Android Studio 打包H5网址页面,封装APK
一、下载 AndroidStudio
自行下载安装,https://developer.android.google.cn/studio/#downloads
二、配置SDK
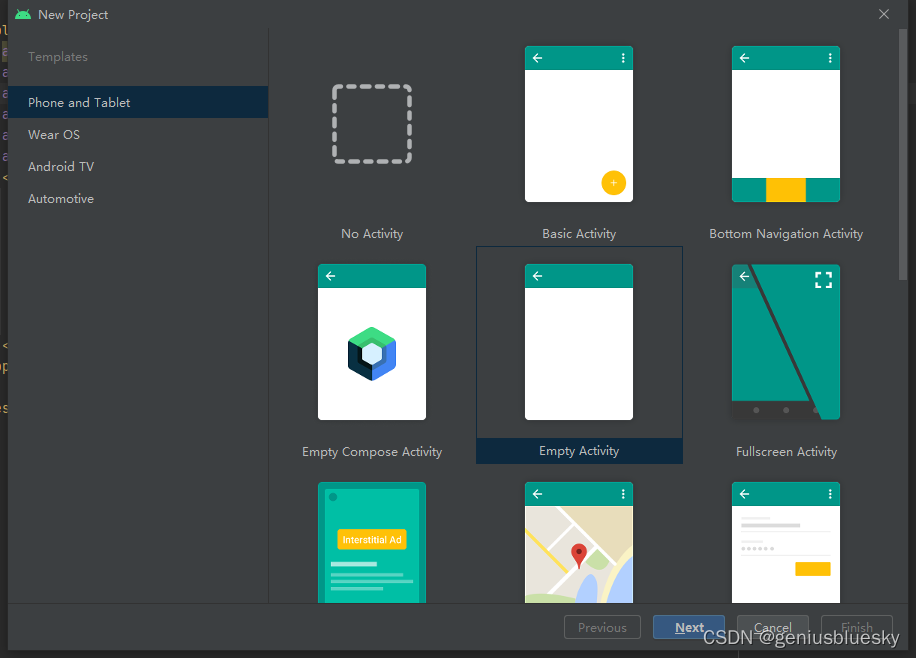
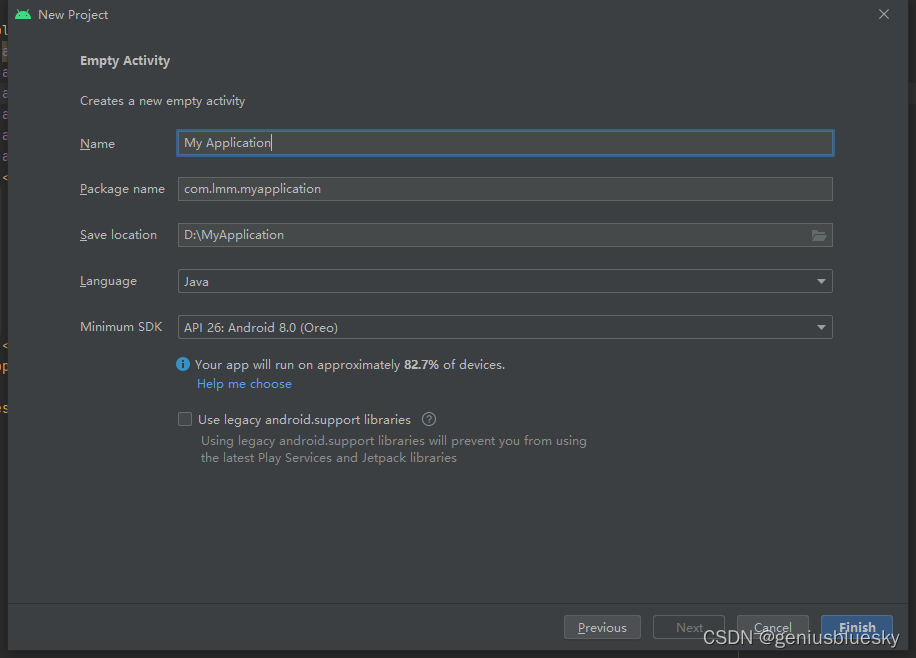
三、新建项目


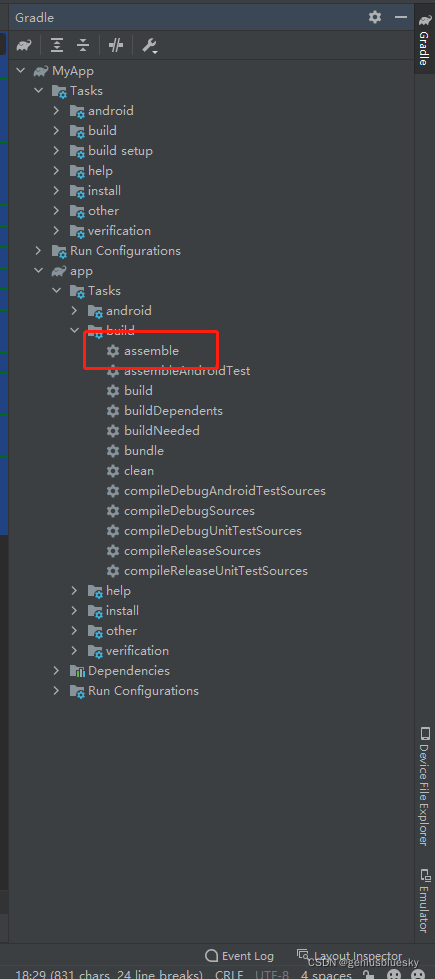
四、配置项目
MainActivity
package com.lmm.myapp;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class MainActivity extends AppCompatActivity {
private WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
webView = new WebView(this);
webView.getSettings().setJavaScriptEnabled(true);
webView.setWebViewClient(new WebViewClientDiy(this));
webView.setScrollBarStyle(View.SCROLLBARS_INSIDE_OVERLAY);
webView.getSettings().setDomStorageEnabled(true);
webView.getSettings().setAppCacheEnabled(true);
webView.loadUrl("http://www.sdyztech.com/");
setContentView(webView);
}
}
WebViewClient
package com.lmm.myapp;
import android.content.Context;
import android.webkit.WebViewClient;
public class WebViewClientDiy extends WebViewClient {
Context context;
public WebViewClientDiy(Context context){
this.context =context;
}
}
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.lmm.myapp">
<uses-permission android:name="android.permission.INTERNET"/>
<application
android:allowBackup="true"
android:icon="@drawable/icon"
android:label="@string/app_name"
android:roundIcon="@drawable/icon"
android:supportsRtl="true"
android:theme="@style/Theme.AppCompat.Light.NoActionBar">
<activity
android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>