文章目录
11 网络编程
11.1 通过HTTP访问网络
11.1.1 HTTP协议通信简介
? 在日常中,大多数人会使用手机进行百度搜索,这个访问百度的过程就是通过HTTP协议完成的,所谓的HTTP(Hyper Text Transfer Protocol )即超文本传输协议,它规定了浏览器和服务器之间互相通信的规则。
? HTTP是一种请求/响应式的协议
- 当客户端在服务器端建立连接后,向服务器发送的请求,被称为HTTP请求。
- 服务器端请求就收到请求后做出响应,称作HTTP响应。

11.1.2 使用HttpURLConnection访问网络
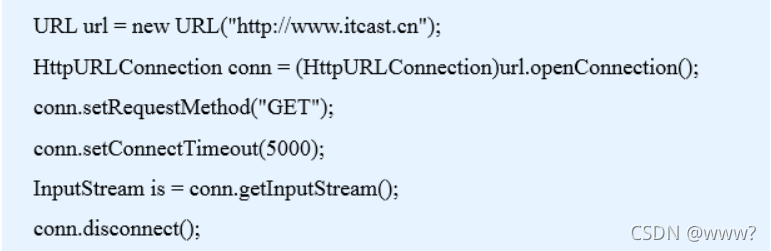
? APP与服务器进行数据交互,也就是访问网络。使用HttpURLConnection

- URL的构造方法中传入要访问资源的路径
- setRequestMethod方法是设置请求方式
- setConnectTimeout设置超时时间
- getInputStream获取服务器返回的输入流

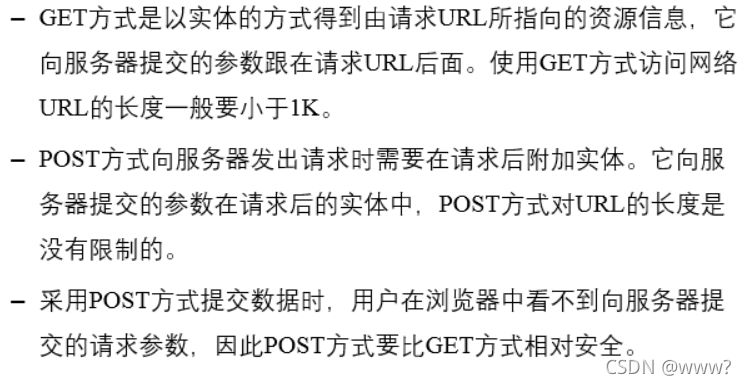
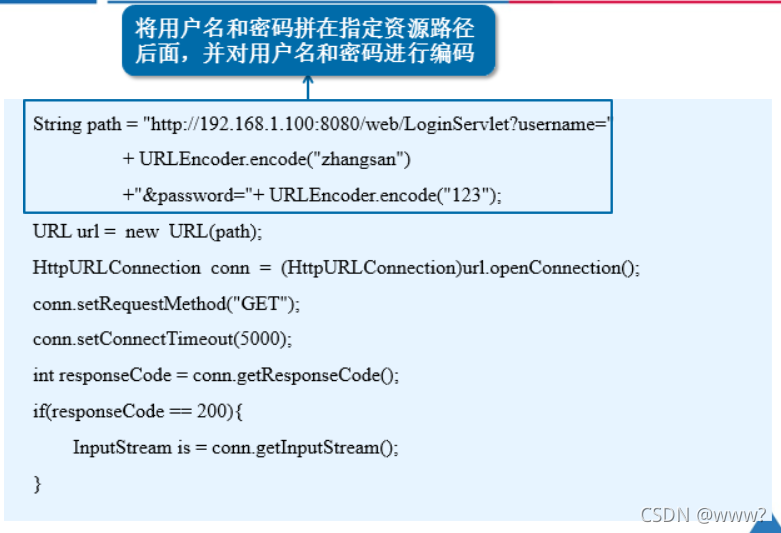
1.GET方式请求数据


- getResponseCode获取到状态码
- 状态码为200,表示访问成功获取返回内容的输入流
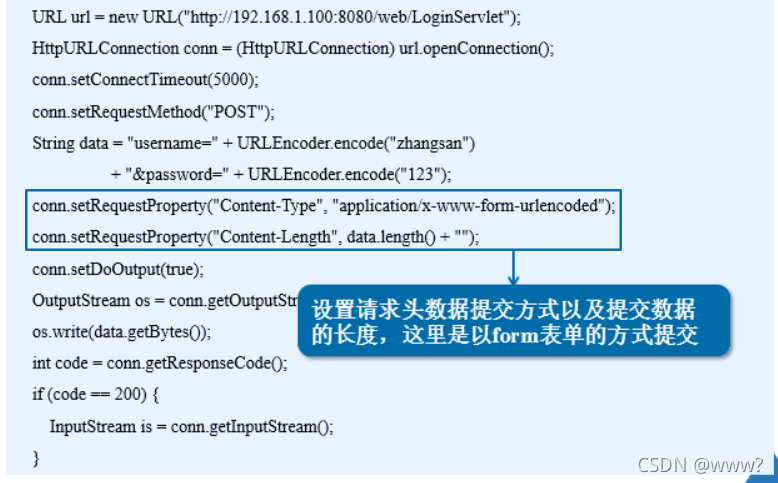
2.POST方式提交数据

- setDoOutput设置允许向外写入数据
- getOutputStream利用输入流向服务器写数据
- write(data.getBytes())将数据写给服务器
注意事项

11.2 使用WebView进行网络开发
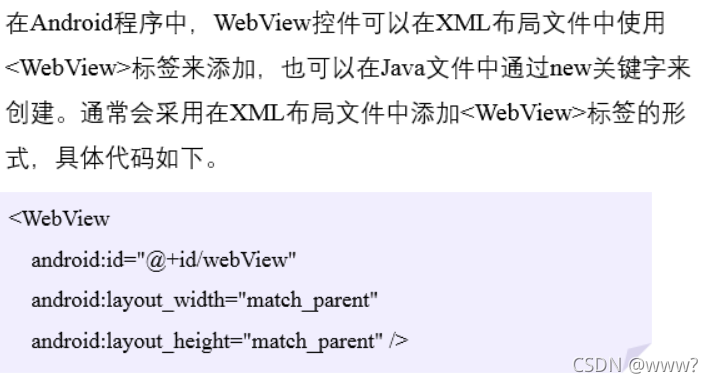
11.2.1 使用WebVIew浏览网页


WebView控件的常用方法
| 方法名称 | 功能描述 |
|---|---|
| loadUrl(String url) | 用于加载指定URL对应的网页 |
| loadData(String data,String mimeType,String encoding) | 用于将指定的字符串数据加载到浏览器中 |
| loadDataWithBaseURL(String baseUrl,String data,String mimeType,String encoding,String historyUrl) | 基于URL加载指定的数据 |
| capturePicture() | 用于创建当前屏幕的快照 |
| goBack() | 执行后退操作,相当于浏览器上后退按钮的功能 |
| goForward() | 执行前进操作,相当于浏览器上前进按钮的功能 |
| stopLoading() | 停止加载当前页面 |
| reload() | 刷新当前页面 |
注意:
如果想让上述WebView控件具备放大和缩小网页的功能,则需要对该控件进行如下设置:
webView.getSettings().setSupportZoom(true);
webView.getSettings().setBuiltInZoomControls(true);
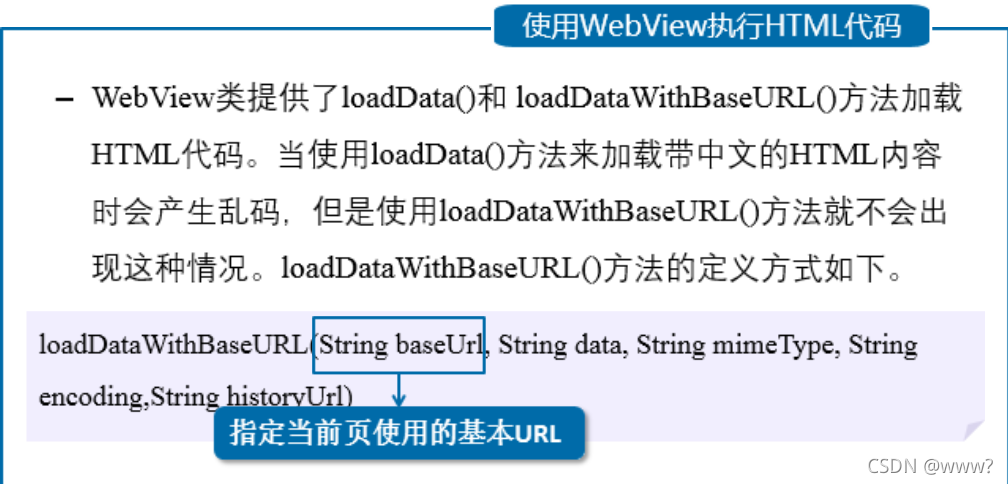
11.2.2 使用 WebView 执行HTML代码

- baseUrl:指定当前页面使用的基本URL,如果为null,则使用默认的about:blank,及空白页
- data:要显示的字符串数据
- mimeType:显示内容为MIME类型,如果为null,则默认使用text/html
- encoding:指定数据的编码方式
- historyUrl:进入该页面前显示页的URL,也就是进入该页面显示页的URL,如果null,则默认使用about:blank
例:
package com.example.administrator.text_11;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.webkit.WebView;
public class WebViewHtml extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_web_view_html);
WebView webView = findViewById(R.id.webView2);
//创建一个字符串构造器,将要显示的HTML内容放置在该构造器中
StringBuilder sb = new StringBuilder();
sb.append("<div>请选择您要学习的课程:</div>");
sb.append("<ul>");
sb.append("<li>新媒体课程</li>");
sb.append("<li>大数据课程</li>");
sb.append("<li>人工智能课程</li>");
sb.append("</ul>");
//加载数据
webView.loadDataWithBaseURL(null,sb.toString(),"text/html","utf-8",null);
}
}
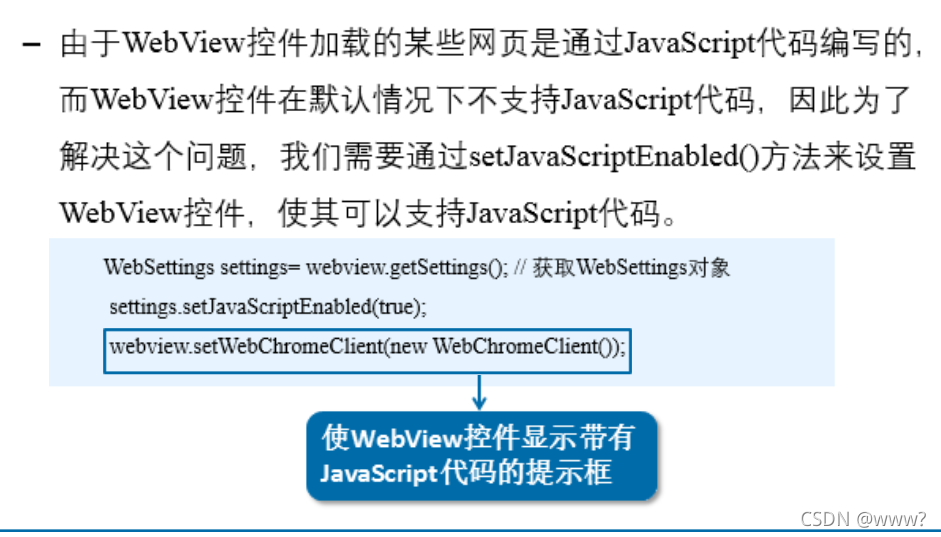
11.2.3 设置WebView支持JavaScript

11.3 JSON数据解析
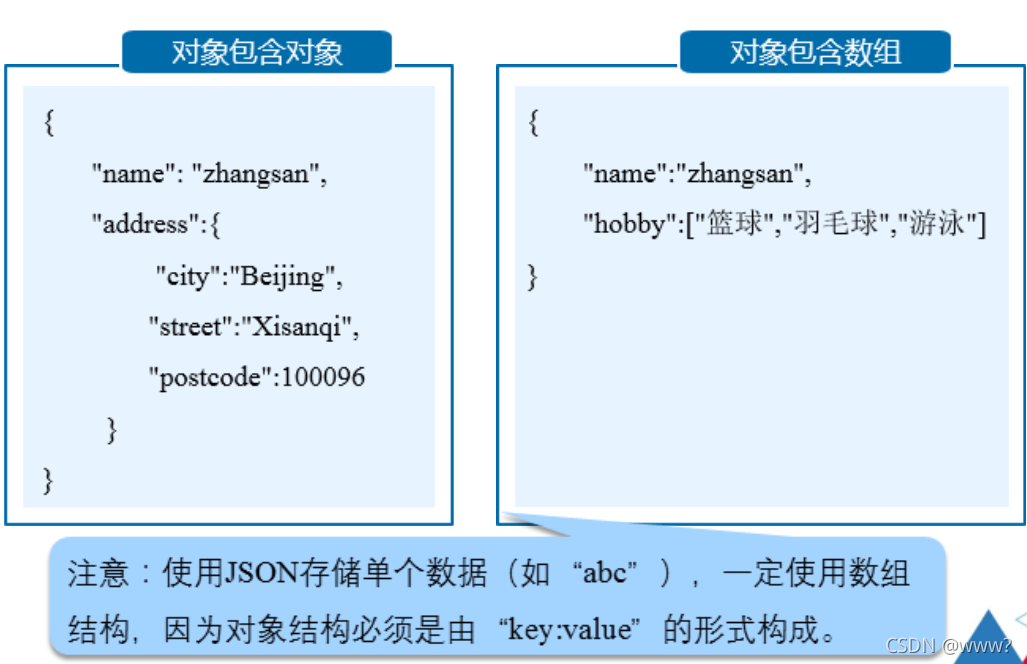
11.3.1 JSON数据

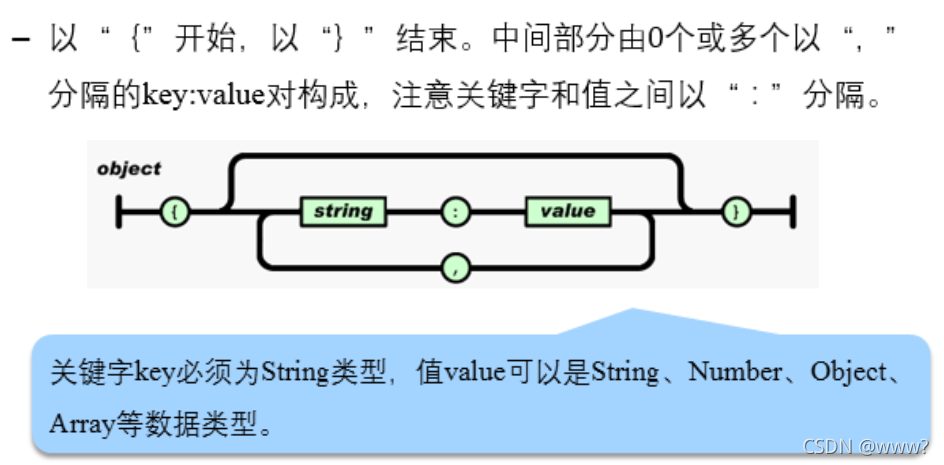
1.对象结构

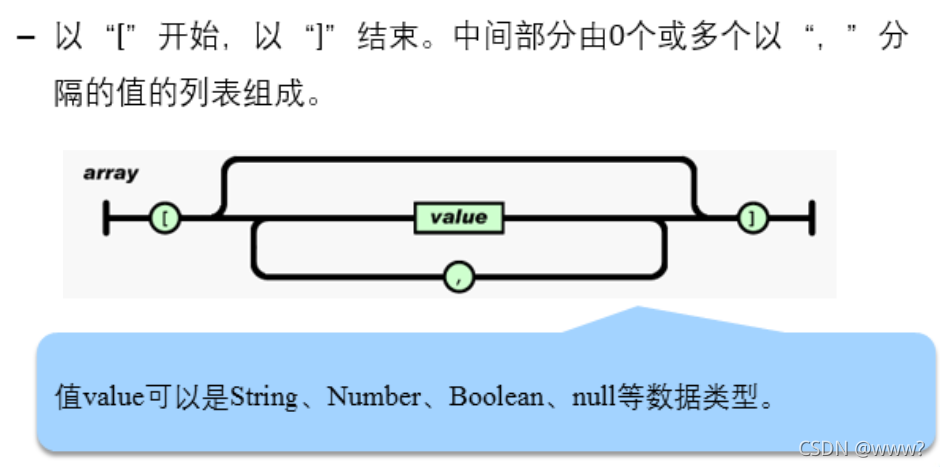
2.数据结构


11.3.2 JSON解析(两种解析方式)
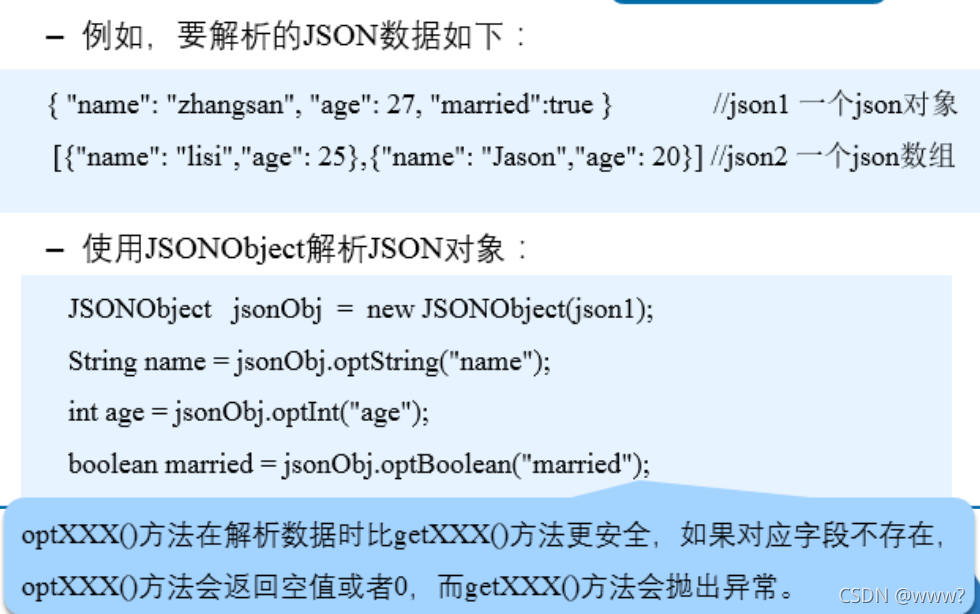
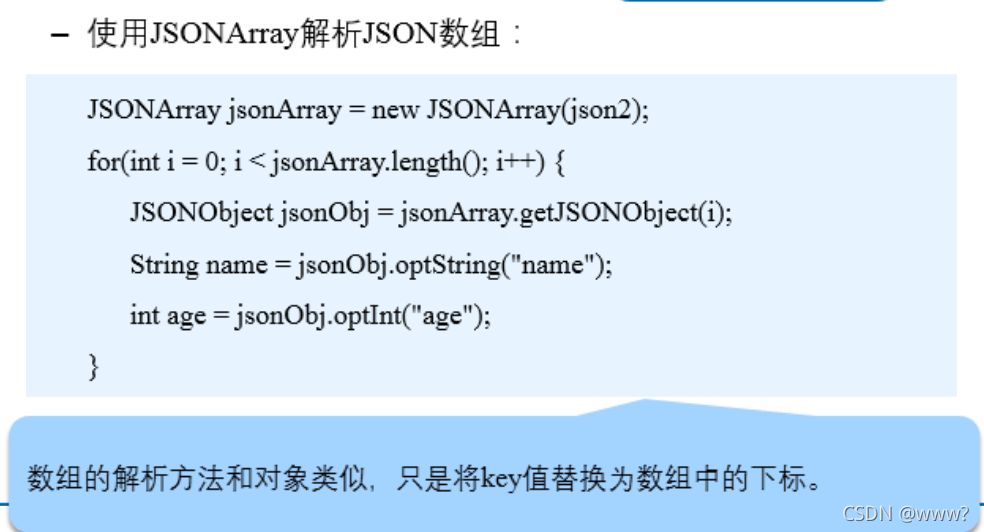
1.使用JSONObject与JSONArray类解析JSON数据
org.json包:该包存放了解析JSON数据的类,其中JSONObject用于解析对象结构的JSON数据,JSONArray用于解析数组结构的JSON数据


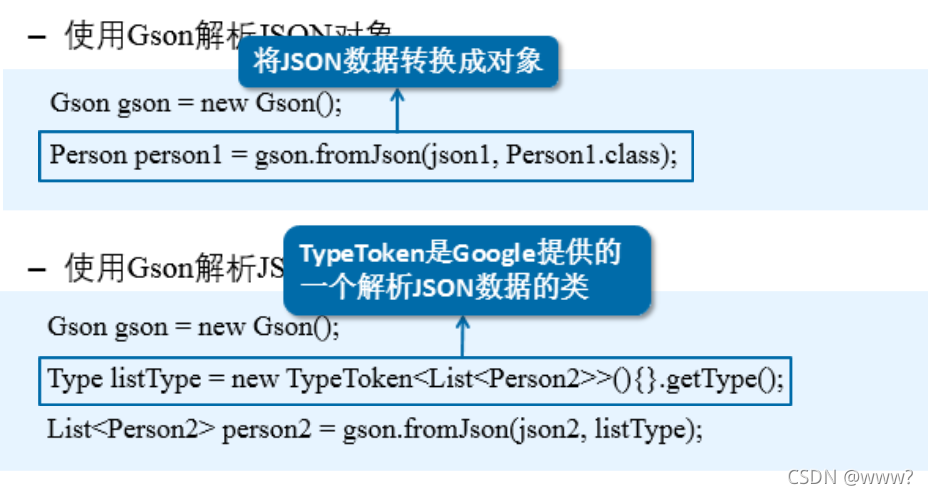
2.使用Gson库解析JSON数据
? 在使用Gson库之前,需要将json.jar添加到项目中,并创建JSON数据对应的实体类,需要注意的是,实体类中的成员名称需要和JSON数据中key值一致。

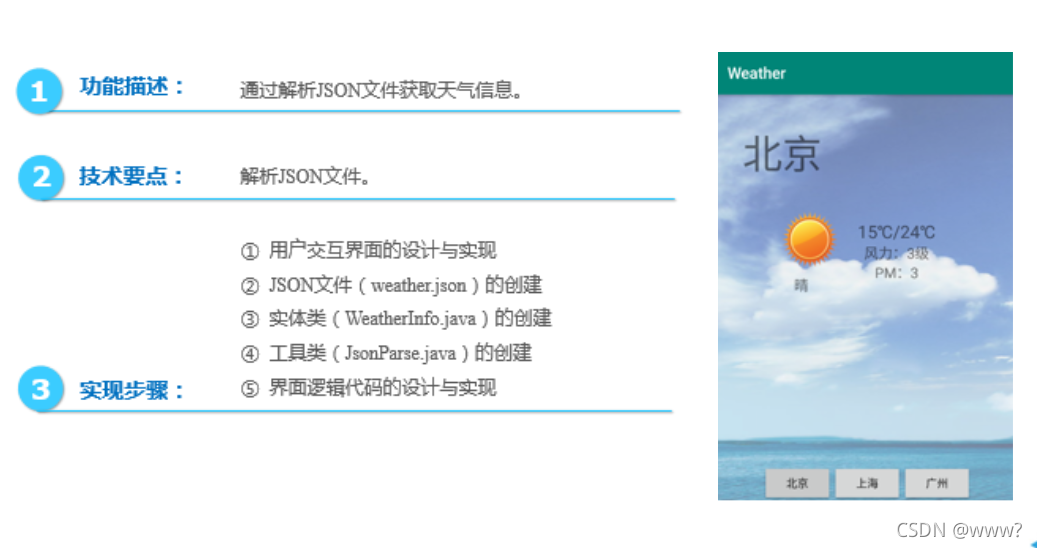
11.3.3 实战演练–天气预报

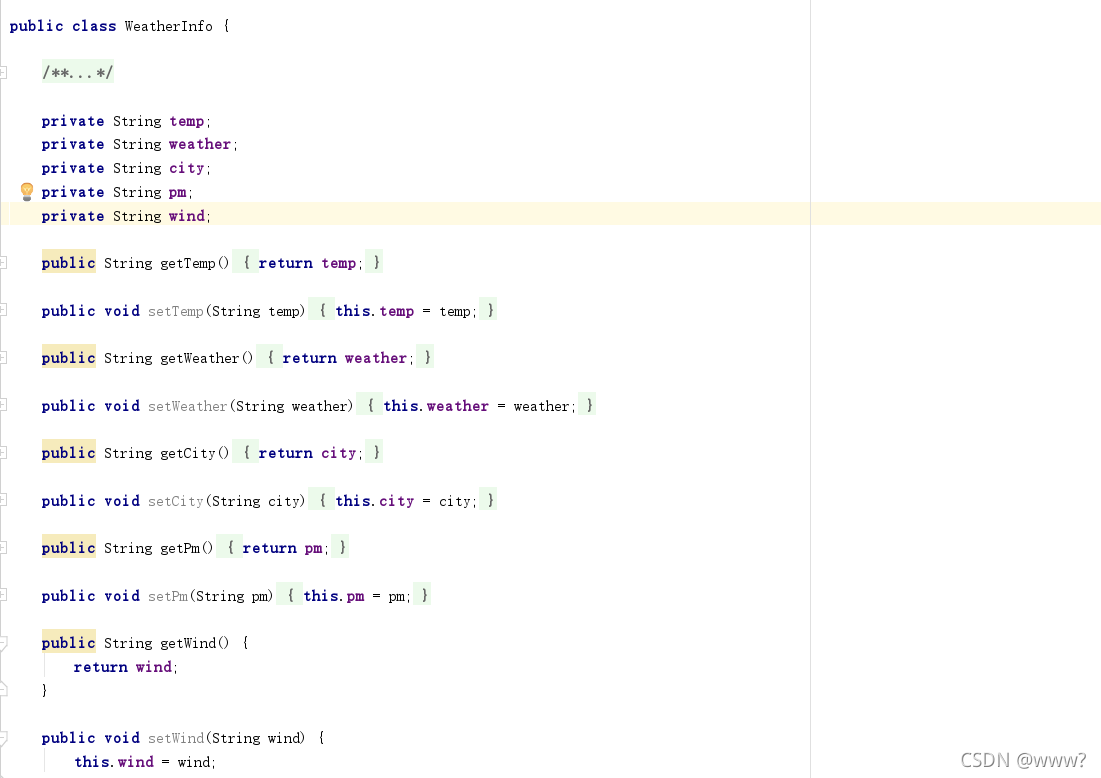
实体类:WeatherInfo

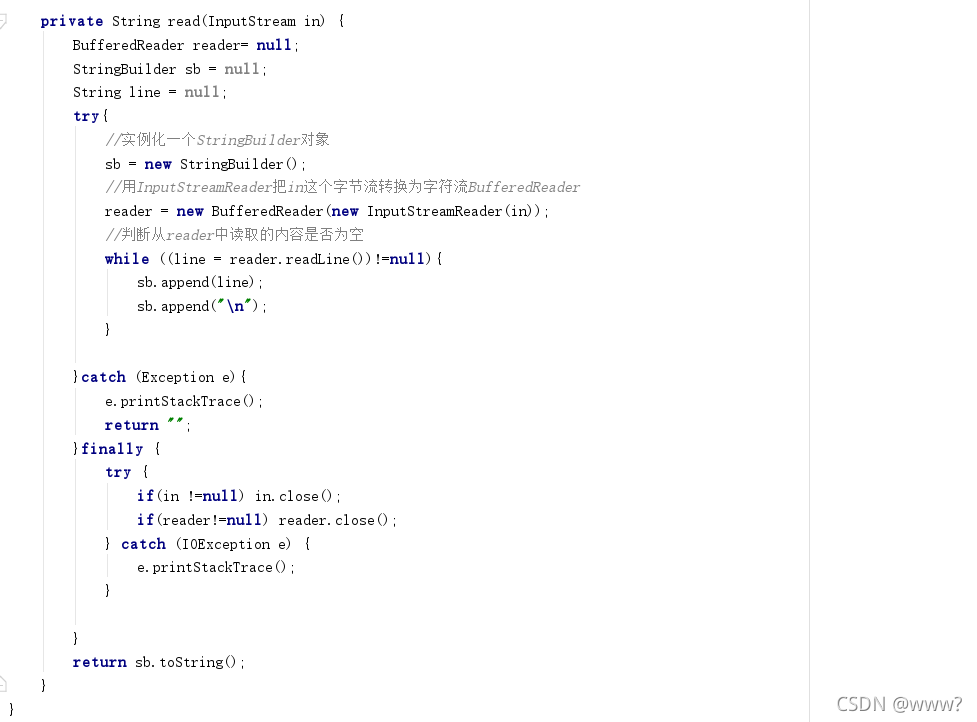
JSONParse:


xml文件:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/bg">
<TextView
android:id="@+id/tv_city"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="35dp"
android:layout_marginTop="40dp"
android:textSize="50sp" />
<ImageView
android:id="@+id/iv_icon"
android:layout_width="70dp"
android:layout_height="70dp"
android:layout_below="@id/tv_city"
android:layout_alignLeft="@id/tv_city"
android:layout_marginLeft="50dp"
android:layout_marginTop="40dp" />
<TextView
android:id="@+id/tv_weather"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/iv_icon"
android:layout_alignLeft="@+id/iv_icon"
android:layout_marginLeft="15dp"
android:layout_marginTop="10dp"
android:gravity="center"
android:textSize="18sp" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@id/iv_icon"
android:layout_marginLeft="25dp"
android:layout_toRightOf="@id/iv_icon"
android:gravity="center"
android:orientation="vertical">
<TextView
android:id="@+id/tv_temp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:textSize="22sp" />
<TextView
android:id="@+id/tv_wind"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="18sp" />
<TextView
android:id="@+id/tv_pm"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="18sp" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:orientation="horizontal">
<Button
android:id="@+id/btn_bj"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="北京" />
<Button
android:id="@+id/btn_sh"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="上海" />
<Button
android:id="@+id/btn_gz"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="广州" />
</LinearLayout>
</RelativeLayout>