**加粗样式
提示:亲测Unity2019.4.3可用
前言
Unity从2019开始发布安卓平台应用和之前的版本有很大改变,近期项目有需要发布安卓应用,自己查阅资料结合自己测试,目前可以发布安卓应用并在安卓手机上测试通过。
提示:以下是本篇文章正文内容,下面案例可供参考
一、JDK和SDK配置
1.方式一:
自己下载jdk和sdk进行配置(此处对该方法不做赘述,如有需要可自行查找其他资料)。2.方式二:
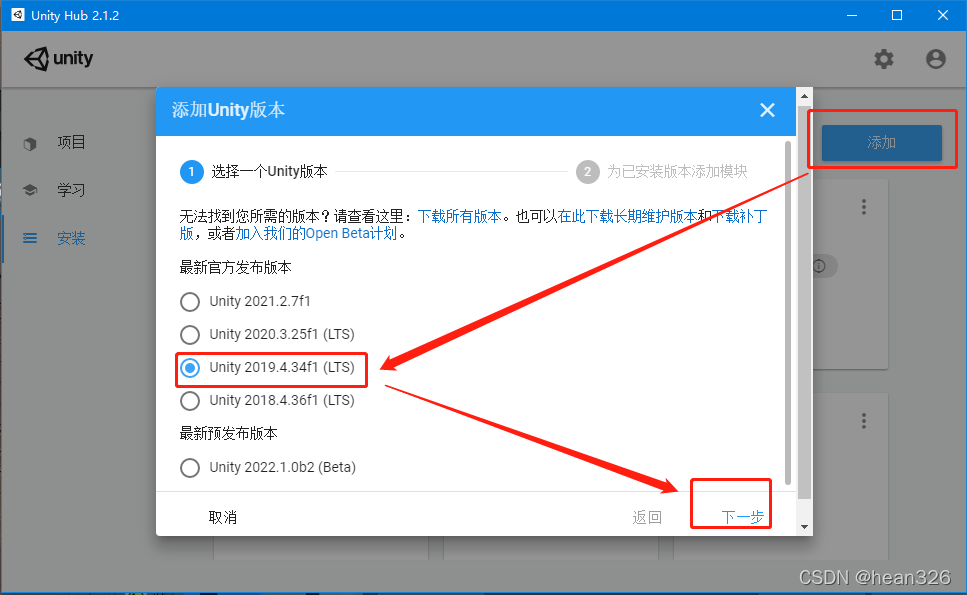
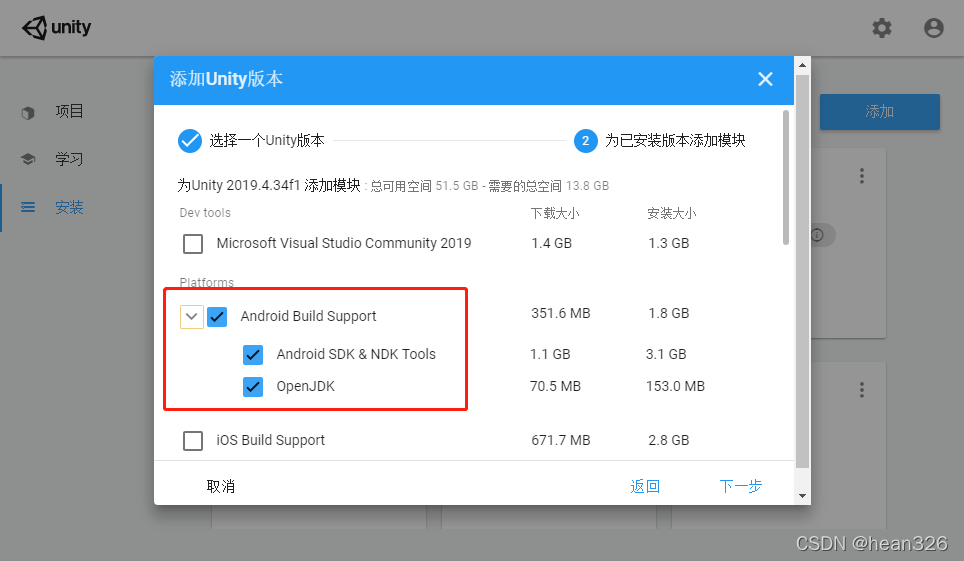
通过Unity Hub安装JDK和SDK,如图所示:  二、Unity中设置
1、ProjectSettings设置
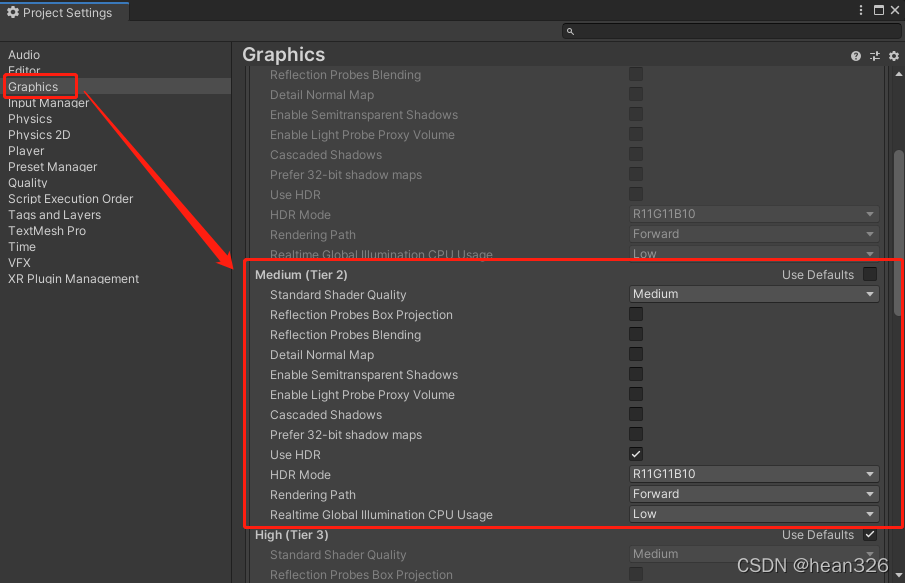
1.1 在Unity中选择Edit—>ProjectSettings—>Graphics
按下图所示设置(这一步目的是解决项目中使用的一些shader在PC端和安卓端显示效果不一样的问题)

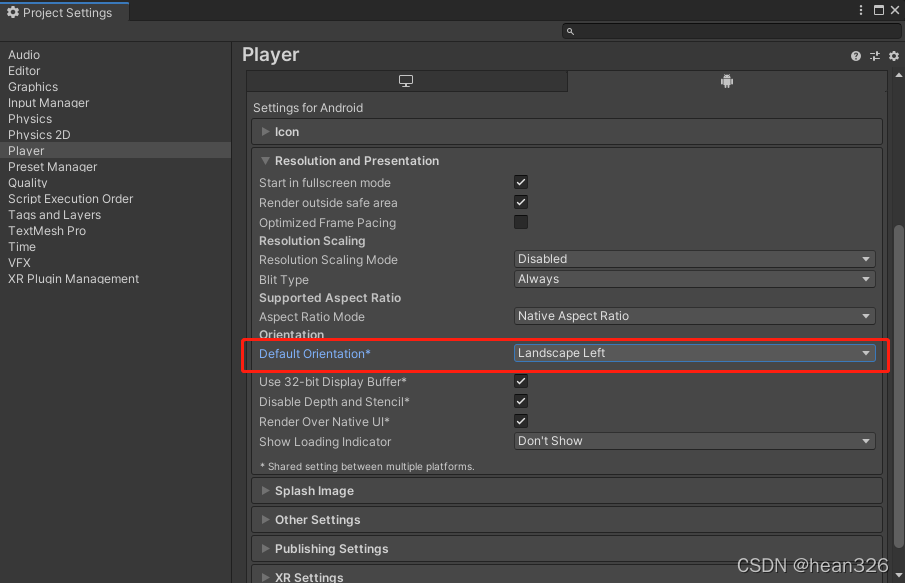
1.2 在Unity中选择Edit—>ProjectSettings—>Player
1.2.1 Company Name必须修改,不能保持默认!
1.2.2 Resolution and Pressentation按着下图所示设置:

设置成Landscape Left后,软件启动后默认向左旋转屏幕并横屏显示应用。
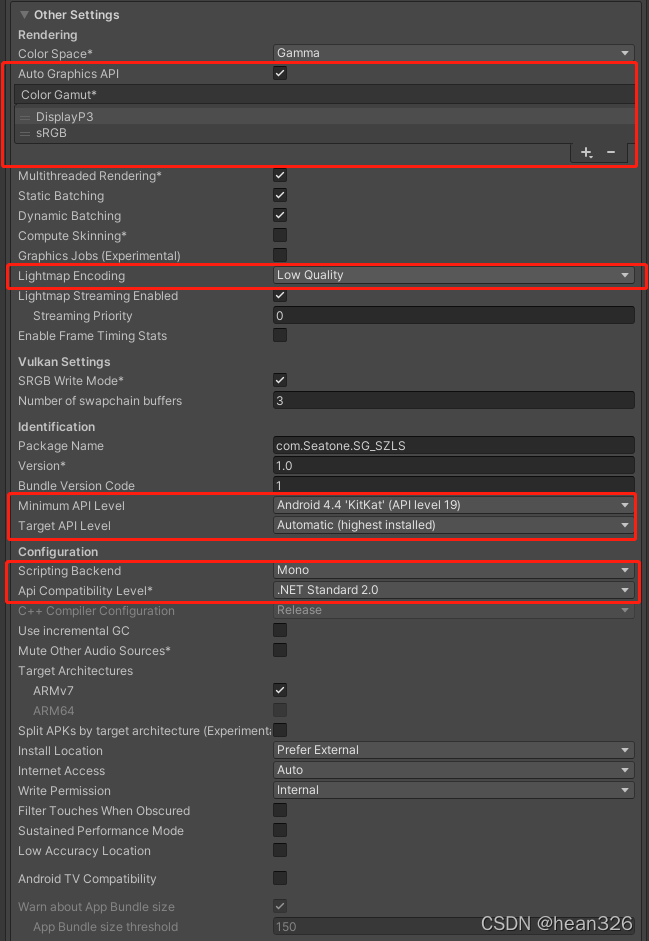
1.2.3Other Settings按着下图所示设置:

1.2.4 Publishing Settings设置:
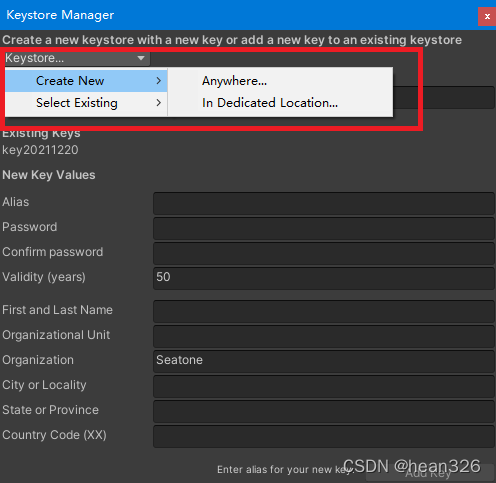
①创建keystore(如果已存在也可以选择已有的),如图所示:

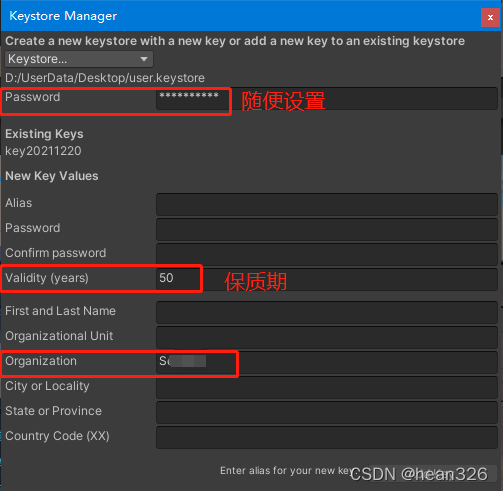
②设置密码和年限,如图所示:

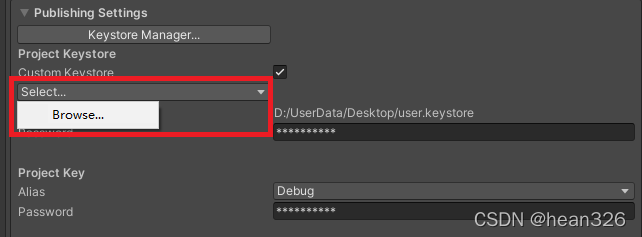
③选择刚才创建的keystore并填写刚才设置的密码:

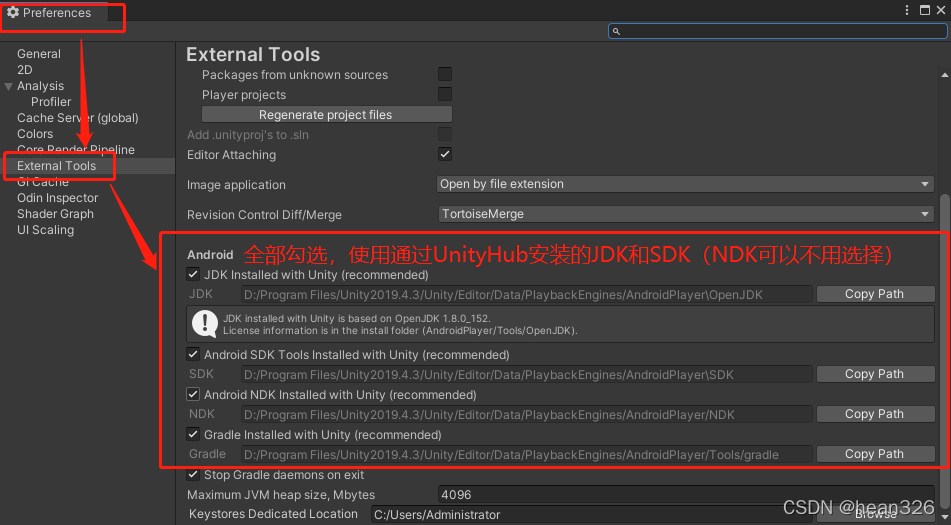
2.Preferences设置:
2.1External Tools按着下图所示设置:

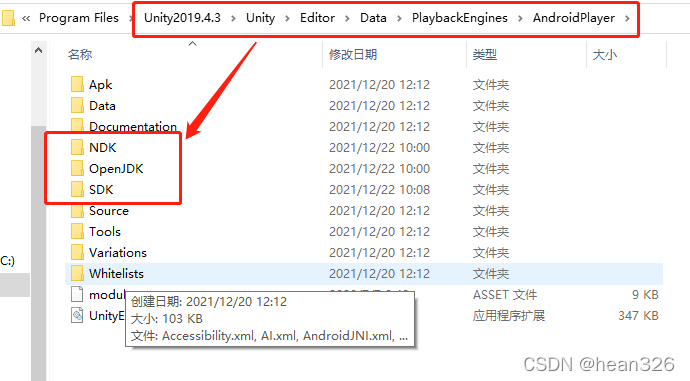
2.2 通过UnityHub安装的JDK和SDK应用到其他版本Unity:
亲测Unity2019.4.34版本下载的JDK和SDk可以应用大Unity2019.4.30版本
按下图所示,把此三个文件夹放到其他版本Unity对应的路径下

总结
先介绍到这里,后续有新的问题会继续更新!文章中有不对的地方请留言,谢谢!