本文价值与收获
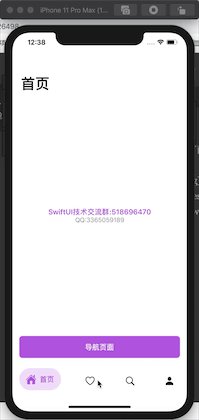
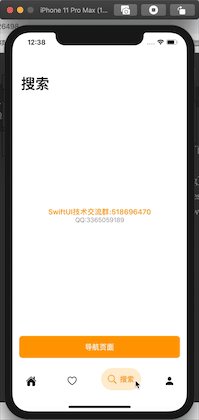
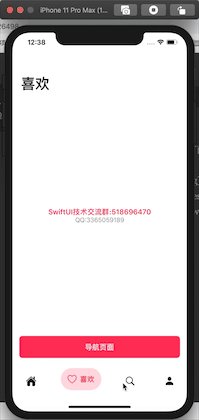
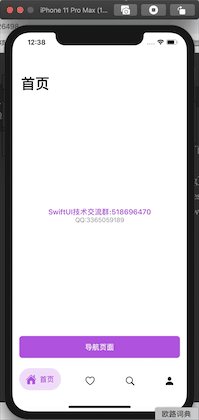
看完本文后,您将能够作出下面的界面


看完本文您将掌握的技能
- 获取项目全面源码
- 制作个自定义tab
- 设置自定义tab文字
- 实现切换效果
解决思路
1、将页面划分为detail和tab部分,然后通过state变量来控制内容切换
struct ContentView : View {
@State private var selectedIndex: Int = 0
var selectedItem: BottomBarItem {
items[selectedIndex]
}
var body: some View {
NavigationView {
VStack {
BasicView(item: selectedItem)
.navigationBarTitle(Text(selectedItem.title))
BottomBar(selectedIndex: $selectedIndex, items: items,itemsFlag:itemsFl