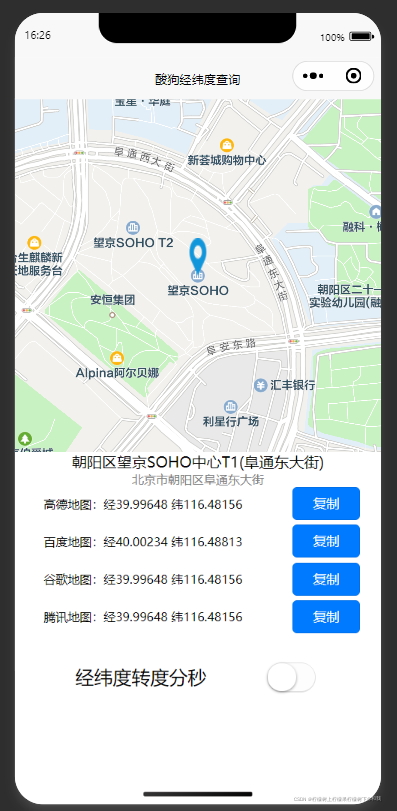
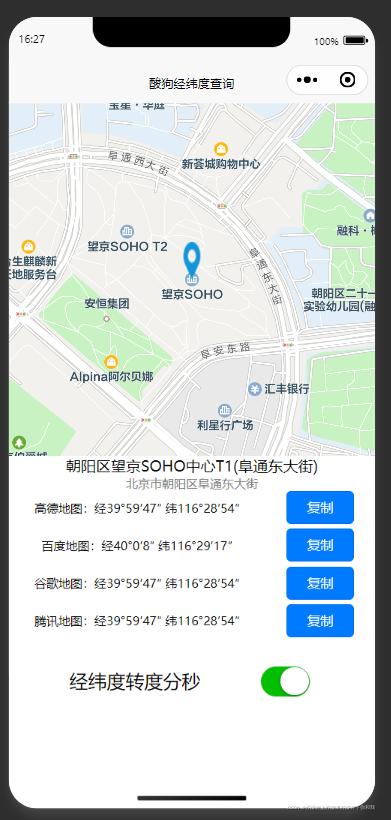
酸狗先带大家看看效果:


地图咋实现的就不写了小程序的map的API写的很清楚,主要看下转百度经纬度,想是uniapp搭建的,为啥用uniapp,以为不想用小程序开发工具~
获取下经纬度然后把经纬度存起来:
// 获取用户的地理位置,
getLocation() {
const that = this
uni.getLocation({
type: 'gcj02',
altitude: true,
success(res) {
console.log(res)
// console.log('当前位置的经度:' + res.longitude);
// console.log('当前位置的纬度:' + res.latitude);
that.latitude = res.latitude;
that.longitude = res.longitude;
that.nearby_search();
// that.getsLocation(that.longitude, that.latitude);
//判断是否开启经纬度转度分秒wechat=1为度分秒
if (that.wechat == 1) {
that.formatDegree(that.latitude);//纬度转度分秒
// console.log(that.formatDegree(that.latitude));
that.latitude = that.formatDegree(that.latitude);
that.formatDegree(that.longitude);//经度转度分秒
that.longitude = that.formatDegree(that.longitude);
}
var lng = res.longitude;//经度
var lat = res.latitude;//纬度
that.gcj2bdString(lng, lat);//GCJ-02纬度度调用方法转换成BD-09
that.baidulongitude = (that.gcj2bdString(lng, lat).lng).toFixed(5);//经度保留小数点后5位
that.baidulatitude = (that.gcj2bdString(lng, lat).lat).toFixed(5);//纬度保留小数点后5位
//判断是否开启经纬度转度分秒
if (that.wechat == 1) {
that.formatDegree(that.baidulongitude);//百度纬度转度分秒
that.baidulongitude = that.formatDegree(that.baidulongitude);
that.formatDegree(that.baidulatitude);//百度经度转度分秒
that.baidulatitude = that.formatDegree(that.baidulatitude);
}
// console.log(that.latitude);
}
})
},
火星坐标系 (GCJ-02) 转百度坐标系 (BD-09):
因为除了百度地图,不管是高德地图、腾讯地图、谷歌地图用的都是火星坐标系 (GCJ-02),所以就需要百度转换下,我也是服了!
// 地图转换GCJ-02坐标转换成百度的BD-09坐标
// 参数形式为lng,lat
// 返回值:lng,lat
gcj2bdString(lng, lat) {
const xpi = 3.14159265358979324 * 3000.0 / 180.0
const z = Math.sqrt(lng * lng + lat * lat) + 0.00002 * Math.sin(lat * xpi);
const theta = Math.atan2(lat, lng) + 0.000003 * Math.cos(lng * xpi);
// console.log( z * Math.cos(theta) + 0.0065);
return {
lng: z * Math.cos(theta) + 0.0065,
lat: z * Math.sin(theta) + 0.006
}
},
最后是经纬度转度分秒:
//经纬度转度分秒
formatDegree(value) {
if (value != null && value != '') {
///<summary>将度转换成为度分秒</summary>
value = Math.abs(value); //返回数的绝对值
var v1 = Math.floor(value); //度 //对数进行下舍入
var v2 = Math.floor((value - v1) * 60); //分
var v3 = Math.round((value - v1) * 3600 % 60); //秒 //把数四舍五入为最接近的整数
return v1 + "°" + v2 + "′" + v3 + "″";
} else {
return '' + "°" + '' + "′" + '' + "″";
}
},
希望对各位童鞋有帮助哈~
