Android Studio 开发工具类、样式、其余的配置
一、工具类
1.Log输出
增强型Log输出工具类
package xxx;
import android.text.TextUtils;
import android.util.Log;
/**
* 增强型Log工具,提取自XUtils工具集,强化了输出功能,可以输出长字符串
* 自定义TAG输出格式:customTagPrefix:className.methodName(L:lineNumber)
*/
public class LogEx {
public static boolean isDebug = true;
public static String customTagPrefix = "X_LOG";
private static final int stringBuffer = 2000;
private LogEx() {}
private static String generateTag() {
StackTraceElement caller = new Throwable().getStackTrace()[2];
String tag = "%s.%s(L:%d)";
String callerClazzName = caller.getClassName();
callerClazzName = callerClazzName.substring(callerClazzName.lastIndexOf(".") + 1);
tag = String.format(tag, callerClazzName, caller.getMethodName(), caller.getLineNumber());
tag = TextUtils.isEmpty(customTagPrefix) ? tag : customTagPrefix + ":" + tag;
return tag;
}
public static void d(String content) {
if (!isDebug) return;
String tag = generateTag();
printLog("d", tag, content, null);
}
public static void d(String content, Throwable tr) {
if (!isDebug) return;
String tag = generateTag();
printLog("d", tag, content, tr);
}
public static void e(String content) {
if (!isDebug) return;
String tag = generateTag();
printLog("e", tag, content, null);
}
public static void e(String content, Throwable tr) {
if (!isDebug) return;
String tag = generateTag();
printLog("e", tag, content, tr);
}
public static void i(String content) {
if (!isDebug) return;
String tag = generateTag();
printLog("i", tag, content, null);
}
public static void i(String content, Throwable tr) {
if (!isDebug) return;
String tag = generateTag();
printLog("i", tag, content, tr);
}
public static void v(String content) {
if (!isDebug) return;
String tag = generateTag();
printLog("v", tag, content, null);
}
public static void v(String content, Throwable tr) {
if (!isDebug) return;
String tag = generateTag();
printLog("v", tag, content, tr);
}
public static void w(String content) {
if (!isDebug) return;
String tag = generateTag();
printLog("w", tag, content, null);
}
public static void w(String content, Throwable tr) {
if (!isDebug) return;
String tag = generateTag();
printLog("w", tag, content, tr);
}
public static void w(Throwable tr) {
if (!isDebug) return;
String tag = generateTag();
printLog("w", tag, null, tr);
}
public static void wtf(String content) {
if (!isDebug) return;
String tag = generateTag();
printLog("wtf", tag, content, null);
}
public static void wtf(String content, Throwable tr) {
if (!isDebug) return;
String tag = generateTag();
printLog("wtf", tag, content, tr);
}
public static void wtf(Throwable tr) {
if (!isDebug) return;
String tag = generateTag();
printLog("wtf", tag, null, tr);
}
private static void printLog(String type, String tag, String content, Throwable tr) {
long length = content.length();
if (length < stringBuffer || length == stringBuffer) {
switchLog(type, tag, content, tr);
} else {
while (content.length() > stringBuffer) {
String logContent = content.substring(0, stringBuffer);
content = content.replace(logContent, "");
switchLog(type, tag, logContent, tr);
}
switchLog(type, tag, content, tr);
}
}
private static void switchLog(String type, String tag, String content, Throwable tr) {
switch (type.trim().toLowerCase()) {
case "i":
Log.i(tag, content, tr);
break;
case "v":
Log.v(tag, content, tr);
break;
case "d":
Log.d(tag, content, tr);
break;
case "e":
Log.e(tag, content, tr);
break;
case "w":
Log.w(tag, content, tr);
break;
case "wtf":
Log.wtf(tag, content, tr);
default:
Log.i(tag, content, tr);
}
}
}
使用方式类似于Log类,加入了自定义的 X_LOG 前缀
LogEx.i(">>>>>>> onStart MainActivity screen size:" + 2400 + " " + 936);
//打印:I/X_LOG:MainActivity.onCreate(L:178): >>>>>>> onStart MainActivity screen size:2400 936
2.轻量存储SharedPreferences
其中使用到了MyApp.content,其实就是指向一个Context,也可以在构造时作为参数传递给工具类
MyApp.class 内容举例
public class MyApp extends Application {
public static Context context;
@Override
public void onCreate() {
super.onCreate();
context = getApplicationContext();
}
}
SpUtils 工具类如下
package xxx;
import android.content.Context;
import android.content.SharedPreferences;
import xxx.MyApp;
/** 轻量存储工具类SharedPreferences */
public class SpUtils {
private SharedPreferences sp;
private SharedPreferences.Editor editor;
/** 常量的形式保存KEY在此类里面 */
public static final String USER_NAME = "username";
private SpUtils(String name) {
sp = MyApp.context.getSharedPreferences(name, Context.MODE_PRIVATE);
editor = sp.edit();
}
/** 单例模式 */
private static SpUtils instance;
public static SpUtils getInstance(String name) {
if (instance == null) {
synchronized (SpUtils.class) {
if (instance == null) {
instance = new SpUtils(name);
}
}
}
return instance;
}
/** String */
public void putString(String spName, String value) {
editor.putString(spName, value);
editor.commit();
}
public String getString(String spName, String defaultvalue) {
return sp.getString(spName, defaultvalue);
}
public String getString(String spName) {
return sp.getString(spName, "");
}
/** Int */
public void putInt(String spName, int value) {
editor.putInt(spName, value);
editor.commit();
}
public int getInt(String spName, int defaultvalue) {
return sp.getInt(spName, defaultvalue);
}
/** Float */
public void putFloat(String key, float value) {
editor.putFloat(key, value);
editor.commit();
}
public float getFloat(String key, float defValue) {
return sp.getFloat(key, defValue);
}
/** Long */
public void putLong(String key, long value) {
editor.putLong(key, value);
editor.commit();
}
public long getLong(String key, long defValue) {
return sp.getLong(key, defValue);
}
/** Boolean */
public void putBoolean(String key, boolean value) {
editor.putBoolean(key, value);
editor.commit();
}
public boolean getBoolean(String key, boolean defValue) {
return sp.getBoolean(key, defValue);
}
/** 查看SP文件中是否存在此 key */
public boolean hasExists(String fileName, String key) {
return sp.contains(key);
}
/** 清空SP里所有数据 */
public void clear() {
editor.clear();
editor.commit();
}
/** 删除SP里指定key对应的数据项 */
public void remove(String key) {
editor.remove(key);
editor.commit();
}
}
简单使用一下,例如:清空账号与密码缓存时的操作
// 重新登录时,缓存密码清空
SpUtils.getInstance("userinfo").putString("password", "");
SpUtils.getInstance("userinfo").putString("account", "");
二、主题与样式
1.主题
对于主题的介绍,我们来看以下博主们的精美文章吧,介绍的都很不错,我先划下水
https://blog.csdn.net/geduo_83/article/details/86561559
https://blog.csdn.net/l707941510/article/details/93772581
https://blog.csdn.net/xchaha/article/details/79047140
2.常用样式
1.按钮圆角背景
在 drawable 目录下新建 btn_radius_red.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="@color/colorPrimaryDark"/>
<corners android:topLeftRadius="10dip"
android:topRightRadius="10dip"
android:bottomRightRadius="10dip"
android:bottomLeftRadius="10dip" />
</shape>
使用:
android:background="@drawable/btn_radius_red"
<Button
style="@style/text_12_white"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/length_10"
android:layout_marginEnd="@dimen/length_10"
android:layout_weight="1"
android:background="@drawable/btn_radius_red"
android:minHeight="@dimen/length_30"
android:text="保 存" />
效果:

2.按钮圆角边框
在 drawable 目录下新建 btn_border_red.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="5dp" />
<stroke
android:width="1dp"
android:color="@color/colorPrimary" />
<solid android:color="@color/transparent" />
<padding
android:bottom="@dimen/length_2"
android:left="@dimen/length_2"
android:right="@dimen/length_2"
android:top="@dimen/length_2" />
</shape>
使用:
android:background="@drawable/btn_border_red"
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="@dimen/length_3"
android:background="@drawable/btn_border_red"
android:insetTop="@dimen/length_1"
android:insetBottom="@dimen/length_1"
android:minHeight="@dimen/length_25"
android:text="OK"
android:textColor="@color/colorPrimaryDark"
android:textSize="@dimen/text_size_9" />
效果:

3.布局右下方阴影
在 drawable 目录下新建 layout_shadow_right.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<padding
android:bottom="2dp"
android:left="0dp"
android:right="2dp"
android:top="0dp" />
<solid android:color="#0DCCCCCC" />
<corners android:radius="8dp" />
</shape>
</item>
<item>
<shape android:shape="rectangle">
<padding
android:bottom="2dp"
android:left="0dp"
android:right="2dp"
android:top="0dp" />
<solid android:color="#10CCCCCC" />
<corners android:radius="8dp" />
</shape>
</item>
<item>
<shape android:shape="rectangle">
<padding
android:bottom="2dp"
android:left="0dp"
android:right="2dp"
android:top="0dp" />
<solid android:color="#15CCCCCC" />
<corners android:radius="8dp" />
</shape>
</item>
<item>
<shape android:shape="rectangle">
<padding
android:bottom="2dp"
android:left="0dp"
android:right="2dp"
android:top="0dp" />
<solid android:color="#20CCCCCC" />
<corners android:radius="8dp" />
</shape>
</item>
<item>
<shape android:shape="rectangle">
<padding
android:bottom="2dp"
android:left="0dp"
android:right="2dp"
android:top="0dp" />
<solid android:color="#30CCCCCC" />
<corners android:radius="8dp" />
</shape>
</item>
<item>
<shape>
<solid android:color="#FFFFFF" />
<corners android:radius="4dp" />
</shape>
</item>
</layer-list>
使用:
作用在 layout 布局上
android:background="@drawable/layout_shadow_right"
效果:

4.EditText 下划线
这个可以在 themes 文件中加入 style
<!-- 横线输入框样式-->
<style name="EditTextLine" parent="Theme.AppCompat.Light">
<item name="colorControlNormal">@color/white</item>
<item name="colorControlActivated">@color/purple_200</item>
</style>
使用:
作用在 EditText 编辑框控件中
android:theme="@style/EditTextLine"
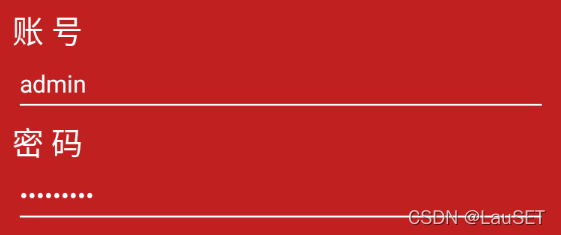
效果:

三、AVD设备
1.自定义分辨率设备
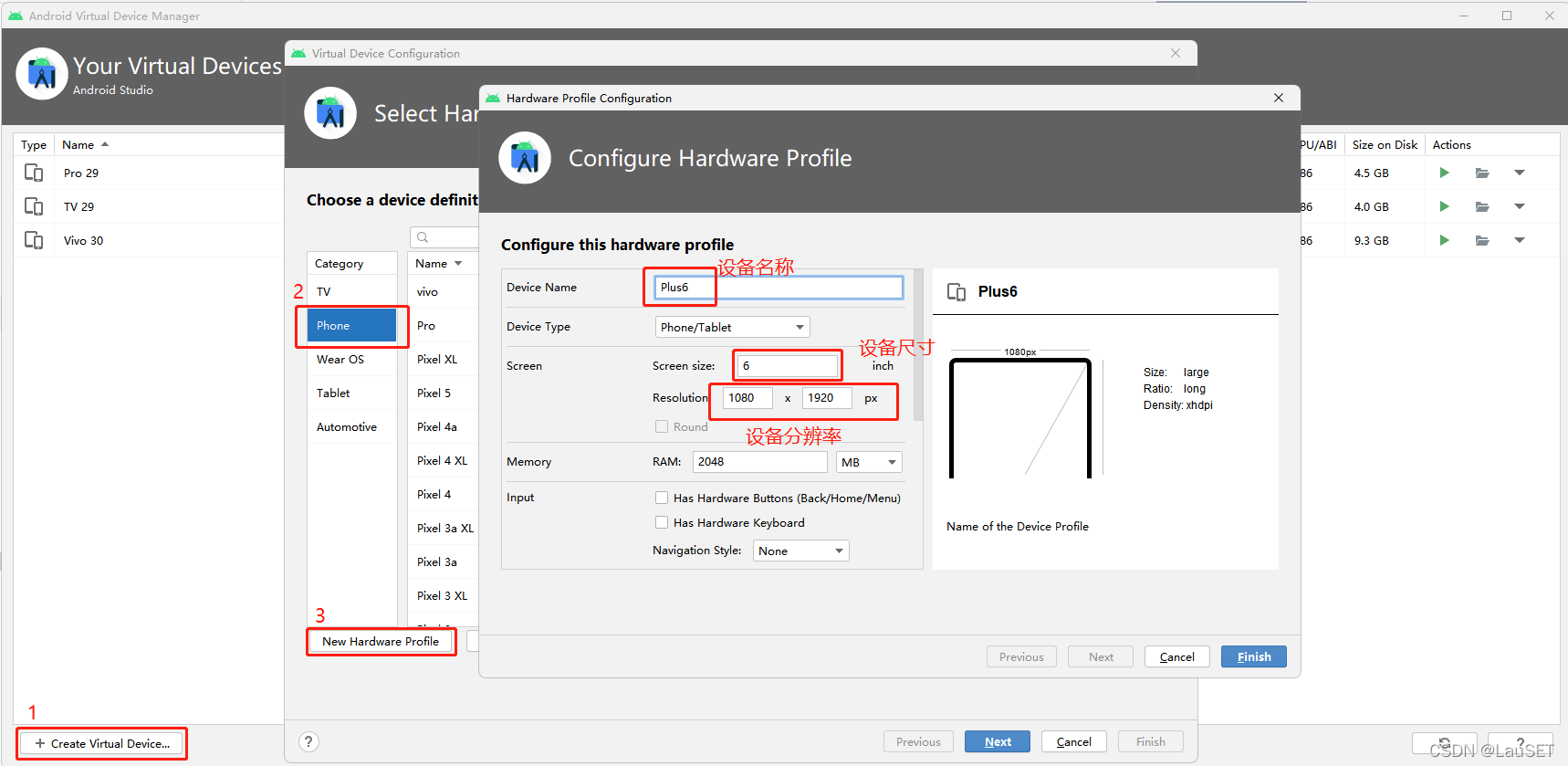
假设我要显示在一个 横屏 1920x1080 6 英寸的设备上,那么就可以打开 AVD Manager 进行添加
1.首先要新建一个 名为 Plus6 的 Hardware Profile

2.创建完成之后,我们需要选择该硬件并进行下一步

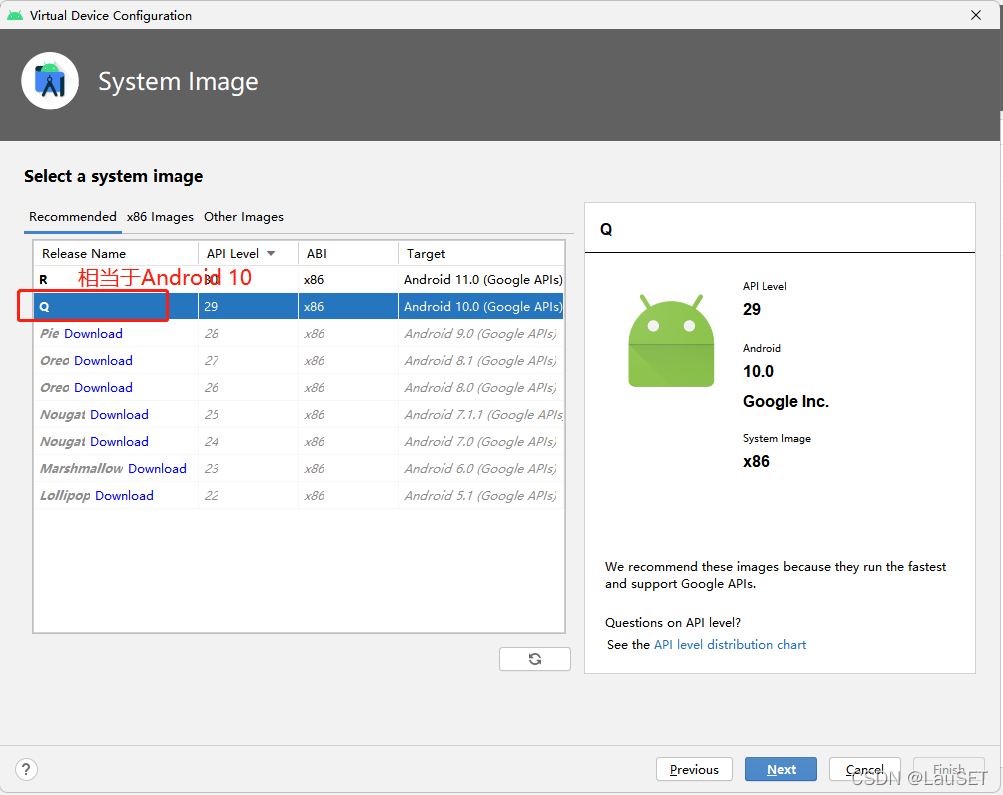
3.下一步就要选择该设备的 Android 版本了

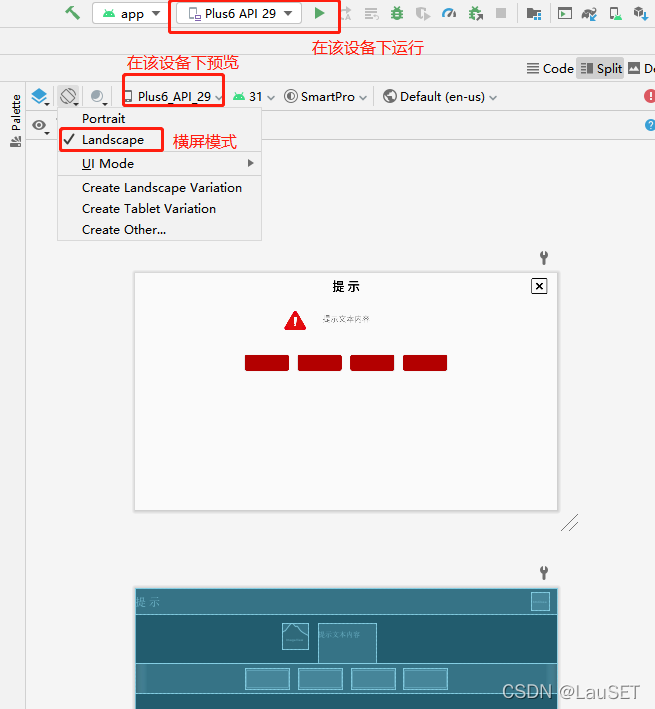
4.然后基本创建完毕,我们可以最后命名或者调整一下横竖屏切换

5.现在我们去我们的 xml 布局页面去预览一下吧,有时候选项没有最新添加的这个设备那么就需要重启下软件即可