控件大体可以分为三大类
1 自制型控件:继承View类绘制控件。
2 组合型控件:将原生态系统提供的控件,按照一定的布局特性组装起来,形成具有新的功能型的控件。
?3 扩展型控件:在原生态控件上增添新的功能的控件。
自定义控件的属性可以更好的使用自定义ViewUI的相关引用,在使用之前,必须引用自定义属性,相当于引用第三方控件的名字的控件。
xmlns:current="http://schemas.android.com/apk/com.example.mobileguard"
?xmlns 即xml nameSpace。这里命名控件的名字current,在接下来使用属性的时候,才会使用current。
命名的格式:
xmlns:current[自定义的名]="http://schemas.android.com/apk/com.example.mobileguard[包名]"
有的命名格式这样:
xmlns:current="http://schemas.android.com/apk/res_auto
首先自定义继承RelativeLayout类:代码如下
package com.example.mobileguard.ui;
import android.content.Context;
import android.util.AttributeSet;
import android.view.View;
import android.widget.CheckBox;
import android.widget.RelativeLayout;
import android.widget.TextView;
import androidx.annotation.Nullable;
import com.example.mobileguard.R;
import com.example.mobileguard.utils.CenterLog;
/**
* 自定义组合控件 两个TextView 一个CheckView 一个View
*/
public class SetTextView extends RelativeLayout {
private TextView tv_desc; //描述
private TextView tv_title; //标题
private CheckBox cd_state; //
private String title,desc_off,desc;
public SetTextView(Context context) {
super(context);
initView(context);
}
public SetTextView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
initView(context);
//System.out.println("================"+attrs.getAttributeValue(0));
// xmlns:current="http://schemas.android.com/apk/com.example.mobileguard"
//获取属性值
title = attrs.getAttributeValue("http://schemas.android.com/apk/com.example.mobileguard","title");
desc = attrs.getAttributeValue("http://schemas.android.com/apk/com.example.mobileguard","desc");
desc_off = attrs.getAttributeValue("http://schemas.android.com/apk/com.example.mobileguard","desc_off");
tv_title.setText(title);
tv_desc.setText(desc_off);
}
public SetTextView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initView(context);
}
public SetTextView(Context context, @Nullable AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
initView(context);
}
/**
* 初始化布局文件
*/
private void initView(Context context) {
//把一个布局文件——View加载到SetTextView上
View.inflate(context, R.layout.text_item_layout,SetTextView.this);
tv_title = (TextView) findViewById(R.id.tv_name);
tv_desc = (TextView) findViewById(R.id.tv_desc);
cd_state = (CheckBox)findViewById(R.id.cb_state);
}
/**
* 检查组合是否有焦点
* @return
*/
public boolean isChecked(){
return cd_state.isChecked();
}
/**
* true 关 false 开 设置组合控件是否被选中的状态
* @param state
*/
public void setChecked(boolean state){
if(state){
setDesc(desc);
}else {
setDesc(desc_off);
}
cd_state.setChecked(state); //设置复选框的状态
}
public void setDesc(String msg){
tv_desc.setText(msg);
}
}
?
自定义属性:在vlues?文件夹下创建attrs.xml文件。具体代码如下
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- 自定义属性 <declare-styleable name="自定义的属性的控件">-->
<declare-styleable name="SetTextView">
<attr name="title" format="string"/>
<attr name="desc" format="string"/>
<attr name="desc_off" format="string"/>
</declare-styleable>
</resources>在layout布局文件中使用:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".SetCenterActivity"
android:orientation="vertical">
<TextView
style="@style/navTitle"
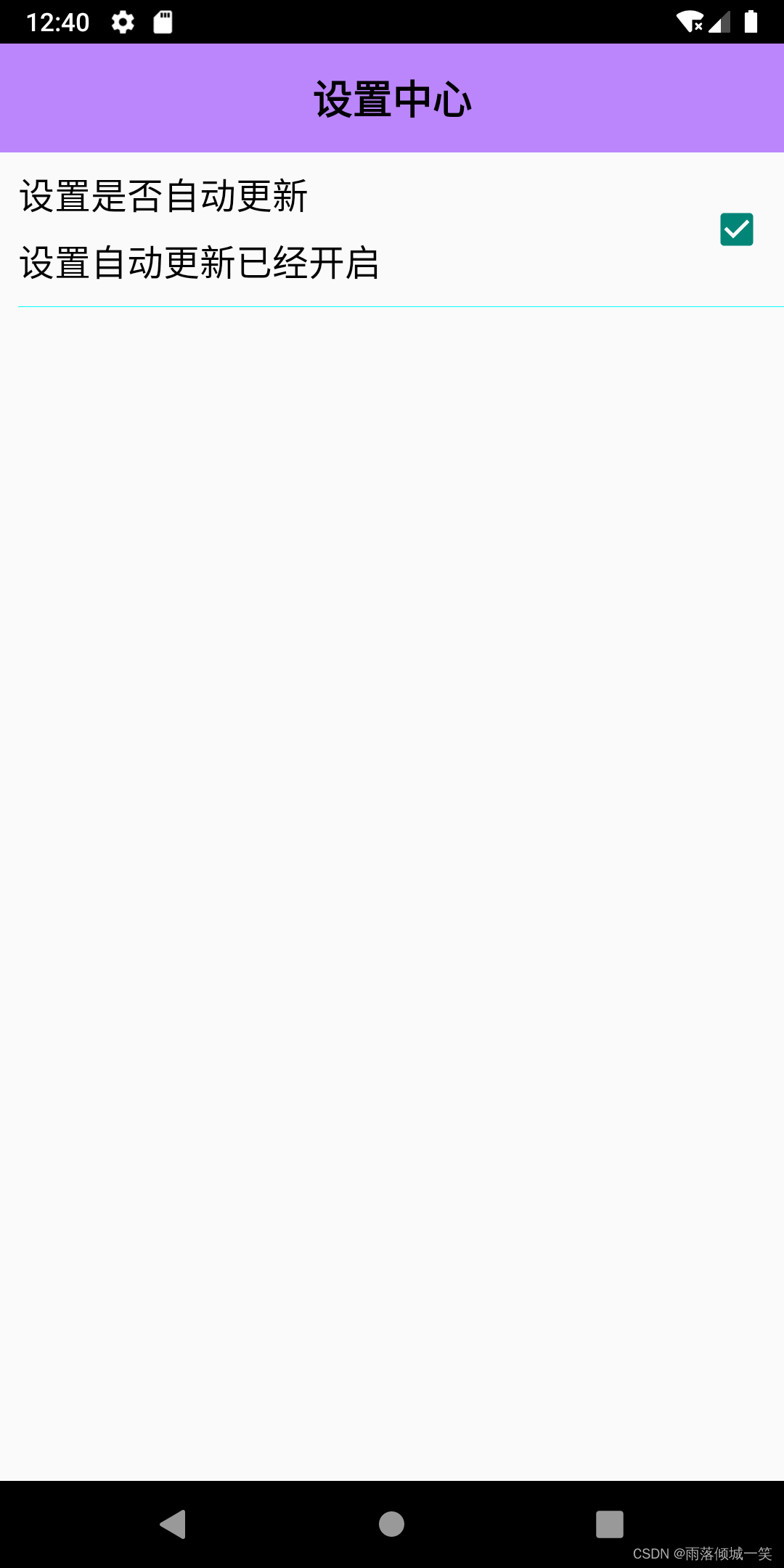
android:text="设置中心"/>
<com.example.mobileguard.ui.SetTextView
xmlns:current="http://schemas.android.com/apk/com.example.mobileguard"
android:id="@+id/st_update"
android:layout_width="match_parent"
android:layout_height="wrap_content"
current:title="设置是否自动更新"
current:desc="设置自动更新已经开启"
current:desc_off ="设置自动更新已经关闭"/>
</LinearLayout>调用的:
package com.example.mobileguard;
import androidx.appcompat.app.AppCompatActivity;
import android.app.Activity;
import android.content.SharedPreferences;
import android.os.Bundle;
import android.transition.Fade;
import android.view.View;
import com.example.mobileguard.config.ConFig;
import com.example.mobileguard.config.Constant;
import com.example.mobileguard.ui.SetTextView;
import com.example.mobileguard.utils.CenterLog;
public class SetCenterActivity extends Activity {
private SetTextView sv_update;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_seeting_center);
getWindow().setEnterTransition(new Fade()); //Activity动画 淡入淡出效果
getWindow().setExitTransition(new Fade());
sv_update = (SetTextView) findViewById(R.id.st_update); //获取自定义组合控件
if(条件为true){
sv_update.setChecked(true);
//sv_update.setDesc("自动升级已经开启");
}else {
sv_update.setChecked(false);
//.setDesc("自动升级已经关闭");
}
sv_update.setOnClickListener(new View.OnClickListener() { //为组合控件设置监听事件
@Override
public void onClick(View v) {
//CenterLog.ToastMakeMessage(SetCenterActivity.this,sv_update.isChecked()+"");
if(sv_update.isChecked()){
sv_update.setChecked(false);
// sv_update.setDesc("自动升级已经关闭");
}else {
sv_update.setChecked(true);
// sv_update.setDesc("自动升级已经开启");
}
}
});
}
}
?