foregroundStyle
用于设置一个View的前景样式
声明方式:
func foregroundStyle<S>(_ style: S) -> some View where S : ShapeStyle
func foregroundStyle<S1, S2>(_ primary: S1, _ secondary: S2) -> some View where S1 : ShapeStyle, S2 : ShapeStyle
func foregroundStyle<S1, S2, S3>(_ primary: S1, _ secondary: S2, _ tertiary: S3) -> some View where S1 : ShapeStyle, S2 : ShapeStyle, S3 : ShapeStyle
参数
方法的参数都是ShapeStyle,差别只是在数量上,
ShapeStyle为填充前景元素时使用的颜色或图案。
可以使用Color 或 image(_:sourceRect:scale:),或渐变类型之一,例如 linearGradient(colors:startPoint:endPoint:)。 也可以使用预设样式,例如.primary。
三种方法中最常用的是第一个,如:
Image(systemName: "triangle.fill")
.foregroundStyle(.teal)
可以得到一个颜色为teal的实心triangle

而下面两种声明方法则用于View嵌套中,即为子View提供了.primary .secondary .tertiary的预设样式(没有单独声明style的前提下会使用.primary作为样式),如
HStack {
Image(systemName: "triangle.fill")
Image(systemName: "triangle.fill")
.foregroundStyle(.secondary)
Image(systemName: "triangle.fill")
.foregroundStyle(.tertiary)
}
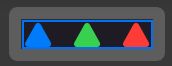
.foregroundStyle(.blue, .green, .red)
可以得到三个颜色分别为blue, green, red的实心triangle

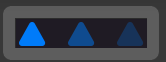
有趣的是,如果你在父View中只指定了一个样式,你仍然可以在子View中使用.secondary .tertiary:
HStack {
Image(systemName: "triangle.fill")
Image(systemName: "triangle.fill")
.foregroundStyle(.secondary)
Image(systemName: "triangle.fill")
.foregroundStyle(.tertiary)
}
.foregroundStyle(.blue)

也可以指定样式为渐变样式,如
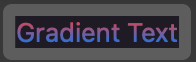
Text("Gradient Text")
.foregroundStyle(
.linearGradient(
colors: [.red, .blue],
startPoint: .top,
endPoint: .bottom
)
)
可得到一个从上到下由红色渐变到蓝色的文字效果。

Tip:如果要使用样式填充单个 Shape 实例,请改用更高效的
fill(style:)形状修饰符