减法、减法、减法,前俩天记录了一下
Database Inspector,想起来还有一个Layout Inspector,索性一起记录一下 ~
我记得在前几年的时候,为了性能优化中的布局优化,我就记录了 通过Component Tree、Layout Inspector - Tree View、Hierarchy Viewer 多方位查看视图结构,里面也提到了Layout Inspector ,不过当时我用的是Android Studio3.0版本,现在用的是Android Studio4.1版本
基本认知
关于 Layout Inspector 主要提供了查看布局层级、布局详情的功能,关于布局性能方面的分析并没有给予支持...
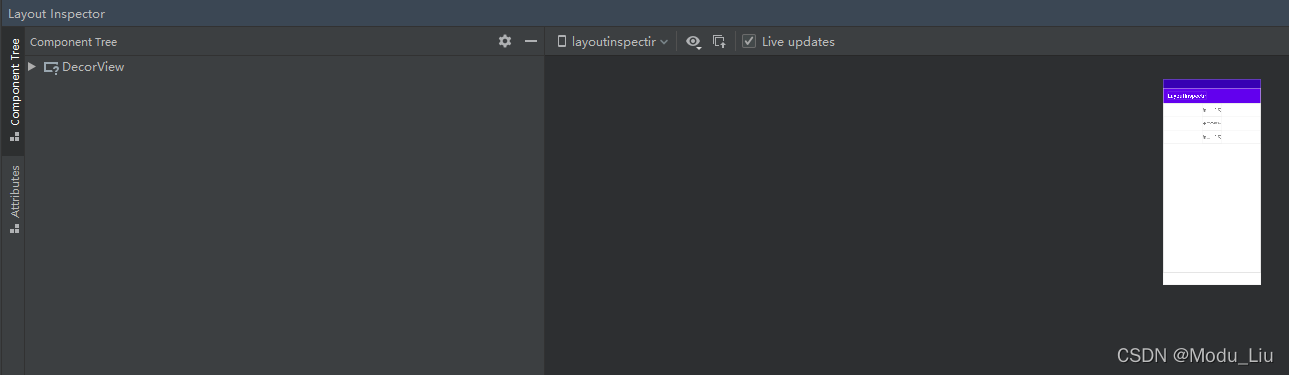
Layout Inspector 启动成功后,你会发现主要分为三个部分
- Select Process 进程显示区域
- Component Tree 视图层级显示区域
- Attributes 视图具体参数显示区域
开启 Layout Inspector
常规的启动方式主要有俩种,本质一样,入口不同罢了
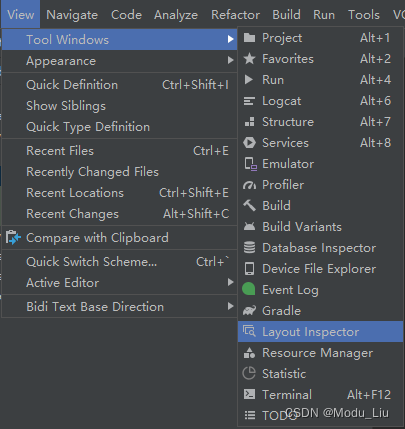
启动方式1:View - Tool Windows - Layout Inspector

启动方式2:Tools - Layout Inspector

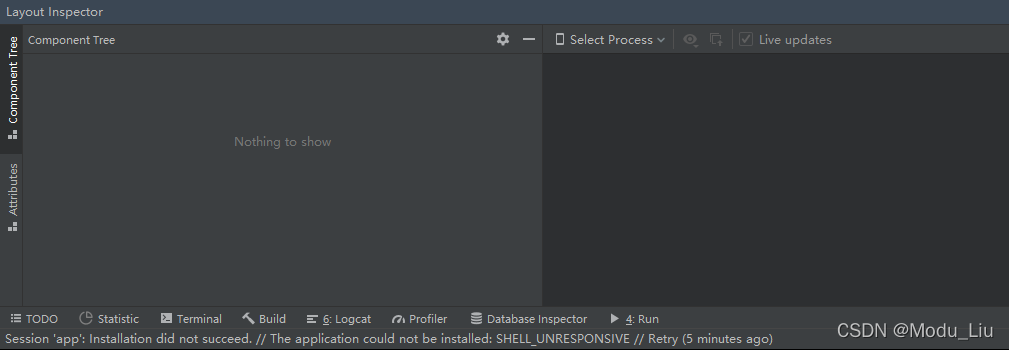
启动效果

Select Process 进程选取
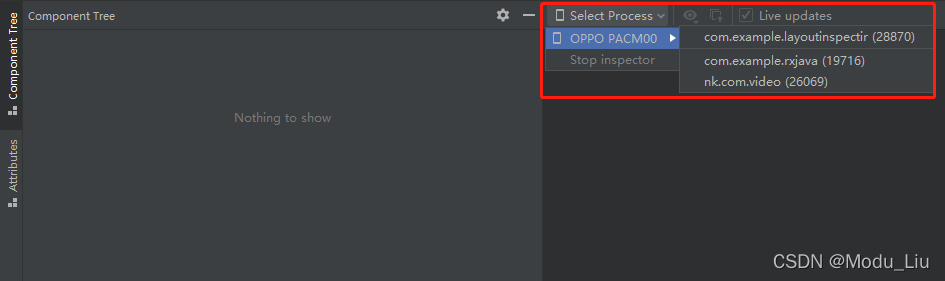
首先连接设备,其次选取对应的项目进程即可 (手机上开启了几个debug项目就会显示几个项目进程)
我这里用的是OPPO的测试真机,同时后台开了三个debug项目

进程选取成功后的状态

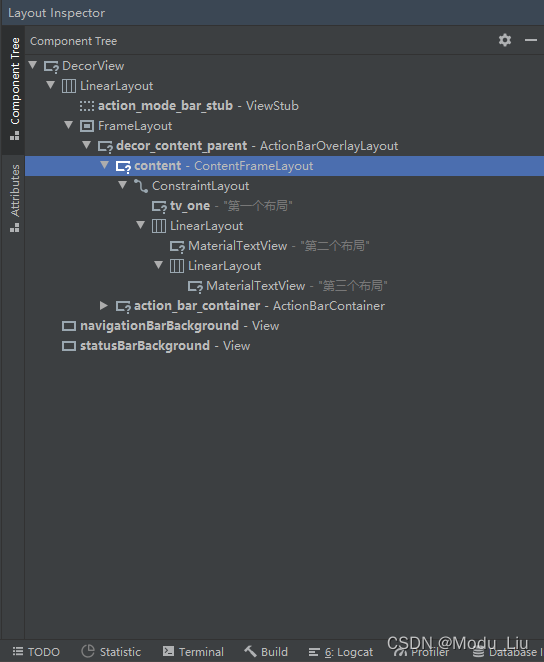
Component Tree 布局层级
关于查看自己项目内的布局层级,仅需从content布局层级开始就可以了!
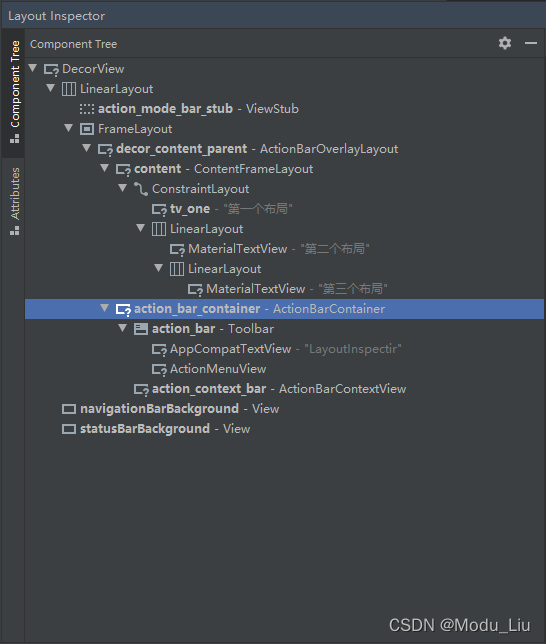
如果有兴趣的话,可以看看视图的整个传递顺序,如onTouch机制 从Activity - Window - PhoneWindow - DecorView 的一个视图顺序
短版

完整版

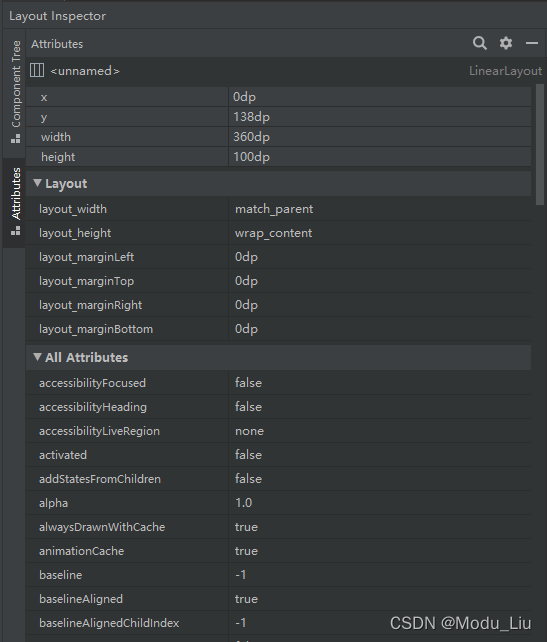
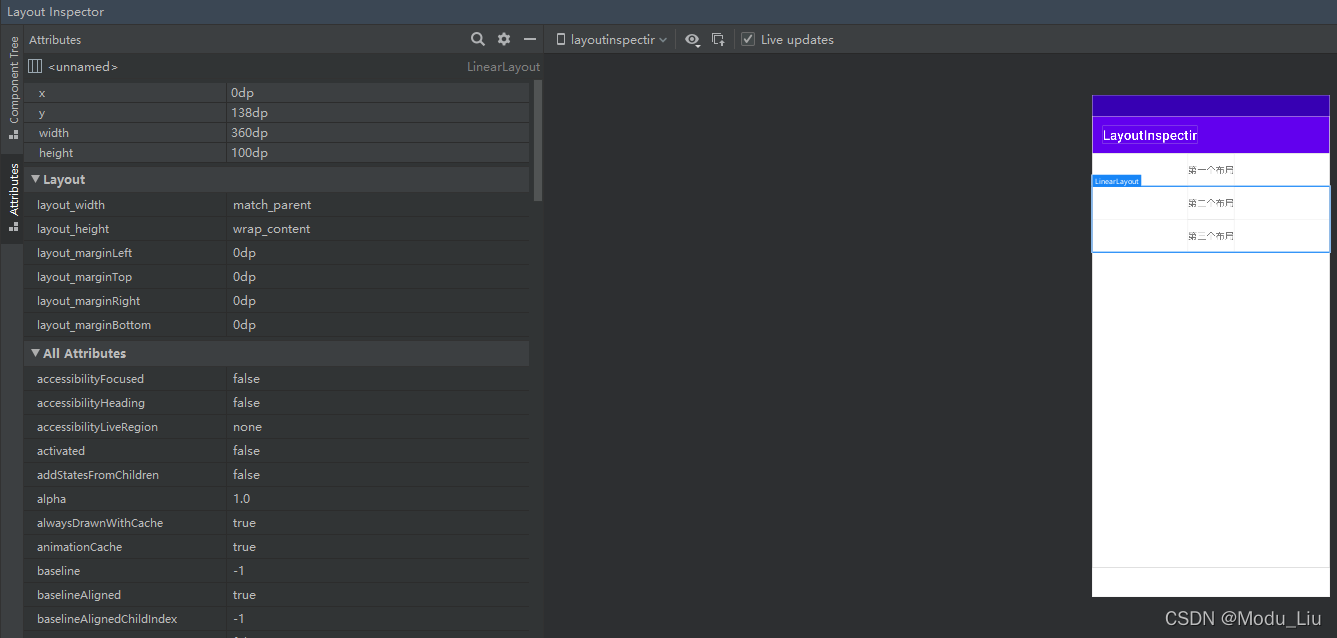
Attributes 视图详情
当选取具体布局后,可通过Attributes 查看布局的数据属性,挺全的,基本够用了
短版

完整版

扩展功能
需要了解,但是又不是那么刚需的操作?或许有的还挺有用的 - - ~
实时更新
实时更新的功能是很有必要的,它能动态监听你手机切换项目或者切换activity导致视图发生改变的状态,从而为你显示当前的布局效果
一般使用Layout Inspector 时,自动更新都是开启的,如果没有开启的话及时给 Live updates 打勾即可 ~

破解三方app布局结构
别想了,Layout Inspector 只支持分析debug包的项目app!同时意味着只能分析自己写的项目,或者一些不介意代码泄漏的项目包~
好吧,如果你想尝试一下,那么Root手机或模拟器看看能不能分析Release版本的App把
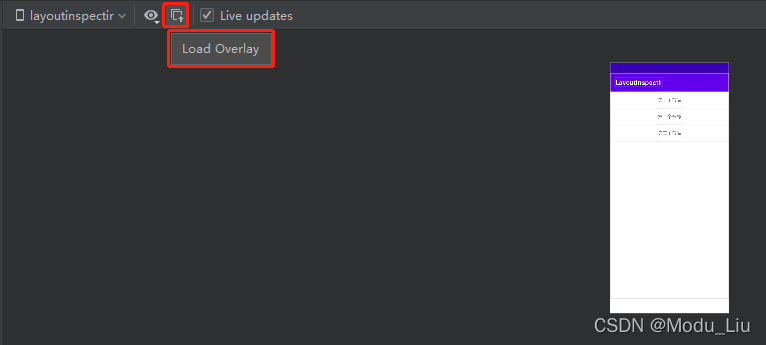
有那么点用的…布局验证
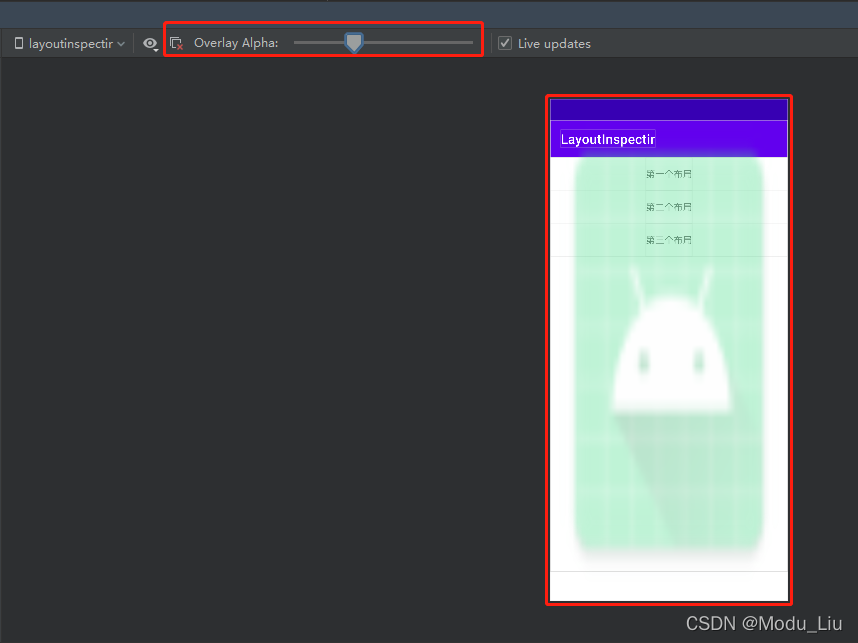
这个功能有那么点意思,你可以尝试通过 Load Overlay 将设计图加载到布局分析器中,进行对比

可动态调整设计图的透明度,看到不同状态下的一个视图效果