????????一、相对布局综合小演练—智能家居
? ??
需要用到的图片



![]()



新建一个工程
 ?
?
?首先,里面的?????????????????android:paddingBottom="@dimen/activity_vertical_margin"
? ? ????????????????????????????????????????android:paddingLeft="@dimen/activity_horizontal_margin"
? ????????????????????????????????????????? android:paddingRight="@dimen/activity_horizontal_margin"
? ????????????????????????????????????????? android:paddingTop="@dimen/activity_vertical_margin"
不需要

?然后那几张图片放在? ? ?res? ?的? ? drawable 下面
 ? ? ? ??
? ? ? ??
?然后给最大的图片当背景

运行一下 然后图就进来了

?去掉hello? world,
然后把它? ? pic_rf? ? ?放在父亲的正中央

?运行一下

?
在加上一张图片

运行一下
 ?
?
?修改一下,用左面的内边距,用到padding

?运行一下

然后再来一个button?

?运行一下

我想要? ? “ 刷卡”在正中央,然后跟底部对齐
 ?
?
?运行一下
?
?然后上面再来一个小布局

运行一下
 ?
?
看一下现在的布局

?
想要在里面添加控件?

?运行一下,左面太顶,上面也太顶

修改一下

?
?
运行一下
?
?
?再来两个button

运行一下

?修改一下代码

?运行一下

?现在完整的代码

?
?
?运行一下

?
二、按键快速美化的小技巧
我们的? ? ? “刷卡”? ? 这个按键有点土,我能不能给他优化一下做个好看的背景
比如说找一个底图

?运行一下
这是一种方式,
但是别的按键呢,他们按完是有反应的

?
参考文献? ? ? ??Android 圆角按钮的实现_tracy的博客-CSDN博客_android button 圆角Android 圆角按钮的实现_tracy的博客-CSDN博客_android button 圆角Android 圆角按钮的实现效果图:在res/drawable目录下新建按钮样式文件 btn_normal.xml(正常状态) 和 btn_pressed.xml(按下状态)。btn_normal.xml文件:<?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schema...https://blog.csdn.net/tracydragonlxy/article/details/88552262Android 圆角按钮的实现_tracy的博客-CSDN博客_android button 圆角
? ? ?
Android 圆角按钮的实现
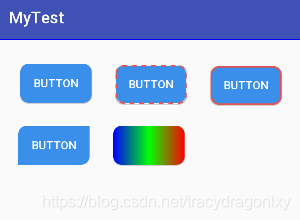
效果图:????????

?
1、在res/drawable目录下新建按钮样式文件?btn_normal.xml(正常状态) 和?btn_pressed.xml(按下状态)。
btn_normal.xml文件:
????????<?xml version="1.0" encoding="utf-8"?>
????????<shape
????????? ? xmlns:android="http://schemas.android.com/apk/res/android"
????????? ? android:shape="rectangle">
????????????????? ? <!-- 圆角的半径 -->
????????? ? <corners android:radius="10dp"/>
????????????????? ? <!-- 填充颜色 -->
? ????????? <solid android:color="#3a8fea"/>
????????</shape>
? ? ? ??
? ? ? ? ? ?
? ? ?btn_pressed.xml文件:
????????????????<?xml version="1.0" encoding="utf-8"?>
????????????????<shape?
?????????????????? ?xmlns:android="http://schemas.android.com/apk/res/android"
?????????????????? ?android:shape="rectangle">
????????????????????????? ? <!-- 圆角的半径 -->
????????????????? ? <corners android:radius="10dp"/>
????????????????????????? ? <!-- 填充颜色 -->
????????????????? ? <solid android:color="#0662f5"/>
????????????????????????</shape>
? ? ? ?
? ? 2、在res/drawable目录下新建样式文件?btn_selector.xml?文件,定义按钮的不同状态样式。
????????????????btn_selector.xml文件:
????????????????<?xml version="1.0" encoding="utf-8"?>
????????<selector xmlns:android="http://schemas.android.com/apk/res/android">
? ????????????????????????? <!-- 正常状态 -->
?????????? ?<item android:drawable="@drawable/btn_normal" android:state_pressed="false"/>
????????????????????????? ? <!-- 按下状态 -->
????????? ? <item android:drawable="@drawable/btn_pressed" android:state_pressed="true"/>
????????</selector>
? ? ? ? ? ? ? ? ? ? ? ? 3、使用按钮样式。
????????????????????????activity_button.xml文件:
????????????????????????
????????<?xml version="1.0" encoding="utf-8"?>
????????<android.support.constraint.ConstraintLayout
????????? ? xmlns:android="http://schemas.android.com/apk/res/android"
????????? ? xmlns:app="http://schemas.android.com/apk/res-auto"
????????? ? xmlns:tools="http://schemas.android.com/tools"
????????? ? android:layout_width="match_parent"
????????? ? android:layout_height="match_parent"
????????????????? ? tools:context=".ButtonActivity">
????????? ? <Button
? ? ????????? ? android:id="@+id/btn1"
? ? ????????? ? android:layout_width="wrap_content"
? ? ????????? ? android:layout_height="wrap_content"
? ? ????????? ? android:layout_marginTop="30dp"
? ? ? ????????? android:layout_marginStart="30dp"
? ???????????? ? android:text="button"
? ? ????????? ? android:textColor="#fff"
? ????????? ? ? android:background="@drawable/btn_selector"
? ? ? ????????? app:layout_constraintLeft_toLeftOf="parent"
? ? ? ????????? app:layout_constraintTop_toTopOf="parent" />
????????</android.support.constraint.ConstraintLayout>
·android:background="@drawable/btn_selector"
其中的btn_selector是我们自定义的xml样式文件。
????????
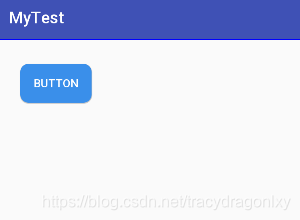
?运行结果图:

4、 给圆角按钮加上虚线边框样式。????????????????
????????????????btn_normal.xml文件:
????????
????????<?xml version="1.0" encoding="utf-8"?>
????????<shape
????????? ? xmlns:android="http://schemas.android.com/apk/res/android"
????????? ? android:shape="rectangle">
????????????????? ????????? <!-- 圆角的半径 -->
????????? ? <corners android:radius="10dp"/>
? ? ????????????????????????<!-- 填充颜色 -->
????????? ? <solid android:color="#3a8fea"/>
????????? ????????????????? <!-- 边框的宽度,每段虚线的长度,和两段虚线之间的间隔和颜色 -->
????????? ? <stroke
????????? ? ? ? android:width="2dp"
? ????????? ? ? android:dashWidth="6dp"
? ? ????????? ? android:dashGap="6dp"
? ? ? ????????? android:color="#e75050" />
????????????????</shape>
? ? ??
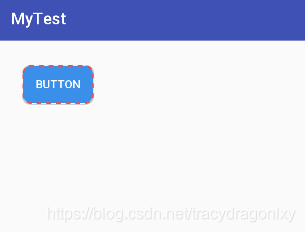
? ?运行结果图:
????????????????
?如果希望按钮边框是实线,那么把dashWidth和dashGap属性去除即可。
?实线边框样式:
????????<?xml version="1.0" encoding="utf-8"?>
????????????????<shape
????????? ? xmlns:android="http://schemas.android.com/apk/res/android"
????????? ? android:shape="rectangle">
? ????????????????????????? <!-- 圆角的半径 -->
? ????????? <corners android:radius="10dp"/>
? ????????????????????????? <!-- 填充颜色 -->
? ????????? <solid android:color="#3a8fea"/>
????????????????????????? ? <!-- 实线边框 -->
????????????????? ? <stroke
? ? ????????? ? android:width="2dp"
? ? ????????? ? android:color="#e75050" />
????????</shape>
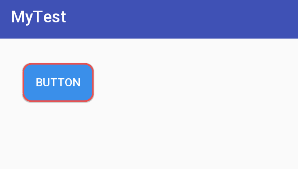
运行结果图
:
?
? ? ?
? ?5、实现局部圆角样式。
????????<?xml version="1.0" encoding="utf-8"?>
????????<shape
????????? ? xmlns:android="http://schemas.android.com/apk/res/android"
? ????????? android:shape="rectangle">
? ????????????????????????? <!-- 圆角的半径,左上/右下实现圆角 -->
? ????????? <corners
? ? ????????? ? android:topLeftRadius="10dp"
? ? ? ????????? android:bottomRightRadius="10dp"/>
? ????????????????????????? <!-- 填充颜色 -->
? ????????? <solid android:color="#3a8fea"/>
????????</shape>
? ??运行结果图:
????????????????
????????
?
????????????????
????????????????<gradient
????????? android:angle="integer"
????????? android:centerX="Float"
????????? android:centerY="Float"
????????? android:centerColor="integer"
????????? android:startColor="color"
????????? android:endColor="color"
????????? android:gradientRadius="integer"
????????? android:type=["linear"|"radial"|"sweep"]
????????? android:usesLevel=["true"|"false"]
????????? />
? ? ?angle:角度,当 android:type=“linear”时有效 ,以45度为单位,逆时针方向旋转
centerX:Float。渐变色中心的 X 相对位置( 0-1.0 )。当 android:type=“linear”时无效
centerY:Float。渐变色中心的 Y 相对位置( 0-1.0 )。当 android:type=“linear”时无效
centerColor:color。可选的颜色,出现在 start 和 end 颜色之间。
gradientRadius:Float。渐变色的半径。当 android:type=“radial” 时有效。
startcolor:开始的颜色
endcolor:结束的颜色
type:渐变色的样式。有效值为:
“linear”:线性渐变,默认值
“radial”:环形渐变。 start 颜色是处于中间的颜色
“sweep”:扇形渐变
useLevel:Boolean。“ true ”表示可以当作 LevelListDrawable 使用
?
?
<?xml version="1.0" encoding="utf-8"?>
<shape
? ? xmlns:android="http://schemas.android.com/apk/res/android"
? ? android:shape="rectangle">
? ????????????????? <!-- 圆角的半径 -->
? ? <corners android:radius="10dp"/>
? ? ????????????????<!-- 填充颜色 -->
? ? <solid android:color="#3a8fea"/>
?? ?
? ? <gradient
? ? ? ? android:angle="180"
? ? ? ? android:startColor="#f00"
? ? ? ? android:centerColor="#0f0"
? ? ? ? android:endColor="#00f"
? ? ? ? android:type="linear"
? ? ? ? android:useLevel="true"/>
</shape>
?
运行结果图:
????????
?
==================================================================?
? ?那么我们如何做呢?
第一步在这里创建一个文件

?名字叫做btn_normal.xml

?这些东西不要

?把人家写的东西放里面

?我们做了一个btn_normal.xml? ? ? ? ? ? ? ?未按下情况下 ,正经情况下
再做一个? ? ? ? btn_pressde.xml? ? ? ? 按下的情况下

?里面的代码

? 还要来个选择,你最后通过选择器,选择用正常的时候的按键,还是被按下时候的按键

?代码
正常状态用????????btn_normal
按下状态用????????btn_pressed

?用的话很容易用,直接在我们的布局文件? ? ? ? 第60行

?运行一下

?
?按下状态

?
?修改一下代码,圆角的半径改成30

?运行一下

?按下状态

?包括颜色,正常情况下,我们显示一个绿色

?运行一下

?按一下

?