学习视频:
https://www.bilibili.com/video/BV1Gv411g7j6?p=29&spm_id_from=pageDriver
咨询页面
页面标题
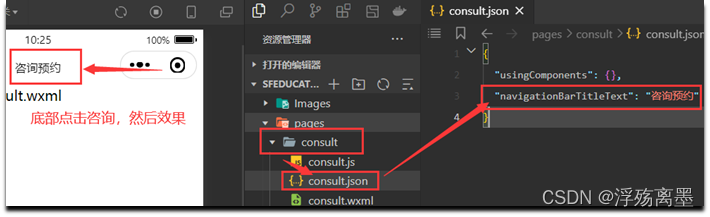
在全局配置改标题,覆盖掉 十方智育 的字体,改成 咨询预约 字体
在咨询文件consult下的consult.json文件中配置

为了方便查看页面效果,添加编译模式。

点击筛选
需要用到的图片

pages–>consult–>consult.wxml中
<!--咨询页面-->
<!-- 筛选框 -->
<view id="filterView">
<image src="/Images/@2x_touch.png"></image>
<text> 点击筛选</text>
</view>
<!-- 列表 -->
<view id="consultList">
<view class="consultView">
<image src="/Images/zxs01.jpg"></image>
<view class="consultInfoView">
<view>张靖</view>
<view>国家二级咨询师</view>
<view>中国专业人才库全国心理学考评管理中心专家评委、中国全脑效能研指导师...</view>
</view>
</view>
<view class="consultView">
<image src="/Images/zxs02.jpg"></image>
<view class="consultInfoView">
<view>彭鱼宴</view>
<view>国家二级咨询师</view>
<view>中国专业人才库全国心理学考评管理中心专家评委、中国全脑效能研指导师...</view>
</view>
</view>
<view class="consultView">
<image src="/Images/zxs03.jpg"></image>
<view class="consultInfoView">
<view>李大国</view>
<view>国家二级咨询师</view>
<view>中国专业人才库全国心理学考评管理中心专家评委、中国全脑效能研指导师...</view>
</view>
</view>
<view class="consultView">
<image src="/Images/zxs04.jpg"></image>
<view class="consultInfoView">
<view>刘备</view>
<view>国家二级咨询师</view>
<view>中国专业人才库全国心理学考评管理中心专家评委、中国全脑效能研指导师...</view>
</view>
</view>
<view class="consultView">
<image src="/Images/zxs05.jpg"></image>
<view class="consultInfoView">
<view>关羽</view>
<view>国家二级咨询师</view>
<view>中国专业人才库全国心理学考评管理中心专家评委、中国全脑效能研指导师...</view>
</view>
</view>
<view class="consultView">
<image src="/Images/zxs06.jpg"></image>
<view class="consultInfoView">
<view>张飞</view>
<view>国家二级咨询师</view>
<view>中国专业人才库全国心理学考评管理中心专家评委、中国全脑效能研指导师...</view>
</view>
</view>
</view>
<!-- 正在加载 -->
<view id="loadingView">
<image src="/Images/loading.gif"></image>
<text> 正在加载更多资源...</text>
</view>
pages–>consult–>consult.wxss中
/* 咨询页面样式css */
/* 筛选框 */
#filterView{
background: #88D2F9;
height: 88rpx;
text-align: center;
line-height: 88rpx;
}
#filterView > image{
width: 48rpx;
height: 48rpx;
vertical-align: middle; /* 设置水平垂直居中对齐 */
}
#filterView > text{
font-size: 30rpx;
color: #ffffff;
vertical-align: middle;
}
/* 列表 */
#consultList{
padding: 0 10rpx;
}
.consultView{
padding: 10rpx 0;
border-bottom: 1rpx solid #E4E4E4;
display: flex; /* flex 布局*/
}
.consultView image{
width: 280rpx;
height: 180rpx;
margin-right: 10rpx;
}
/* 给父元素下的第num个元素设置样式*/
.consultInfoView > view:nth-child(1){
font-size: 34rpx;
font-weight: bold;
line-height: 50rpx;
}
.consultInfoView > view:nth-child(2){
font-size: 30rpx;
color: #595758;
line-height: 50rpx;
}
.consultInfoView > view:nth-child(3){
font-size: 24rpx;
color: #AEAEAE;
line-height: 40rpx;
}
/* 正在加载 */
#loadingView{
text-align: center;
height: 88rpx;
background: #F1EEF5;
line-height: 88rpx;
}
#loadingView > image{
width: 48rpx;
height: 48rpx;
vertical-align: middle;
}
#loadingView > text{
font-size: 28rpx;
vertical-align: middle;
}
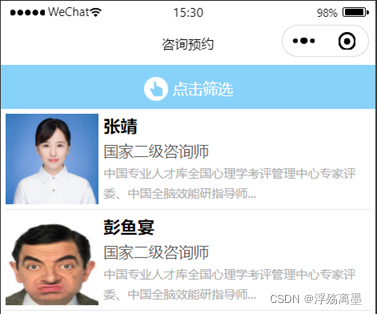
效果:


课程页面
添加一个编辑器方便查看
改页面标题
pages–>course–>course.json中
{
"usingComponents": {},
"navigationBarTitleText": "课程"
}
然后需要用到的图片

pages–>course–>course.wxml中
<!--课程页面-->
<!-- 顶部搜索框 -->
<view id="searchOuterView" class="container">
<view id="searchInnerView" class="userinfo">
<image src="/Images/@2x_find.png"></image>
<text> 搜索</text>
</view>
</view>
<!-- 小导航 -->
<view id="smallNAVView">
<view>
<image src="/Images/@2x_online.png"></image>
<text> 在线课程</text>
</view>
<view>
<image src="/Images/@2x_teacher.png"></image>
<text> 师资团队</text>
</view>
<view>
<image src="/Images/@2x_gonggao.png"></image>
<text> 资讯公告</text>
</view>
</view>
<!-- 轮播 -->
<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" indicator-active-color="{{activeColor}}" circular="{{circular}}">
<block wx:for="{{imgUrls}}" wx:key="*this">
<swiper-item>
<!-- swiper-item里面承载的是一张图片,不同的swiper-item承载不同的图片 -->
<image src="{{item}}"></image>
</swiper-item>
</block>
</swiper>
<!-- 热门课程 -->
<view id="hotCourseView">
<!-- 总标题 -->
<view id="hotCourseTitleView">热门课程</view>
<!-- 四门课程 -->
<view id="courseListView">
<view class="courseView">
<image src="/Images/hotkc01.jpg"></image>
<text>心理科普:巴纳姆效应</text>
</view>
<view class="courseView">
<image src="/Images/hotkc02.jpg"></image>
<text>3-6岁幼儿心理特点</text>
</view>
<view class="courseView">
<image src="/Images/hotkc03.jpg"></image>
<text>孩子与父亲该如何相处</text>
</view>
<view class="courseView">
<image src="/Images/hotkc04.jpg"></image>
<text>猫与狗的对战</text>
</view>
</view>
<!-- 查看更多 -->
<view id="moreView">
<text>查看更多</text>
<view class="arrow"></view>
</view>
</view>
pages–>course–>course.wxss中
/* 课程样式 */
/* 顶部搜索框 */
#searchOuterView{
padding: 15rpx;
background: #FFFFFF;
}
#searchInnerView{
text-align: center;
width: 720rpx;
height: 58rpx;
background: #eeeeee;
border: 2rpx solid #FFFFFF;
border-radius: 8rpx;
line-height: 58rpx;
box-sizing: border-box; /* 设置边框包含在宽高之内 */
}
#searchInnerView > image{
height: 29rpx;
width: 29rpx;
vertical-align: middle; /* 设置图片对齐方式 */
}
#searchInnerView > text{
font-size: 24rpx;
color: #B1B1B1;
}
/* 小导航(在线课程、师资团队、资讯公告) */
#smallNAVView{
display: flex;
}
#smallNAVView > view{
height: 88rpx;
line-height: 88rpx;
background: #88D2F9;
flex-grow: 1; /*让flex布局的子元素 等比放大1 */
text-align: center;
}
#smallNAVView > view:nth-child(2){
border-left: 2rpx solid #FFFFFF;
border-right: 2rpx solid #FFFFFF;
}
#smallNAVView image{
width: 44rpx;
height: 44rpx;
vertical-align: middle;
}
#smallNAVView text{
font-size: 30rpx;
color: #FFFFFF;
vertical-align: middle;
}
/* 轮播 */
swiper image {
width: 750rpx;
height: 400rpx;
}
/* 热门课程 */
#hotCourseView{
padding: 0 20rpx;
}
#hotCourseTitleView{
height: 108rpx;
line-height: 108rpx;
font-size: 30rpx;
font-weight: bold;
text-align: center;
}
#courseListView{
display: flex;
flex-wrap: wrap; /* 换行 flex-flow: row wrap;-->子元素溢出父容器时换行*/
justify-content: space-between; /*两端对齐,子元素之间有间隙 项目在主轴上的对齐方式*/
}
.courseView{
width: 346rpx;
margin-bottom: 40rpx;
text-align: center;
}
#hotCourseView image{
width: 346rpx;
height: 220rpx;
}
/* 热门课程---查看更多 */
#moreView{
height: 88rpx;
line-height: 88rpx;
font-size: 28rpx;
color: #a39f9f;
position: relative;
}
/* 热门课程---右箭头 */
#moreView{
height: 88rpx;
line-height: 88rpx;
font-size: 28rpx;
color: #a39f9f;
position: relative;
}
.arrow{
width: 16rpx;
height: 16rpx;
border-top: 4rpx solid #B1B1B1;
border-right: 4rpx solid #B1B1B1;
transform: rotate(45deg); /* 旋转45度 */
position: absolute; /* 绝对定位,相对于父元素进行定位,前提父元素必须具有定位属性 */
right: 30rpx;
top: 38rpx;
}
pages–>course–>course.js中,注意位置
Page({
// 轮播js
data: {
imgUrls: ['/Images/kc01.jpg', '/Images/kc02.jpg', '/Images/kc03.jpg'],
indicatorDots: true,
vertical: false, //滑动方向是否为纵向
autoplay: true, //是否自动切换
interval: 3500, //自动切换时间间隔
duration: 500, //滑动动画时长
activeColor: "#ffffff", //当前选中的指示点颜色
circular: true // 是否采用衔接滑动
},
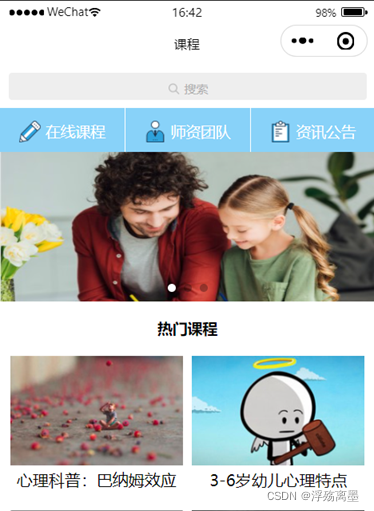
效果:


我的页面(登录页面)
首先添加一个编辑器方便查看。
改页面标题
pages–>mine–>mine.json中
{
"usingComponents": {},
"navigationBarTitleText": "我的"
}
pages–>mine–>mine.wxml中
<!--我的页面---用户信息展示-->
<view id="userInfoView">
<view>昵称:少年先锋队</view>
<view>来自:河南·郑州</view>
<view>积分:1080</view>
</view>
<!-- 我的页面---用户列表 -->
<view class="userItemListView">
<view>
<text>我的测评</text>
<view class="arrow"></view>
</view>
<view>
<text>我的咨询</text>
<view class="arrow"></view>
</view>
<view>
<text>我的回答</text>
<view class="arrow"></view>
</view>
<view>
<text>我的通知</text>
<view class="arrow"></view>
</view>
<view>
<text>课程收藏</text>
<view class="arrow"></view>
</view>
</view>
<view class="userItemListView">
<view>
<text>绑定手机</text>
<view class="arrow"></view>
</view>
<view>
<text>修改密码</text>
<view class="arrow"></view>
</view>
<view>
<text>关于我们</text>
<view class="arrow"></view>
</view>
<view>
<text>退出登录</text>
<view class="arrow"></view>
</view>
</view>
pages–>mine–>mine.wxss中
/* 我的页面样式 --- 用户信息展示*/
page{
background: #F1EEF5;
}
#userInfoView{
background: #87CEFA;
padding: 30rpx 0 40rpx;
text-align: center; /*父元素设置的样式,子元素可以继承到*/
}
#userInfoView > view:nth-child(1){
color: #ffffff;
font-size: 34rpx;
}
#userInfoView > view:nth-child(2){
color: #ffffff;
font-size: 30rpx;
padding: 30rpx 0;
}
#userInfoView > view:nth-child(3){
color: #0f9ffb;
font-size: 34rpx;
}
/* 用户列表 */
.userItemListView{
background: #ffffff;
padding: 0 50rpx;
margin: 24rpx 0;
}
.userItemListView > view{
height: 88rpx;
line-height: 88rpx;
border-bottom: 1rpx solid #f1f1f1;
position: relative;
}
/* 移除最后一个元素的下边框 */
.userItemListView > view:last-child{
border: none;
}
/* 右箭头 */
.arrow{
width: 16rpx;
height: 16rpx;
border-top: 4rpx solid #B1B1B1;
border-right: 4rpx solid #B1B1B1;
transform: rotate(45deg); /* 旋转45度 */
position: absolute; /* 绝对定位,相对于父元素进行定位,前提父元素必须具有定位属性 */
right: 30rpx;
top: 38rpx;
}
.userItemListView > text{
font-size: 30rpx;
}
效果:


精选文章页面(扩展页面)
可以体现跳转效果,因为现在还是前端页面静态的布局,还没写后台数据实现。
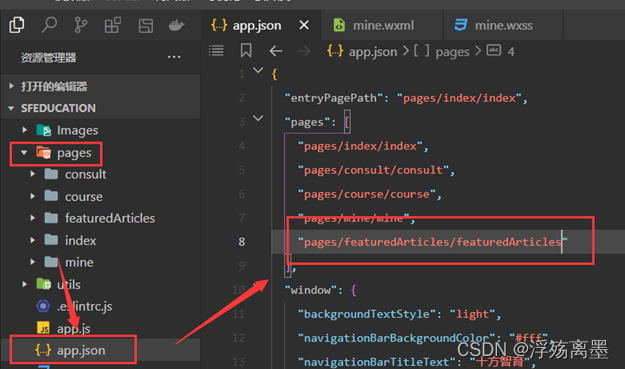
1、在pages—>app.json–>pages后面加上”pages/featuredArticles/featuredArticles”路径,创建页面

2、这个页面必须添加编译模式,不然看不到效果
3、需要用到的图片:

在featuredArticles—> featuredArticles.json中
{
"usingComponents": {},
"navigationBarTitleText": "精选文章"
}
实现跳转的方式
1) 组件跳转(可以回退)
https://developers.weixin.qq.com/miniprogram/dev/component/navigator.html
在这里看前面三个属性即可。
当点击页面的某个区域来实现跳转的,一般使用组件跳转方式
2) API跳转方式
API跳转方式类似于JS实现页面跳转。
https://developers.weixin.qq.com/miniprogram/dev/api/navigate/wx.openEmbeddedMiniProgram.html
如果需要结合数据或逻辑来实现跳转的话,一般使用API跳转方式。如登录成功跳转到我的页面
事件:
https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/event.html
pages–> featuredArticles --> featuredArticles.wxml中
<!--精选文章(扩展页面)-->
<view id="featuredArticles">
<view class="articleView">
<image src="/Images/article01.png"></image>
<view class="articleContent">
<view class="artivcleTitle">你活出自我的样子,真美</view>
<view class="articleDesc">千百年来,古人总把人的品格与自然之物相联系起来,以花草树木之品性喻人的精神情操。</view>
</view>
</view>
<view class="articleView">
<image src="/Images/article02.png"></image>
<view class="articleContent">
<view class="artivcleTitle">这个救赎,因校园霸凌而起</view>
<view class="articleDesc">续《你的名字》之后,日本又出现了一个现象级的动漫电影---《声之形》</view>
</view>
</view>
<view class="articleView">
<image src="/Images/article03.png"></image>
<view class="articleContent">
<view class="artivcleTitle">张韶涵从落魄走向开挂:所谓自由,就是被人讨厌</view>
<view class="articleDesc">神经衰弱是由于长期情绪紧张和精神压力,出现精神易兴奋和脑力易疲乏现象</view>
</view>
</view>
<view class="articleView2">
<image src="/Images/article04.jpg"></image>
<view class="articleContent">
<view class="artivcleTitle">在你不知道的时候你已经被美食毒害了</view>
<view class="articleDesc">朋友有一次问我,世界上什么事最难。我说挣钱最难,他摇头。哥德巴赫猜想?他又摇头。我说我放弃,你告诉我吧。他神秘兮兮地说是认识你自己。</view>
</view>
</view>
<view class="articleView">
<image src="/Images/article05.jpg"></image>
<view class="articleContent">
<view class="artivcleTitle">原生家庭的苦,怎样才能不白受?</view>
<view class="articleDesc">当我们的心理冲突或者痛苦情绪超载时,我们怎么办?就像病毒入侵我们的身体时,我们的身体做出的最本能的反应就是尽自己全部的努力守护我们的健康。</view>
</view>
</view>
<view class="articleView">
<image src="/Images/article06.jpg"></image>
<view class="articleContent">
<view class="artivcleTitle">优秀的你,是不是个优秀的家长</view>
<view class="articleDesc">心理暗示是指人接受外界或他人的愿望、观念、情绪、判断、态度影响的心理特点。是人们日常生活中,最常见的心理现象。心理学家巴甫洛夫认为:暗示是人类最简单、最典型的条件反射。</view>
</view>
</view>
</view>
<!-- 正在加载 -->
<view id="loadingView">
<image src="/Images/loading.gif"></image>
<text> 正在加载更多资源...</text>
</view>
pages–> featuredArticles --> featuredArticles.wxss中
/* 精选文章(扩展页面) */
#featuredArticles{
padding: 0 22rpx;
}
.articleView{
display: flex;
padding: 30rpx 0;
border-bottom: 1rpx solid #F1EEF5;
}
.articleView image{
width: 120rpx;
height: 120rpx;
margin-right: 20rpx;
}
.articleTitle{
font-size: 28rpx;
font-weight: bold;
line-height: 50rpx;
}
.articleDesc{
font-size: 26rpx;
color: #B7B7B7;
line-height: 35rpx;
}
/* 正在加载 */
#loadingView{
text-align: center;
height: 88rpx;
background: #F1EEF5;
line-height: 88rpx;
}
#loadingView > image{
width: 48rpx;
height: 48rpx;
vertical-align: middle;
}
#loadingView > text{
font-size: 28rpx;
vertical-align: middle;
}
效果:


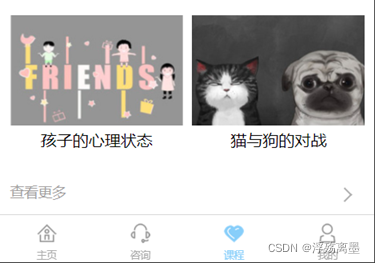
实现跳转
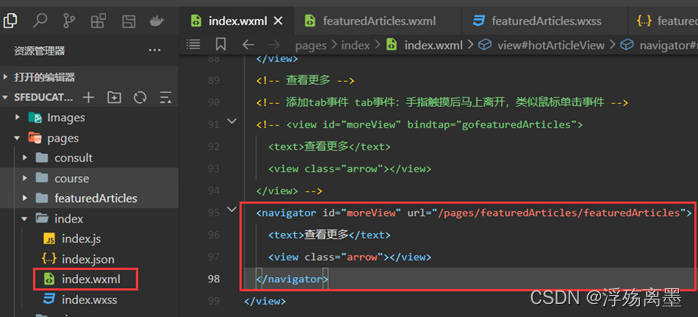
在pages–>index—index.wxml中修改一下代码

效果,点击

然后跳转到精选文章(扩展页面)中,点击左上角可以回退,这个是自定义的,不需要自己实现

关于我们页面
1.在app.json中添加路径

2.去aboutUS下的aboutUS.json中写上标题
{
"usingComponents": {},
"navigationBarTitleText": "关于我们"
}
3.添加图片

4.添加编译器,叫,关于我们。
pages–>aboutUS–>aboutUS.wxml
<!--关于我们页面-->
<view id="aboutUS">
<image src="/Images/@2x_2weima.png"></image>
<text>微信扫一扫关注我们</text>
</view>
<!-- 公司信息区域 -->
<view id="companyView">
<view class="companyItemView">
<view>公司名称</view>
<view>河南十方心理咨询有限公司</view>
</view>
<view class="companyItemView">
<view>公司地址</view>
<view>河南自贸试验区郑州片区绿地新都会2号楼A座十楼1007</view>
</view>
<view class="companyItemView">
<view>联系电话</view>
<view>0371-68105666</view>
</view>
<view class="companyItemView">
<view>客服邮箱</view>
<view>shifangxinli@163.com</view>
</view>
<image src="/Images/@2x_about.png"></image>
<view class="companyItemView">
<view>公司简介</view>
<view>河南十方心理咨询有限公司成立于2017年5月23日,是第一批有能力搭建社会心理服务体系的机构;是对企业全面实施EAP整体项目的专业供应商;是为个体和企业提供个性化“心里测评”服务的心理健康机构;是对个体、团队进行心理咨询的心理服务机构;是首个注重并开展青少年素质培养的心理教育机构。我们以”培养坚朗的人格素质“为首要任务,一切以来访者的个人成长和客户的收获为中心,在众多经验丰富的心理咨询专家的共同努力下,获得了社会认可。</view>
</view>
</view>
pages–>aboutUS–>aboutUS.wxml
/* 关于我们样式 */
/* 二维码 */
#aboutUS{
width: 300rpx;
margin: 20rpx auto 60rpx; /* 左右居中 */
font-size: 26rpx;
text-align: center;
}
#aboutUS > image{
width: 300rpx;
height: 300rpx;
padding-bottom: 10rpx;
}
/* 公司信息 */
#companyView{
padding: 0 40rpx;
}
.companyItemView{
padding-bottom: 30rpx;
}
#companyView > image{
width: 670rpx;
height: 500rpx;
margin-bottom: 40rpx;
}
.companyItemView > view:nth-child(1){
font-size: 30rpx;
color: #87cefa;
padding-bottom: 20rpx;
}
.companyItemView > view:nth-child(2){
font-size: 26rpx;
color: #888888;
}
效果:


关联跳转
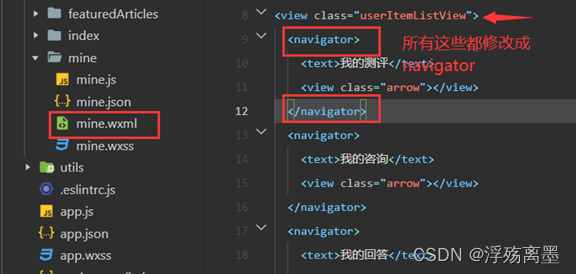
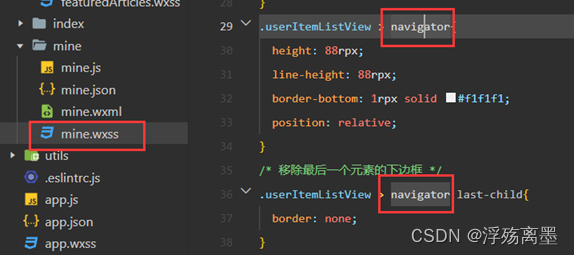
从我的页面跳转到关于我们。在我的页面中,把关于我们的view改为navigator,然后设置跳转路径和方式。
main.wxml页面修改

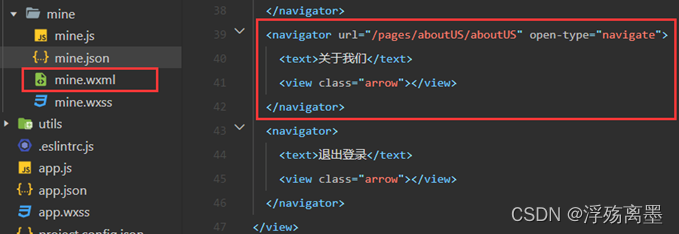
在关于我们那里改成navigator之后添加路径跟打开方式。这个打开方式navigate是可以回退的。

改完后样式也要改

然后点击关于我们就可以跳转了。
咨询师页面详情页
1.在app.json中添加路径

2.去consultDetails下的consultDetails.json中写上标题
{
"usingComponents": {},
"navigationBarTitleText": "咨询师信息"
}
3.添加编译器,叫,咨询师信息。
pages—>consultDetails–>consultDetails.wxml中
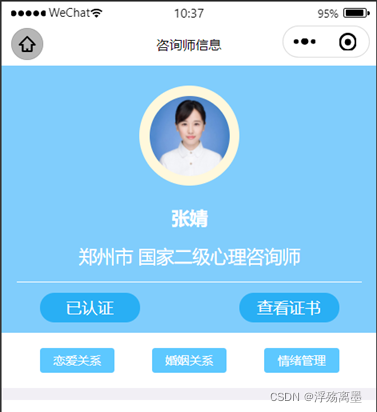
<!--咨询师信息页面-->
<view id="consultDetialsInfo">
<view>
<image src="/Images/zxs01.jpg"></image>
</view>
<view>张婧</view>
<view>郑州市 国家二级心理咨询师</view>
<view id="certificate">
<view>已认证</view>
<view>查看证书</view>
</view>
</view>
<!-- 擅长领域 -->
<view id="goodAtTerritory">
<view>恋爱关系</view>
<view>婚姻关系</view>
<view>情绪管理</view>
</view>
<!-- 收费标准 -->
<view class="siKuaiAreas">
<view class="title">收费标准</view>
<view class="chargingItems">
<view>语音咨询</view>
<view>18人已咨询</view>
<view>
<text>500</text>/次(1小时)
</view>
</view>
<view class="chargingItems">
<view>视频咨询</view>
<view>20人已咨询</view>
<view>
<text>500</text>/次(1小时)
</view>
</view>
<view class="chargingItems">
<view>倾述咨询</view>
<view>15人已咨询</view>
<view>
<text>500</text>/次(1小时)
</view>
</view>
<!-- 查看更多 -->
<view id="moreView" bindtap="gofeaturedArticles">
<text>查看更多</text>
<view class="arrow"></view>
</view>
</view>
<!-- 回复留言 guestReply-->
<view class="siKuaiAreas">
<view class="title">回复留言</view>
<view class="guestReplyItems">
<view>问:家庭矛盾,情绪抑郁,社交恐慌,自卑......</view>
<view>答:第一,家庭冲突是家庭成员之间的矛盾与纠葛。许多社会学家认为,家庭本身具有引起冲突的特性。
第二,以抑郁为特征的疾病状态。其特点为:情绪低落、思维缓慢、语言动作减少和迟缓。
第三,社交恐惧一般指社交恐惧症。 社交恐惧症是恐惧症的一种亚型,恐惧症原称恐怖性神经症,是神经症的一种。
</view>
</view>
<view class="guestReplyItems">
<view>问:家庭矛盾,情绪抑郁,社交恐慌,自卑......</view>
<view>答:第一,家庭冲突是家庭成员之间的矛盾与纠葛。许多社会学家认为,家庭本身具有引起冲突的特性。
第二,以抑郁为特征的疾病状态。其特点为:情绪低落、思维缓慢、语言动作减少和迟缓。
第三,社交恐惧一般指社交恐惧症。 社交恐惧症是恐惧症的一种亚型,恐惧症原称恐怖性神经症,是神经症的一种。
</view>
</view>
<view class="guestReplyItems">
<view>问:家庭矛盾,情绪抑郁,社交恐慌,自卑......</view>
<view>答:第一,家庭冲突是家庭成员之间的矛盾与纠葛。许多社会学家认为,家庭本身具有引起冲突的特性。
第二,以抑郁为特征的疾病状态。其特点为:情绪低落、思维缓慢、语言动作减少和迟缓。
第三,社交恐惧一般指社交恐惧症。 社交恐惧症是恐惧症的一种亚型,恐惧症原称恐怖性神经症,是神经症的一种。
</view>
</view>
<!-- 查看更多 -->
<view id="moreView" bindtap="gofeaturedArticles">
<text>查看更多</text>
<view class="arrow"></view>
</view>
</view>
<!-- 用户评价 -->
<view class="siKuaiAreas">
<view class="title">用户评价</view>
<view class="userEvaluation">
<view class="starUserName">匿名用户
<!-- 五角星 -->
<view>
<view class="star"><view class="icon icon_yellow"></view></view>
<view class="star"><view class="icon icon_yellow"></view></view>
<view class="star"><view class="icon icon_yellow"></view></view>
<view class="star"><view class="icon icon_yellow"></view></view>
<view class="star half_star">
<view class="icon icon_gray">
<view class="icon icon_yellow"></view>
</view>
</view>
</view>
</view>
<view>昨天</view>
<view>老师很细心,声音很好听,长得好看</view>
</view>
<view class="userEvaluation">
<view class="starUserName">匿名用户
<view>
<view class="star"><view class="icon icon_yellow"></view></view>
<view class="star"><view class="icon icon_yellow"></view></view>
<view class="star"><view class="icon icon_yellow"></view></view>
<view class="star"><view class="icon icon_yellow"></view></view>
<view class="star"><view class="icon icon_gray"></view></view>
</view>
</view>
<view>昨天</view>
<view>老师很细心,声音很好听,长得好看</view>
</view>
<view class="userEvaluation">
<view class="starUserName">匿名用户
<view>
<view class="star"><view class="icon icon_yellow"></view></view>
<view class="star"><view class="icon icon_yellow"></view></view>
<view class="star"><view class="icon icon_yellow"></view></view>
<view class="star"><view class="icon icon_gray"></view></view>
<view class="star"><view class="icon icon_gray"></view></view>
</view>
</view>
<view>昨天</view>
<view>老师很细心,声音很好听,长得好看</view>
</view>
<!-- 查看更多 -->
<view id="moreView" bindtap="gofeaturedArticles">
<text>查看更多</text>
<view class="arrow"></view>
</view>
</view>
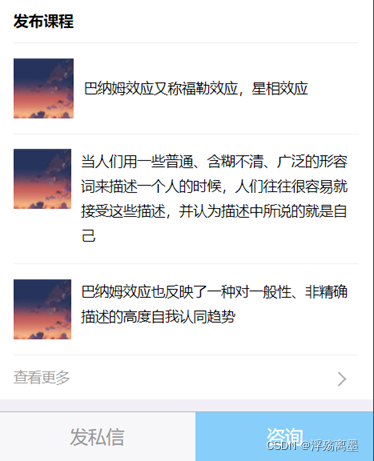
<!-- 发布课程 -->
<view id="releaseCourse">
<view id="releaseCourseTitle">发布课程</view>
<view class="courseView">
<image src="/Images/article001.jpg"></image>
<!-- <view class="courseContent"> -->
<view class="courseTitle">巴纳姆效应又称福勒效应,星相效应</view>
<!-- </view> -->
</view>
<view class="courseView">
<image src="/Images/article001.jpg"></image>
<view class="courseContent">
<view class="courseTitle">当人们用一些普通、含糊不清、广泛的形容词来描述一个人的时候,人们往往很容易就接受这些描述,并认为描述中所说的就是自己</view>
</view>
</view>
<view class="courseView">
<image src="/Images/article001.jpg"></image>
<view class="courseContent">
<view class="courseTitle">巴纳姆效应也反映了一种对一般性、非精确描述的高度自我认同趋势</view>
</view>
</view>
<!-- 查看更多 -->
<view id="moreView" bindtap="gofeaturedArticles">
<text>查看更多</text>
<view class="arrow"></view>
</view>
</view>
<!-- 底部 -->
<view id="bottomButton">
<view>发私信</view>
<view>咨询</view>
</view>
pages—>consultDetails–>consultDetails.wxss中
/* 咨询师信息页面样式 */
page{
background: #F1EFF5;
}
#consultDetialsInfo{
background: #80CDFC;
/* 解决上外边距的塌陷 */
overflow: hidden;
color: white;
}
#consultDetialsInfo > view:nth-child(1){
width: 200rpx;
height: 200rpx;
margin: 40rpx auto;
border-radius: 100rpx;
background: cornsilk;
text-align: center;
}
#consultDetialsInfo image{
width: 160rpx;
height: 160rpx;
border-radius: 80rpx;
margin-top: 20rpx;
}
#consultDetialsInfo > view:nth-child(2){
font-size: 36rpx;
text-align: center;
font-weight: bold;
}
#consultDetialsInfo > view:nth-child(3){
font-size: 36rpx;
text-align: center;
padding: 28rpx 0;
border-bottom: 2rpx solid white;
width: 690rpx;
margin: 0 auto;
}
/* 证书 */
#certificate{
padding: 20rpx 76rpx;
display: flex;
justify-content: space-between;
}
#certificate > view{
width: 200rpx;
height: 60rpx;
background: #29AFF4;
text-align: center;
line-height: 60rpx;
border-radius: 30rpx;
}
/* 擅长领域 */
#goodAtTerritory{
padding: 30rpx 76rpx;
background: #ffffff;
display: flex;
justify-content: space-between;
}
#goodAtTerritory > view{
width: 150rpx;
height: 50rpx;
line-height: 50rpx;
text-align: center;
background: #5DC8FF;
color: white;
font-size: 24rpx;
border-radius: 6rpx;
}
/* 收费标准 siKuaiAreas*/
.siKuaiAreas{
margin: 24rpx 0;
padding: 0 30rpx;
background: white;
}
.title{
padding: 30rpx 0;
font-size: 30rpx;
font-weight: bold;
border-bottom: 2rpx solid #f1f1f1;
}
.chargingItems{
padding: 20rpx 0;
border-bottom: 2rpx solid #f1f1f1;
position: relative;
color: #a39f9f;
}
.chargingItems >view:nth-child(1){
font-size: 30rpx;
}
.chargingItems >view:nth-child(2){
font-size: 24rpx;
position: absolute;
top: 20rpx;
right: 30rpx;
}
.chargingItems >view:nth-child(3){
font-size: 30rpx;
}
.chargingItems >view:nth-child(3) text{
font-size: 30rpx;
color: red;
font-weight: bold;
padding-top: 20rpx;
}
/* 收费标准---查看更多 */
#moreView{
height: 88rpx;
line-height: 88rpx;
font-size: 28rpx;
color: #a39f9f;
position: relative;
}
/* 收费标准---右箭头 */
.arrow{
width: 16rpx;
height: 16rpx;
border-top: 4rpx solid #B1B1B1;
border-right: 4rpx solid #B1B1B1;
transform: rotate(45deg); /* 旋转45度 */
position: absolute; /* 绝对定位,相对于父元素进行定位,前提父元素必须具有定位属性 */
right: 30rpx;
top: 38rpx;
}
/* 回复留言 */
.guestReplyItems{
padding: 30rpx 0;
border-bottom: 2rpx solid #f1f1f1;
}
/* 一行 多余文本使用省略号替代 */
.guestReplyItems > view:nth-child(1){
font-size: 30rpx;
width: 690rpx; /* 设置宽高之后 */
height: 60rpx;
line-height: 60rpx;
font-weight: bold;
overflow: hidden; /* 超出部分隐藏 */
white-space: nowrap; /* 文本不换行 */
text-overflow: ellipsis; /* 多余文本使用省略号替代 */
}
/* 多行 多余文本使用省略号替代 */
.guestReplyItems > view:nth-child(2){
font-size: 24rpx;
color: #a39f9f;
height: 80rpx;
line-height: 40rpx;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2; /* 文本显示2行 */
-webkit-box-orient: vertical;
align-content: center;
}
/* 用户评价 */
.userEvaluation{
padding: 20rpx;
border-bottom: 2rpx solid #f1f1f1;
position: relative;
}
.userEvaluation > view:nth-child(1){
font-size: 24rpx;
color: #a39f9f;
}
.userEvaluation >view:nth-child(2){
font-size: 24rpx;
position: absolute;
top: 20rpx;
right: 30rpx;
color: #a39f9f;
}
.userEvaluation > view:nth-child(3){
font-size: 30rpx;
padding-top: 20rpx 0;
}
/* 用户评价---五角星 */
/* 首先引入字体文件 */
@font-face {
font-family: 'FontAwesome';
src: url('https://netdna.bootstrapcdn.com/font-awesome/3.2.1/font/fontawesome-webfont.woff?v=3.2.1') format('woff');
}
.starUserName{
position: relative;
}
.starUserName > view{
display: flex;
position: absolute;
left: 120rpx;
top: 5rpx;
}
/*五角星之间的间距*/
.star{
margin-right:3rpx;
}
/*五角星*/
.star .icon:before {
content: '\f005';
font-family: FontAwesome;
position: absolute;
left: 0;
top: 0;
display: block;
overflow: hidden;
}
.star .icon {
display: block;
font-size: 24rpx;
text-align: center;
width: 24rpx;
height: 24rpx;
line-height: 24rpx;
position: relative;
white-space: pre;
}
/*灰色五角星*/
.star .icon_gray{
color:#dad5d5;
}
/*黄色五角星*/
.star .icon_yellow:before {
color: #FFCA28;
}
/* 发布课程 */
#releaseCourse{
padding: 0 30rpx;
background: #FFFFFF;
margin-bottom: 24rpx;
}
#releaseCourseTitle{
height: 88rpx;
font-size: 30rpx;
font-weight: bold;
border-bottom: 1rpx solid #F1EEF5;
line-height: 88rpx;
}
.courseView{
display: flex;
padding: 30rpx 0;
border-bottom: 1rpx solid #F1EEF5;
}
.courseView image{
width: 120rpx;
height: 120rpx;
margin-right: 20rpx;
}
.courseTitle{
font-size: 28rpx;
line-height: 50rpx;
display: flex;
align-items: center; /* 文本居中对齐 */
justify-content: center;
}
/* ????? */
.courseContent{
width: 580rpx;
}
/* 发布课程---查看更多 */
#moreView{
height: 88rpx;
line-height: 88rpx;
font-size: 28rpx;
color: #a39f9f;
position: relative;
}
/* 底部 */
#bottomButton{
display: flex;
text-align: center;
border-top: 2rpx solid #b7b7bd;
}
#bottomButton > view{
flex-grow: 1; /*整体放大1 */
height: 98rpx;
font-size: 36rpx;
line-height: 98rpx;
}
#bottomButton > view:nth-child(1){
color: #979798;
background: #f7f7fa;
}
#bottomButton > view:nth-child(2){
color: white;
background: #87cefa;
}
效果:


注:点击咨询师列表中的咨询师,跳转到对应的咨询师详情页。
登录页面
查看属性:https://developers.weixin.qq.com/miniprogram/dev/component/
表单数据提交
1.app.json中写上登录和注册页面的路径

2.在login—>login.json中写上标题
{
"usingComponents": {},
"navigationBarTitleText": "登录页面"
}
3.添加编辑器,登录页面。
4.pages—>login—>login.wxml中
<!--登录页面-->
<!-- 定义form组件,表单,用来提交数据 bindsubmit:绑定事件,提交数据-->
<form action="" bindsubmit="toLogin">
<view id="input">
<input type="text" placeholder="手机号/用户名" name="userName"></input>
<input type="text" placeholder="密码" password="*" name="password"></input>
</view>
<!-- 按钮 -->
<view id="submitButton">
<button form-type="submit">登录</button>
<button bindtap="tosifnIn">注册</button>
<view>忘记密码</view>
</view>
</form>
pages—>login—>login.wxss中
/* 登录页面样式 */
page{
background: #F1EEF5;
}
/* 输入框 */
#input{
background: #fff;
padding: 0 30rpx;
border-top: 2rpx solid #f1f1f1;
}
#input > input{
height: 88rpx;
}
#input > input:nth-child(1){
border-bottom: 2rpx solid #f1f1f1;
}
/* 按钮 */
#submitButton{
font-size: 35rpx;
width: 690rpx;
margin: 80rpx auto 0;
}
#submitButton > button{
width: 690rpx;
height: 88rpx;
font-size: 36rpx;
}
#submitButton > button:nth-child(1){
background: #87cefa;
color: white;
}
#submitButton > button:nth-child(2){
color: #87cefa;
background: white;
border: 2rpx solid #87cefa;
margin: 36rpx 0;
}
#submitButton > view{
font-size: 28rpx;
color: #87cefa;
text-align: right;
}
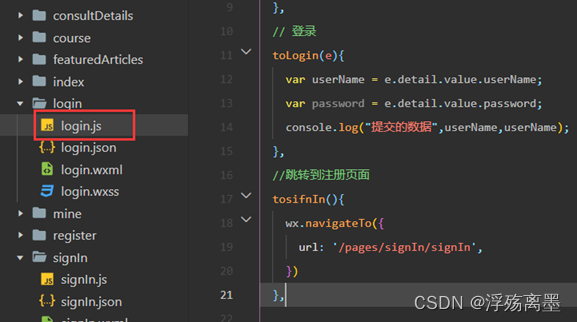
pages—>login—>login.js中

效果:

注册页面
1.在signIn—>signIn.json中写上标题
{
"usingComponents": {},
"navigationBarTitleText": "注册页面"
}
2.添加编辑器,注册页面
3. pages—>signIn—> signIn.wxml中
<!--注册页面-->
<!-- 定义form组件-->
<form action="" bindsubmit="toSignIn">
<view id="input">
<input type="text" placeholder="用户名" name="userName"></input>
<input type="text" placeholder="输入6-16位字母、数字组合密码" password="*" name="password"></input>
<input type="text" placeholder="确认密码" password="*" name="userPsw"></input>
<input type="text" placeholder="昵称" name="petName"></input>
<input type="text" placeholder="真实姓名" name="realName"></input>
<input type="number" placeholder="手机号" name="phone"></input>
<picker mode="region" bindchange="bindRegionChange" value="{{region}}" custom-item="{{customItem}}" placeholder="地区">
<view class="picker">
当前选择:{{region[0]}}-{{region[1]}}-{{region[2]}}
</view>
</picker>
</view>
<!-- 按钮 -->
<view id="submitButton">
<button>注册</button>
<view>已有账号,去登录</view>
</view>
</form>
pages—>signIn—> signIn.wxss中
/* 注册页面样式 */
page{
background: #F1EEF5;
}
/* 输入框 */
#input{
background: #fff;
padding: 0 30rpx;
border-top: 2rpx solid #f1f1f1;
}
#input > input{
height: 88rpx;
border-bottom: 2rpx solid #f1f1f1;
}
#input > picker{
height: 88rpx;
line-height: 88rpx;
}
/* 按钮 */
#submitButton{
font-size: 35rpx;
width: 690rpx;
margin: 80rpx auto 0;
}
#submitButton > button{
width: 690rpx;
height: 88rpx;
font-size: 36rpx;
}
#submitButton > button:nth-child(1){
background: #87cefa;
color: white;
}
#submitButton > view{
font-size: 28rpx;
color: #87cefa;
text-align: right;
margin-top: 25rpx;
}
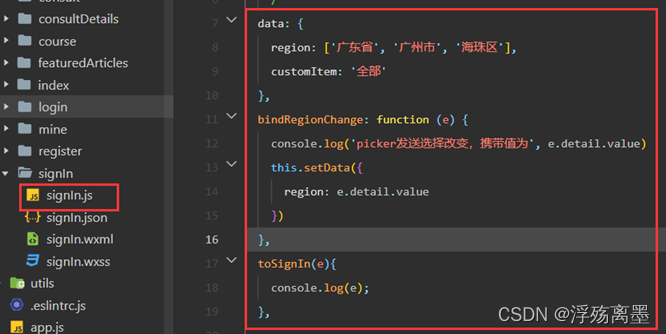
pages—>signIn—> signIn.js中

效果:

代码复用
项目中有很多的代码是重复的,可以把它提出来放到app.wxss中,可以重复利用。
把这个项目中的查看更多和右箭头的样式放到app.wxss中,作为公共样式,其他页面就可以访问到了,也就不需要定义这两个样式了。
然后把之前写的这两个样式全删除即可。
样式的应用机制:先从页面的wxss中找,找不到,然后去app.wxss中找
app.wxss
/* 查看更多 */
#moreView{
height: 88rpx;
line-height: 88rpx;
font-size: 28rpx;
color: #a39f9f;
position: relative;
}
/* 右箭头 */
.arrow{
width: 16rpx;
height: 16rpx;
border-top: 4rpx solid #B1B1B1;
border-right: 4rpx solid #B1B1B1;
transform: rotate(45deg); /* 旋转45度 */
position: absolute; /* 绝对定位,相对于父元素进行定位,前提父元素必须具有定位属性 */
right: 30rpx;
top: 38rpx;
}
效果一样没有变化。