枚举树形结构

一、实现父子级枚举树形结构
1.创建一个实体类
代码如下(示例):
import lombok.Data;
import java.util.List;
/**
* @ClassName EnumInfo
* @Description TODO
* @Author 码头土夫子_Gao
* @Date 2021/12/16 8:40
* @Version 1.0
**/
@Data
public class EnumInfo {
private Integer code;
private String remark;
private List<EnumInfo> children;
}
2.父类枚举类NoticeTypeEnum
代码如下(示例):
import java.util.*;
public enum NoticeTypeEnum {
SYSTEM(1, "系统通知") {
@Override
public List<MessageTypeEnum> getMessageTypes() {
return Arrays.asList(MessageTypeEnum.ORDER, MessageTypeEnum.REFUND, MessageTypeEnum.AFTERSALE, MessageTypeEnum.COUPON);
}
},
INTERACTION(2, "互动通知") {
@Override
public List<MessageTypeEnum> getMessageTypes() {
return Arrays.asList(MessageTypeEnum.COMMENT, MessageTypeEnum.LIKE, MessageTypeEnum.REPLY);
}
},
DELIVER(3, "物流通知") {
@Override
public List<MessageTypeEnum> getMessageTypes() {
return Arrays.asList(MessageTypeEnum.SHIPMENTS, MessageTypeEnum.SIGNFOR);
}
},
ACTIVITY(4, "活动通知") {
@Override
public List<MessageTypeEnum> getMessageTypes() {
return Arrays.asList(MessageTypeEnum.ACTIVITY);
}
};
private NoticeTypeEnum(Integer code, String remark) {
this.code = code;
this.remark = remark;
}
private Integer code;
private String remark;
public Integer getCode() {
return code;
}
public void setCode(Integer code) {
this.code = code;
}
public String getRemark() {
return remark;
}
public void setRemark(String remark) {
this.remark = remark;
}
public abstract List<MessageTypeEnum> getMessageTypes();
/**
* @param code
* @description: 通过code获取
* @return: NoticeTypeEnum
* @author: 码头土夫子_Gao
* @Date: 2021/12/16 8:39
*/
public static NoticeTypeEnum getEnumByCode(Integer code) {
if (code != null) {
for (NoticeTypeEnum instance : NoticeTypeEnum.values()) {
if (code.equals(instance.code)) {
return instance;
}
}
}
return null;
}
}
3.子类枚举类MessageTypeEnum
代码如下(示例):
public enum MessageTypeEnum {
ORDER(1, "订单提醒"),
REFUND(2, "退款提醒"),
AFTERSALE(4, "售后提醒"),
COUPON(5, "优惠券提醒"),
ACTIVITY(6, "活动通知"),
COMMENT(7, "评论通知"),
REPLY(8, "回复通知"),
LIKE(9, "点赞通知"),
SHIPMENTS(10, "发货通知"),
SIGNFOR(11, "签收通知");
private Integer code;
private String remark;
private MessageTypeEnum(Integer code, String remark) {
this.code = code;
this.remark = remark;
}
public Integer getCode() {
return code;
}
public void setCode(Integer code) {
this.code = code;
}
public String getRemark() {
return remark;
}
public void setRemark(String remark) {
this.remark = remark;
}
}
4.main方法进行测试(我这里为了省事写在了实体类当中)
代码如下(示例):
@Data
public class EnumInfo {
private Integer code;
private String remark;
private List<EnumInfo> children;
public static void main(String[] args) {
List<EnumInfo> enumInfos = new ArrayList<>();
for (int i = 1; i <= NoticeTypeEnum.values().length; i++) {
EnumInfo enumInfo = new EnumInfo();
NoticeTypeEnum noticeTypeEnum = NoticeTypeEnum.getEnumByCode(i);
enumInfo.setCode(noticeTypeEnum.getCode());
enumInfo.setRemark(noticeTypeEnum.getRemark());
enumInfo.setChildren(getMessageTypeEnumList(noticeTypeEnum.getMessageTypes()));
enumInfos.add(enumInfo);
}
System.out.println("数据:" + JSON.toJSONString(enumInfos));
}
private static List<EnumInfo> getMessageTypeEnumList(List<MessageTypeEnum> messageTypeEnums) {
List<EnumInfo> enumInfos = new ArrayList<>();
for (MessageTypeEnum messageTypeEnum : messageTypeEnums) {
EnumInfo enumInfo = new EnumInfo();
enumInfo.setCode(messageTypeEnum.getCode());
enumInfo.setRemark(messageTypeEnum.getRemark());
enumInfos.add(enumInfo);
}
return enumInfos;
}
}
5.返回数据
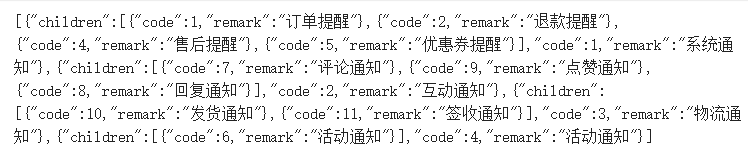
二、返回数据结构示意如下图
JSON格式数据

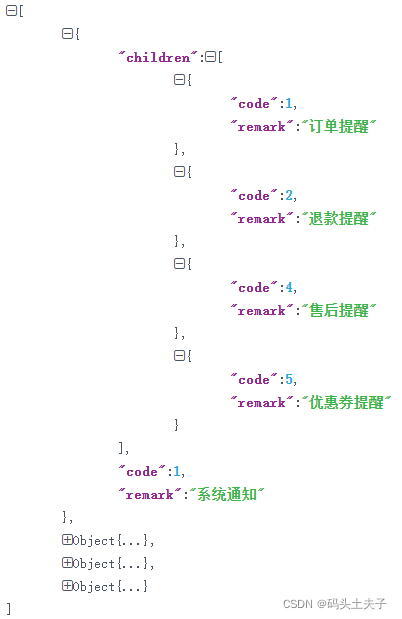
通过在线JSON转化以后如下

总结
枚举树形结构在实际场景运用也是很多的,实现多层嵌套可根据该Demo进行改造