列表SingleChildScrollView(类似Android 中的ScrollView)
| 属性 | 类型 | 说明 |
|---|
| child | Widget | 子组件 | | padding | EdgeInsets | 内边距 | | scrollDirection | Axis | 滚动方向 | | reverse | Boolean | 初始化滚动位置 | | physics | BouncingScrollPhysics、ClampingScrollPhysics | ClampingScrollPhysics: Android 下微光的效果, BouncingScrollPhysics:ios 下弹性效果 |
代码示例(可以滑动)

class Body extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Stack(
children: [
// 水平方向滚动
SingleChildScrollView(
padding: EdgeInsets.all(10),
scrollDirection: Axis.horizontal,
reverse: true,
child: Row(
children: [
OutlinedButton(
onPressed: (){},
child: Text('按钮1'),
),
OutlinedButton(
onPressed: (){},
child: Text('按钮2'),
),
OutlinedButton(
onPressed: (){},
child: Text('按钮3'),
),
OutlinedButton(
onPressed: (){},
child: Text('按钮4'),
),
OutlinedButton(
onPressed: (){},
child: Text('按钮5'),
),
OutlinedButton(
onPressed: (){},
child: Text('按钮6'),
),
OutlinedButton(
onPressed: (){},
child: Text('按钮7'),
)
]
)
),
// 垂直方向滚动
SingleChildScrollView(
padding: EdgeInsets.all(10),
scrollDirection: Axis.vertical,
reverse: false,
physics: BouncingScrollPhysics(),
child: Column(
children: List.generate(50, (index) =>
OutlinedButton(
onPressed: (){},
child: Text('按钮$index'),
),
),
),
),
],
);
}
}
ListView
- Listview
- 加载列表的组件(加载所有的
Widgets, 使用Widget 较 少的情况) ListTile(leading, title、subtitle、trailing、selected)
- ListView.builder
- 按需加载
Widget, 性能比默认构造函数高, 使用与Widget 比较少的场景
- ListView.separated
代码示例
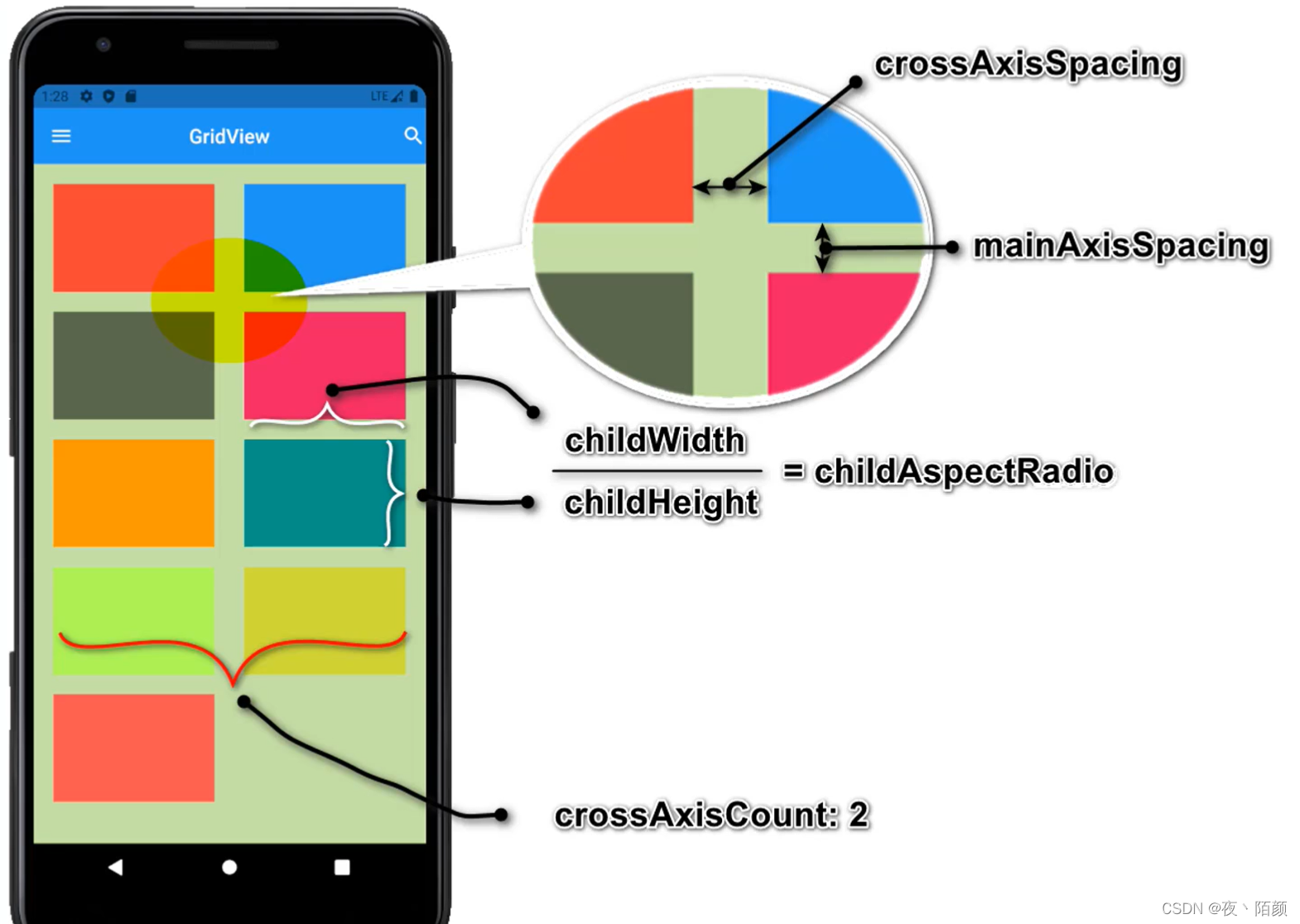
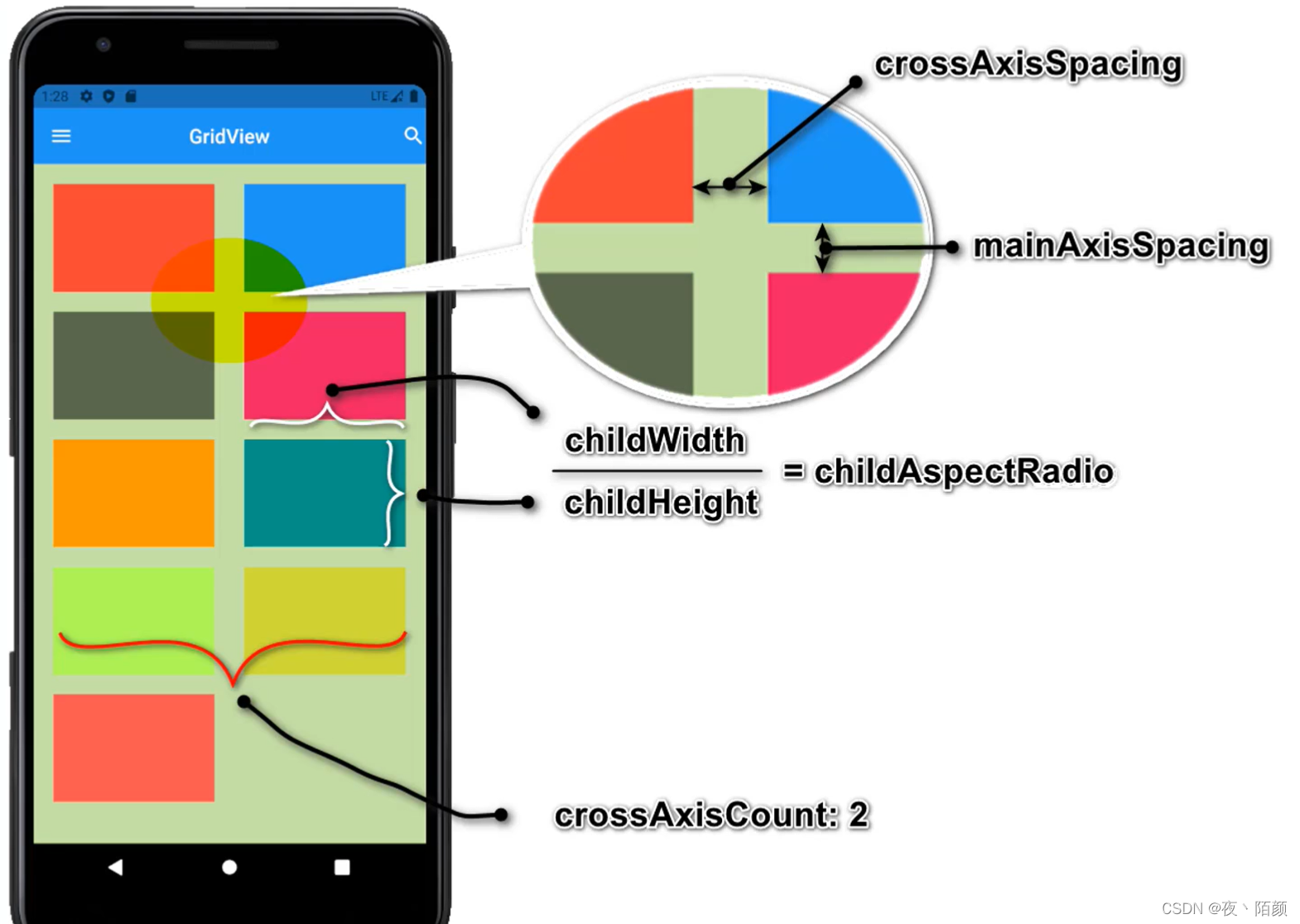
GridView(网格布局列表)
| 属性 | 类型 | 说明 |
|---|
| children | Widget | 子组件 | | scrollDirection | SliverGridDelegateWithFixedCrossAxisCount、SliverGridDelegateWithMaxCrossAxisExtent | 滚动内容, SliverGridDelegateWithFixedCrossAxisCount:指定子组件的列数,宽度自适应,SliverGridDelegateWithMaxCrossAxisExtent: 指定子组件的宽度,列数自适应 | | physics | BouncingScrollPhysics、ClampingScrollPhysics 、AlwaysScrollableScrollPhysics、NeverScrollableScrollPhysics | ClampingScrollPhysics: 防止超出边界-夹住效果, BouncingScrollPhysics:允许超出边界-反弹效果, AlwaysScrollableScrollPhysics: 始终响应滚动, NeverScrollableScrollPhysics : 不响应滚动 |
- GridView.count (列数固定,让宽度自适应)
- GridView.extend (子组件宽度固定, 列数自适应)
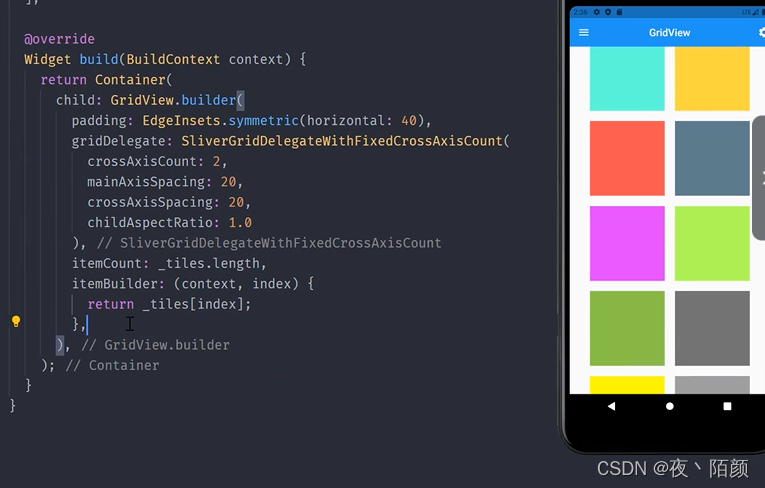
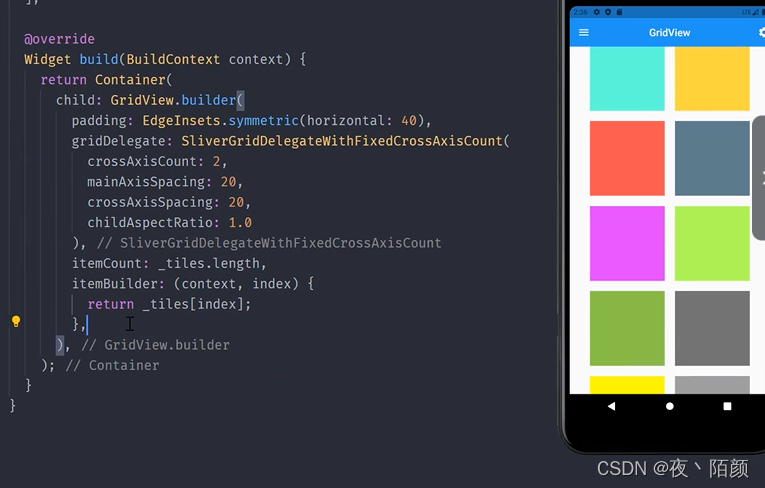
- GridView.builder (动态网格布局)

代码示例:

class Body extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
padding: EdgeInsets.all(10),
child: GridView(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
mainAxisSpacing: 10, // 主轴方向间距
crossAxisSpacing: 10, // 交叉轴方向间距
childAspectRatio: 1.3, // 子组件宽高比例
),
children: [
Container(color: Colors.deepOrangeAccent),
Container(color: Colors.lightBlueAccent),
Container(color: Colors.blue),
Container(color: Colors.pink),
Container(color: Colors.tealAccent),
Container(color: Colors.deepPurple),
Container(color: Colors.tealAccent),
Container(color: Colors.deepPurple),
],
),
);
}
}
GridView.Builder代码示例

|