初识Flutter中的Layer
开篇
接触Flutter开发一段时间后发现自己对Flutter渲染流程重要的一环Layer的认知比较少,虽然Flutter对Widget的封装非常全面了开发者基本上只要面向Widget编程就可以完成绝大部分的功能,但是它作为一个UI框架我们还是需要尽可能的掌握它渲染体系的来龙去脉,因此借此篇文章简单介绍笔者对Layer的探索。
Flutter渲染流程简介
参与UI的构建和显示涉及到两个线程分别是界面线程(UI Thread)和光栅线程(GPU Thread),UI线程做构建流水线工作(开发者编写的代码), 光栅线程做UI绘制工作(图形库 Skia 在此线程上运行)。
1,GPU每隔一定的时间发出一个Vsycn信号这个时间由屏幕的刷新率决定,以60HZ的刷新率为例那么它的时间间隔就是1000/60 = 16.7 ms一次。
2,UI线程收到Vsycn信号后就会做UI的构建工作(需要在16.7ms内完成否则出现丢帧),然后发送到光栅线程GPU线程
3,GPU Thread收到UI Thread发来的UI数据后就会通过Skia去上屏渲染

上图摘自Flutter官网介绍,从上图可以看到有个Layer Tree这也是本文探索的目标。
Flutter中的三棵树
Flutter的开发更像是面向Widget编程,Widget内部又封装了Element以及RenderObject 那么我们先从Flutter中的三棵树说起
- Widget 组件树
- Element 逻辑树
- RenderObject 渲染树
main(){
runApp(MaterialApp(
home: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
MyWidget(),
MyWidget()
],
),
));
}
class MyWidget extends StatelessWidget{
@override
Widget build(BuildContext context) {
return Container(
height: 100,
width: 200,
child: Text('MyWidget',style: TextStyle(fontSize: 25),),);
}
}
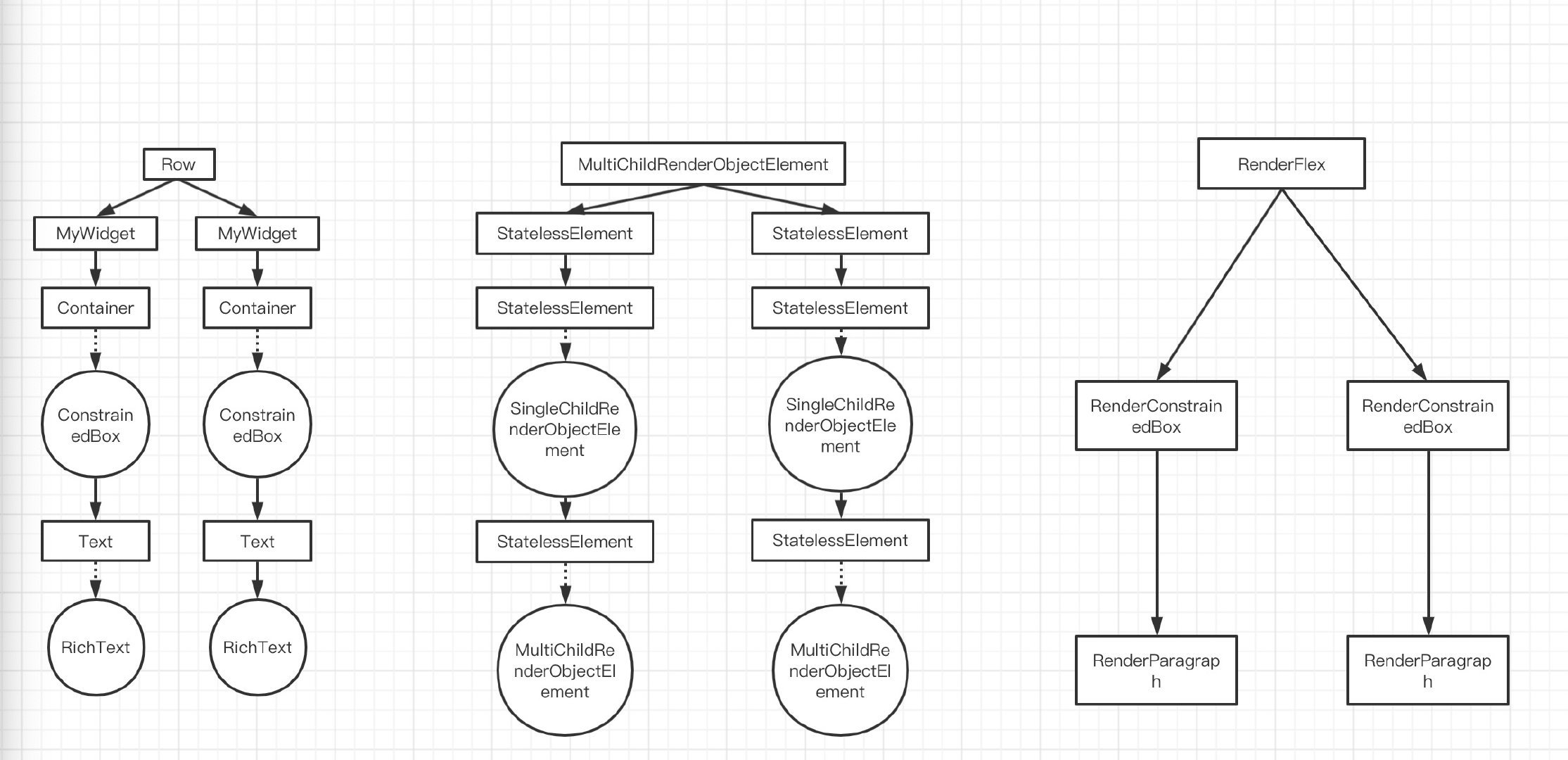
上述代码中Widget , Element , RenderObject三棵树的对应关系

从上图可以看出Widget和Element的数量是一一对应的,而RenderObject不是。查看framework.dart源码后可以发现只有RenderObjectWidget的派生类才会有RenderObject,其他的Widget都不具备渲染能力。
RenderObject绘制
当Flutter收到Vsycn的时候就会做UI的构建工作,最终会调用RendererBinding的drawFrame()
@protected
void drawFrame() {
assert(renderView != null);
//1,布局逻辑,确定大小
pipelineOwner.flushLayout();
pipelineOwner.flushCompositingBits();
//2,绘制逻辑,拿到SkCanvas绘制到layer上。具体逻辑见RenderObject中的paint方法
pipelineOwner.flushPaint();
if (sendFramesToEngine) {
renderView.compositeFrame(); // this sends the bits to the GPU
pipelineOwner.flushSemantics(); // this also sends the semantics to the OS.
_firstFrameSent = true;
}
}
renderView.compositeFrame()最终生成UI数据发送到GPU实现渲染,RenderView是Flutter中根部的RenderObject。compositeFrame的核心代码如下:
void compositeFrame() {
//创建SceneBuilder,获取到引擎层的句柄
final ui.SceneBuilder builder = ui.SceneBuilder();
//Scene 最最终是通过SceneBuilder生成的,也是引擎层的句柄,此处的layer就是根部的layer,它会合成所有的layer
final ui.Scene scene = layer!.buildScene(builder);
//发送Scene到引擎
_window.render(scene);
scene.dispose();
}
在上述代码中可以找到layer的身影, layer!.buildScene(builder)就是做Layer Tree的合成。此处的layer是一个TransformLayer是ContainerLayer的子类。
Layer
什么是layer?
在绘制过程中渲染树RenderObject Tree将生成一个图层树Layer Tree,Layer Tree合成后发送到引擎渲染上屏。大多数Layer的特性都可以更改,并且可以将图层移动到不同的父层,且Layer树不会保持其自身的脏状态。要合成树先要在根部的Layer创建SceneBuilder对象,并调用Layer中的addToScene方法添加到SceneBuilder上(Flutter中默认根部的layer是一个TransformLayer)。
Layer的分类
layer分为五大类:
-
PictureLayer 图像绘制 如:Text ,Image
-
TextureLayer 外接纹理 如: 视频播放
-
PlatformViewLayer Flutter嵌套Native View
-
PerformanceOverlayLayer 性能监控相关,能够显示出GPU对当前帧光栅化的耗时以及帧渲染的耗时
-
ContainerLayer 复合层 相当于一个根节点可以合成多个叶子节点的layer ,TransformLayer属于ContainerLayer的派生类

接下来用几个示例来了解Flutter常见的Layer
PictureLayer
PictureLayer是Flutter中最常使用到的layer,先看看它的类结构
class PictureLayer extends Layer {
//省略无关代码
ui.Picture? _picture;
@override
void addToScene(ui.SceneBuilder builder, [ Offset layerOffset = Offset.zero ]) {
assert(picture != null);
builder.addPicture(layerOffset, picture!, isComplexHint: isComplexHint, willChangeHint: willChangeHint);
}
}
PictureLayer中有一个成员属性Picture, Picture是Engine层绘制图像重要的一个环节,可以参考Flutter官方的示例:[https://github.com/flutter/flutter/blob/449f4a6673f6d89609b078eb2b595dee62fd1c79/examples/layers/raw/canvas.dart]
按照官方的示例我们精简一下代码流程:
final recorder = ui.PictureRecorder();
///基于画板创建的画布
final canvas = Canvas(recorder, cullRect);
///缩放因子
final ratio = ui.window.devicePixelRatio;
///设置缩放比
canvas.scale(ratio, ratio);
canvas.drawRect(Rect.fromLTRB(0, 0, 200, 200), Paint()..color = Colors.blue);
///录制结束,生成一个Picture
Picture picture = recorder.endRecording();
SceneBuilder sceneBuilder = ui.SceneBuilder();
//对应PictureLayer中的addToScene方法
sceneBuilder.addPicture(Offset(0, 0), picture);
sceneBuilder.pop();
///生成scene
final scene = sceneBuilder.build();
//通知引擎在合适的时机渲染
ui.window.render(scene);
scene.dispose();
上面的代码就可以渲染出一个图层

小结: 脱离Widget后我们也可以直接使用framework的api渲染出图像
认识RenderObject的绘制流程
在了解到Flutter的绘制流程后我们再来看RenderObject的绘制流程
- 1,PipelineOwner.flushPaint()调用之后就会遍历需要绘制的RenderObject,RenderObject中的绘制逻辑都在paint方法中
void paint(PaintingContext context, Offset offset) {
//通过重写paint决定绘制逻辑
}
- 2,这里的PaintingContext内部封装了Canvas,除此之外还会创建出一个PictureLayer,PaintingContext的构造函数需要传一个ContainerLayer进去,然后ContainerLayer把创建的Picturelayer append到ContainerLayer上,最终rootlayer会遍历调用layer的addToScene(builder)方法
PaintingContext的构造方法
PaintingContext(this._containerLayer, this.estimatedBounds)
- 3,把当前的PictureLayer append到_containerLayer上
void _startRecording() {
assert(!_isRecording);
_currentLayer = PictureLayer(estimatedBounds);
_recorder = ui.PictureRecorder();
_canvas = Canvas(_recorder!);
_containerLayer.append(_currentLayer!);
}
上述流程可以用如下代码简单替换,下面的代码可以绘制出一个PictureLayer的图像
PaintingContext context = PaintingContext(rootLayer,Rect.fromLTRB(0, 0, 1000, 1000));
//模拟paint方法
context.canvas.drawRect(Rect.fromLTRB(200, 200, 800, 800), Paint()..color = Colors.blue);
context.stopRecordingIfNeeded();
final SceneBuilder builder = ui.SceneBuilder();
final Scene scene = rootLayer.buildScene(builder);
ui.window.render(scene);
scene.dispose();
接下来绘制多个PictureLayer的图像,每一帧只绘制了一个颜色的Rect在PictureLayer上,通过合成Layer达到一帧显示多个Rect。
main() async {
ui.window.onBeginFrame = beginFrame;
ui.window.onDrawFrame = draw1stFrame;
///画第一帧
ui.window.scheduleFrame();
///画第二帧,
await Future.delayed(Duration(milliseconds: 500),(){
ui.window.onDrawFrame = draw2ndFrame;
ui.window.scheduleFrame();
});
///画第三帧
await Future.delayed(Duration(milliseconds: 500),(){
ui.window.onDrawFrame = draw3rdFrame;
ui.window.scheduleFrame();
});
///画第四帧
await Future.delayed(Duration(milliseconds: 500),(){
ui.window.onDrawFrame = draw4thFrame;
ui.window.scheduleFrame();
});
}
void beginFrame(Duration duration) {
}
OffsetLayer rootLayer = OffsetLayer();
void draw1stFrame(){
print('draw1stFrame');
PaintingContext context = PaintingContext(rootLayer,Rect.fromLTRB(0, 0, 1000, 1000));
context.canvas.drawRect(Rect.fromLTRB(200, 200, 800, 800), Paint()..color = Colors.blue);
context.stopRecordingIfNeeded();
final SceneBuilder builder = ui.SceneBuilder();
final Scene scene = rootLayer.buildScene(builder);
ui.window.render(scene);
scene.dispose();
}
void draw2ndFrame(){
print('draw2ndFrame');
PaintingContext context = PaintingContext(rootLayer,Rect.fromLTRB(0, 0, 1000, 1000));
context.canvas.drawRect(Rect.fromLTRB(400, 400, 1000, 1000), Paint()..color = Colors.red);
context.stopRecordingIfNeeded();
final SceneBuilder builder = ui.SceneBuilder();
final Scene scene = rootLayer.buildScene(builder);
ui.window.render(scene);
scene.dispose();
}
void draw3rdFrame(){
print('draw3rdFrame');
PaintingContext context = PaintingContext(rootLayer,Rect.fromLTRB(0, 0, 1200, 1200));
context.canvas.drawRect(Rect.fromLTRB(600, 600, 1200, 1200), Paint()..color = Colors.yellow);
context.stopRecordingIfNeeded();
final SceneBuilder builder = ui.SceneBuilder();
final Scene scene = rootLayer.buildScene(builder);
ui.window.render(scene);
scene.dispose();
}
void draw4thFrame(){
print('draw4thFrame');
PaintingContext context = PaintingContext(rootLayer,Rect.fromLTRB(0, 0, 1000, 2000));
context.canvas.drawRect(Rect.fromLTRB(200, 800, 800, 1400), Paint()..color = Colors.deepPurpleAccent);
context.stopRecordingIfNeeded();
final SceneBuilder builder = ui.SceneBuilder();
final Scene scene = rootLayer.buildScene(builder);
ui.window.render(scene);
scene.dispose();
}
多个PictureLayer效果图:

以上四个色块代表都有自己的PictureLayer,然后append到根部的rootLayer上合成一帧数据。
Layer和SceneBuilder的联系
每一个Layer都对应着SceneBuilder一个api操作,PictureLayer对应的是SceneBuilder.addPicture方法(可以查看具体Layer中addToScene方法),除了PictureLayer还有类型的Layer,下面就简单介绍几种
1,TextureLayer 外接纹理图层
SceneBuilder.addTexture
2,ClipPathLayer 剪裁图层 —> 剪裁子图层
SceneBuilder.pushClipPath
注意:图层对的剪裁是比较消耗性能的,尽可能避免使用
3,ColorFilterLayer 滤色器图层 —> 滤色子图层
SceneBuilder.pushColorFilter
其中pushColorFilter和pushClipPath这类的方法会得到一个EngineLayer,EngineLayer是dart层持有Engine层的一个引用,其他还有很多图层操作的API这里就不一一举例了。
RenderObject和Layer的联系
通过上面的示例,我们了解到RenderObject最终的绘制都是在Layer上的,它是通过PaintingContext和Layer关联上的
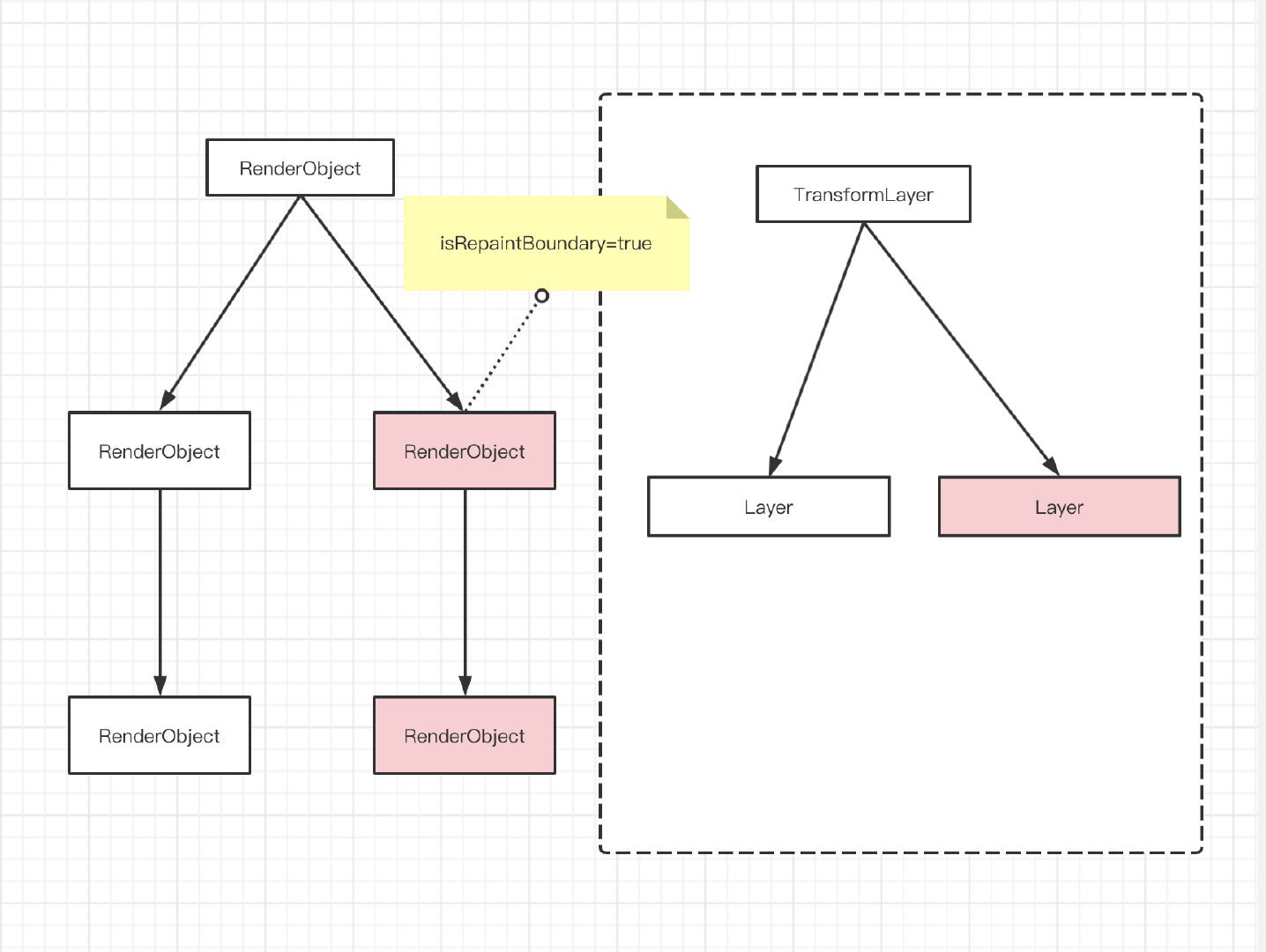
在Renderobject中有个isRepaintBoundary的方法,默认返回值是false,当它的返回值是true的时候就不会使用父节点的PaintingContext,而是重新创建一个PaintingContext来绘制。PaintingContext中会创建一个新的Picturelayer
RenderObject使用独立的Layer
在RenderObject中有一个isRepaintBoundary的方法,通过重写isRepaintBoundary方法的返回值为true时可以做指定当前RenderObject节点使用独立的PictureLayer进行渲染。
@override
bool get isRepaintBoundary => super.isRepaintBoundary;
代码逻辑如下:
PaintingContext.paintChild
void paintChild(RenderObject child, Offset offset) {
//child isRepaintBoundary = true 就会
if (child.isRepaintBoundary) {
stopRecordingIfNeeded();
//合成
_compositeChild(child, offset);
} else {
child._paintWithContext(this, offset);
}
assert(() {
if (debugProfilePaintsEnabled)
Timeline.finishSync();
return true;
}());
}
PaintingContext._compositeChild
void _compositeChild(RenderObject child, Offset offset) {
// Create a layer for our child, and paint the child into it.
if (child._needsPaint) {
repaintCompositedChild(child, debugAlsoPaintedParent: true);
} else {
}
final OffsetLayer childOffsetLayer = child._layer! as OffsetLayer;
childOffsetLayer.offset = offset;
appendLayer(child._layer!);
}
PaintingContext.repaintCompositedChild —> PaintingContext._repaintCompositedChild
static void _repaintCompositedChild(
RenderObject child, {
bool debugAlsoPaintedParent = false,
PaintingContext? childContext,
}) {
OffsetLayer? childLayer = child._layer as OffsetLayer?;
if (childLayer == null) {
child._layer = childLayer = OffsetLayer();
} else {
childLayer.removeAllChildren();
}
//创建新的PaintingContext
childContext ??= PaintingContext(child._layer!, child.paintBounds);
//绘制child
child._paintWithContext(childContext, Offset.zero);
childContext.stopRecordingIfNeeded();
}
验证RenderObject使用独立的Layer
通过自定义一个RandomColorRenderObject,重写isRepaintBoundary的返回值,分别返回true和false。点击文字会发现返回false的时候RandomColorRenderObject的piant会被调用,而返回true的时候RandomColorRenderObject的piant不会会被调用。
void main() {
runApp(MaterialApp(
home: Column(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(child:RandomColorWidget(),),
MyText(),
],
),
));
}
class MyText extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return MyTextState();
}
}
class MyTextState extends State {
String text = _text();
@override
Widget build(BuildContext context) {
return Container(
height: 100,
width: 300,
child: GestureDetector(
child: Text(text),
onTap: () {
setState(() {
text = _text();
});
},
),
);
}
}
String _text() {
return "12345678${Random().nextInt(10)}";
}
class RandomColorWidget extends RenderObjectWidget {
@override
RenderObject createRenderObject(BuildContext context) {
return RandomColorRenderObject(context);
}
@override
RandomColorElement createElement() {
return RandomColorElement(this);
}
}
class RandomColorElement extends RenderObjectElement {
RandomColorElement(RenderObjectWidget widget) : super(widget);
}
class RandomColorRenderObject extends RenderBox {
RandomColorRenderObject(BuildContext context);
ViewConfiguration createViewConfiguration() {
final double devicePixelRatio = window.devicePixelRatio;
return ViewConfiguration(
size: window.physicalSize / devicePixelRatio,
devicePixelRatio: devicePixelRatio,
);
}
@override
Rect get paintBounds {
return Rect.fromLTRB(
0,
0,
200 ,
200 );
}
@override
void performLayout() {
size = paintBounds.size;
// print('RandomColorRenderObject performLayout');
}
@override
bool get isRepaintBoundary => true;
@override
void paint(PaintingContext context, Offset offset) {
super.paint(context, offset);
context.canvas.save();
///画Rect
context.canvas.drawRect(
Rect.fromLTWH(0, 0, 200, 200), Paint()..color = _randomColor());
context.canvas.restore();
}
@override
Rect get semanticBounds => paintBounds;
}
Color _randomColor(){
return Color.fromARGB(255, Random().nextInt(255), Random().nextInt(255), Random().nextInt(255));
}
优势 : 当某个Layer的绘制很消耗性能又不会频繁的刷新,在不影响其他Layer的前提下可以通过复用提升性能。这样其它的RenderObject在刷新重绘的时候这个Layer不会被重绘
Layer Tree和RenderObject Tree的对应关系

总结
通过此次探索希望能帮助大家加深对Layer的认知, 简而言之 RenderObject只负责绘制逻辑而 Layer才是最终输出到Skia的产物。不同的Layer对应着SceneBuilder中图层操作不同的Api, 因篇幅有限此次就不表述其它Layer的效果及作用了, 有兴趣的同学可以自行参照SceneBuilder的源码去研究。