目录
01 全局变量
我们上一节解析了官方模板的全局变量,本节我们分析一下首页都需要哪些变量及页面级生命周期函数都做了什么工作。
首页变量
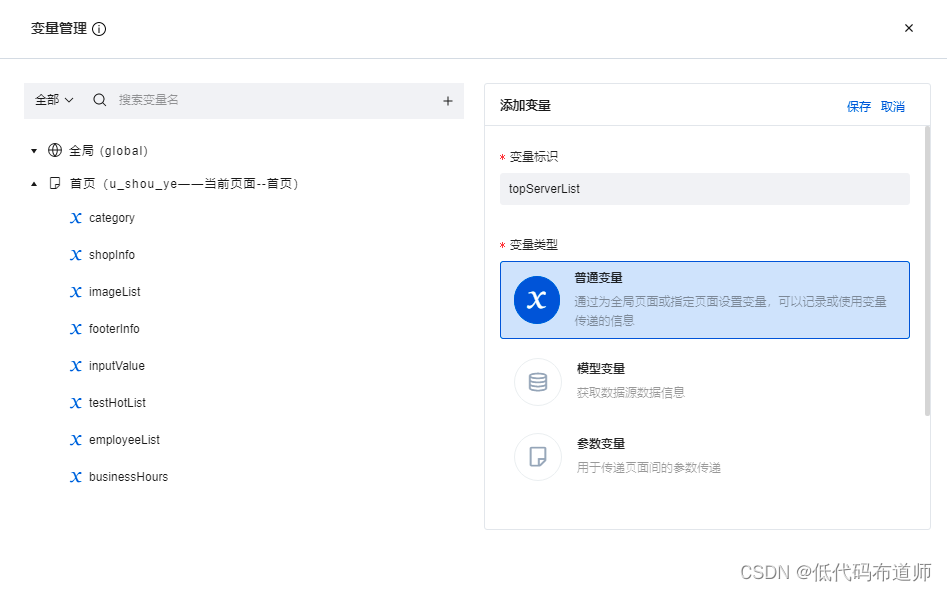
打开首页的变量还不少

我们就按照模板定义的变量复刻一下
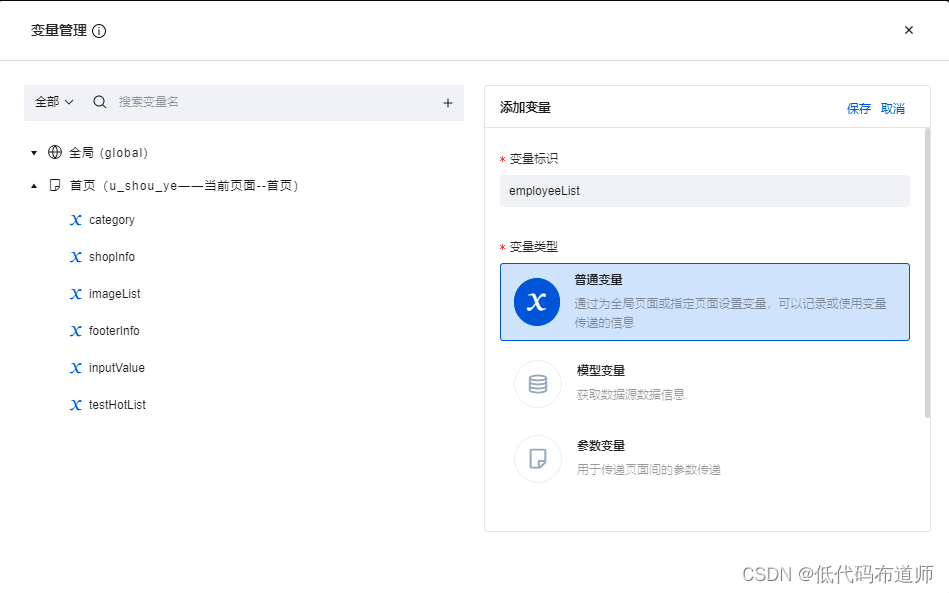
category
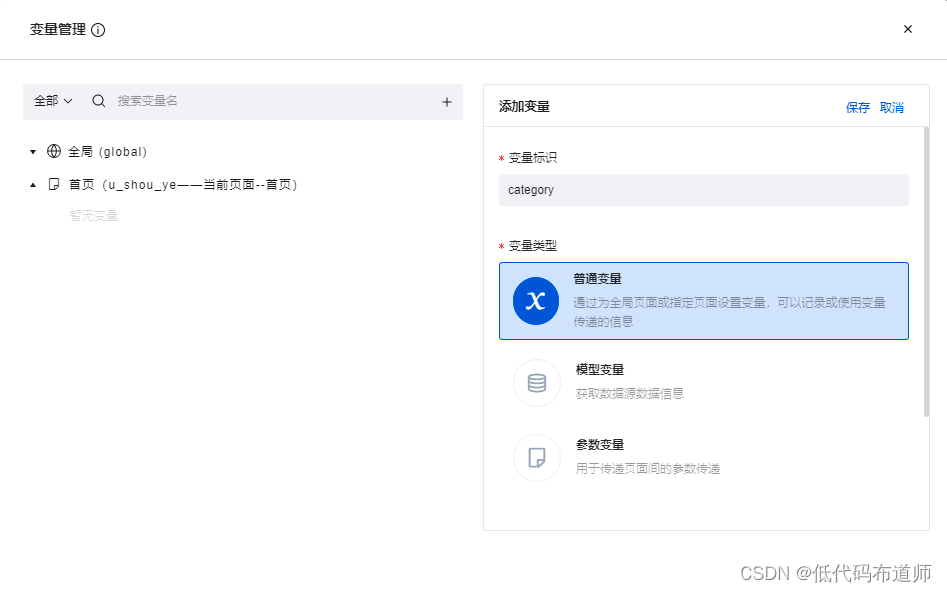
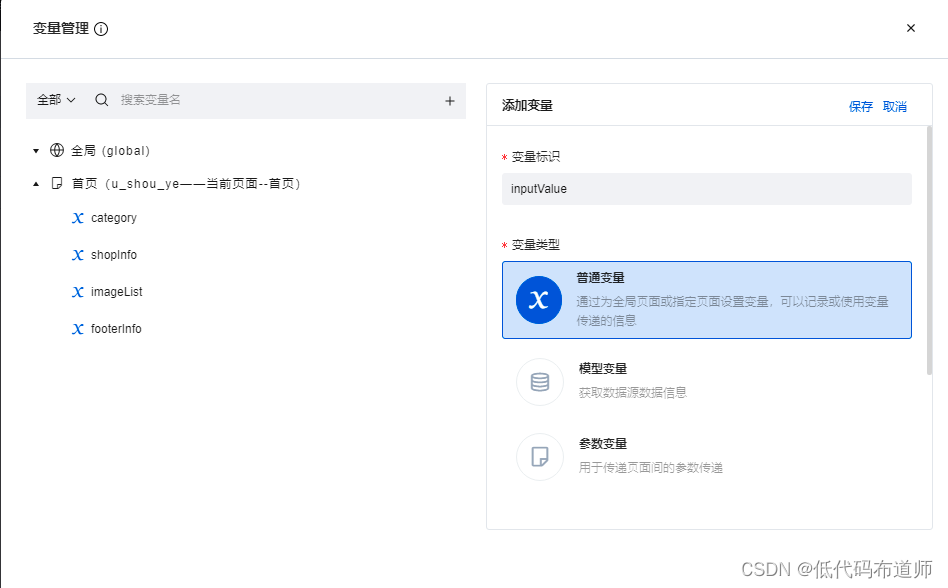
页面变量定义的方法是鼠标移动到页面名称,点击+号

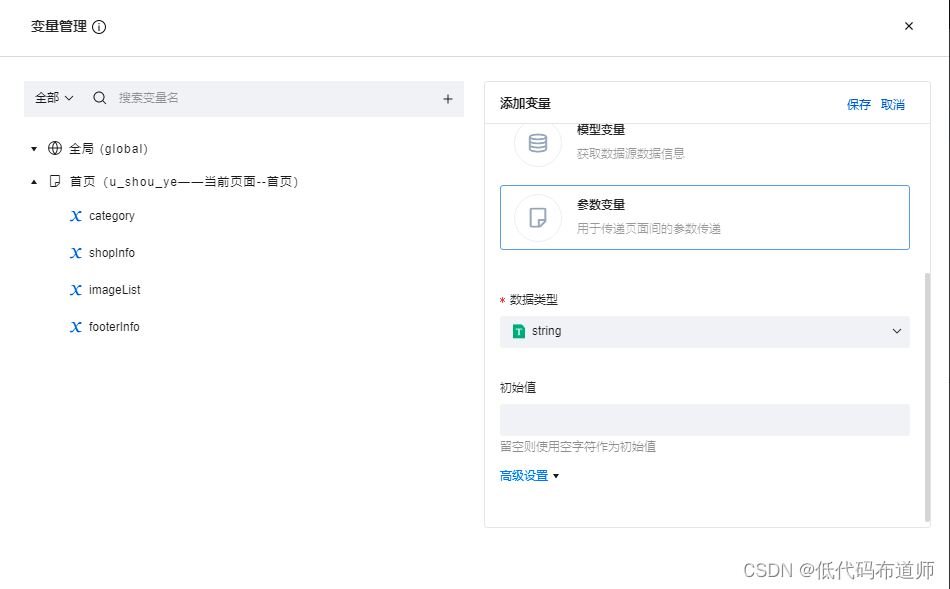
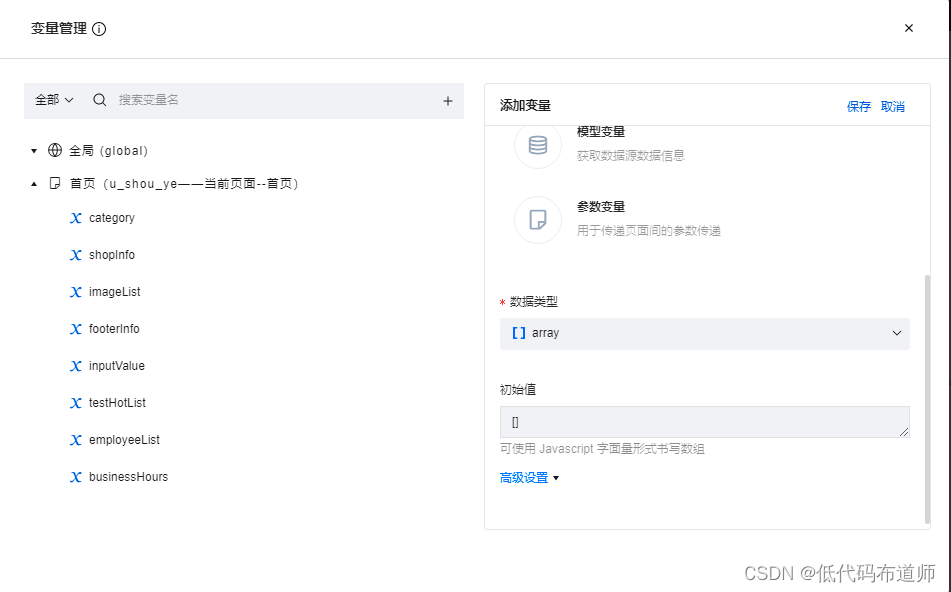
输入变量的名称,选择变量的类型,并且设定好初始值
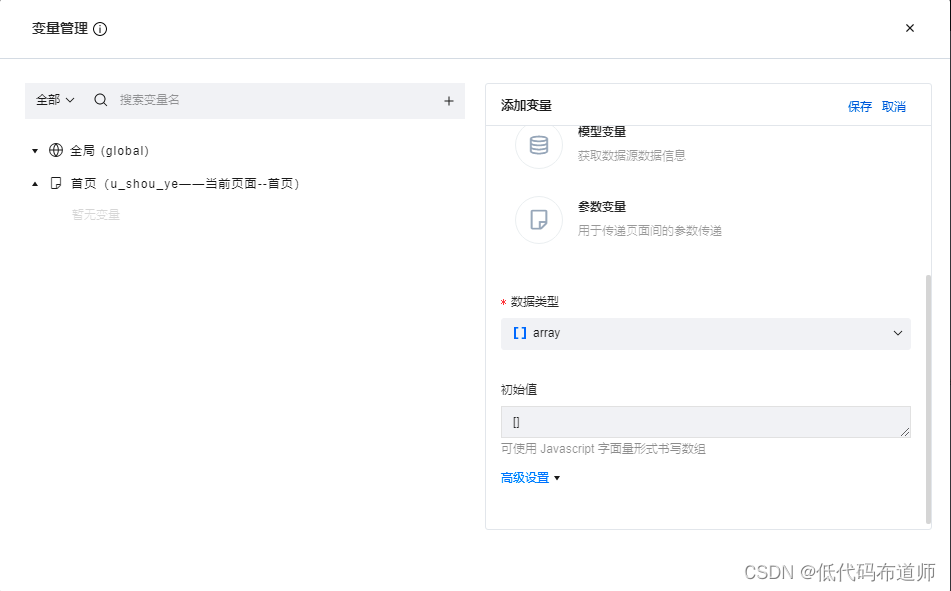
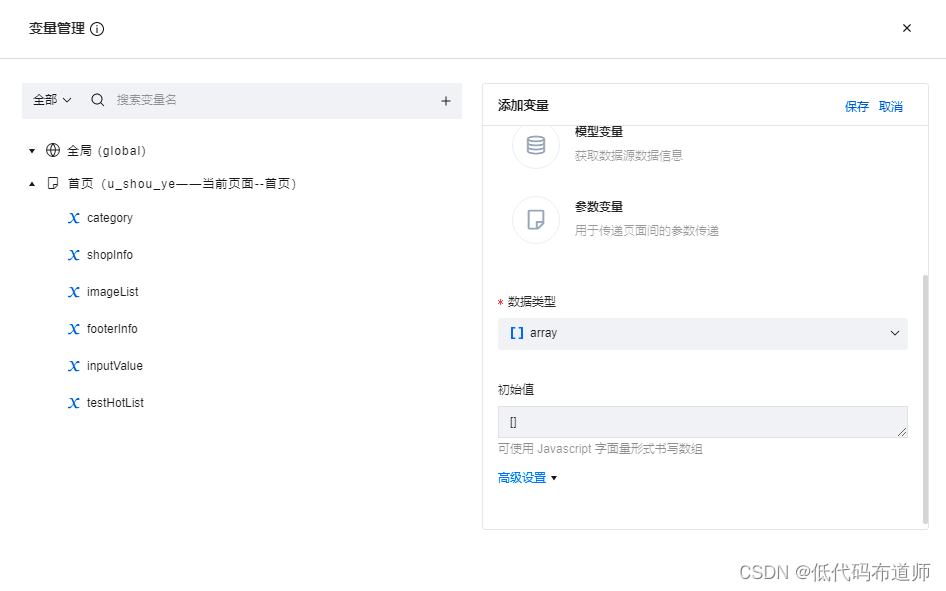
先创建第一个变量category

类型的话选择数组,初始值是空数组

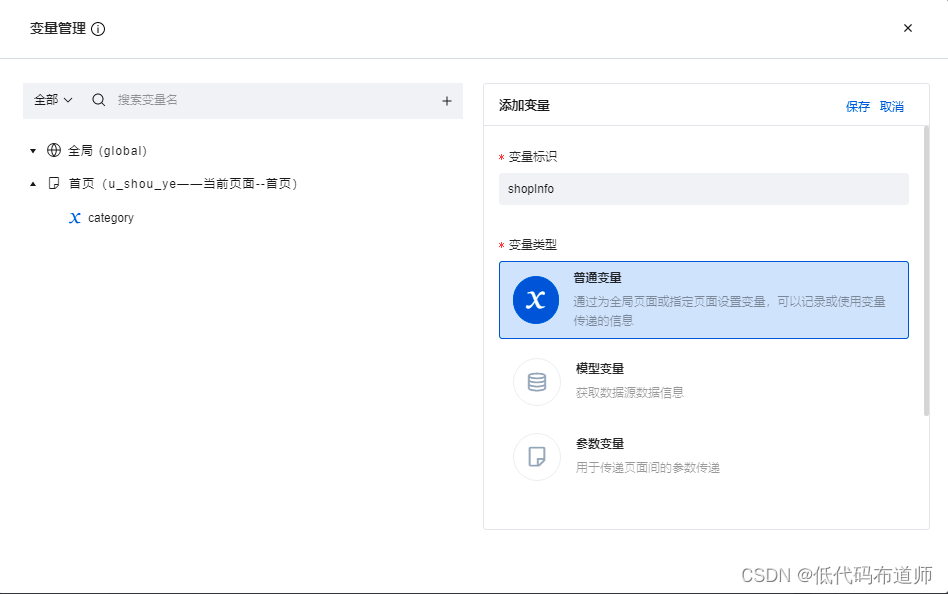
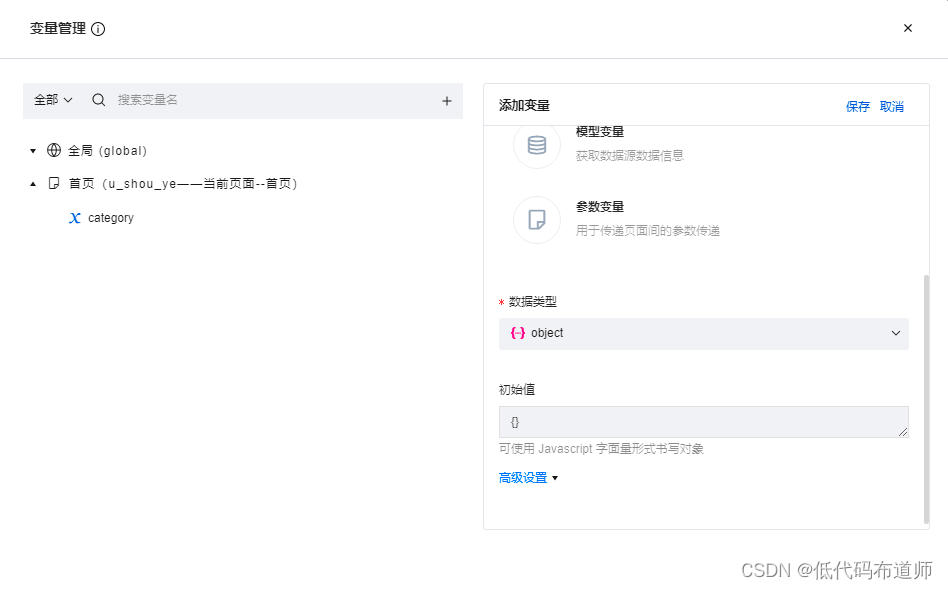
shopInfo
该变量类型选择对象,初始值是空对象


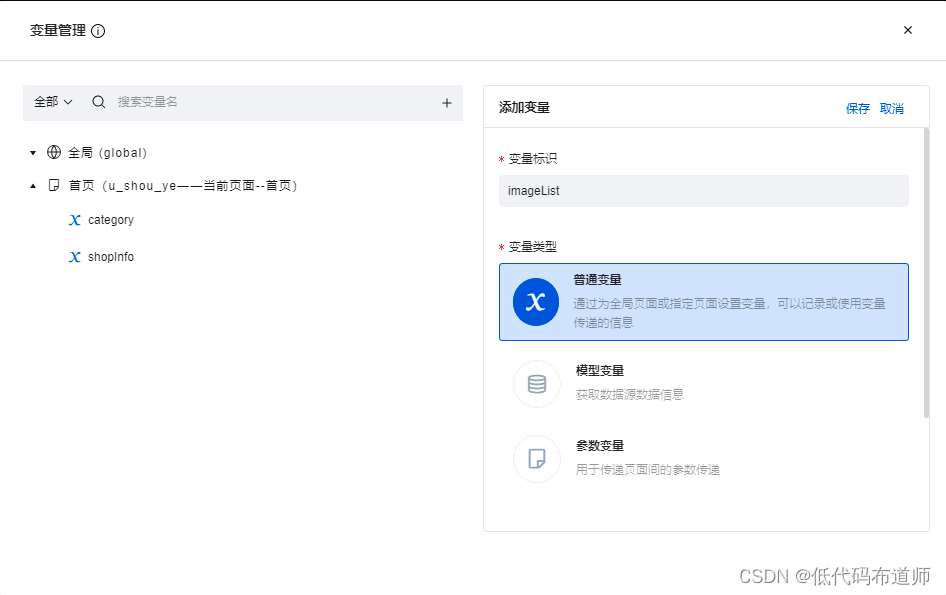
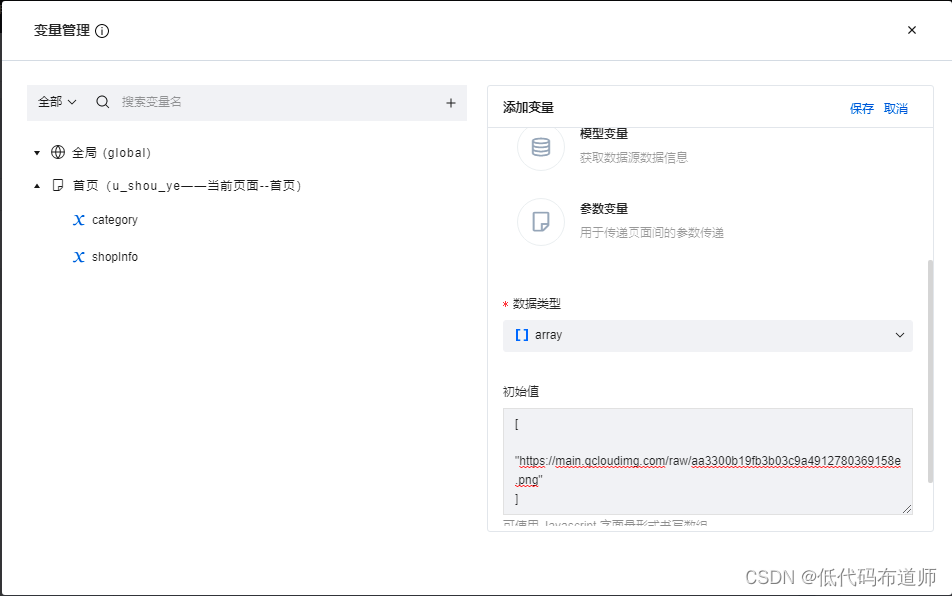
imageList
该变量类型是数组,初始值如下:
[
"https://main.qcloudimg.com/raw/aa3300b19fb3b03c9a4912780369158e.png"
]


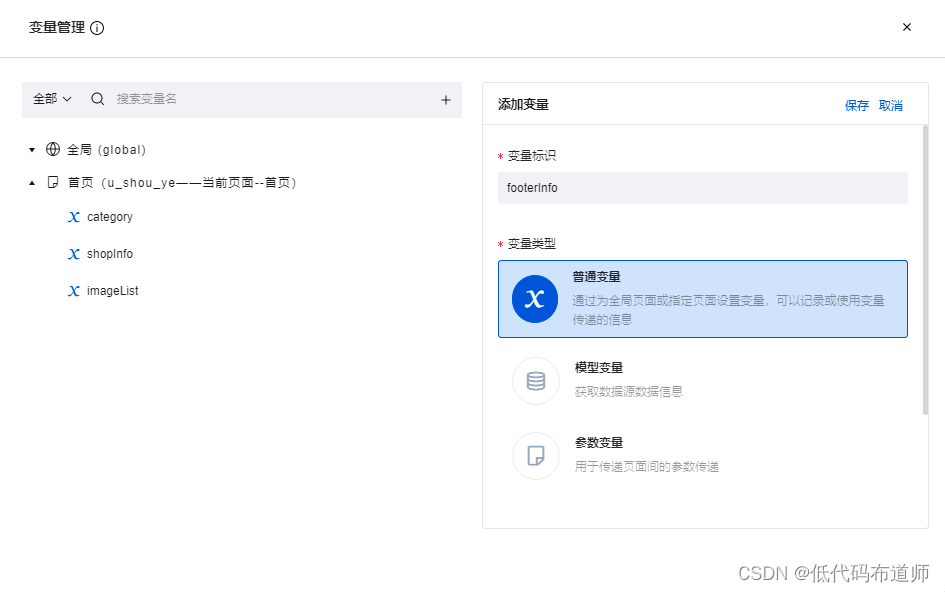
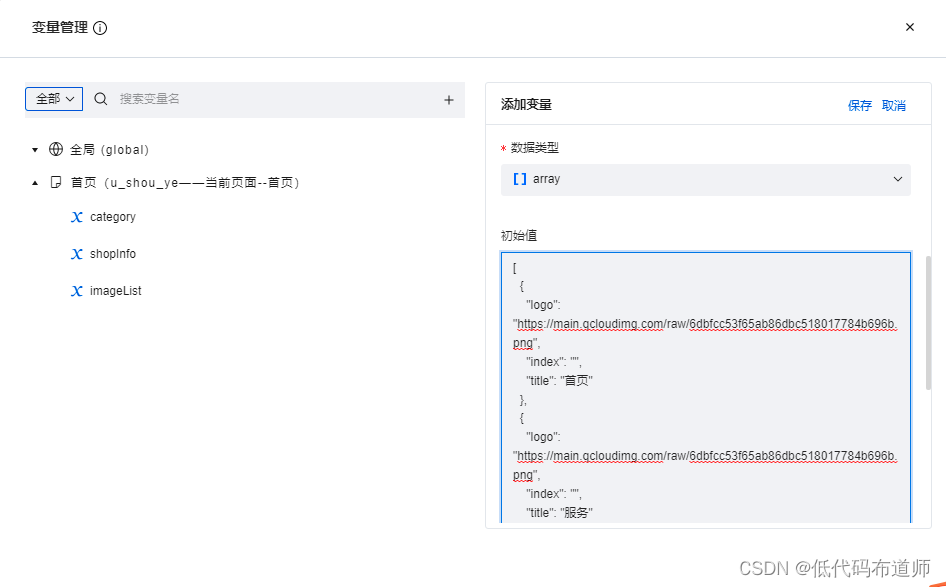
footerInfo
该变量类型是数组,初始值为:
[
{
"logo": "https://main.qcloudimg.com/raw/6dbfcc53f65ab86dbc518017784b696b.png",
"index": "",
"title": "首页"
},
{
"logo": "https://main.qcloudimg.com/raw/6dbfcc53f65ab86dbc518017784b696b.png",
"index": "",
"title": "服务"
},
{
"logo": "https://main.qcloudimg.com/raw/6dbfcc53f65ab86dbc518017784b696b.png",
"index": "",
"title": "预约"
},
{
"logo": "https://main.qcloudimg.com/raw/6dbfcc53f65ab86dbc518017784b696b.png",
"index": "",
"title": "我的"
}
]


inputValue
该变量类型是字符串,默认值是空


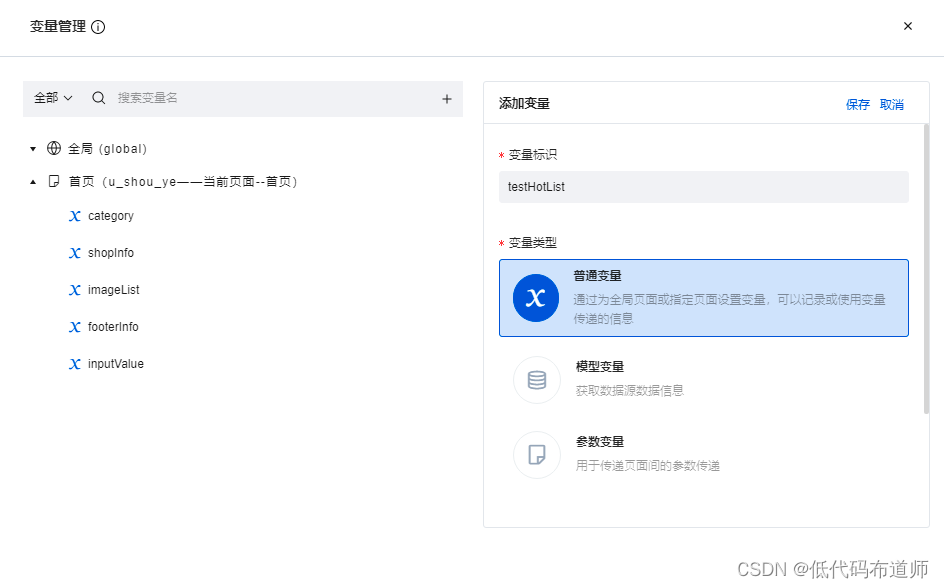
testHotList
该变量类型是数组,默认值为:
[
"1",
"2",
"3",
"4"
]


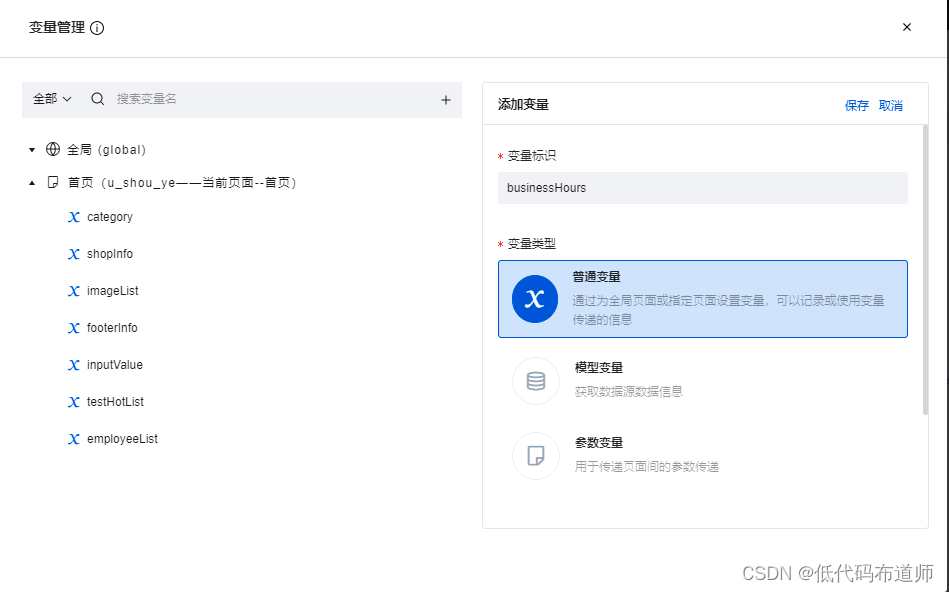
employeeList
变量类型为数组,默认值是空数组


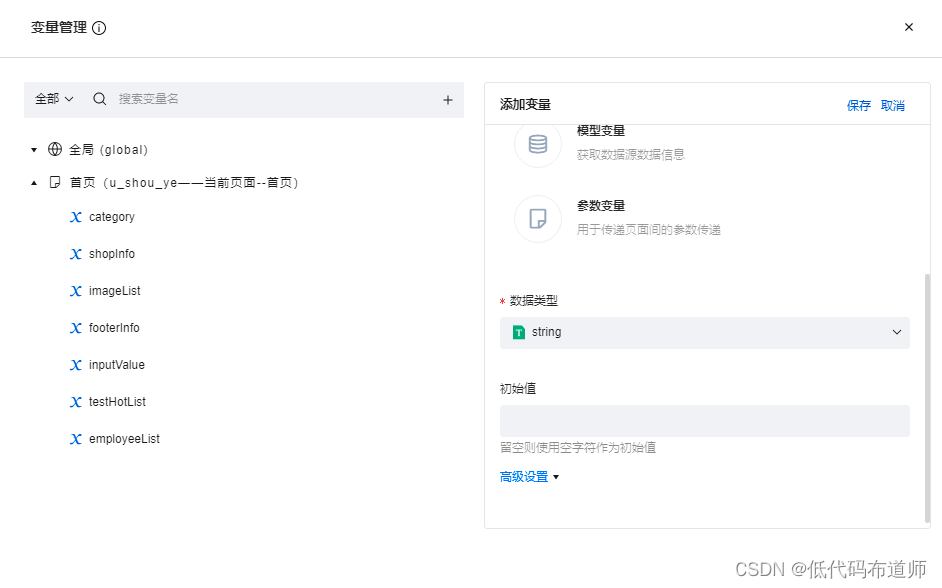
businessHours
字段类型是字符串,默认值为空


topServerList
变量类型是数组,默认值是空数组


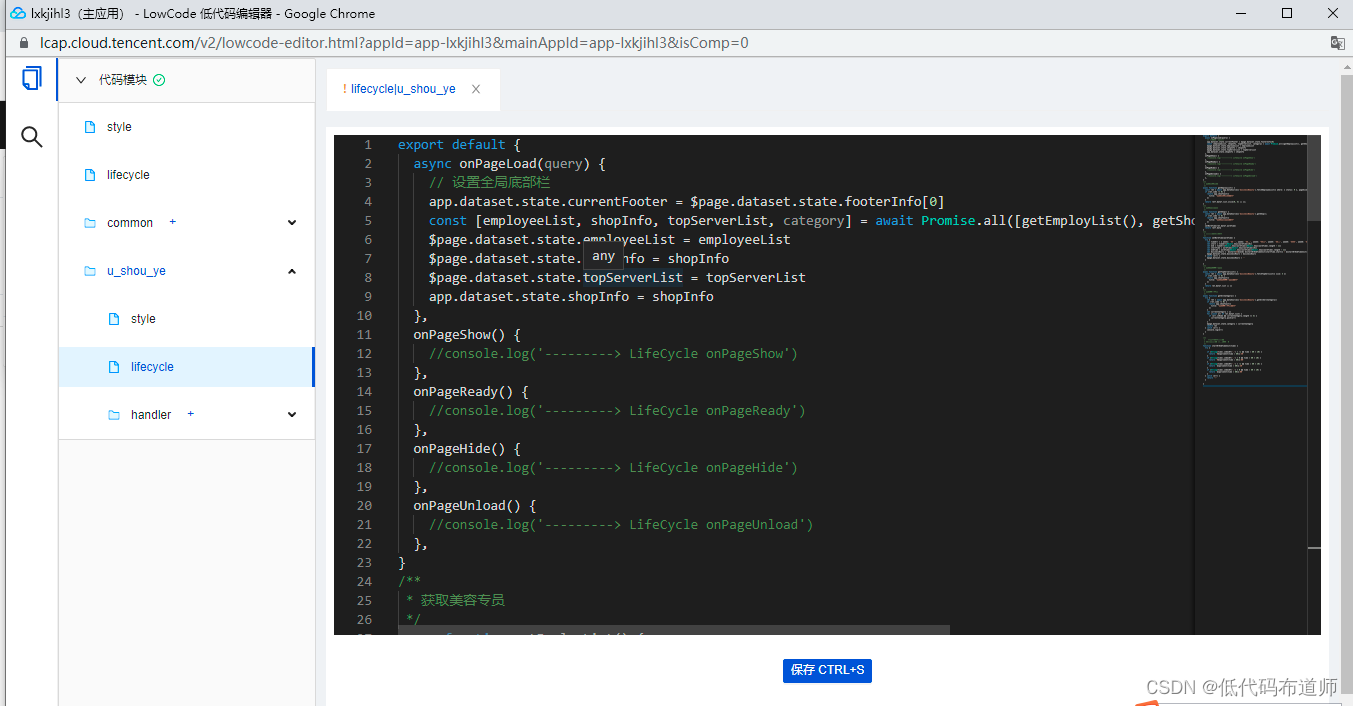
生命周期函数
export default {
async onPageLoad(query) {
// 设置全局底部栏
app.dataset.state.currentFooter = $page.dataset.state.footerInfo[0]
const [employeeList, shopInfo, topServerList, category] = await Promise.all([getEmployList(), getShop(), getTopServerList(), getAllCategory()])
$page.dataset.state.employeeList = employeeList
$page.dataset.state.shopInfo = shopInfo
$page.dataset.state.topServerList = topServerList
app.dataset.state.shopInfo = shopInfo
},
onPageShow() {
//console.log('---------> LifeCycle onPageShow')
},
onPageReady() {
//console.log('---------> LifeCycle onPageReady')
},
onPageHide() {
//console.log('---------> LifeCycle onPageHide')
},
onPageUnload() {
//console.log('---------> LifeCycle onPageUnload')
},
}
/**
* 获取美容专员
*/
async function getEmployList() {
const ret = await app.dataSources['businessBeauty'].fetchEmployeeList({ where: { status: 0 }, pageSize: 4 });
if (ret.code != 0) {
return app.showToast({
title: "获取美容专员失败"
})
}
return ret?.data?.list.slice(0, 4) || [];
}
/**
* 获取店铺信息
*/
async function getShop() {
const ret = await app.dataSources['businessBeauty'].getShop();
if (ret.code != 0) {
return app.showToast({
title: "获取店铺信息失败"
})
}
setWorkTime(ret.data?.workTime)
return ret?.data
}
/**
* 格式每周工作时间
*/
function setWorkTime(workTime) {
try {
let timeArr = { week1: '周一', week2: '周二', week3: "周三", week4: '周四', week5: '周五', week6: '周六', week7: "周日" }
let start = timeArr[Object.keys(workTime)[0]]
let end = timeArr[Object.keys(workTime)[Object.keys(workTime).length - 1]]
let startTime = workTime[Object.keys(workTime)[0]]
let endTime = workTime[Object.keys(workTime)[Object.keys(workTime).length - 1]]
let businessHours = `${start}至${end} ${startOrEndTimeInit(startTime.start)} - ${startOrEndTimeInit(endTime.end)}`
$page.dataset.state.businessHours = businessHours
} catch (err) {
$page.dataset.state.businessHours = ''
}
}
/**
* 获取热门服务信息
*/
async function getTopServerList() {
const ret = await app.dataSources['businessBeauty'].fetchTopServList({ size: 4 })
if (ret.code != 0) {
return app.showToast({
title: "获取热门服务信息失败"
})
}
return ret.data?.list || []
}
/**
* 获取服务分类
*/
async function getAllCategory() {
try {
let ret = await app.dataSources['businessBeauty'].getAllServCategory()
if (ret.code != 0) {
return app.showToast({
title: "获取服务分类失败"
})
}
let currentCategory = []
for (const arr of ret.data?.list) {
if (arr.inHome && currentCategory.length <= 4) {
currentCategory.push(arr)
}
}
$page.dataset.state.category = currentCategory
return ret
} catch (err) {
console.log(err)
}
}
/**
* 开始结束时间格式化
* 返回结果/60 小于10点加0
*/
function startOrEndTimeInit(time) {
try {
if (String(time).indexOf('.') > -1 && time / 60 < 10) {
return `0${parseInt(time / 60)}:30`
}
if (String(time).indexOf('.') < 0 && time / 60 < 10) {
return `0${parseInt(time / 60)}:00`
}
if (String(time).indexOf('.') > -1 && time / 60 > 10) {
return `${parseInt(time / 60)}:30`
}
if (String(time).indexOf('.') < 0 && time / 60 > 10) {
return `${parseInt(time / 60)}:00`
}
} catch (err) {
return '-'
}
}
看代码的意思是依次从数据库中获取首页需要展示的各类信息,我们自己写代码的时候也可以参考官方的这个思路,将不同的信息封装到不同的函数里,然后再给页面的变量赋值,这样你在页面上就可以直接使用了。
需要做的工作就是把官方的代码粘贴到我们自己的应用中

粘好了之后就需要来开发页面了,低代码主要是拖拽组件
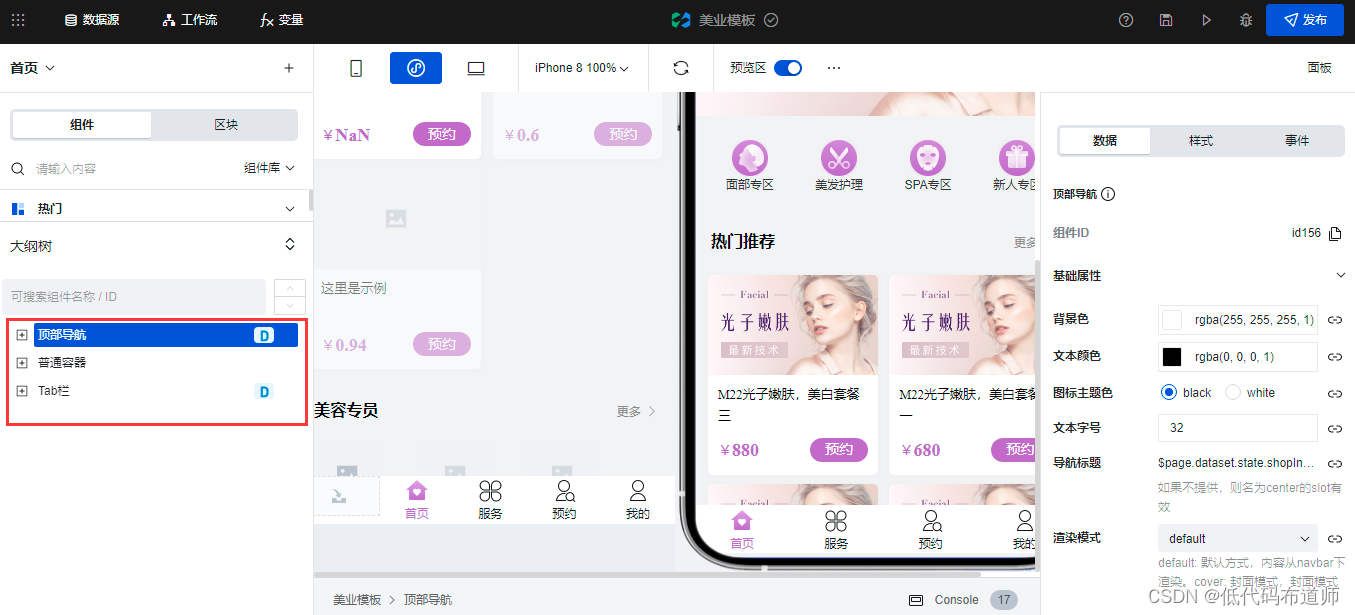
布局分析
我们看一下官方模板,组件总体上是分成了三个部分,顶部的导航栏,中间的内容区域,和底部的导航栏

那我们就按照这个思路来添加一下组件
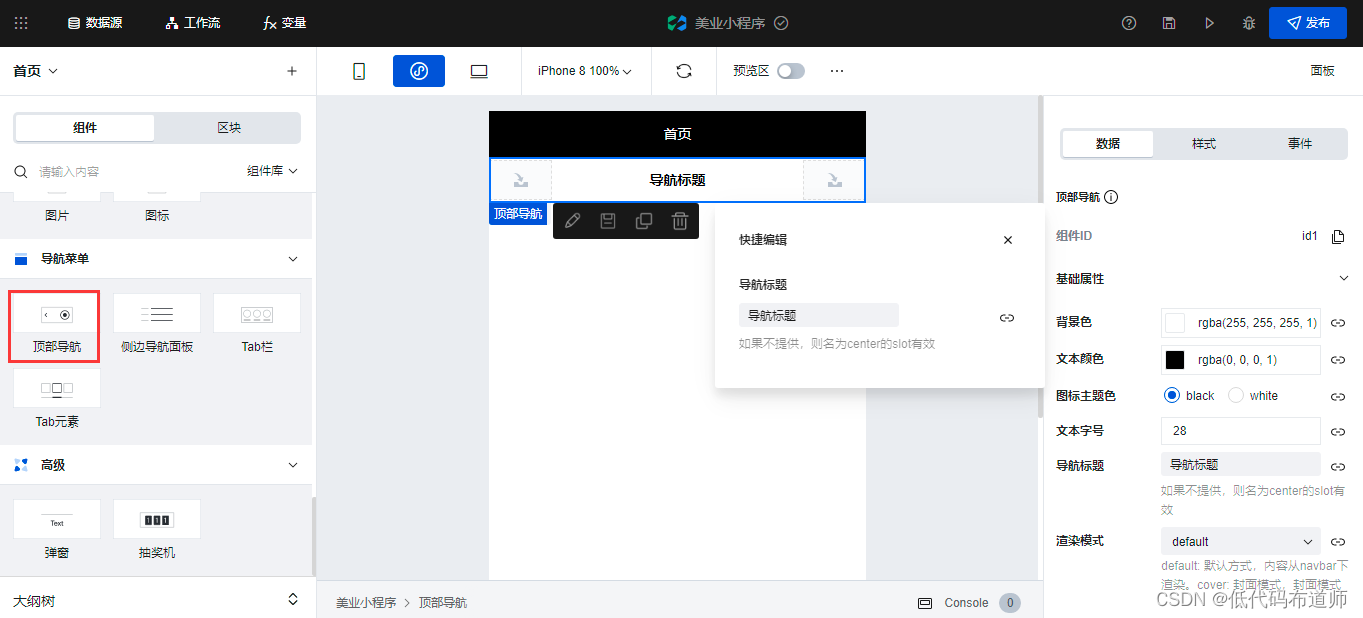
顶部导航栏
找到顶部导航栏组件,添加到编辑区中

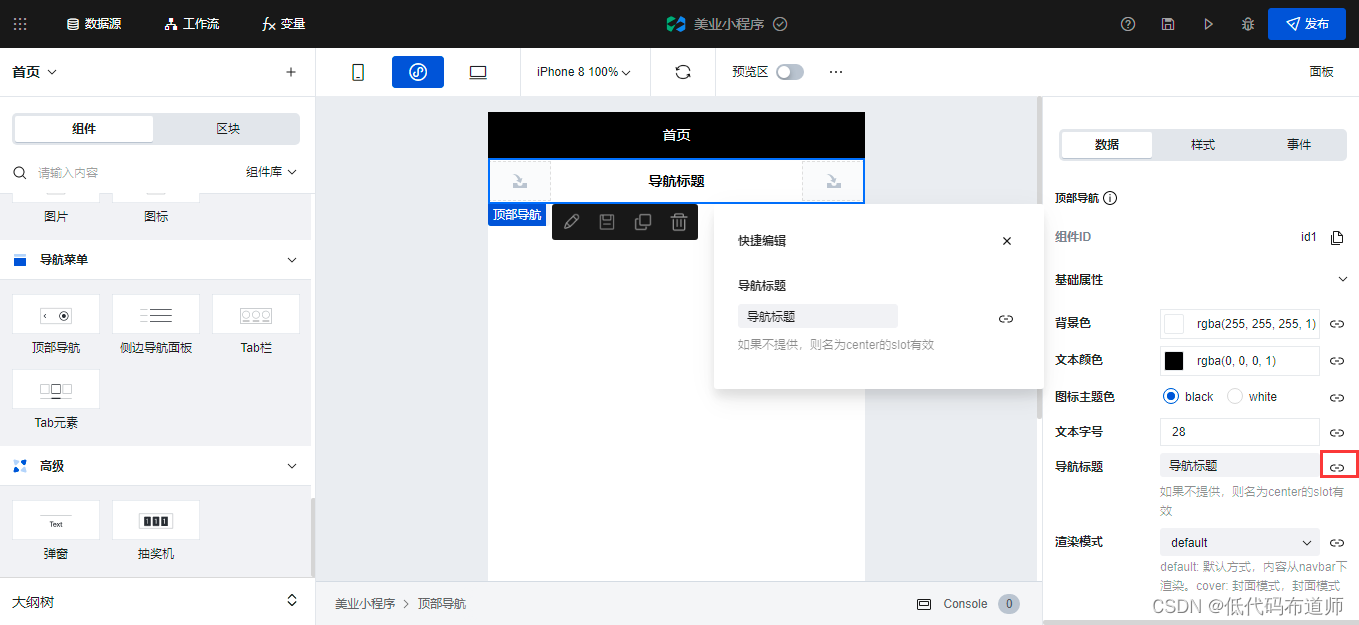
导航标题需要自动获取,因此需要做一下数据绑定

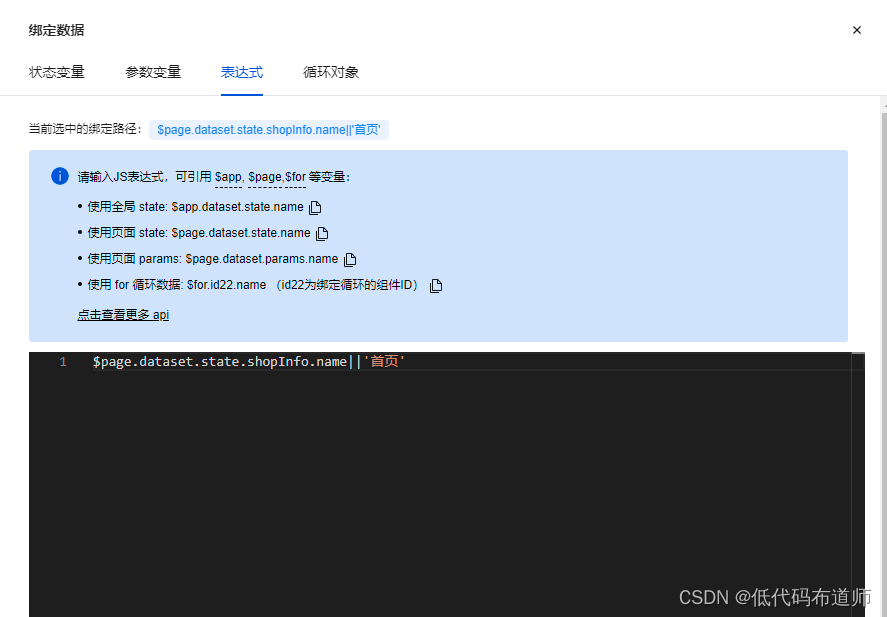
这里使用的是表达式绑定
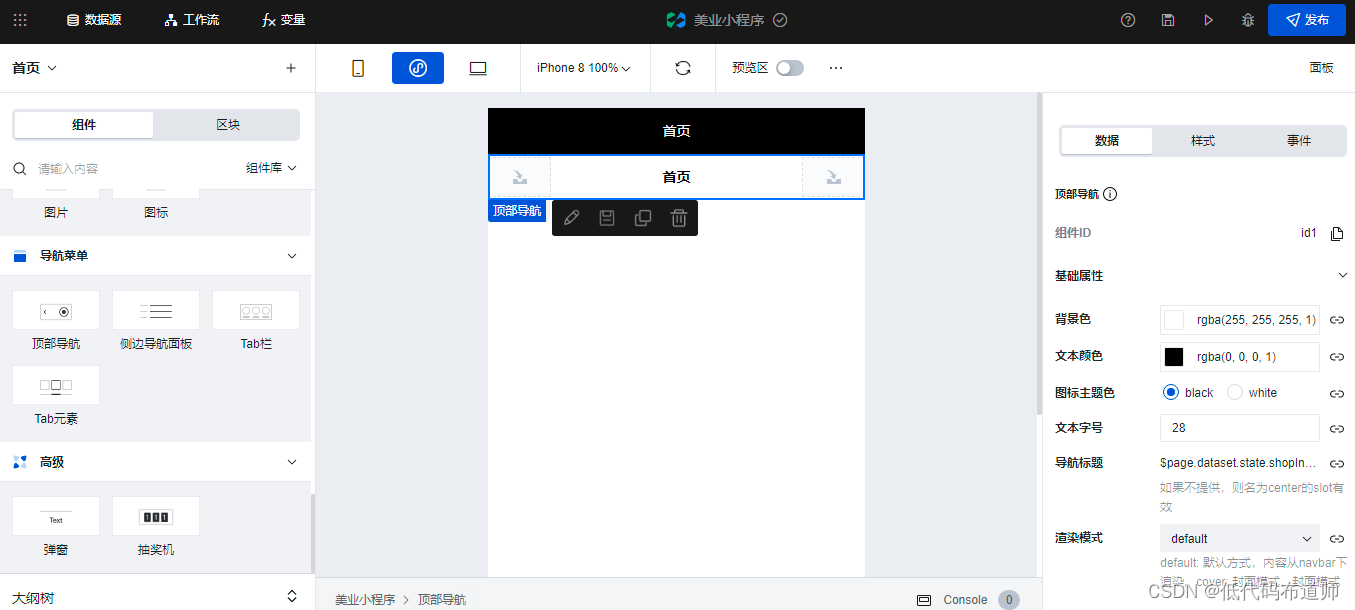
$page.dataset.state.shopInfo.name||'首页'
||叫短路运算符,表示或的意思,如果前边的变量为空或者未定义那么就返回首页


中间内容区
为了不致篇幅过长,中间部分的实现我们放到下一节讲解
底部导航栏
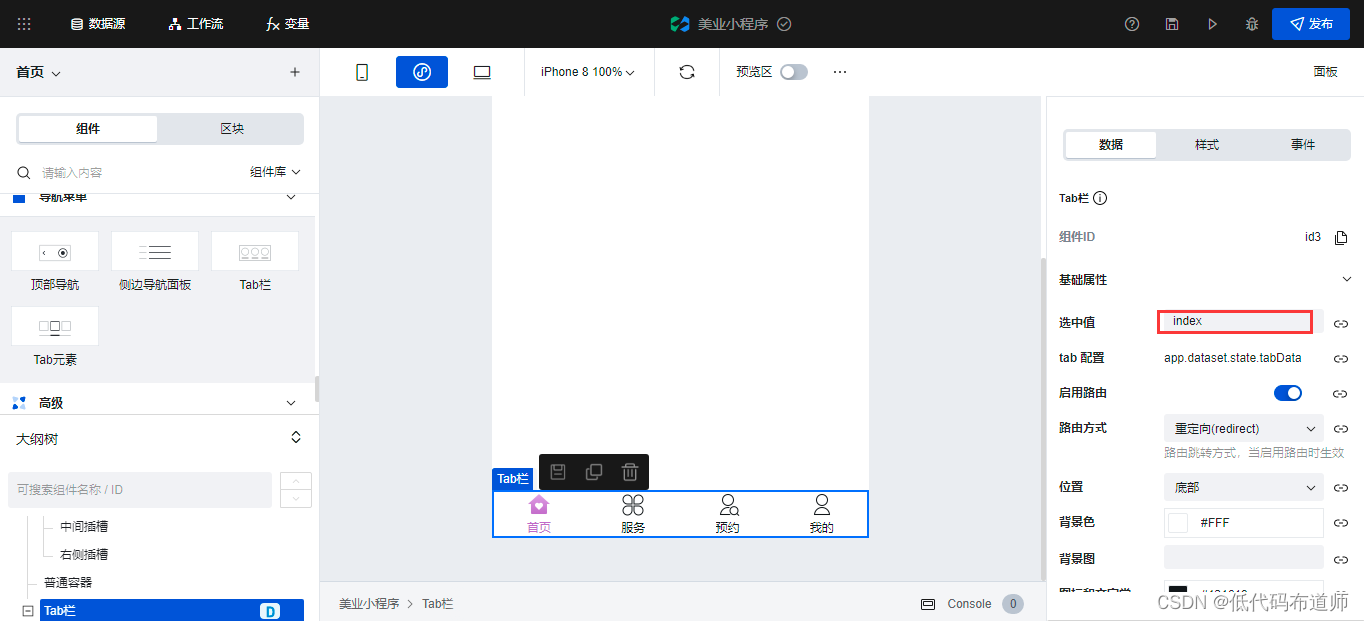
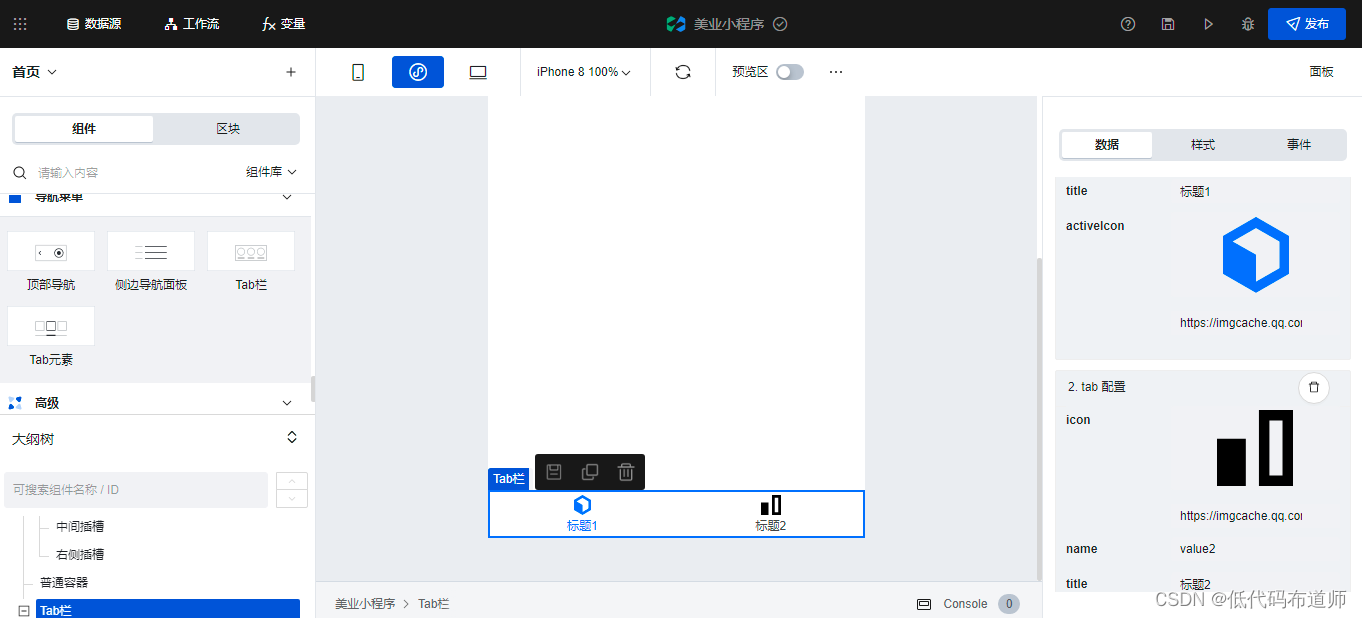
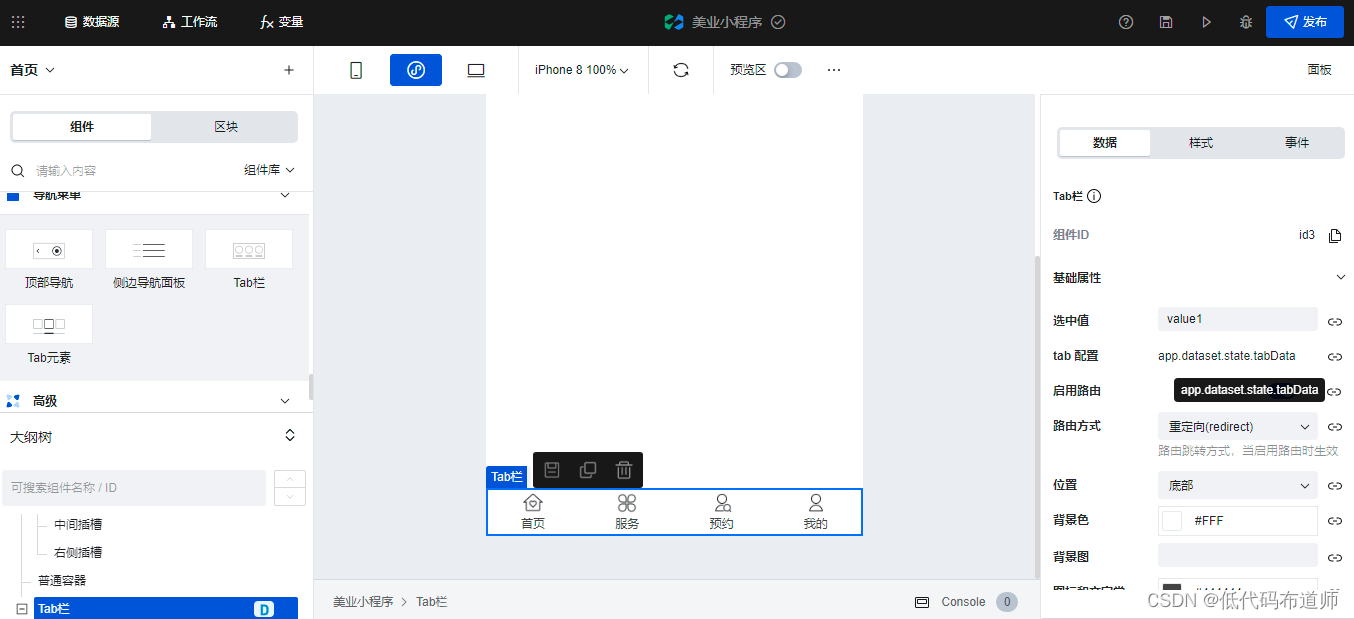
增加一个tab栏组件

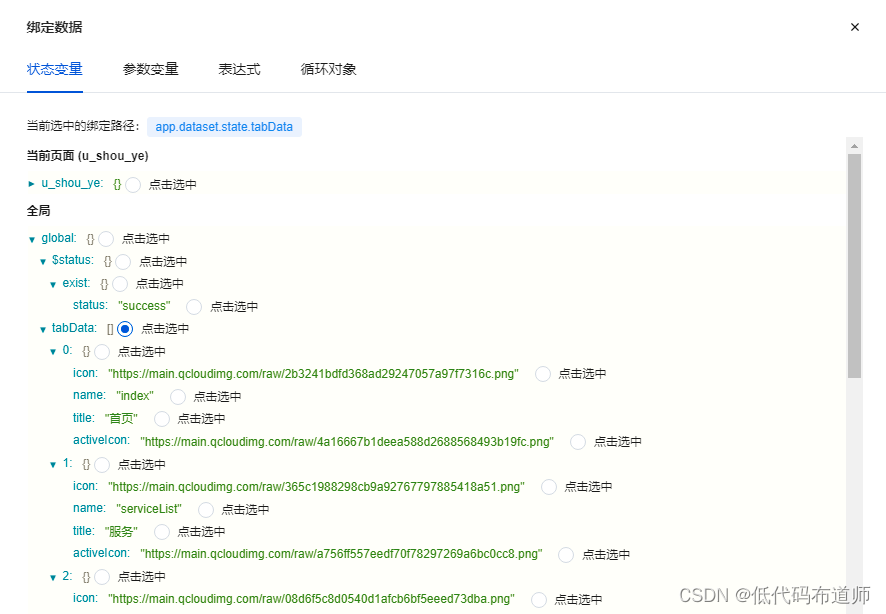
tab栏组件主要是用来底部导航菜单的切换,同样我们需要做数据绑定,绑定为tabData

为了点击菜单可以进行切换,打开启动路由的配置

然后设置一下图标和文字的颜色

我们默认需要选中一个菜单,选中值设置为index