文章目录
本文 Demo 采用 Kotlin 作为 Android 开发语言
- 第一步:Android Studio 中新建 Android 项目
- 第二步:build.gradle 中引入 maven库 地址:
buildscript {
repositories {
...
maven{url 'https://jitpack.io'}
}
...
}
- 第三步:app\build.gradle 引入依赖:
dependencies {
implementation 'com.github.wendux:DSBridge-Android:3.0-SNAPSHOT'
// implementation 'com.github.wendux:DSBridge-Android:v3.0.0'
// implementation 'com.github.wendux:DSBridge-Android:x5-3.0-SNAPSHOT'
}
点击 sync now
我在这步没有成功,最后直接到 github 上将 CompletionHandler,DWebView,OnReturnValue 三个文件拿到项目中直接用
- 第四步:修改 com/example/myapplication/MainActivity.kt:
...
import com.example.myapplication.dsbridge.DWebView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val webView: DWebView = findViewById(R.id.webview) // R.id.webview 在 src/main/res/layout/activity_main.xml
webView.addJavascriptObject(JsInterfaceUtil(), "") // JsInterfaceUtil 稍后新建 interface
webView.loadUrl("file:///android_asset/test.html") // test.html 在 src/main/assets/test.html,稍后新建
}
}
加载本地html文件,需要放到 src/main/assets 中,并在加载时 加前缀:file:///android_asset
注意前缀 android_asset 没有 s !!!如果html中有script,需要开启js功能,否则无法正常使用脚本,gradle.properties 中新增:
webview.settings.javaScriptEnabled = true
- 第五步:修改 src/main/res/layout/activity_main.xml :
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.example.myapplication.dsbridge.DWebView
android:id="@+id/webview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="Hello World!" />
</FrameLayout>
- 第六步:新建 src/main/java/com/example/myapplication/JsInterfaceUtil.kt:
...
import android.webkit.JavascriptInterface
class JsInterfaceUtil {
@JavascriptInterface
fun synchronizedCall(msg: Any): String {
return "syn call success : $msg";
}
}
- 第七步:新建 src/main/assets/test.html :
<!DOCTYPE html>
<html>
<head lang="zh-cmn-Hans">
<meta charset="UTF-8">
<script src="dsbridge.js"></script>
<style>
.btn {
text-align: center;
color: #fff;
padding: 30px;
margin: 50px;
background: #999;
font-size: 24px;
border-radius: 4px;
box-shadow: 4px 2px 10px #888;
}
</style>
</head>
<body>
<div class="btn" onclick="synCall()">同步调用</div>
<script>
function synCall() {
alert(dsBridge.call("synchronizedCall", "test sync"))
}
</script>
</body>
</html>
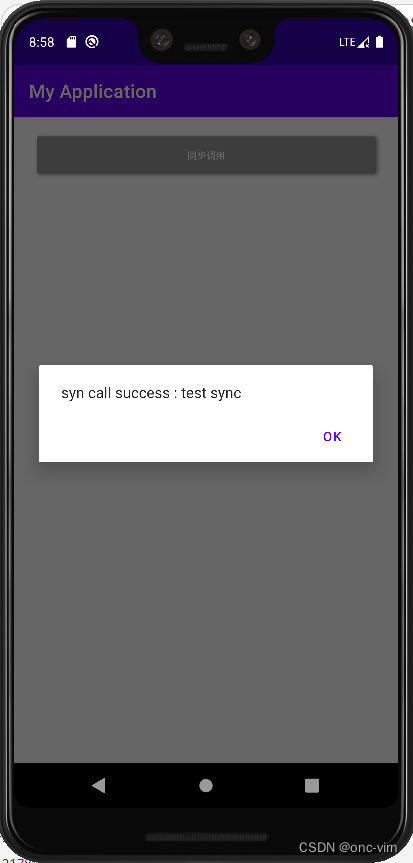
- 第八步:运行项目,首先加载的即为 text.html,点击 同步调用 ,即可见
syn call success : test sync

运行过程中可能会出现如下几种问题:
- 问题一:远程主机强迫关闭了一个现有的连接
netstat -aon|findstr "5037" # 查看5037端口都有哪些进程
taskkill /pid 21784 /F # 强制kill
- 问题二:DWebView.java 中 @Keep 或 AlertDialog;其他引用找不到,修改引用:
import android.app.AlertDialog;
...
import androidx.annotation.Keep;
- 问题三:模拟器闪退:重启 Android Studio 或 重新建一个