前言
之前也听说过小程序逆向,但是感觉难度不会很大,然后这段时间接触了一下,好家伙,开眼了。
一开始准备抓包看看,结果pc,手机端,模拟器都没有抓到数据,只有图片的请求,具体数据包一个没有,Wireshark尝试了一下,太难用了,就放弃了,这时候庆幸我好兄弟彦祖兄拉了我一把,教了个骚操作调试,同时给了一个想法,这个小程序可能是用的js调用app内的方法发出的请求,所以这边抓不到请求的包,同时又无法去hook app。

然后好兄弟给了几个方法思路,我一个都不会,就尝试自己弄了一下,发现数据所在的标签class属性能直接在反编译好的小程序中直接搜到!

一、准备阶段
准备夜神模拟器,具体自己百度,这里我使用的安卓5的模拟器,不知道高版本会不会有影响,但是多一事不如少一事,先把意外元素去掉

弄好之后下个wx和mt文件管理器,其实不下也行,自带的文件管理也可以用,然后就是xposed神器和JustTrustMe这里给个下载链接
链接:https://pan.baidu.com/s/1CkoWeKFvzTh-IxA47TDPvA
提取码:pypy
xposed安装失败看一下我之前的文章
https://blog.csdn.net/Ig_thehao/article/details/120554696
然后进入wx的时候,记住不要点任何其他的小程序,直接进入需要逆向的小程序,之后在/data/data/com.tencent.mm/MicroMsg/一串很长的数字字母/appbrand/pkg下把所有的wxapk复制出来。
下载 nodejs
下载 wxappUnpacker
https://github.com/ROBOT008/wxappUnpacker
在解压缩后的文件夹内安装依赖:
npm install esprima
npm install css-tree
npm install cssbeautify
npm install vm2
npm install uglify-es
npm install js-beautify
再准备一个wx小程序开发者工具,这个直接官网下载就行了
二、使用步骤
准备完毕之后,开始反编译小程序,将之前的wxapk文件全部粘贴到wxappUnpacker解压后的文件夹内,当前目录下cmd
node wuWxpkg.js 主包文件
有些小程序是有分包需要 使用 -s 来反编译分包
node wuWxpkg.js 分包文件 -s=./刚刚解包的主包文件夹
可能解包中存在问题可以参考下面博客解决
https://blog.csdn.net/hao_ws/article/details/106737513
接着打开微信开发工具,选择主包文件夹编译,从这里开始就要根据自己小程序报的错来解决了参考链接


__plugin__和路径的问题可以忽略,wxml之类的问题我是直接删掉相关的代码,其他可能的问题如下:
_typeof3 is not function
参考博客:
https://blog.csdn.net/weixin_42981560/article/details/120911445
将@babel/runtime/helpers/typeof.js 文件 全部替换 如下代码即可
function _typeof2(o) {
"@babel/helpers - typeof";
return (_typeof2 = "function" == typeof Symbol && "symbol" == typeof Symbol.iterator ? function(o) {
return typeof o;
} : function(o) {
return o && "function" == typeof Symbol && o.constructor === Symbol && o !== Symbol.prototype ? "symbol" : typeof o;
})(o);
}
function _typeof(o) {
return "function" == typeof Symbol && "symbol" === _typeof2(Symbol.iterator) ? module.exports = _typeof = function(o) {
return _typeof2(o);
} : module.exports = _typeof = function(o) {
return o && "function" == typeof Symbol && o.constructor === Symbol && o !== Symbol.prototype ? "symbol" : _typeof2(o);
}, _typeof(o);
}
module.exports = _typeof;
提示getLocation需要在app.json中声明permission字段
参考链接:
https://www.jb51.net/article/181833.htm
在app.json中加入下面这段代码
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
}
还有一个wx登录的问题,这个直接抓包替换请求就行
三,逆向过程
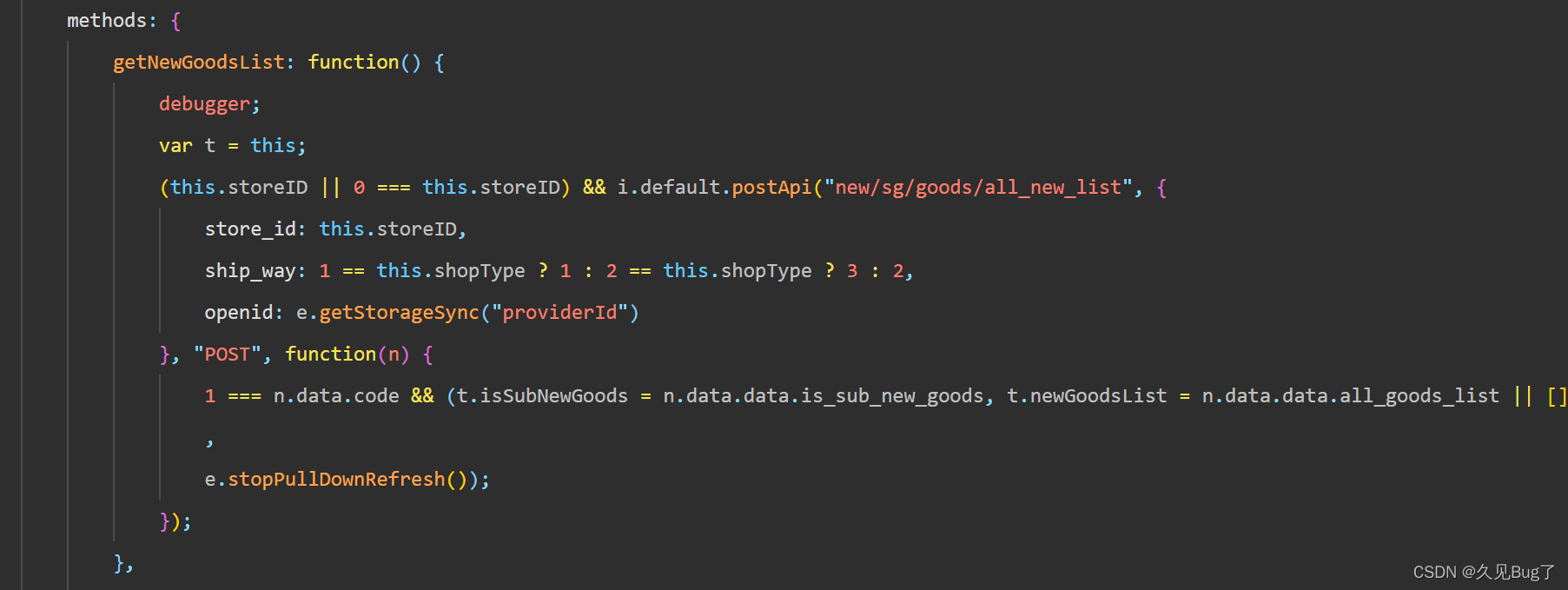
从之前找到wxml中发现同级下js文件中找到了一段请求数据
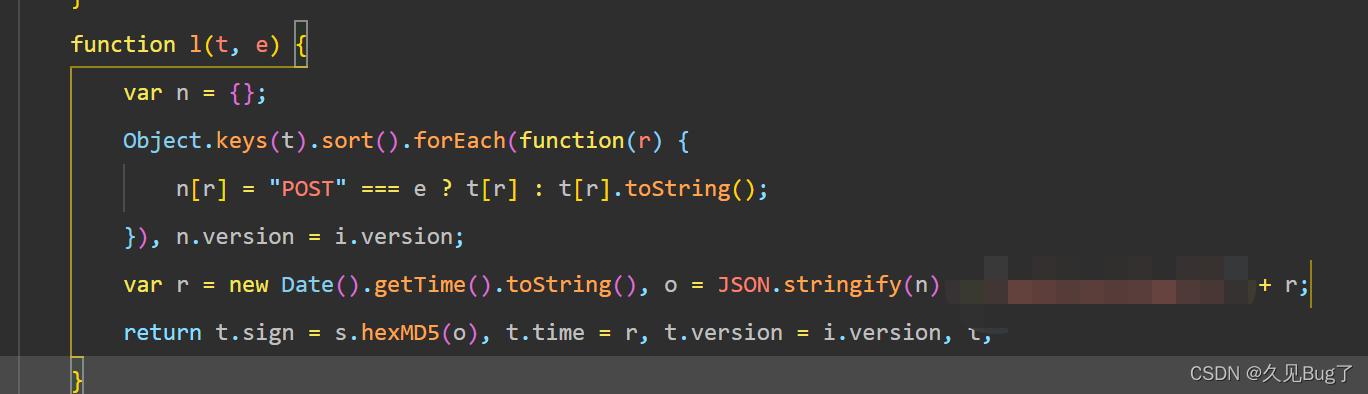
同时在登录send发送附近单步执行找到了以下js

无混淆js看着就是舒服,可以直接调试看出是所有其他参数json+时间戳,MD5之后的就是sign,到这里逆向完毕,然后就是抓包模拟请求了
总结
结果发现是云函数,第一次接触云函数我还有点不服,在了解了云函数之后,ok放弃