文章目录
前言
本文参考《Android编程权威指南》第三版。
仅供学习,侵权即删。
如有不当之处,还望指正。
1. 要求描述




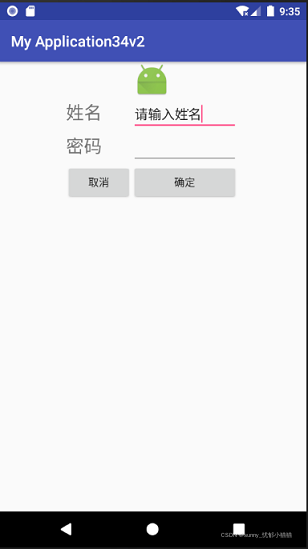
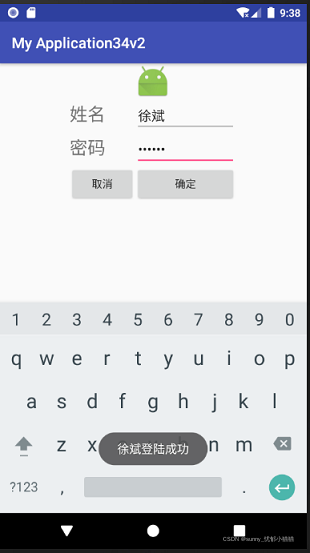
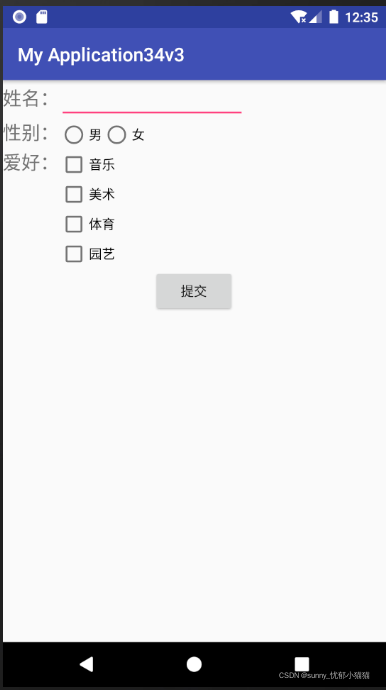
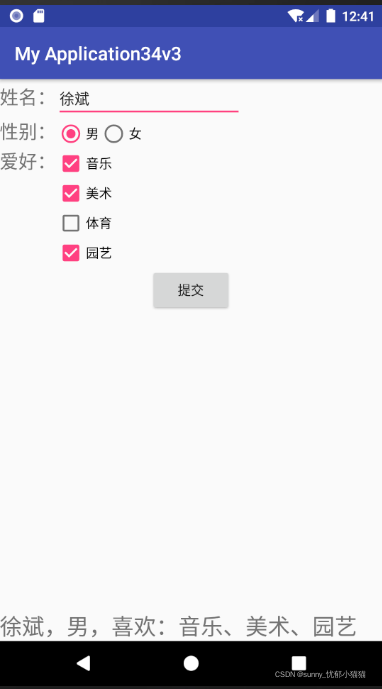
请按照图示顺序,开发一个Android 项目,首先出现第一个图示,用户名请输入自己的姓名,密码是自己的学号,确认后出现第二个界面。提示消失后自动进入第三个界面,输入自己的姓名和性别,爱好任选,输入信息后能出现第四个界面。
2. MainActivity.java
package com.example.project;
//登陆页面
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.os.Handler;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
EditText etUsername,etPassword;
Button cancel,confirm;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
etUsername = findViewById(R.id.et_username);
etPassword = findViewById(R.id.et_password);
cancel = findViewById(R.id.btn_cancel);
confirm = findViewById(R.id.btn_confirm);
//给确定按钮绑定事件监听器
confirm.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String textName = etUsername.getText().toString();
String textPwd = etPassword.getText().toString();
//判断姓名和密码是否正确
if ("李华".equals(textName) && "1123456789".equals(textPwd)){
Toast.makeText(MainActivity.this,textName+"登录成功",Toast.LENGTH_SHORT).show();
//延迟1秒弹出消息提示框提示登录成功
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
//跳转页面
Intent intent = new Intent(MainActivity.this,InfoActivity.class);
startActivity(intent);
}
},1000);
}
}
});
//给取消按钮绑定事件监听器
cancel.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
finish();
}
});
}
}
3. InfoActivity.java
package com.example.project;
//内容页面
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.EditText;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.TextView;
public class InfoActivity extends AppCompatActivity {
EditText et_infoName;
RadioGroup rg_infoSex;
RadioButton rb_man,rb_woman;
CheckBox cb_music,cb_fine,cb_sport,cb_garden;
Button btn_submit;
TextView tv_content;
String strAll = ""; //声明一个存储选中信息的字符串
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_info);
initView();
//为提交按钮判定事件监听器
btn_submit.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
strAll = "";
//获取当前文本编辑器里面的名字
String infoName = et_infoName.getText().toString();
//把姓名追加到我们声明的字符串里面
strAll += infoName+",";
//判断选择的性别
if (rb_man.isChecked()){
strAll+=rb_man.getText().toString()+",";
}else {
strAll+=rb_woman.getText().toString()+",";
}
//声明一个存放复选框状态的数组,默认为都没被选中(false表示没被选中)
boolean[] isCheckedArray = new boolean[]{false,false,false,false};
//判断那些兴趣被选中了,如果有被选中,就追加到strAll里面
isCheckedArray[0] = cb_music.isChecked();
isCheckedArray[1] = cb_fine.isChecked();
isCheckedArray[2] = cb_sport.isChecked();
isCheckedArray[3] = cb_garden.isChecked();
//声明一个存放爱好的数组
String[] hobbyArray = new String[]{
cb_music.getText().toString(),
cb_fine.getText().toString(),
cb_sport.getText().toString(),
cb_garden.getText().toString()
};
//flag标志有没有爱好被选中,默认为false(表示为没有爱好被选中)
boolean flag = false;
//遍历数组
for (boolean b : isCheckedArray) {
//判断有没有被选中的爱好,只要有一个被选中就添加退出循坏
if (b){
flag = true;
break;
}
}
//如果flag为true表示有爱好被选中,那就遍历那些有被选中的爱好,最拼接strAll字符串中
if (flag){
strAll += "喜欢:";
for (int i = 0; i < isCheckedArray.length; i++) {
if (isCheckedArray[i]){
strAll += hobbyArray[i]+",";
}
}
}
//截取最后一个字符串
int i = strAll.lastIndexOf(",");
strAll = strAll.substring(0, i);
//把最终结果显示到界面
tv_content.setText(strAll);
}
});
}
// 下面是初始化控件
private void initView() {
et_infoName = findViewById(R.id.et_infoName);
rg_infoSex = findViewById(R.id.rg_infoSex);
cb_music = findViewById(R.id.music);
cb_fine = findViewById(R.id.fine);
cb_sport = findViewById(R.id.sport);
cb_garden = findViewById(R.id.garden);
btn_submit = findViewById(R.id.submit);
tv_content = findViewById(R.id.content);
rb_man = findViewById(R.id.rb_infoMan);
rb_woman = findViewById(R.id.rb_infoWoman);
}
}
4. activity_info.xml
<?xml version="1.0" encoding="utf-8"?>
<!--这个是内容页面,对应第三个截图的内容-->
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="10dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="姓名:"
android:textSize="24sp"/>
<EditText
android:id="@+id/et_infoName"
android:layout_width="180dp"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="7dp"
android:text="性别:"
android:textSize="24sp"/>
<RadioGroup
android:id="@+id/rg_infoSex"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<RadioButton
android:id="@+id/rb_infoMan"
android:layout_width="wrap_content"
android:text="男"
android:textSize="20sp"
android:layout_height="wrap_content" />
<RadioButton
android:id="@+id/rb_infoWoman"
android:layout_width="wrap_content"
android:text="女"
android:textSize="20sp"
android:layout_height="wrap_content" />
</RadioGroup>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="7dp"
android:text="爱好:"
android:textSize="24sp"/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<CheckBox
android:id="@+id/music"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:text="音乐"/>
<CheckBox
android:id="@+id/fine"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:text="美术"/>
<CheckBox
android:id="@+id/sport"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:text="体育"/>
<CheckBox
android:id="@+id/garden"
android:textSize="20sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="园艺"/>
</LinearLayout>
</LinearLayout>
<Button
android:id="@+id/submit"
android:layout_marginTop="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textStyle="bold"
android:layout_gravity="center_horizontal"
android:text="提交"/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal">
<TextView
android:id="@+id/content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:textSize="20sp" />
</LinearLayout>
</LinearLayout>
5. activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<!--这个是登录页面,对应第一个截图-->
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="20dp"
android:layout_width="match_parent" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginBottom="20dp"
android:src="@mipmap/ic_launcher_round"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="30dp"
android:text="姓名"
android:textSize="30sp"/>
<EditText
android:id="@+id/et_username"
android:hint="请输入姓名"
android:layout_width="180dp"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="30dp"
android:text="密码"
android:textSize="30sp"/>
<EditText
android:hint="请输入密码"
android:id="@+id/et_password"
android:layout_width="180dp"
android:inputType="textPassword"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="10dp"
android:orientation="horizontal">
<Button
android:id="@+id/btn_cancel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="10dp"
android:textStyle="bold"
android:text="取消"
android:layout_gravity="center_horizontal"/>
<Button
android:id="@+id/btn_confirm"
android:layout_width="120dp"
android:layout_height="wrap_content"
android:textStyle="bold"
android:text="确定"
android:layout_gravity="center_horizontal"/>
</LinearLayout>
</LinearLayout>
6. strings.xml
<resources>
<string name="app_name">project</string>
</resources>
7. AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.project">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity
android:name=".InfoActivity"
android:exported="true" />
<activity
android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
8. 运行结果
