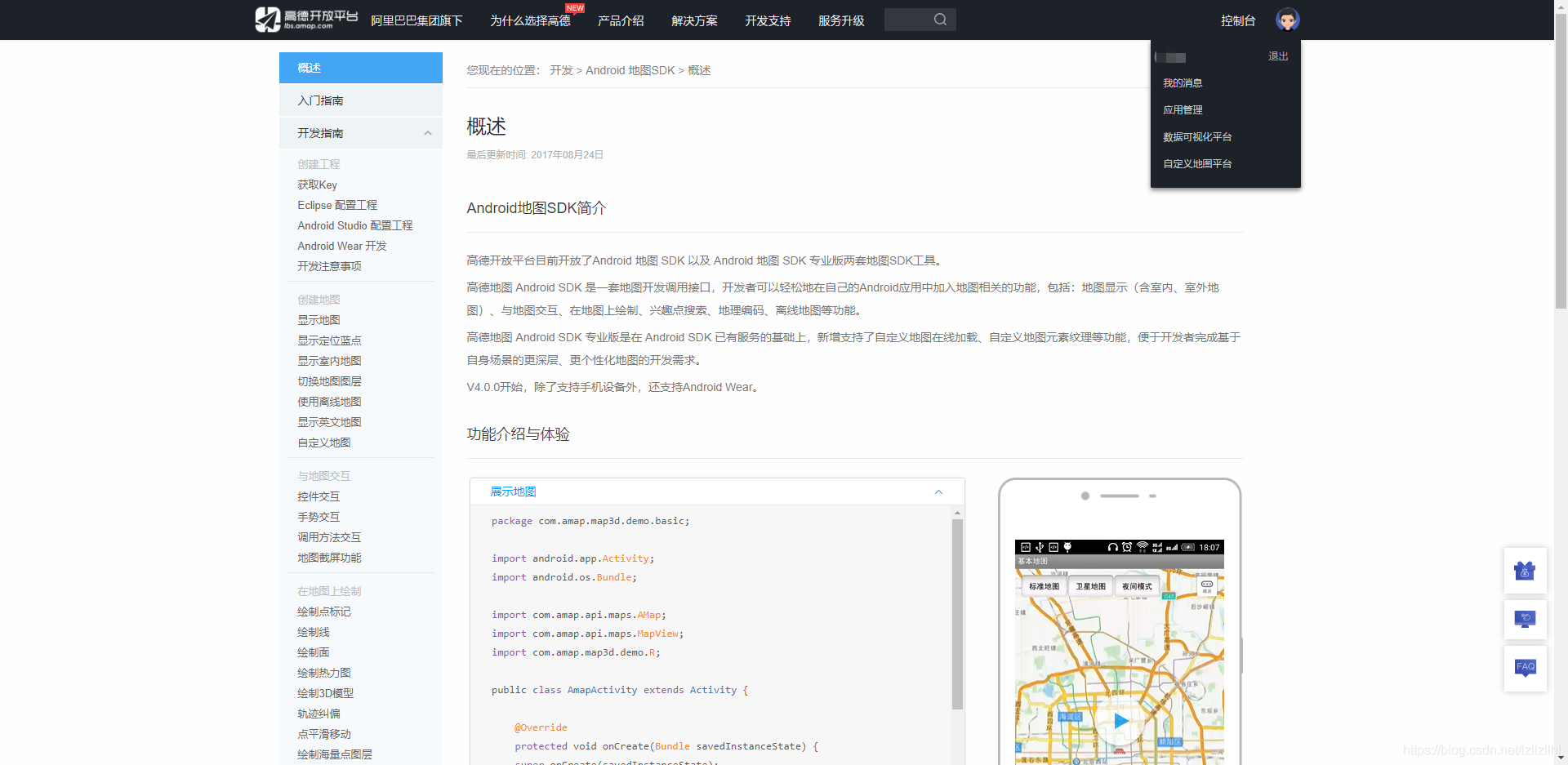
左上角头像位置指针划过出现如图所示内容
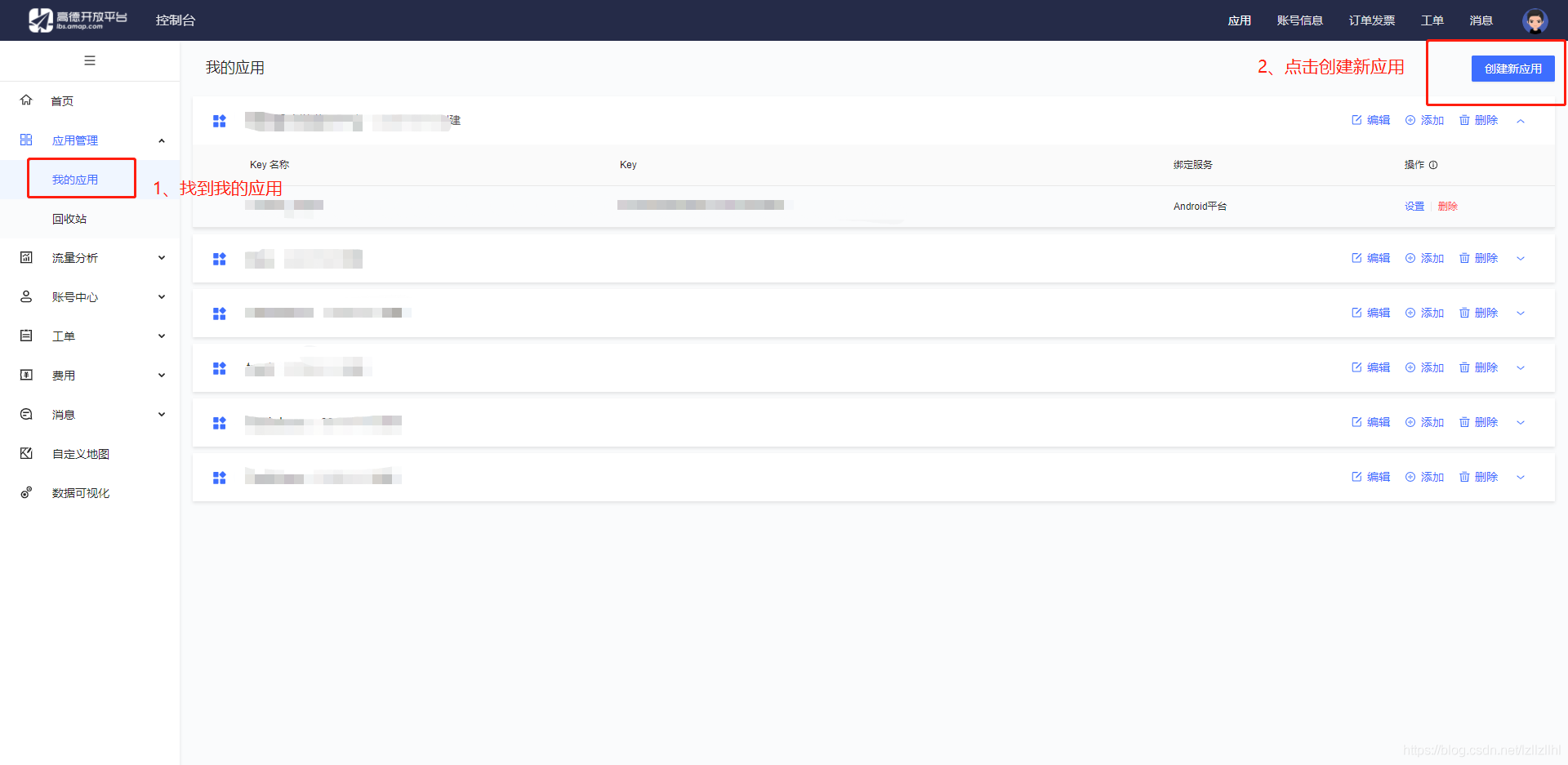
后点击应用管理->我的应用,如下图

上图中创建新应用后进入如下界面

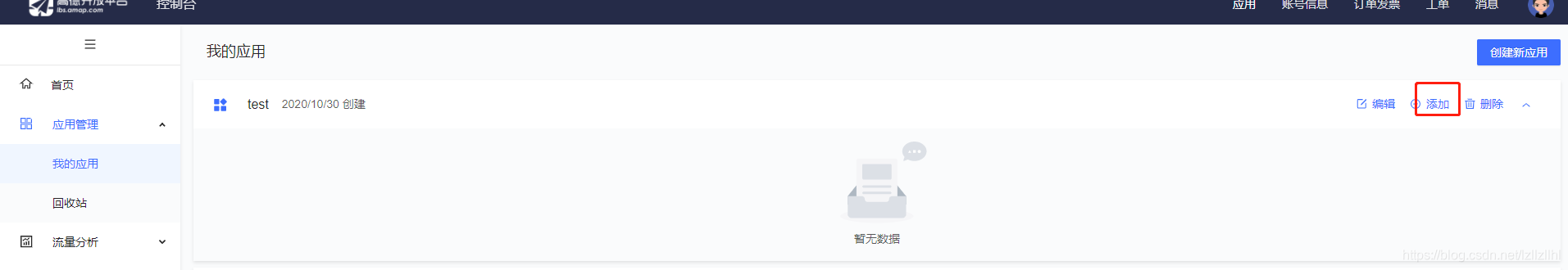
上图两个步骤完成后点击新建,新建后就会在我的应用中显示你自己创建的这个应用,我用的是test作为演示。新建完成后如下图

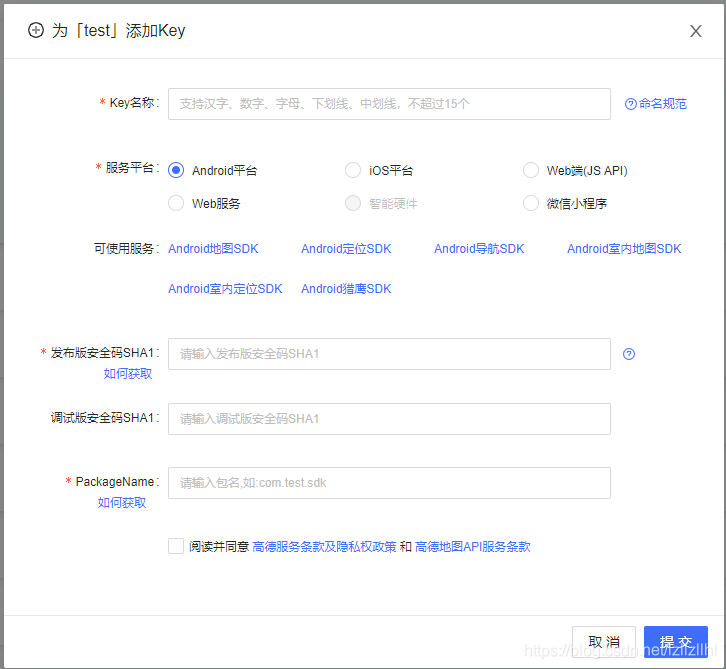
点击添加展示图如下:

将上图中内容编辑完成后提交,就会在应用列表中将key展示出来,这里我就不做展示了。
以上的内容就是官方文档中获取key的内容。相对来说还是比较简单的。
地图api引入:
//定位
implementation ‘com.amap.api:location:5.1.0’
//搜索
implementation ‘com.amap.api:search:7.3.0’
//导航
implementation ‘com.amap.api:navi-3dmap:7.6.0_3dmap7.6.0’
权限添加
并且要在AndroidManifest.xml的application中添加如下代码:
<meta-data
android:name=“com.amap.api.v2.apikey”
android:value=“创建应用中你自己生成的key” />
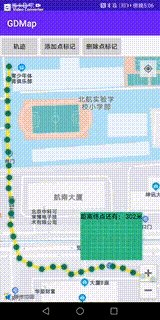
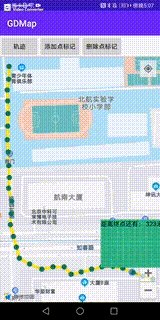
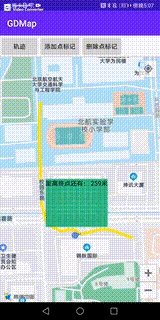
到这里准备工作就完成了。我先上个效果图展示一下。

有一个点呼吸的效果是我今天早上才加进去的,所以展示效果上面没有体现出来呢,不过这个功能也不是本次项目的重点
=================================================================
mMapView.onCreate(savedInstanceState);
if (aMap == null) {
aMap = mMapView.getMap();
myLocationStyle = new MyLocationStyle();
myLocationStyle.myLocationType(MyLocationStyle.LOCATION_TYPE_LOCATION_ROTATE_NO_CENTER);
// 设置圆形的边框颜色
myLocationStyle.strokeColor(Color.argb(50, 30, 150, 180));
// 设置圆形的填充颜色
myLocationStyle.radiusFillColor(Color.argb(50, 30, 150, 180));
// 设置圆形的边框粗细
myLocationStyle.strokeWidth(1.0f);
//设置显示定位按钮 并且可以点击
UiSettings settings = aMap.getUiSettings();
//设置了定位的监听
aMap.setLocationSource(this);
// 是否显示定位按钮
settings.setMyLocationButtonEnabled(true);
//显示定位层并且可以触发定位,默认是flase
aMap.setMyLocationEnabled(true);
// 定位、且将视角移动到地图中心点,定位点依照设备方向旋转,并且会跟随设备移动。
}
//初始化定位
mlocationClient = new AMapLocationClient(getApplicationContext());
//设置定位回调监听
mlocationClient.setLocationListener(this);
//初始化定位参数
mLocationOption = new AMapLocationClientOption();
//设置定位模式为Hight_Accuracy高精度模式,Battery_Saving为低功耗模式,Device_Sensors是仅设备模式
mLocationOption.setLocationMode(AMapLocationClientOption.AMapLocationMode.Hight_Accuracy);
//设置是否返回地址信息(默认返回地址信息)
mLocationOption.setNeedAddress(true);
//设置是否只定位一次,默认为false
mLocationOption.setOnceLocation(false);
//设置是否强制刷新WIFI,默认为强制刷新
mLocationOption.setWifiActiveScan(true);
//设置是否允许模拟位置,默认为false,不允许模拟位置
mLocationOption.setMockEnable(false);
//设置定位间隔,单位毫秒,默认为2000ms
mLocationOption.setInterval(2000);
//给定位客户端对象设置定位参数
mlocationClient.setLocationOption(mLocationOption);
//启动定位
mlocationClient.startLocation();
/**
-
定位回调
-
/
@Override
public void onLocationChanged(AMapLocation aMapLocation) {
if (mListener != null && aMapLocation != null) {
if (aMapLocation != null && aMapLocation.getErrorCode() == 0) {
//定位成功回调信息,设置相关消息
aMapLocation.getLocationType();//获取当前定位结果来源,如网络定位结果,详见官方定位类型表
aMapLocation.getLatitude();//获取纬度
aMapLocation.getLongitude();//获取经度
aMapLocation.getAccuracy();//获取精度信息
SimpleDateFormat df = new SimpleDateFormat(“yyyy-MM-dd HH:mm:ss”);
Date date = new Date(aMapLocation.getTime());
df.format(date);//定位时间
aMapLocation.getAddress();//地址,如果option中设置isNeedAddress为false,则没有此结果,网络定位结果中会有地址信息,GPS定位不返回地址信息。
aMapLocation.getCountry();//国家信息
aMapLocation.getProvince();//省信息
aMapLocation.getCity();//城市信息
aMapLocation.getDistrict();//城区信息
aMapLocation.getStreet();//街道信息
aMapLocation.getStreetNum();//街道门牌号信息
aMapLocation.getCityCode();//城市编码
aMapLocation.getAdCode();//地区编码
// 如果不设置标志位,此时再拖动地图时,它会不断将地图移动到当前的位置
if (isFirstLoc) {
//设置缩放级别
aMap.moveCamera(CameraUpdateFactory.zoomTo(18));
//将地图移动到定位点
aMap.moveCamera(CameraUpdateFactory.changeLatLng(new LatLng(aMapLocation.getLatitude(), aMapLocati
《Android学习笔记总结+最新移动架构视频+大厂安卓面试真题+项目实战源码讲义》
【docs.qq.com/doc/DSkNLaERkbnFoS0ZF】 完整内容开源分享
on.getLongitude())));
//点击定位按钮 能够将地图的中心移动到定位点
mListener.onLocationChanged(aMapLocation);
//添加图钉
// aMap.addMarker(getMarkerOptions(amapLocation));
//获取定位信息
StringBuffer buffer = new StringBuffer();
buffer.append(aMapLocation.getCountry() + “”
-
aMapLocation.getProvince() + “”
-
aMapLocation.getCity() + “”
-
aMapLocation.getProvince() + “”
-
aMapLocation.getDistrict() + “”
-
aMapLocation.getStreet() + “”
-
aMapLocation.getStreetNum());
Toast.makeText(getApplicationContext(), buffer.toString(), Toast.LENGTH_LONG).show();
isFirstLoc = false;
// 显示系统小蓝点
mListener.onLocationChanged(aMapLocation);
}
} else {
Log.e(“AmapError”, “location Error, ErrCode:”
-
aMapLocation.getErrorCode() + “, errInfo:”
-
aMapLocation.getErrorInfo());
Toast.makeText(getApplicationContext(), “定位失败”, Toast.LENGTH_LONG).show();
}
}
}
ArrayList normalGiflist = new ArrayList<>();
normalGiflist.add(BitmapDescriptorFactory.fromResource(R.drawable.icon_normal1));
normalGiflist.add(BitmapDescriptorFactory.fromResource(R.drawable.icon_normal17));
normalGiflist.add(BitmapDescriptorFactory.fromResource(R.drawable.icon_normal38));
for (int i = 0; i < coords.length; i += 2) {
Marker marker = aMap.addMarker(new MarkerOptions().position(new LatLng(coords[i + 1], coords[i])).anchor(0.5f, 0.5f).icons(normalGiflist).period(15));
markerList.add(marker);
}
注意:这里要说一下关于点标记删除的问题,删除点要将点遍历后通过remove移除,虽然map.clear()方法也可以使用,但是如果同时有很多中marker在显示的话就不建议使用了
我就死在了这个上面纠结了好几天,导致各种bug频现,唉,说多了全是泪啊🤦?