Flutter —— 混合工程自动化
1. 前言
作为一个团队来说,会有很多的工程搭配,团队里会有Flutter工程,Android工程和iOS工程,那么这些工程搭配在一起的时候就会有问题,因为每个开发者都有自己的开发环境,那么这个时候如果去配置所有的环境的话就很麻烦,所以就有了混合工程自动化的需求。
先创建一个flutter_module 和 一个 iOS工程。在iOS工程里面创建一个button,响应方法里面展示flutterController, 那么这个时候肯定会报错的因为没有Flutter环境。所以就需要给iOS配置flutter环境。terminal打开iOS工程目录,然后输入pod init 创建podfile,然后修改podfile:
flutter_application_path = '../flutter_module'
load File.join(flutter_application_path,'.iOS','Flutter','podhelper.rb')
platform :ios, '9.0'
target 'NativeDemo' do
# Comment the next line if you don't want to use dynamic frameworks
use_frameworks!
install_all_flutter_pods(flutter_application_path)
# Pods for NativeDemo
end
修改完podfile之后在terminal执行pod install,这样iOS工程里面的Flutter环境就配置好了。

那么这里可以运行是因为在当前的环境已经把Flutter环境配置好了,但是如果没有配置flutter环境,这里把flutter文件的名字修改一下。

那么环境中就相当于没有了flutter。

那么这个时候iOS工程就跑不起来了。那么该如何解决这个问题呢?这个时候就需要用到混合工程
2. 混合工程
2.1 Framework 混合工程
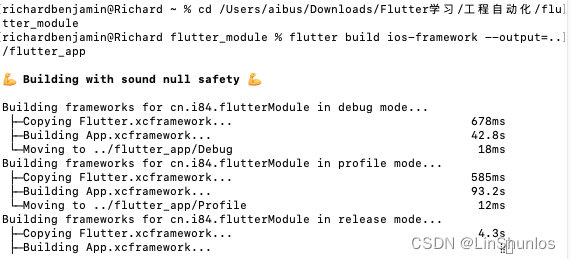
先将Flutter的名字还原,作为Flutter来说,不能将flutter_module直接给iOS端,而是将Framework给到iOS端。这个时候打开terminal来到flutter_module里面,输入指令
flutter build ios-framework --output=../flutter_app
然后就会开始构建混合工程。

然后就会生成三个目录,Debug,Profile 和 Release,代表着Flutter发布的三种版本。Debug是调试阶段,Release是发布阶段。调试阶段的效率是高于发布阶段的,因为发布阶段很多冗余代码都没有了,并且很多调试信息也没有了,但是这里有个问题,我们在Debug调试的时候我们有很多东西只有在Debug存在的,所以在debug做性能测试的时候是无法体现Release版本的真实情况的。Flutter就提供了Profile这个版本,介于Debug和Release之间,既有Release的性能,又有Debug的调试功能。

目录里面有2个framework,其中Flutter framework是和Flutter环境有关,原生工程有了Flutter framework就相当于具备了有Flutter环境,拥有了flutter 的API。但是如果想要显示module里面的代码和页面,那么就需要App framework。如果有多个Flutter Module,那么就只需要多个App framework就可以了。

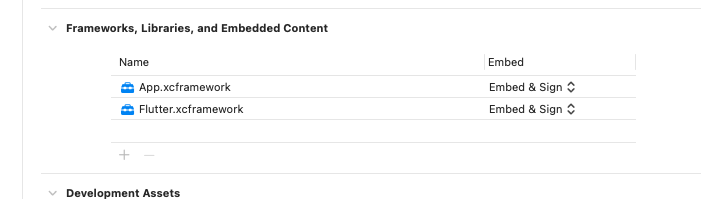
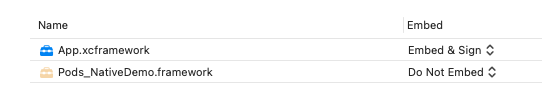
将Debug的目录复制到iOS工程目录(没有pod过Flutter的iOS工程)下,然后集成framework

这样即使没有配置过Flutter环境,iOS里面也可以使用Flutter了。可以将Flutter目录的名字修改后验证。

2.2 Cocopods 混合工程
这里也创建一个flutter_module 和 iOS 工程。然后terminal 到flutter_module里面执行
flutter build ios-framework --cocoapods --output=../Flutter_app
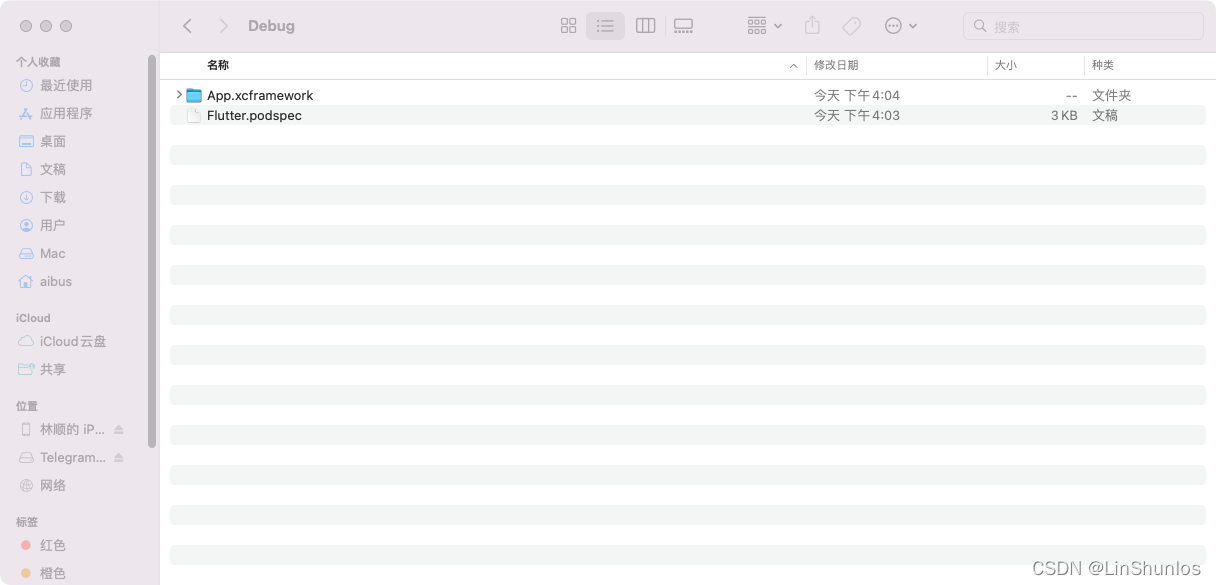
这里面生成的和Framework的不一样,Flutter 的是podspec,需要自己去下载。

同样的把Debug目录拷贝到iOS工程里面。然后terminal到iOS里面执行pod init。然后修改podfile
# Uncomment the next line to define a global platform for your project
platform :ios, '9.0'
target 'NativeDemo' do
# Comment the next line if you don't want to use dynamic frameworks
use_frameworks!
pod 'Flutter',:podspec => 'Debug/Flutter.podspec'
# Pods for NativeDemo
end
接着pod install 之后,flutter环境就有了。然后在集成一下App framework.这样就能正常使用Flutter了。

3. 混合工程自动化
上面介绍了工程,知道了需要集成App framework,那么如果中间修改了代码,那么App framework就会变化,这个时候又需要重新生成App framework然后集成。这个时候就需要有一个代码仓库,当flutter_module开发完了之后push上去,之后代码仓库把flutter_module打包成一个framework给到iOS使用。那么iOS这里只需要拉取就可以获取新的App framework了。那么这里就需要借助github以及CI了。
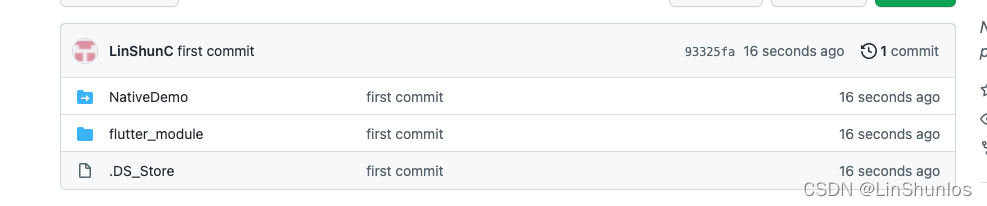
github创建仓库并且添加文件进来。

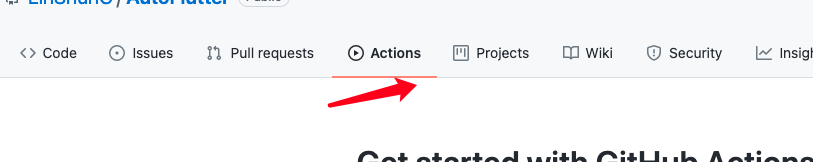
接下来要在flutter_module提交的时候自动打包成framework,在github中点击Actions。

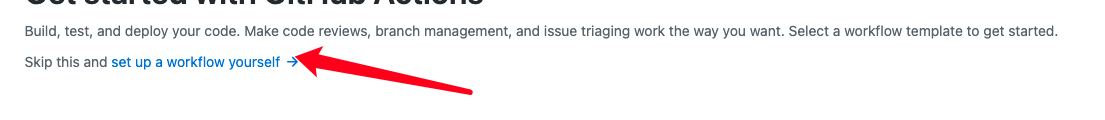
点击 set up a workflow yourself 。

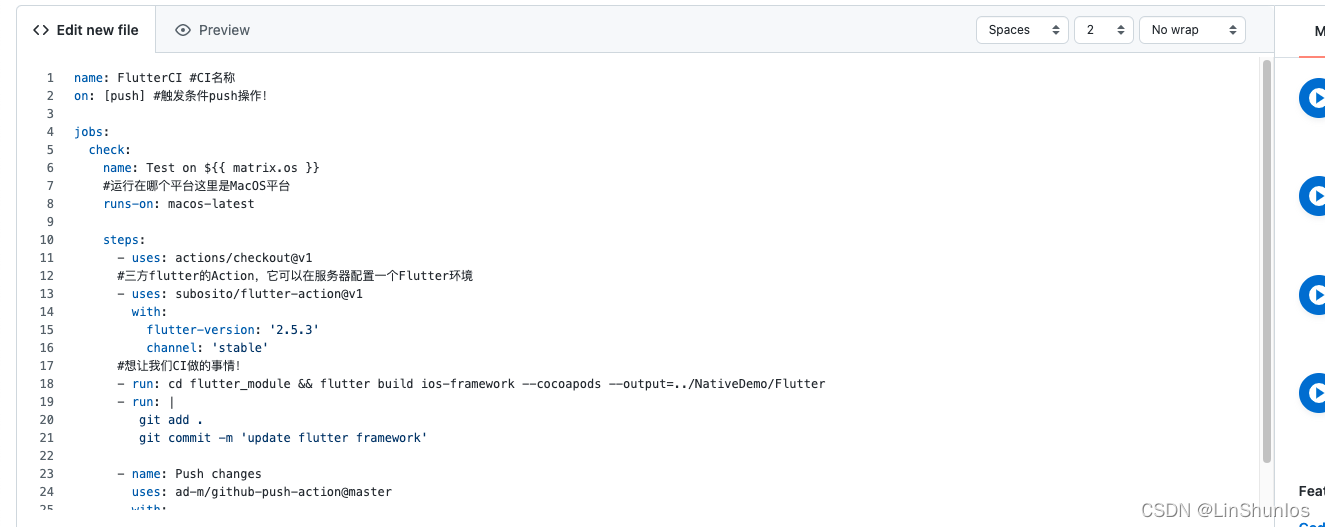
输入脚本

然后点击start commit

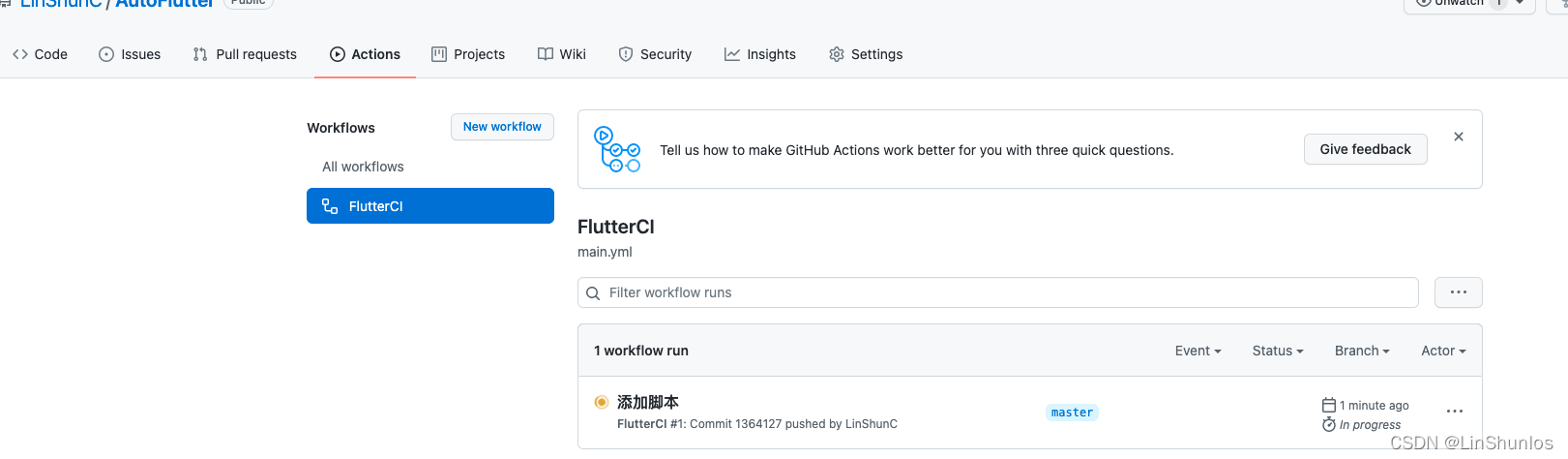
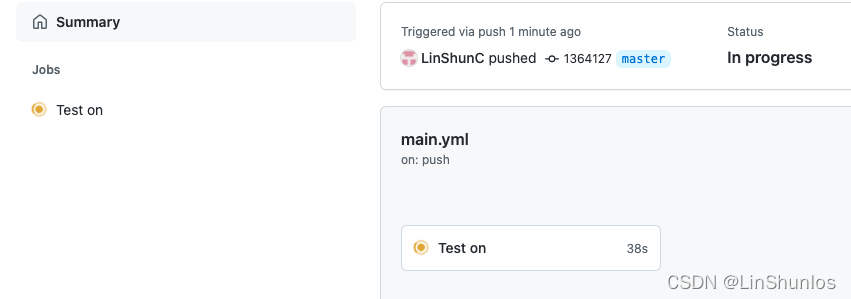
然后进入Action里面就可以看到脚本在运行了。


这样,每次push的时候,github仓库就会自动将flutter module 打包,然后放入到iOS工程里面,这样以后每次拉取更新就可以使用Flutter了,这里就实现简单的混合工程自动化了。