ImageFilter
在Flutter中,使图片模糊有2种方式,这2种方式都需要配合ImageFilter.blur()使用。
factory ImageFilter.blur({ double sigmaX = 0.0, double sigmaY = 0.0, TileMode tileMode = TileMode.clamp })
sigmaX:以x轴方向模糊,值越大越模糊
sigmaY:以Y轴方向模糊,值越大越模糊
TileMode:不需要设置,使用默认值就行
原图

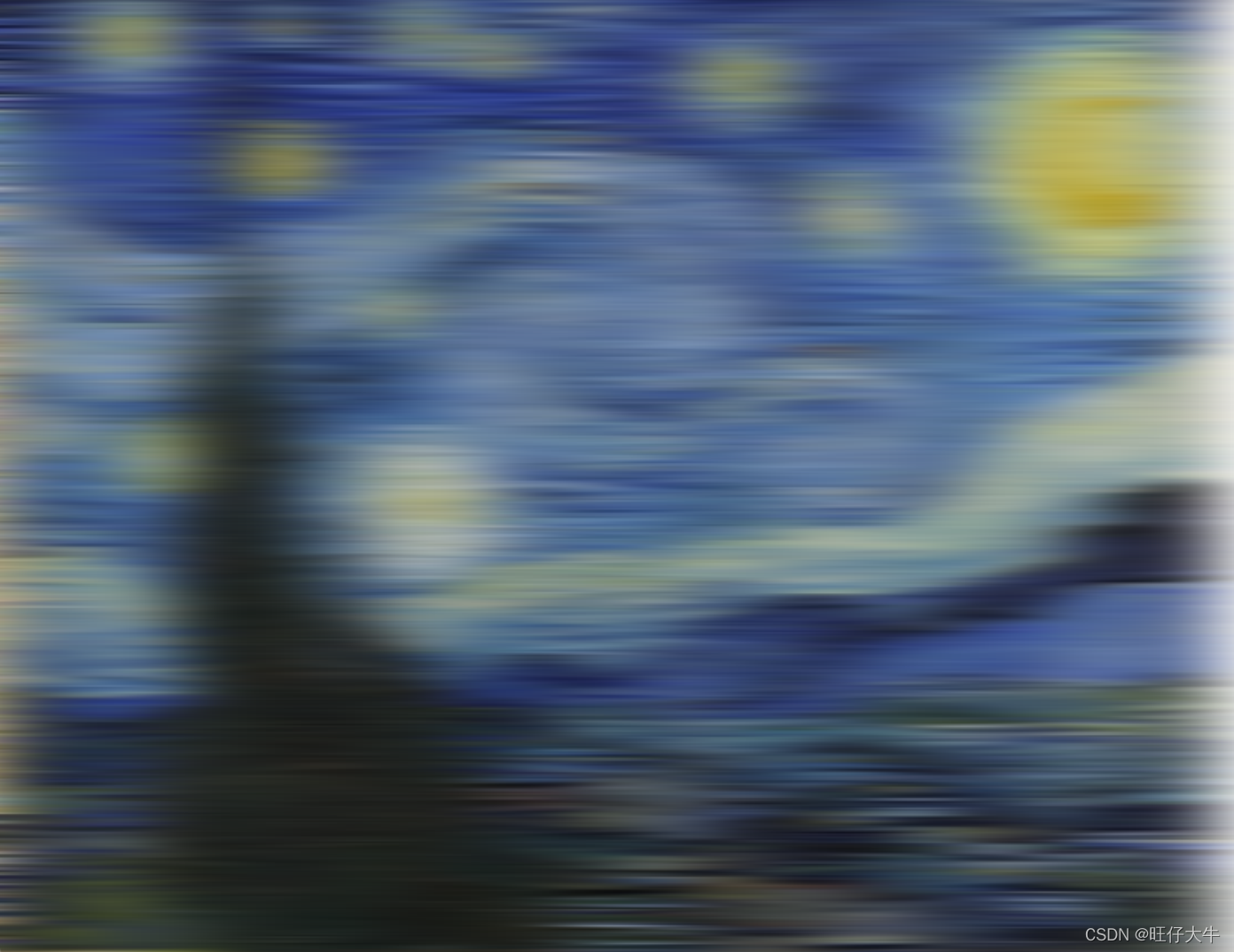
横向模糊
ImageFilter.blur(sigmaX: 10, sigmaY: 0)

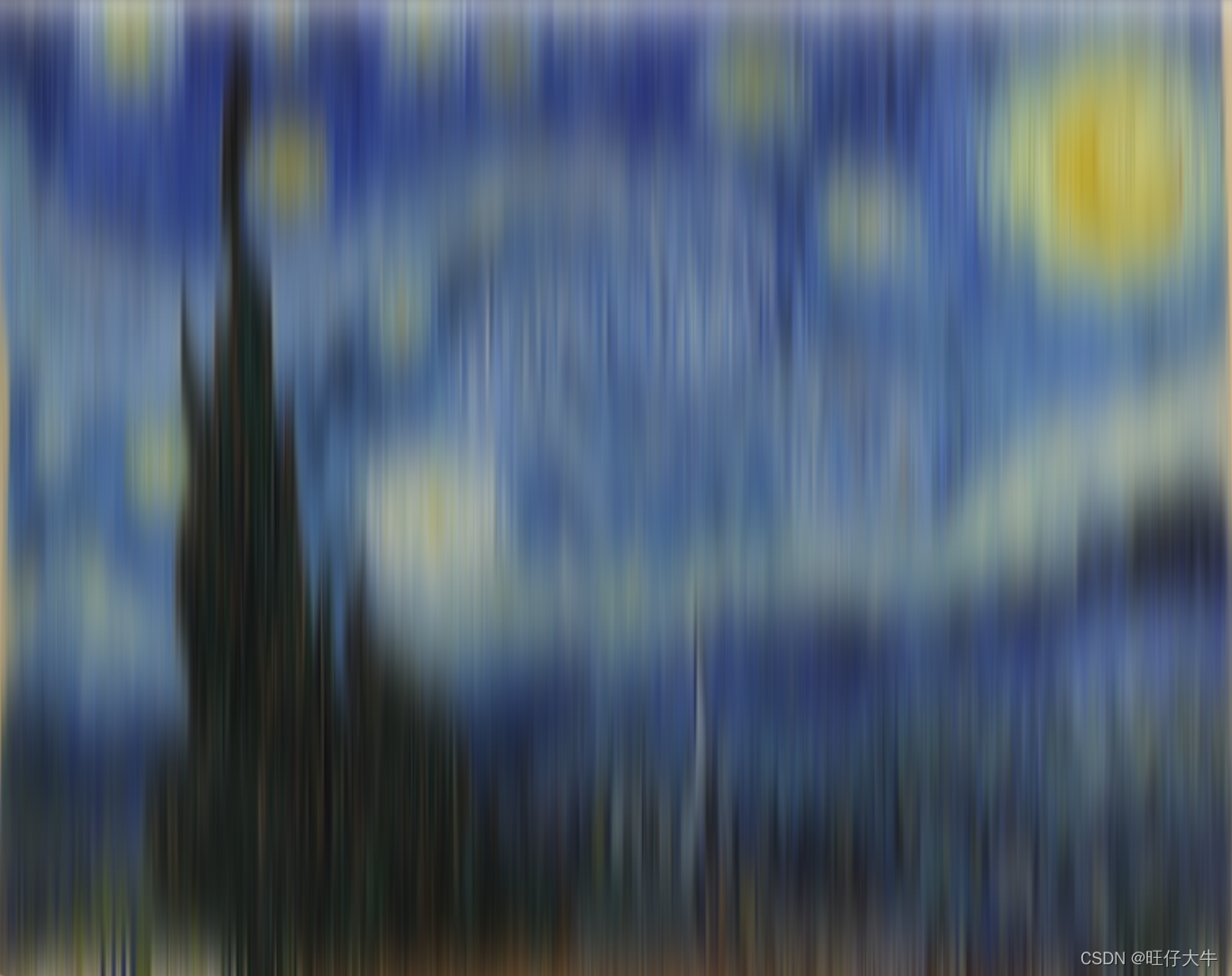
垂直模糊
ImageFilter.blur(sigmaX: 0, sigmaY: 10)

xy轴同时模糊
ImageFilter.blur(sigmaX: 20, sigmaY: 20)

用法
BackdropFilter
如果是前端开发,看到这个名字应该很熟悉。和CSS中的backdrop-filter一样,都是用来实现毛玻璃效果。
const BackdropFilter({
Key? key,
required this.filter,
Widget? child,
})
filter是一个ImageFilter过滤器,过滤器的效果会应用于父Widget的子widget,过滤器不会作用在child上。所以一般都是使用Stack,将BackdropFilter放在图片之上。
示例:
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('blur demo'),
),
body: Stack(
children: [
/// 图片在Stack最底层
Image.asset(
“assets/images/painting2.jpg”,
),
BackdropFilter(
/// 过滤器
filter: ImageFilter.blur(sigmaX: 10, sigmaY: 10),
/// 必须设置一个空容器
child: Container(),
),
}
注意:child中必须设置一个空的Container,不然模糊效果不会生效。
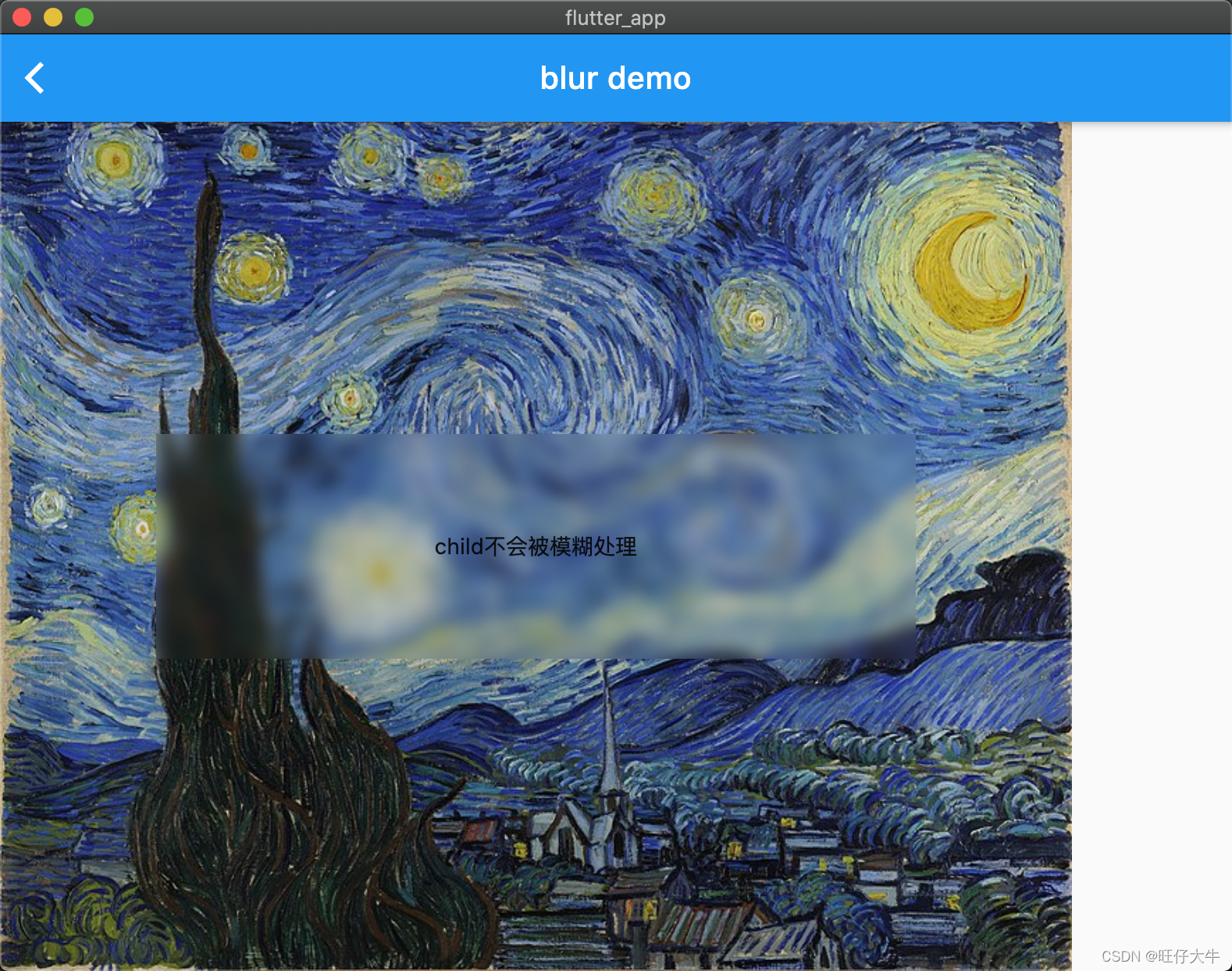
局部模糊
BackdropFilter支持局部模糊,必须使用ClipRect或者其他ClipXXX包裹。
body: Stack(
children: [
Image.asset(imgs[0]),
Positioned(
left: 100,
right: 100,
top: 200,
bottom: 200,
/// 必须clip,否则会对整个区域模糊。
child: ClipRect(
child: BackdropFilter(
filter: ImageFilter.blur(sigmaY: 5, sigmaX: 5),
child: Container(
alignment: Alignment.center,
color: Colors.black.withOpacity(0),
child: Text('child不会被模糊处理'),
),
),
),
)
],
),

ImageFiltered
使用起来非常简单,只需要设置一个过滤器,child中添加图片即可实现模糊效果。
ImageFiltered(
imageFilter: ImageFilter.blur(sigmaX: 20, sigmaY: 20),
child: Image.asset(
"assets/images/painting2.jpg",
),
)
区别
Drop更适合处理局部模糊,性能没有ImageFiltered好。如果只需要对图片全部区域进行模糊处理,推荐使用ImageFiltered。