创建移动应用程序
设置开发环境
本教程描述了使用Qt Quick Controls为Android和iOS设备开发Qt Quick应用程序。我们使用Qt Creator来实现一个Qt Quick应用程序,该应用程序可以根据加速度计值的变化加速SVG(可伸缩矢量图形)图像。

有关用户界面选择的更多信息,请参见用户界面。为了能够为移动设备构建应用程序并在其上运行,您必须为设备平台设置开发环境,并配置Qt Creator与移动设备之间的连接。要针对Android设备进行开发,您必须下载并安装最新的Android NDK和SDK Tools,然后更新或安装开发所需的工具和包。此外,还必须安装Java SE Development Kit (JDK)。在安装了所有这些工具之后,必须在Qt Creator中指定它们的路径。有关详细说明,请参阅Qt For Android和连接Android设备。要为iOS设备开发,你必须安装Xcode并使用它来配置设备。为此,你需要一个苹果开发人员帐户和你从苹果收到的iOS开发人员程序证书。有关更多信息,请参见连接iOS设备。
生成项目
1 选择文件>新建文件或项目>应用(Qt Quick) >Qt快速应用程序-滑动。
2 选择“选择”打开项目位置对话框。
3 在Name字段中,输入应用程序的名称。
4 在Create In字段中,输入项目文件的路径。
5 选择Next(或在macOS上继续)打开定义构建系统对话框。
6 在Build system字段中,选择要用于构建和运行项目的构建系统:qmake、CMake或Qbs。
7 选择Next打开定义项目详细信息对话框。
8 选择Next使用默认设置并打开翻译文件对话框。
9 选择Next以使用默认设置并打开Kit Selection对话框。
10 为您想要为其构建应用程序的平台选择套件。要为移动设备构建应用程序,请选择适用于Android ARM和iPhone OS的工具包。
注:如果在工具>中指定了工具,则列在列表中;选择比;套件(在Windows和Linux上)或Qt Creator >偏好比;包(macOS)。有关更多信息,请参见添加工具包。
11 选择Next打开项目管理对话框。
12 检查项目设置,并选择Finish(或macOS上的Done)来创建项目。
Qt Creator生成两个UI文件Page1Form.ui。qml Page2Form.ui。以及一个qml文件main.qml。您可以修改Page1Form.ui。qml在窗体编辑器中创建应用程序主视图和主。qml在文本编辑器中添加应用程序逻辑。出于本示例的目的,您可以忽略Page2Form.ui.qml。
有关跳过的设置的详细信息,请参见创建Qt快速应用程序。
创建加速气泡主视图
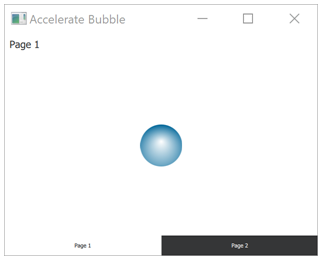
应用程序的主视图显示一个SVG气泡图像,当您倾斜设备时,该图像会在屏幕上移动。要在项目中使用Bluebubble.svg,请将其复制到项目目录(与QML文件相同的子目录)。图像出现在Assets中。您还可以使用任何其他图像或QML类型。
要在Design模式下创建UI:
1 在Projects视图中双击Page1Form.ui。qml文件,以设计模式打开它。
2 在“导航器”中选择“标签”并按“删除”删除它。
3 在Library的在QML类型,选择矩形并将其拖放到导航器中的Page中。
4 在导航器中选择矩形来编辑它的属性:
? a 在Id字段中输入mainWindow,以便能够从其他地方引用该矩形。
? b 选择Layout选项卡,然后单击(Fill to Parent)按钮将矩形固定到该项上。
5 在Library->Assets,选择Bluebubble.svg并将其拖放到导航器中的mainWindow中。
6 在属性视图中,Id字段,输入气泡,以便能够引用来自其他地方的图像。
7 选择导航器中的(Export)按钮,将主窗口和气泡导出为属性。
我们想以设计模式不支持的方式修改气泡的属性,因此我们为它创建了一个自定义的QML类型:
1 右键单击图像并选择将组件移动到单独文件中。
2 在Component name字段中,输入Bubble。
3 取消选择x、y和ui。QML文件复选框。
4 选择OK创建Bubble.qml。
Qt Creator在Page1Form.ui.qml中创建一个对Bubble类型的引用。
要检查代码,可以比较Page1Form.ui。qml和泡沫。带有相应示例文件的QML。
UI现在已经准备好了,您可以切换到编辑Bubble。qml和主要。文本编辑器中的qml文件,如下面的部分所述。
移动的泡沫:
在文本编辑器中,编辑气泡。QML添加属性,我们将使用这些属性来定位图像.
Image {
source: "Bluebubble.svg"
smooth: true
property real centerX
property real centerY
property real bubbleCenter
}
在文本编辑器中,编辑main.qml。QML来指定应用程序标题,如下代码片段所示:
ApplicationWindow {
visible: true
width: 640
height: 480
title: qsTr("Accelerate Bubble")
指定气泡属性来定位图像:
SwipeView {
id: swipeView
anchors.fill: parent
currentIndex: tabBar.currentIndex
Page1Form {
bubble {
id: bubble
centerX: mainWindow.width / 2
centerY: mainWindow.height / 2
bubbleCenter: bubble.width / 2
然后根据新属性设置图像的x和y位置:
x: bubble.centerX - bubble.bubbleCenter
y: bubble.centerY - bubble.bubbleCenter
}
然后添加基于Accelerometer传感器值移动气泡的代码:
1 在main.qml中添加以下import语句:
import QtSensors 5.9
2 添加加速器类型与必要的属性:
Accelerometer{
id: accel
dataRate:100
active:true
}
3 添加以下JavaScript函数,根据当前的Accelerometer值计算气泡的x和y位置:
function calcPitch(x, y, z) {
return -(Math.atan(y / Math.sqrt(x * x + z * z)) * 57.2957795);
}
function calcRoll(x, y, z) {
return -(Math.atan(x / Math.sqrt(y * y + z * z)) * 57.2957795);
}
4 为加速计类型的onReadingChanged信号添加以下JavaScript代码,使气泡在加速计值改变时移动:
onReadingChanged: {
var newX = (bubble.x + calcRoll(accel.reading.x, accel.reading.y, accel.reading.z) * 0.1)
var newY = (bubble.y - calcPitch(accel.reading.x, accel.reading.y, accel.reading.z) * 0.1)
if (isNaN(newX) || isNaN(newY))
return;
if (newX < 0)
newX = 0
if (newX > page1.mainWindow.width - bubble.width)
newX = page1.mainWindow.width - bubble.width
if (newY < 18)
newY = 18
if (newY > page1.mainWindow.height - bubble.height)
newY = page1.mainWindow.height - bubble.height
bubble.x = newX
bubble.y = newY
}
我们想要确保气泡的位置总是在屏幕的范围内。如果加速度计不返回数字(NaN),该值将被忽略,气泡位置也不会更新。
5 在气泡的x和y属性上添加SmoothedAnimation动画,使其移动看起来更平滑。
Behavior on y {
SmoothedAnimation {
easing.type: Easing.Linear
duration: 100
}
}
Behavior on x {
SmoothedAnimation {
easing.type: Easing.Linear
duration: 100
}
}
锁紧装置定位
当设备方向在纵向和横向之间改变时,设备显示默认旋转。对于本例,最好是固定屏幕方向。
要在Android上锁定方向为纵向或横向,请在可以在Qt Creator中生成的AndroidManifest.xml中指定它。有关更多信息,请参见编辑清单文件。
在iOS上,你可以在一个信息中锁定设备的方向。您在.pro文件中指定的作为QMAKE_INFO_PLIST变量值的plist文件。
添加依赖关系
更新accelbubble。包含以下库依赖信息的Pro文件:
QT += quick sensors svg xml
在iOS上,你必须静态地链接到上面的库,通过显式地添加插件名称作为QTPLUGIN变量的值。为iOS版本指定一个qmake范围(也可以包含QMAKE_INFO_PLIST变量):
ios {
QTPLUGIN += qsvg qsvgicon qtsensors_ios
QMAKE_INFO_PLIST = Info.plist
}
在添加依赖项之后,选择Build > Run qmake将更改应用到项目的Makefile。
添加资源
你需要将Bluebubble.svg图像文件添加到应用资源中,以便部署到移动设备:
1 在Projects视图中,双击qml.qrc,QRC文件在资产编辑器中打开它。
2 选择Add添加Bluebubble.svg。
运行应用程序
应用程序已经完成,并准备部署到一个设备:
1 在Android设备或iOS设备上打开开发者模式的USB debug。
2 连接设备到开发PC。
? 如果您使用的是运行Android v4.2.2的设备,它应该提示您验证连接,以允许从连接到的PC上进行USB调试。为了避免每次连接设备时出现这样的提示,请选择“总是从计算机允许”复选框,然后选择“确定”。
3 按“Ctrl+R”在设备上运行应用程序
Files: