最新改变
每年9/10月份 Google 都会举行约为期2天的 Android Dev Summit,在活动上 Google 的技术专家们会分享 Android 的最新技术动向及开发心得。
今年 Summit 的 Slogan 是 “Excellent apps,across devices” , 即使用 Jetpack 等 MAD Skill (Moden Android Development) 开发出更优秀的应用,并通过 Android 系统落地到更多种类的智能设备。本次活动围绕这一主旨做了 30 多场技术分享(视频),涉及多个方向:
Android 12
12L
Building across screens
Kotlin
Jetpack
Jetpack Compose
Android Studio
AGP
在这里,我将重点介绍Jetpack组件库,除此之外,还会再讲讲Flutter技术。
Jetpack
Jetpack作为2021年Android 界最火的组件库,使用更方便、向后兼容、支持RxJava、减少代码量、无需捆绑等优点,也是谷歌想拓展和维护的方向。由于长期苦恼于第三方库选择的广大Android开发者而言,这也是谷歌为我们提供的一盏明灯。
Jetpack 可帮助开发人员遵循最佳实践,减少样板代码并编写可在 Android 版本和设备上一致工作的代码,以便开发人员可以专注于他们关心的代码。
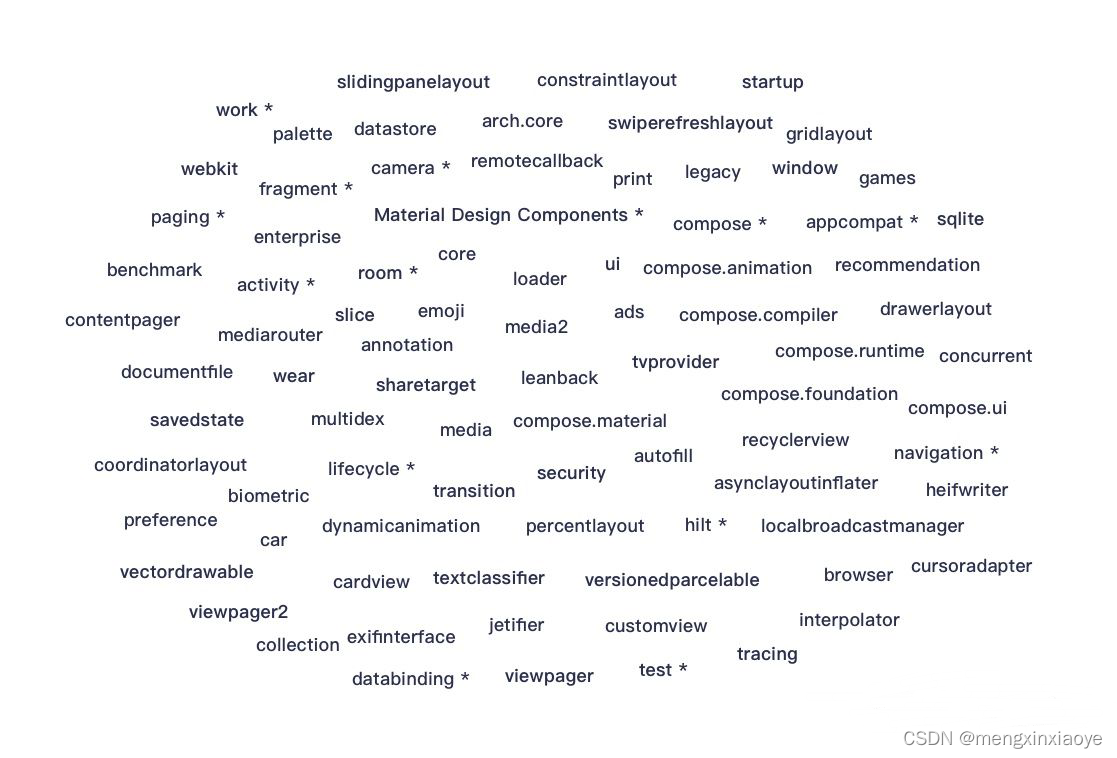
组件库(共85个)
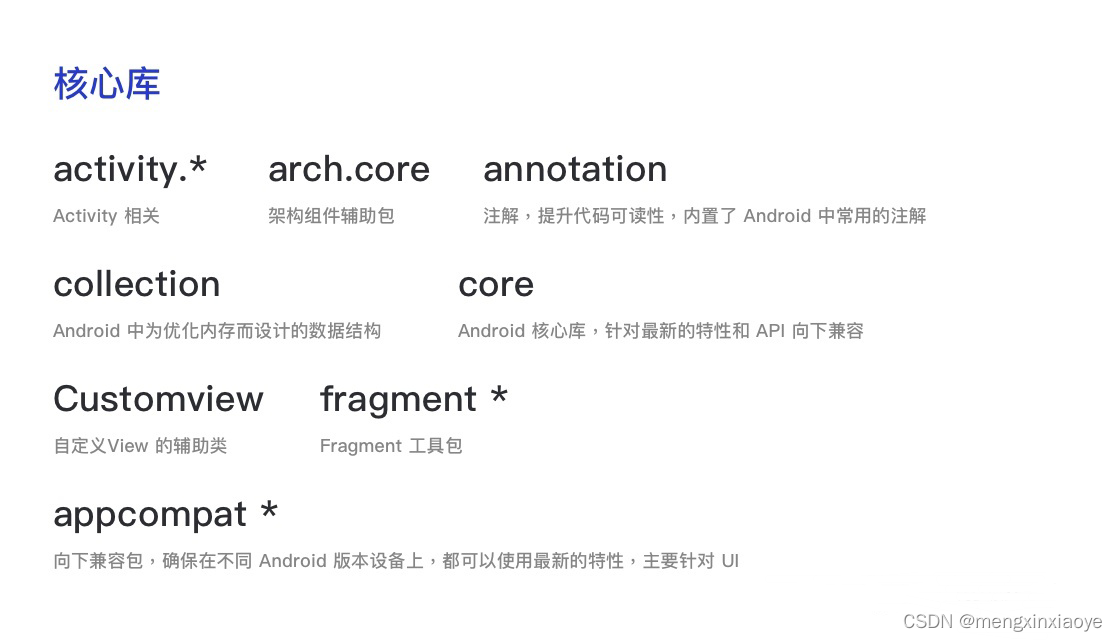
 第一个是核心类(8个),你也可以把它理解为基础类,也就是说我们一个最基本的 Android 工程都会默认依赖这些组件库。
第一个是核心类(8个),你也可以把它理解为基础类,也就是说我们一个最基本的 Android 工程都会默认依赖这些组件库。

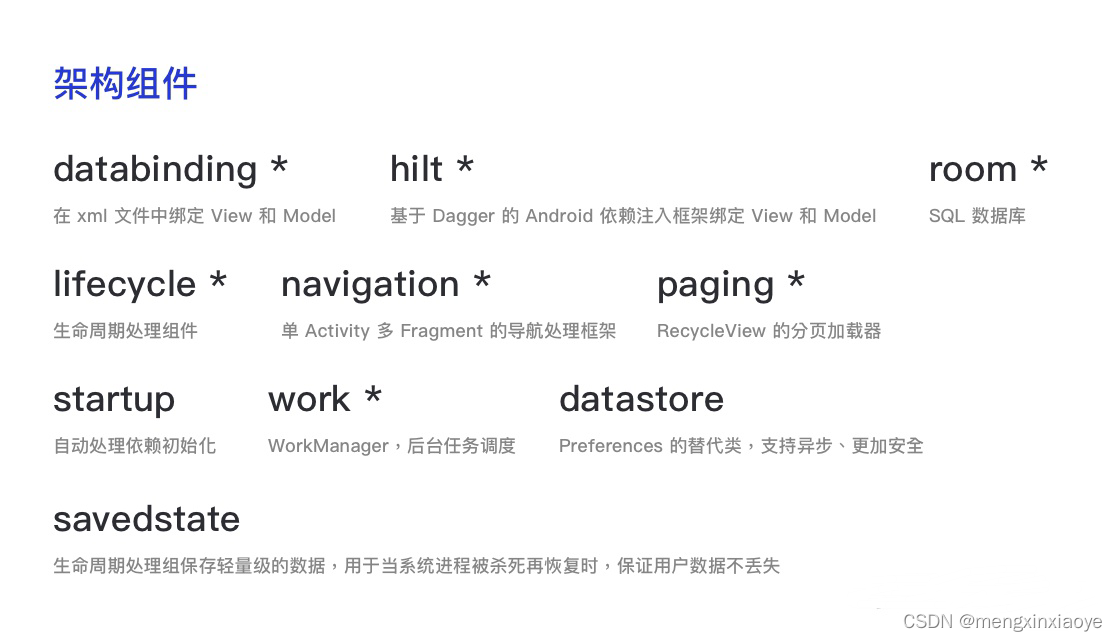
第二个是架构组件(10个),Jetpack 推出之后很令人兴奋的一点,就是 Google 引入了现代 Android 应用开发的架构指南,结合 MVVM 的架构设计,帮助我们轻松的处理 UI 与业务逻辑之间的关系。

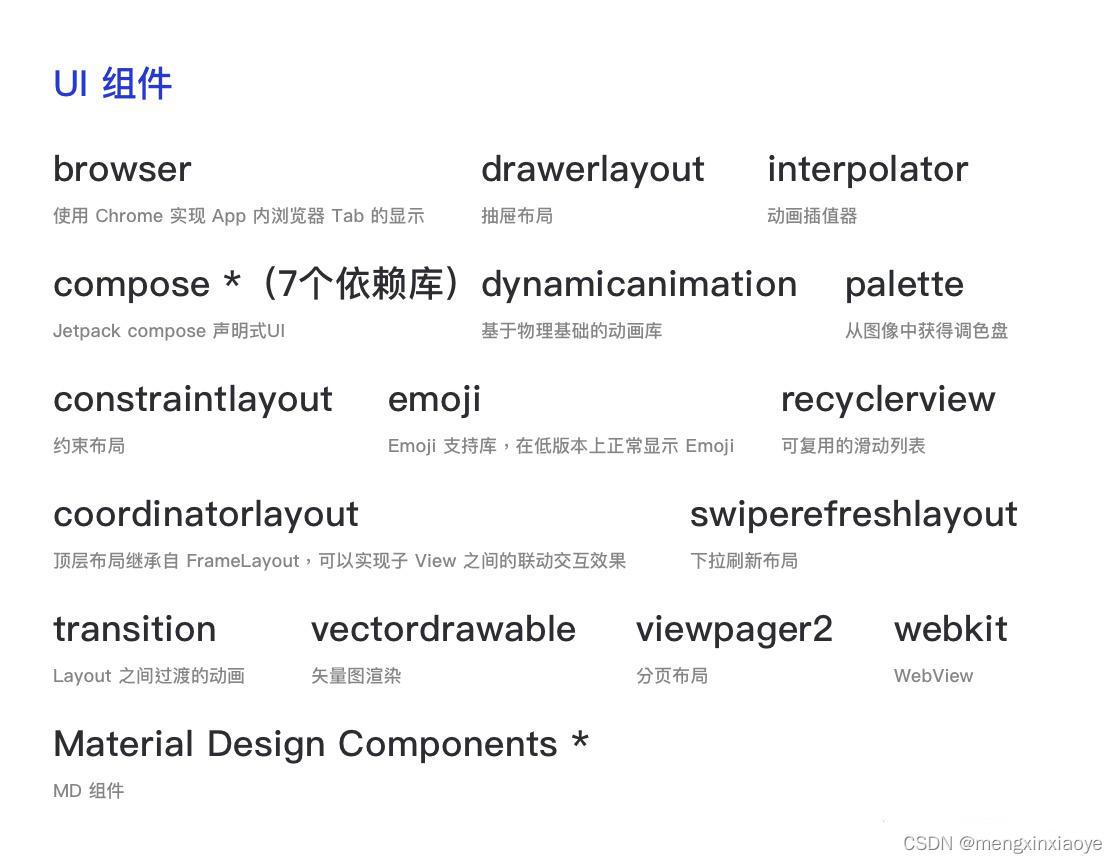
第三个是 UI 组件(22个),这里需要说明一点,大多数的 UI 组件其实都包含着核心组件中的 appcompat * 中了,这里列出的是 Jetpack 中以独立组件库存在的 UI 组件。

第四个是特殊业务组件(16个),根据不同的业务场景,选择性使用。

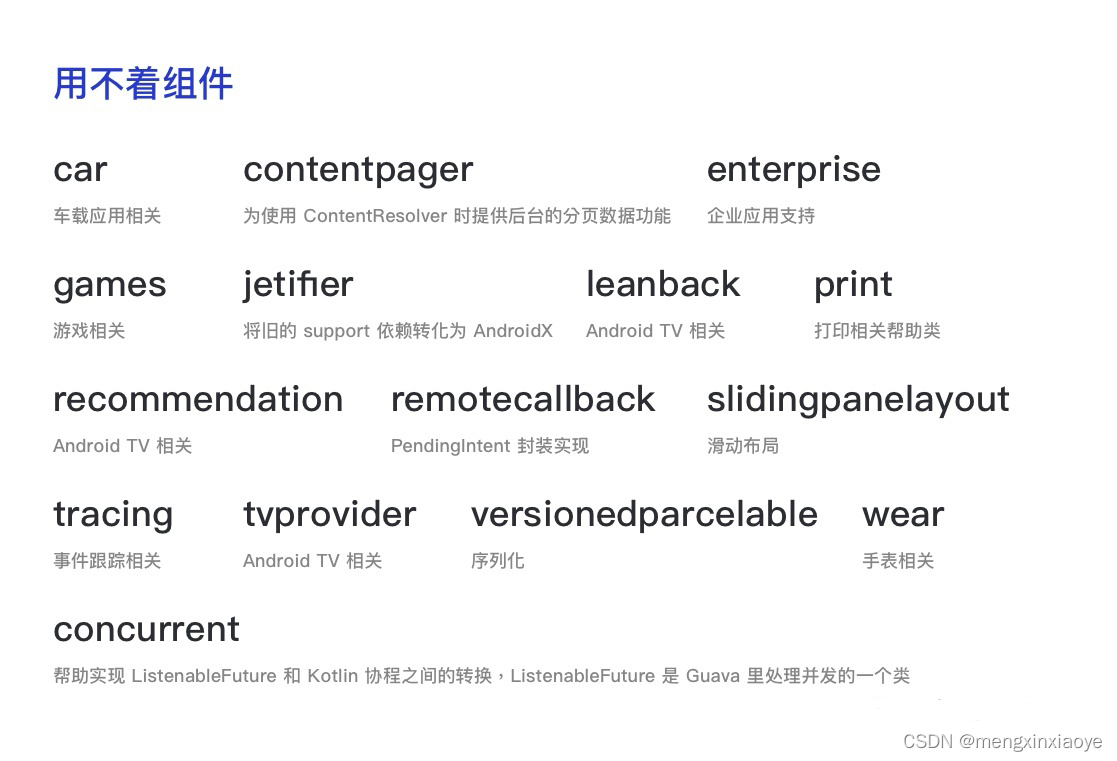
第五个是用不着的组件(15个),这个完全是处于我个人出发,目前我从事的是 Android 互联网项目的开发,所以涉及游戏、车载、TV 等或平时极少使用的组件,我都规整到这一类中了。

第六个是弃用的组件(11个),有一些是因为官方不再更新维护了,有一些是在 Jetpack 中有更好的替代解决方案,如果我们的项目中还在使用这些组件库的话,建议尽快替换到最新的替代组件上。

第七个是用于测试的组件(2个)。

Flutter技术
Flutter是谷歌的推出的跨平台UI框架,可以快速在iOS和Android上构建高质量的原生用户界面,可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。这是谷歌的原话。就在近期 Flutter 2.5发布了,可以看官方对出Flutter 输出一直很稳定,社区也非常活跃。不过 Flutter 的相关的争议一直没有停止过,有人觉得 Flutter 可以算是当今跨平台的最佳方案,也有人觉得 Flutter 的实际表现低于预期,甚至流传出有大厂正在放弃 Flutter 这样的话。不过Flutter作为 Google 的亲儿子,其官方的扶持力度大家都有目共睹。
示例代码
Hello World!
import ‘package:flutter/material.dart’;
void main() {
runApp(new Center(
child: new Text(‘Hello World!’)
));
}
在Dart2.0版本之后,可以省略new。
import ‘package:flutter/material.dart’;
void main() {
runApp(Center(
child: Text(‘Hello World!’)
));
}
一些优势:
------比 Android 原生上更高效地构建漂亮的自定义 UI
------跨平台能力,一套代码可以在多端运行,例如:Android、iOS、Web等
------Flutter 的高性能和UI 上表现的一致性
------开发效率高
------提供了许多开箱即用的强大功能
一些弊端:
------虽说跨平台,但部分能力依然依赖原生代码
------混合开发模式的效率问题,始终是个痛点
------Dart 带来的学习成本较高
------三方库不健全
------一切皆 Widget 带来的混乱
框架特性
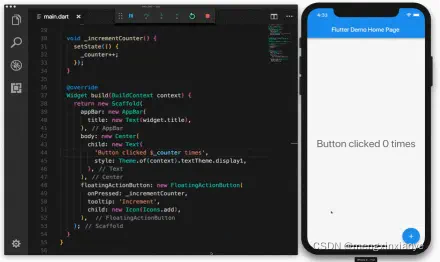
快速开发
Flutter的热重载帮助你快捷方便的试验、重构UI、添加特性和修复bug。在仿真器、模拟器和ios、android硬件上体验亚秒级的重载,而不会丢失状态。

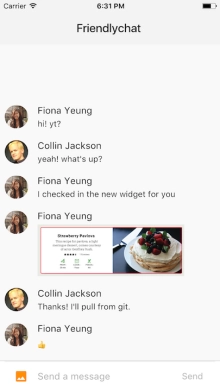
绚丽UI
通过Flutter内建的漂亮的质感设计和Cupertino(ios-flavor)小工具、丰富的动画API,平滑的自然滚动和平台感知,让用户感到满意。
响应式
通过Flutter的现代响应式(Reactive)框架和丰富的平台布局和基础组件轻松构建您的用户界面。用强大而灵活的API解决2D、动画、手势、效果等难题。

class CounterState extends State {
int counter = 0;
void increment() {
// 通知Flutter框架状态已改变
// 因此框架可以运行build()并更新显示
setState(() {
counter++;
});
}
Widget build(BuildContext context) {
// 这个方法会在每次setState调用时运行
// Flutter框架已经对重复快速运行build方法进行优化
// 因此你可以仅更新你想要更新的任何东西,而不必
// 更新整个组件实例。
return Row(
children: [
RaisedButton( o
nPressed: increment,
child: Text(‘Increment’),
),
Text(‘Count: $counter’),
],
);
}
}
访问原生功能
通过平台api、第三方sdk和原生代码使您的应用变得生动起来。Flutter让您可以重用您现有的java、swift和Objc代码,并在iOS和Android上访问原生特性和SDK。
访问平台功能非常简单。这是互操作示例的片段:
Future getBatteryLevel() async {
var batteryLevel = ‘unknown’;
try {
int result = await methodChannel.invokeMethod(‘getBatteryLevel’);
batteryLevel = ‘Battery level: $result%’;
} on PlatformException {
batteryLevel = ‘Failed to get battery level.’;
}
setState(() {
_batteryLevel = batteryLevel;
})
作者:王健业