一、前言
使用第三方包来快速接入支付宝支付和微信支付
二、配置及使用
1 通用配置
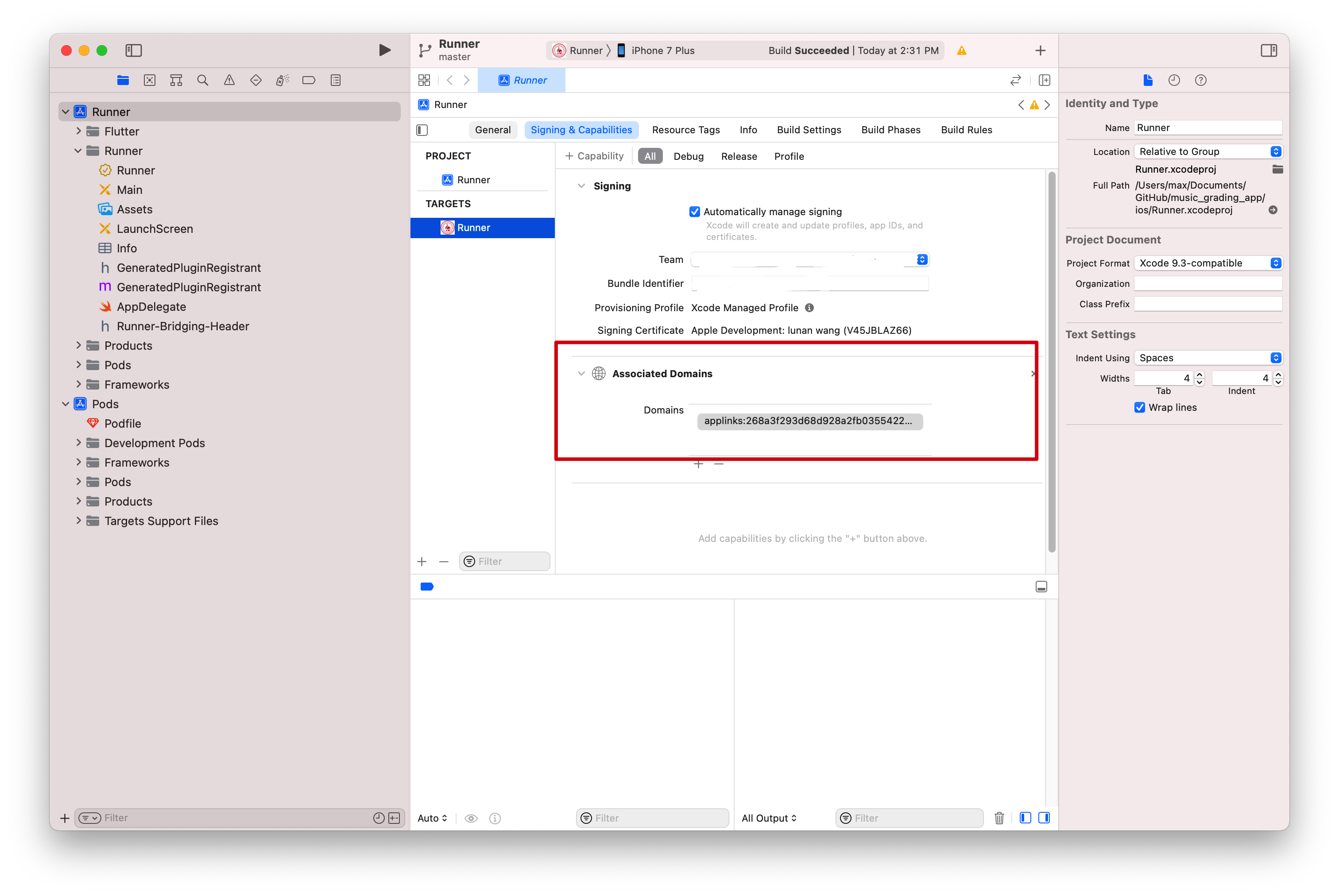
(1) 配置Associated Domains
如图所示,有关universal links可以去Mob内配置,里面免费提供。

(2) iOS/Runner/Info.plist内配置
放在最高级的dict内
<key>LSApplicationQueriesSchemes</key>
<array>
<string>https</string>
<string>http</string>
<string>weixin</string>
<string>weixinULAPI</string>
<string>alipays</string>
</array>
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLName</key>
<string>alipay</string>
<key>CFBundleURLSchemes</key>
<array>
<string>tobiasexample</string>
</array>
</dict>
</array>
2 微信支付
(1) 第三方
(2) 使用
里面所有信息都是后台所提供的,直接对接即可。
import 'package:fluwx/fluwx.dart';
/// 微信支付
paymentWechat(orderInfo) async {
/// 判断手机上是否安装微信
var result = await isWeChatInstalled;
if(result){
await payWithWeChat(
appId: orderInfo['appid'],
partnerId: orderInfo['partnerid'],
prepayId: orderInfo['prepayid'],
packageValue: orderInfo['package'],
nonceStr: orderInfo['noncestr'],
timeStamp: int.parse(orderInfo['timestamp']),
sign: orderInfo['paySign'],
);
weChatResponseEventHandler.distinct().listen((event) {
if(event.errCode == 0){
toastShow("支付成功");
Get.back(result: true);
} else {
toastShow("支付失败");
}
});
} else {
toastShow('该手机上未安装微信,请选择其他支付方式');
}
}
3 支付宝支付
(1) 第三方
(2) 使用
后台提供orderInfo,直接使用即可
/// 支付宝支付
void toAliPay(orderInfo) async {
//检测是否安装支付宝
var result = await tobias.isAliPayInstalled();
if(result){
var payResult = await tobias.aliPay(orderInfo);
if (payResult['result'] != null) {
if (payResult['resultStatus'] == '9000') {
toastShow("支付宝支付成功");
Get.back(result: true);
} else if (payResult['resultStatus'] == '6001') {
toastShow("支付宝支付失败");
} else {
toastShow("未知错误");
}
}
} else {
toastShow("未安装支付宝");
}
}