答题类小游戏在微信上一直挺受欢迎的,很多商家都有制作推出自己的答题类小游戏来做微信营销,与粉丝用户进行互动,在提高用户粘性的同时也达到吸粉的效果。所以,接下来小编就给大家分享一个答题小游戏的简单制作方法,希望能够帮助大家简单便捷的制作自己的答题小游戏。

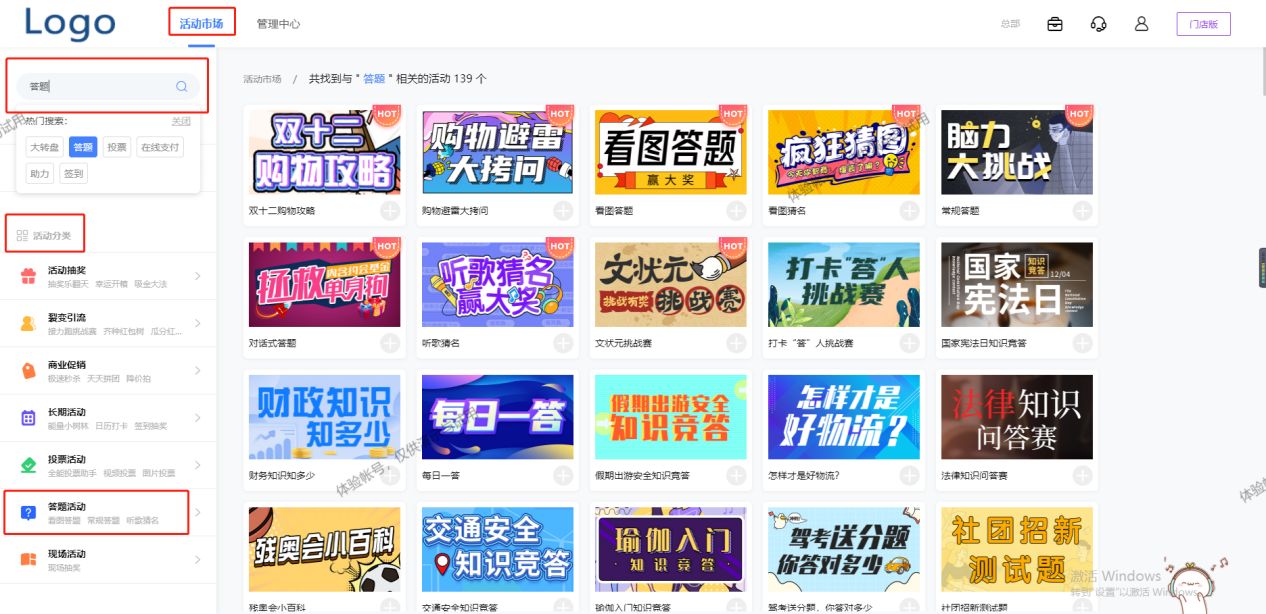
要想做一个答题类小游戏,我们需要先找一个合适的第三方制作工具,比如乔拓云,是目前市面上评价还不错的一个第三方在线制作平台,有不少答题类小游戏模板供用户选择,能够帮助我们简单轻松地完成答题类小游戏的制作。而我们只要进入乔拓云后台,点击【营销活动】进入活动市场页面,然后再挑选自己想要的答题类小游戏模板,就可以开始制作自己的答题小游戏了:


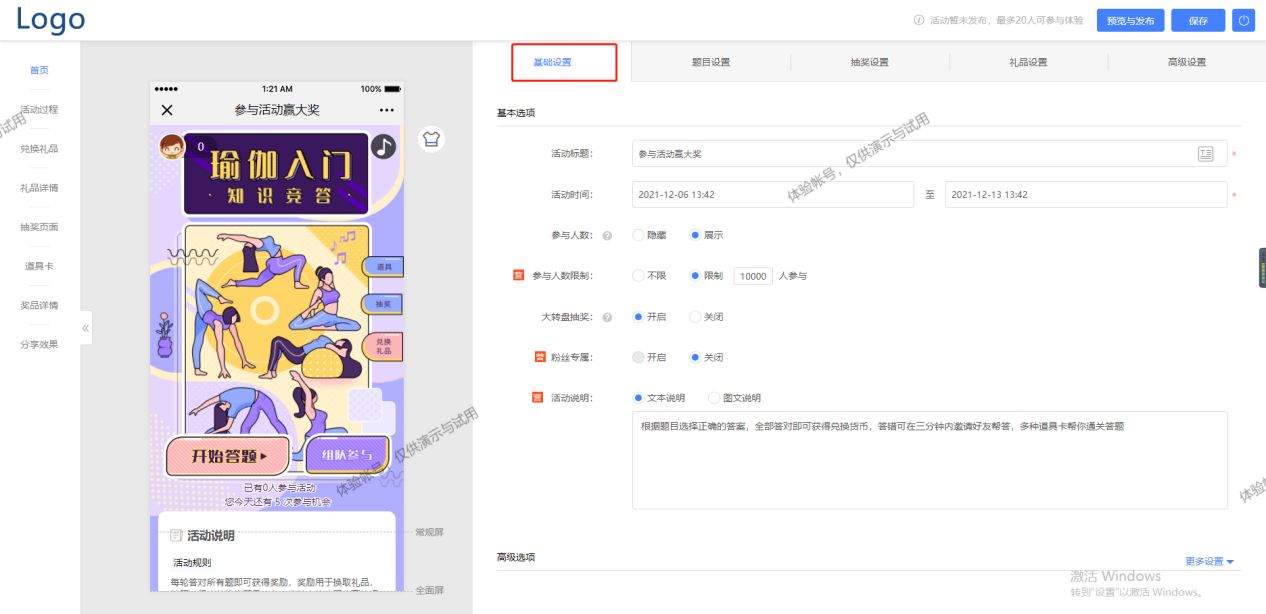
1.在【基础设置】中,我们可针对活动标题、活动时间、参与人数限制、活动说明等进行设置,完善整个答题小游戏。

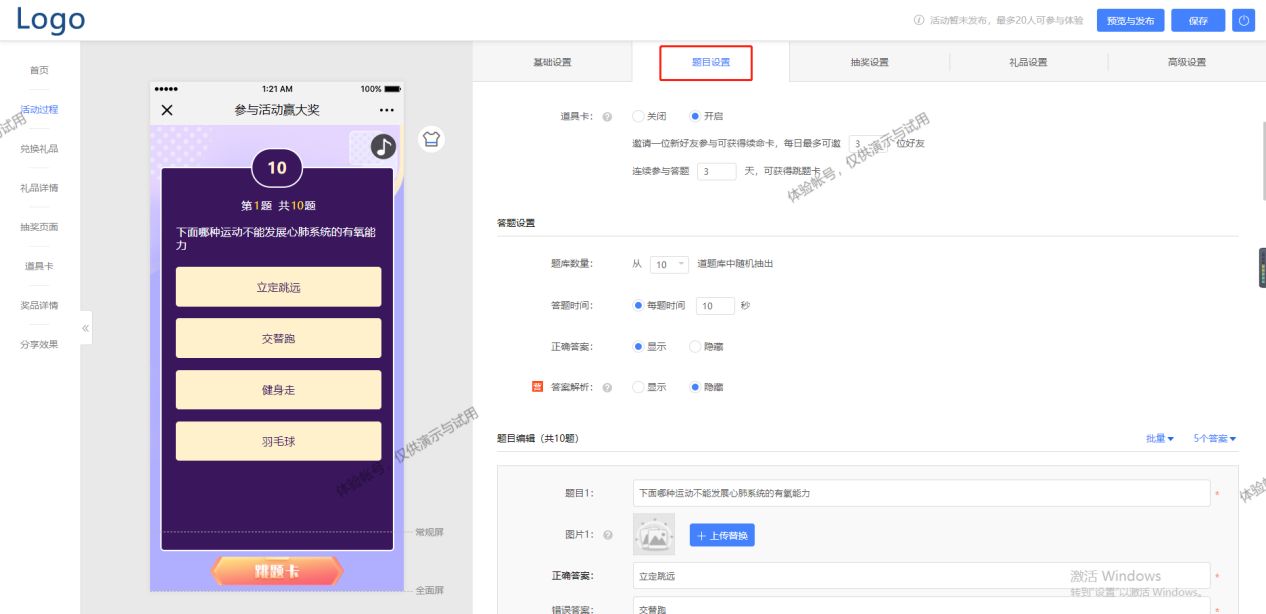
2.在【题目设置】中,我们可根据自己的要求编辑设置答题题目,以及针对答题分数、答题时间、答题类型等进行设置。

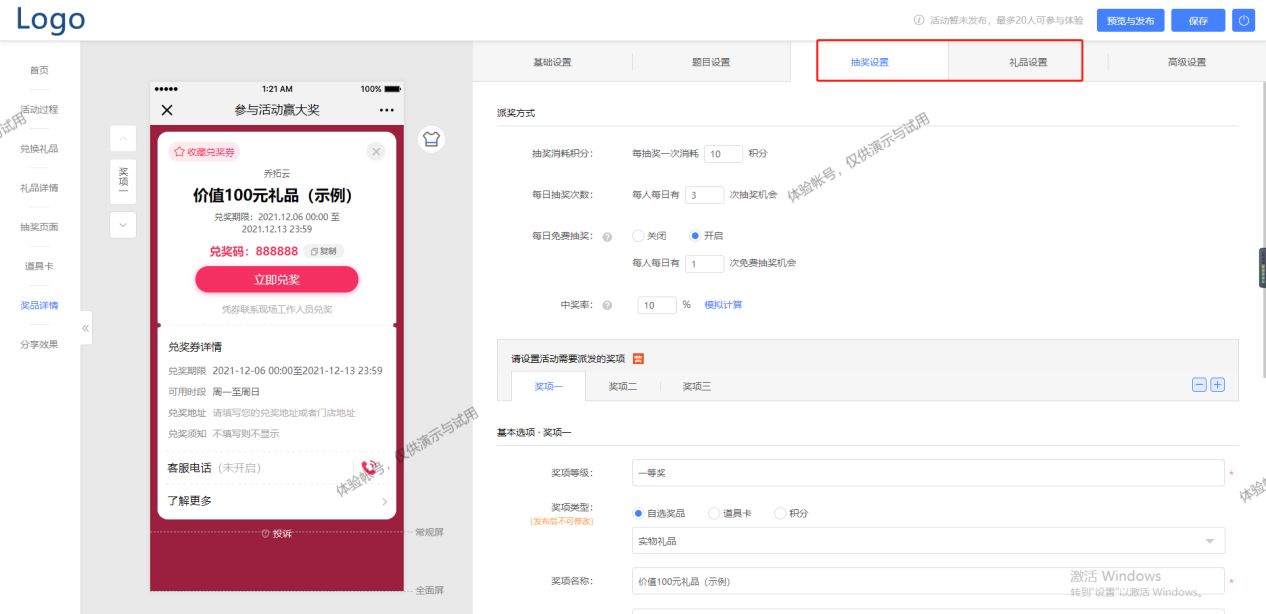
3.而【抽奖设置】与【礼品设置】中,我们则可针对中奖率、抽奖门槛、每日抽奖机会、每人中奖次数、中奖奖品等进行设置。

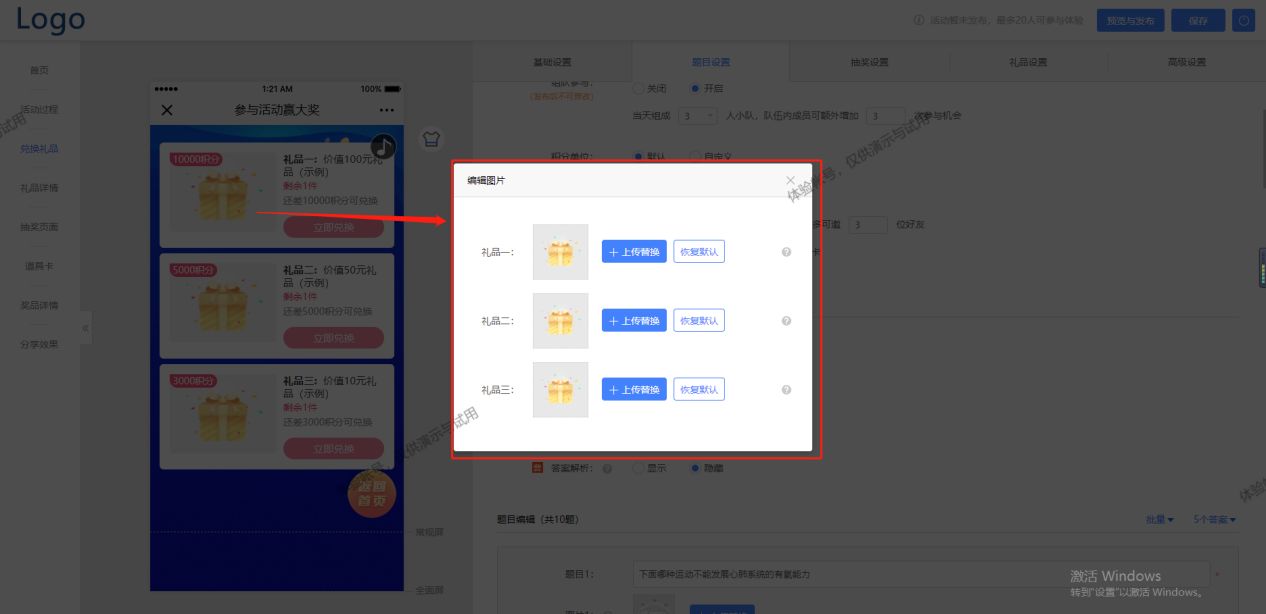
4.点击各个页面中要修改的内容也可会直接进行编辑与修改,比如图片、文字、页面背景、背景音乐等都可点击进行修改。

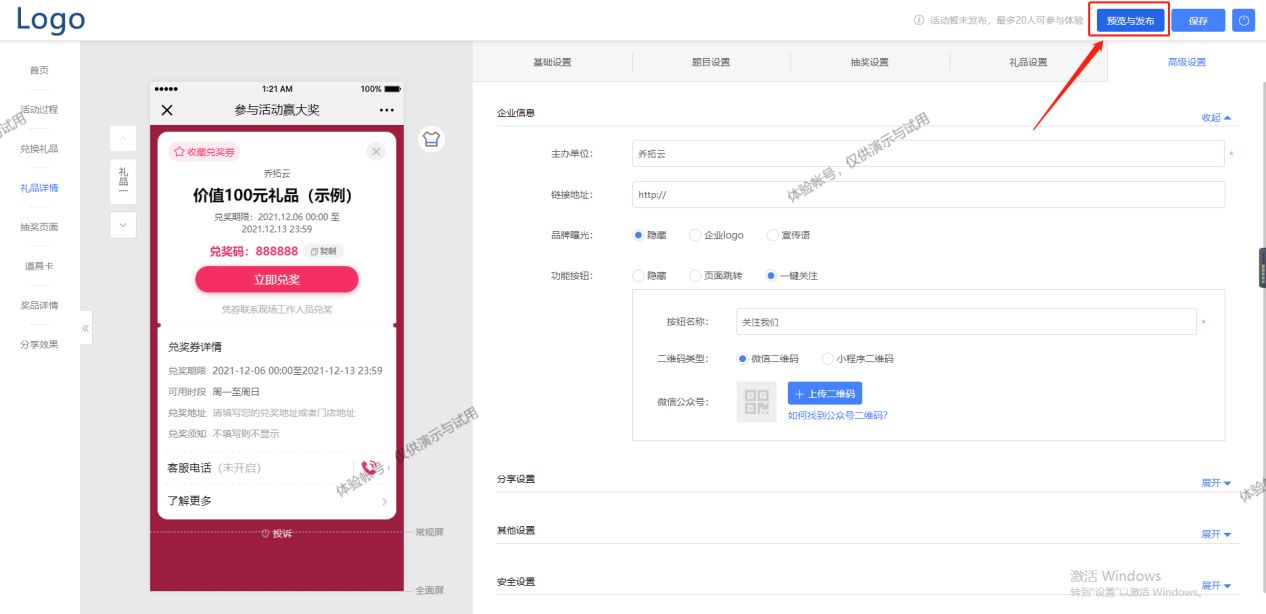
最后,等到一切都修改制作好,并且预览查看确认无误后,点击【马上发布】就可以了。

如此简单几个步骤,一个完整有趣的答题类小游戏便制作好了。如今,微信的用户群体越来越庞大,很多商家都希望搭上微信的“流量快车”,所以你还在等什么呢?也试试制作自己的微信答题小游戏,与粉丝用户进行互动,提高门店或品牌的知名度与曝光度吧!