1、安装Chocolatey.
Chocolatey安装教程地址:Chocolatey Software | Installing Chocolatey
2、安装Python2
Cmd.exe 中使用 choco 安装Python2

3、安装Node
Cmd.exe中使用choco安装Node

4、安装Yarn?

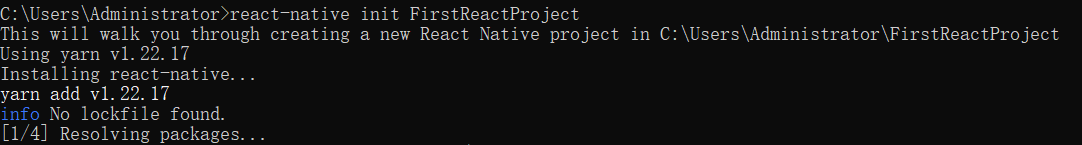
5、测试安装环境
在当前环境下新建一个React-Native项目?

?
?6.Android Studio打开该项目
make project之后就可以看到,如下,说明配置好啦。

接下来要开始学习React Native啦,会持续更新的呢?~
整挺好。