简要目录
原视频链接
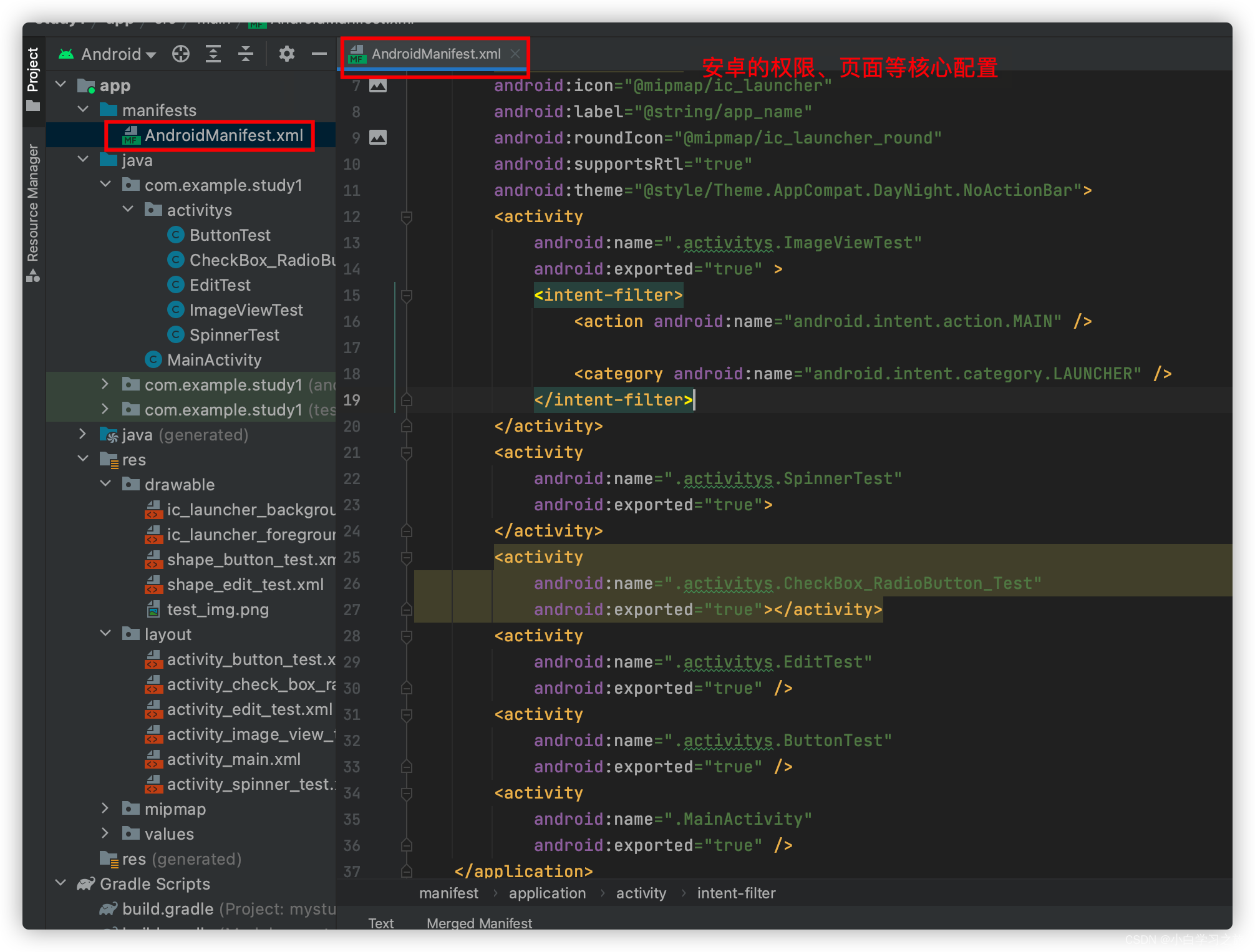
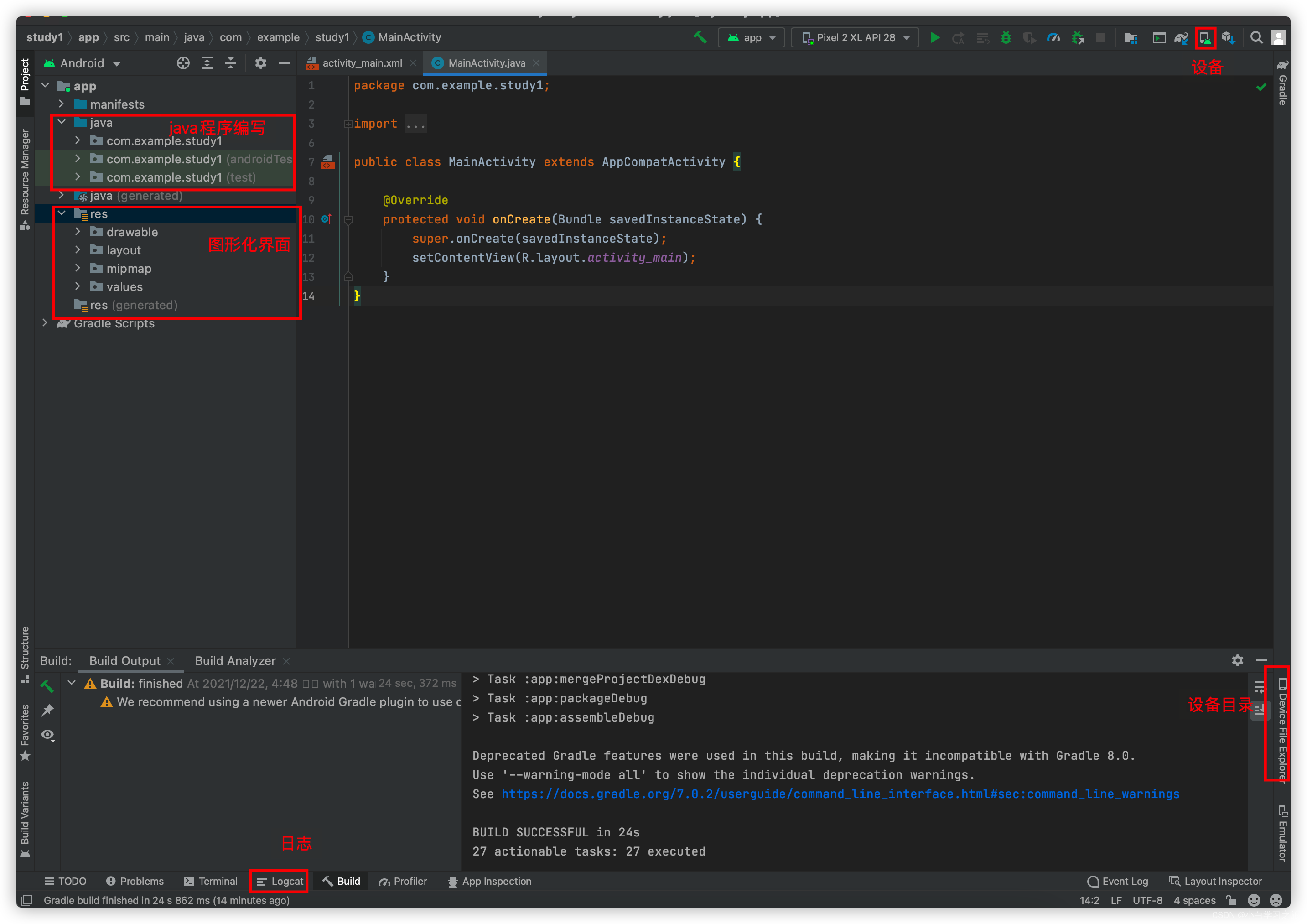
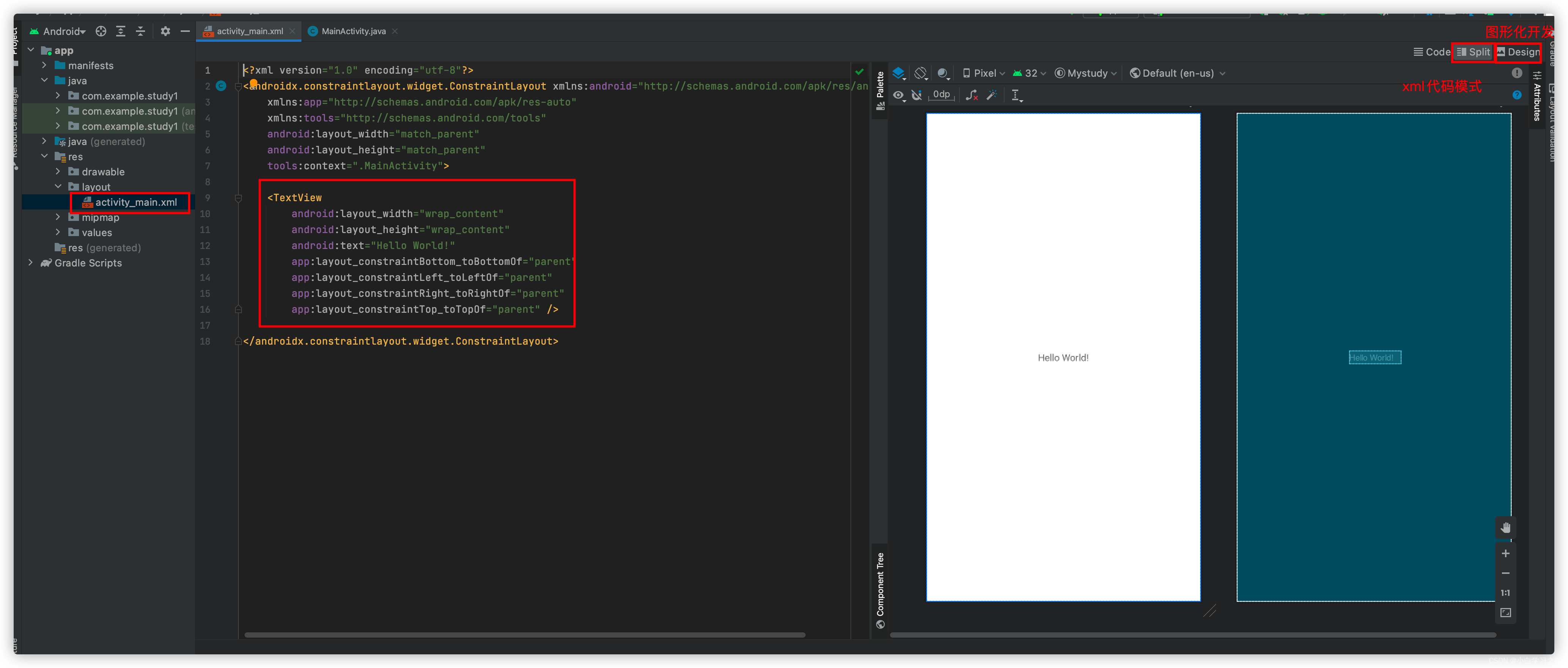
1、Android基础开发界面


2、基础组件的使用
1、TextView使用
1.1 属性

<?xml version="1.0" encoding="utf-8"?>
<androidx.appcompat.widget.LinearLayoutCompat xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/main_tv_test"
android:layout_width="200dp"
android:layout_height="100dp"
android:text="626243980@qq.com,626243980@qq.com,626243980@qq.com,626243980@qq.com"
android:textIsSelectable="true"
android:singleLine="true"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
/>
</androidx.appcompat.widget.LinearLayoutCompat>
public class MainActivity extends AppCompatActivity {
private TextView mTv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// R里面存在着当前所有的界面当中的元素
setContentView(R.layout.activity_main);
// 初始化方法
initView();
}
private void initView() {
// R.id获得在界面中的所有id
// 设置全局变量,才能真正控制其状态的变化
mTv = findViewById(R.id.main_tv_test);
mTv.setSelected(true);
}
}
1.2 事件

private TextView mTv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// R里面存在着当前所有的界面当中的元素
setContentView(R.layout.activity_main);
// 初始化方法
initView();
// 控制页面
setView();
}
private void setView() {
// 点击事件(大部分都是setOn开头)
mTv.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// 点击的逻辑
mTv.setText("你点击了这个文本");
}
});
// 长按事件
mTv.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View view) {
// 查看逻辑
mTv.setText("你长按了这个文本---------------------");
// 执行后的焦点失去
return true;
}
});
}
private void initView() {
// R.id获得在界面中的所有id
// 设置全局变量,才能真正控制其状态的变化
mTv = findViewById(R.id.main_tv_test);
mTv.setSelected(true);
}
2、Button的使用
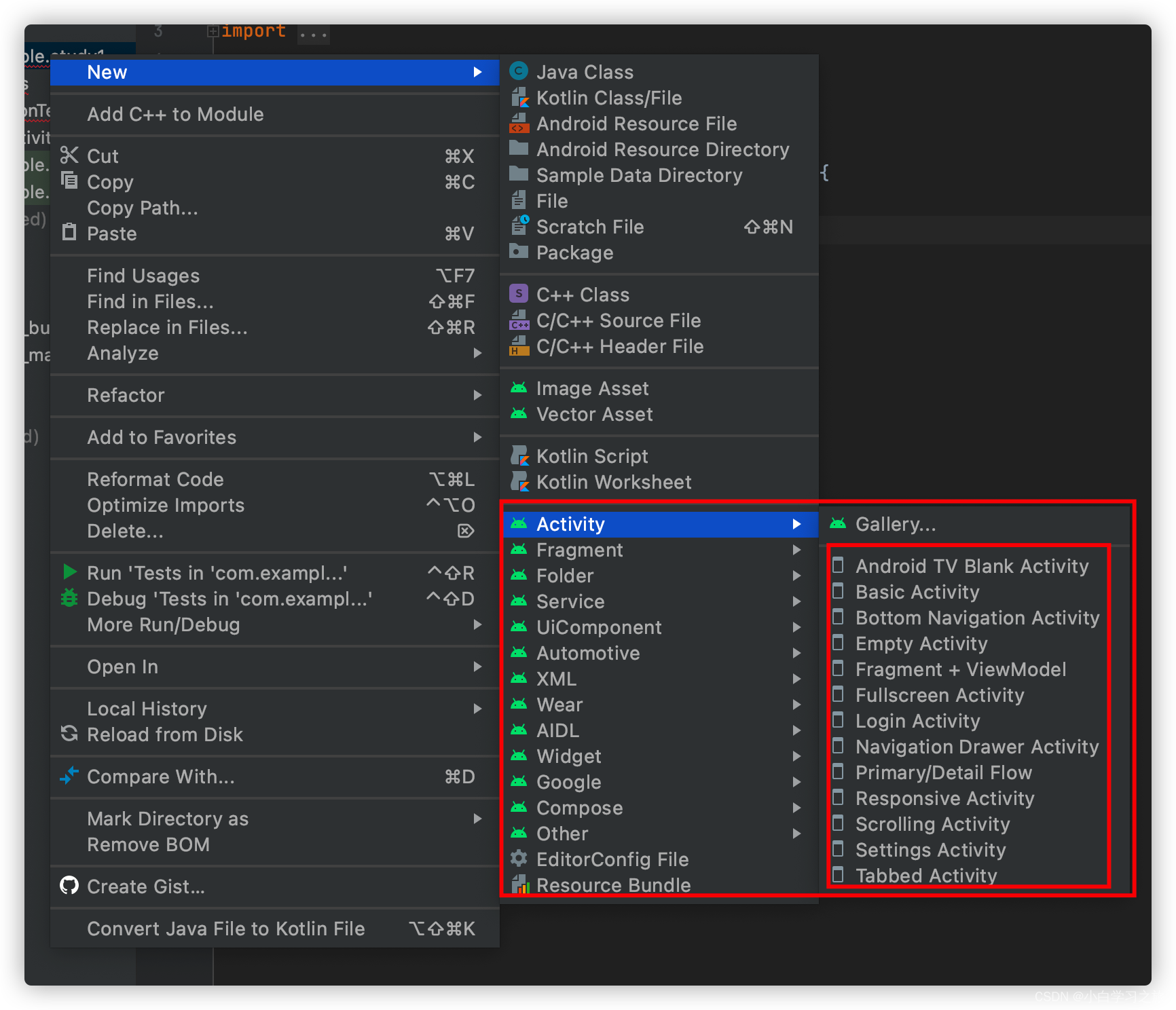
创建新界面

1、设置


2、属性

如果直接在button上设置文字,最好是放置在strings里面

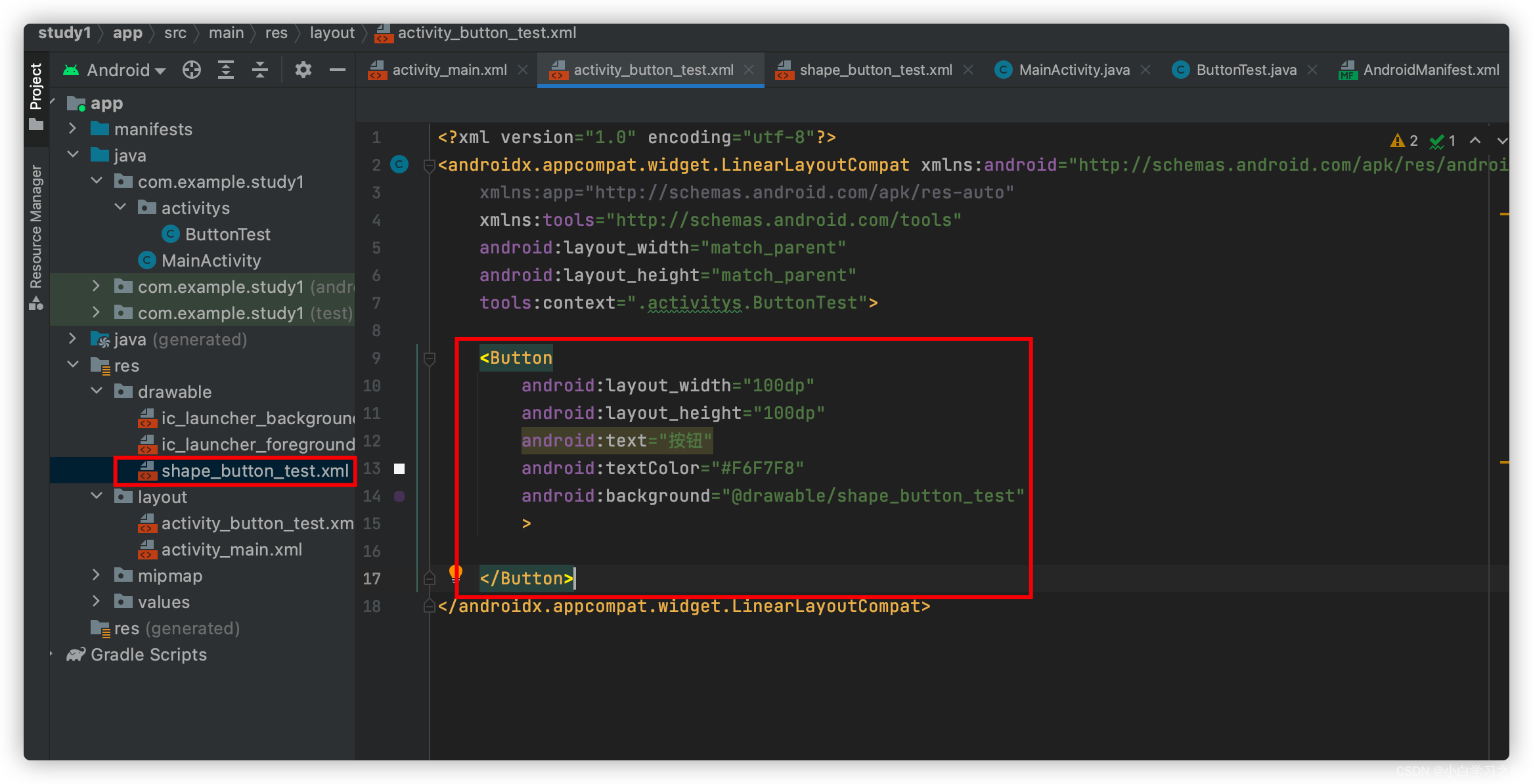
普通样式
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:text="按钮"
android:textColor="#F6F7F8"
android:background="#557773"
>
</Button>
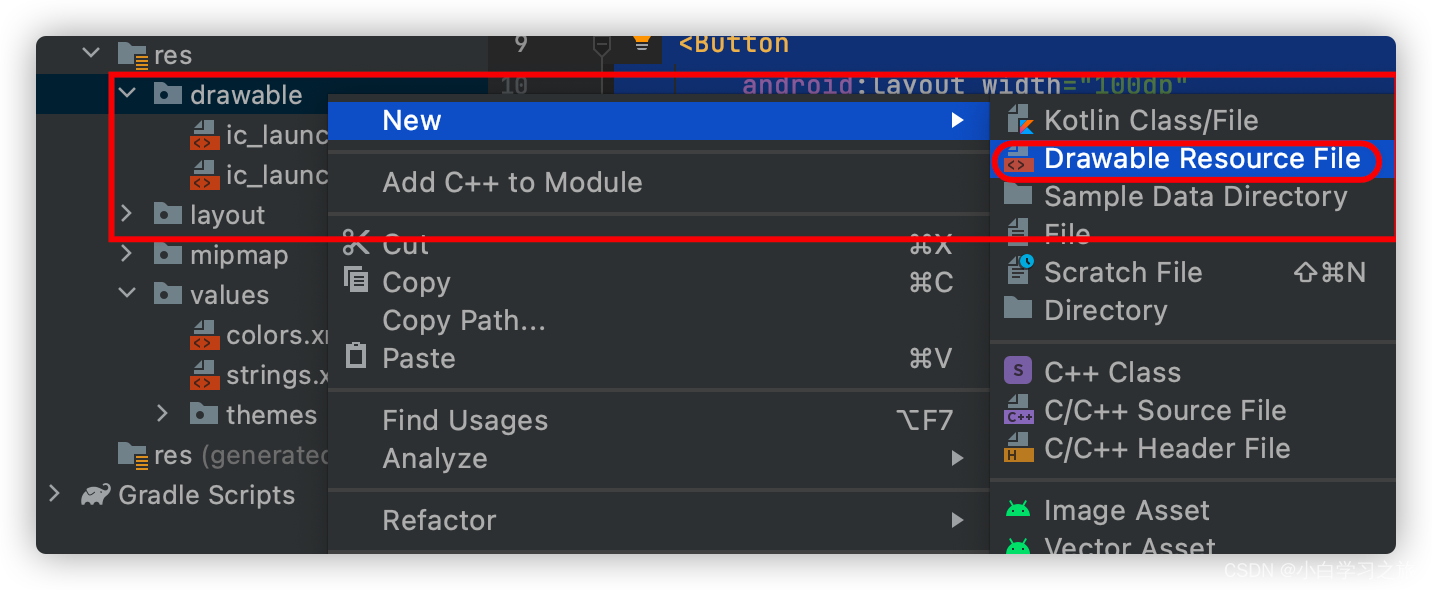
自定义样式

<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 填充颜色-->
<solid android:color="#554466"></solid>
<!-- 边角-->
<corners android:radius="20dp"></corners>
</shape>
应用

手动切换主页面

3、事件

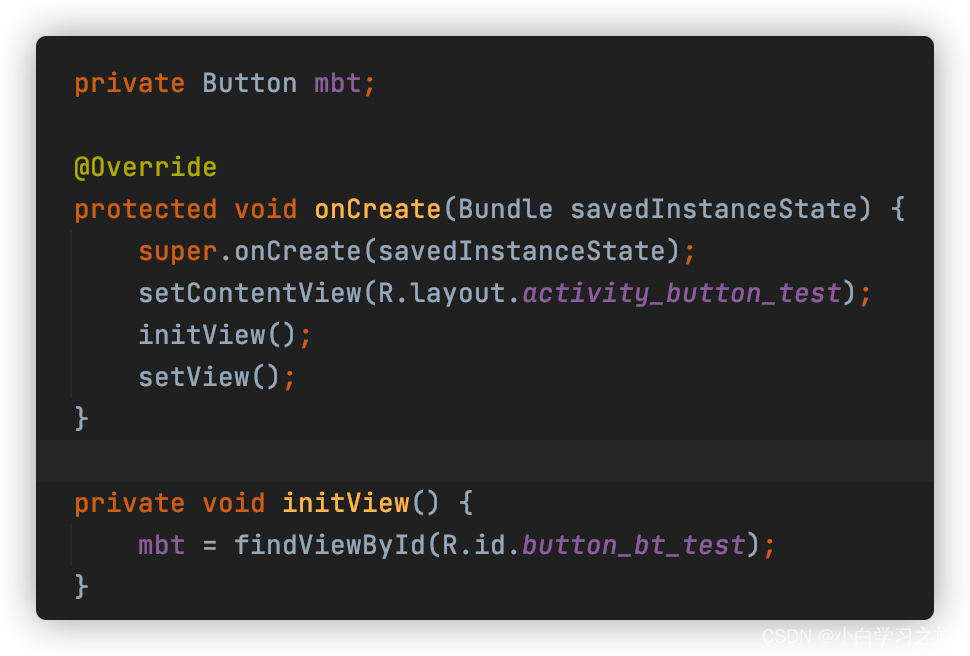
步骤
- 1、控件绑定id

- 2、通过java代码找到相应的控件

- 3、对控件进行相应的事件处理

3、输入框EditText的使用
3.1 属性:

3.2 事件:

3.3 监听:

public class EditTest extends AppCompatActivity {
private EditText mEt;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_edit_test);
initView();
setView();
}
private void setView() {
// 焦点事件
mEt.setOnFocusChangeListener(new View.OnFocusChangeListener() {
@Override
public void onFocusChange(View view, boolean b) {
if(b){
// 获取焦点逻辑
Toast.makeText(getApplicationContext(), "输入框获取焦点",Toast.LENGTH_LONG).show();
}else{
// 失去焦点逻辑
Toast.makeText(getApplicationContext(), "输入框失去焦点",Toast.LENGTH_LONG).show();
}
}
});
// 设置事件监听
mEt.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence charSequence, int i, int i1, int i2) {
// 获取文本
Log.d("LOGEDIT", mEt.getText().toString());
}
@Override
public void onTextChanged(CharSequence charSequence, int i, int i1, int i2) {
}
@Override
public void afterTextChanged(Editable editable) {
}
});
}
private void initView() {
mEt = findViewById(R.id.edit_et_test);
}
}
<!-- editTestMain.xml-->
<?xml version="1.0" encoding="utf-8"?>
<androidx.appcompat.widget.LinearLayoutCompat xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".activitys.EditTest">
<EditText
android:id="@+id/edit_et_test"
android:layout_width="200dp"
android:layout_height="40dp"
android:hint="请输入XXX"
android:background="@drawable/shape_edit_test"
android:paddingLeft="10dp"
>
</EditText>
<EditText
android:id="@+id/edit_et_test2"
android:layout_width="200dp"
android:layout_height="40dp"
android:hint="请输入XXX"
android:background="@drawable/shape_edit_test"
android:paddingLeft="10dp"
>
</EditText>
</androidx.appcompat.widget.LinearLayoutCompat>
<!-- shape_edit_test.xml-->
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#D1D1D1"></solid>
<corners android:radius="20dp"></corners>
</shape>
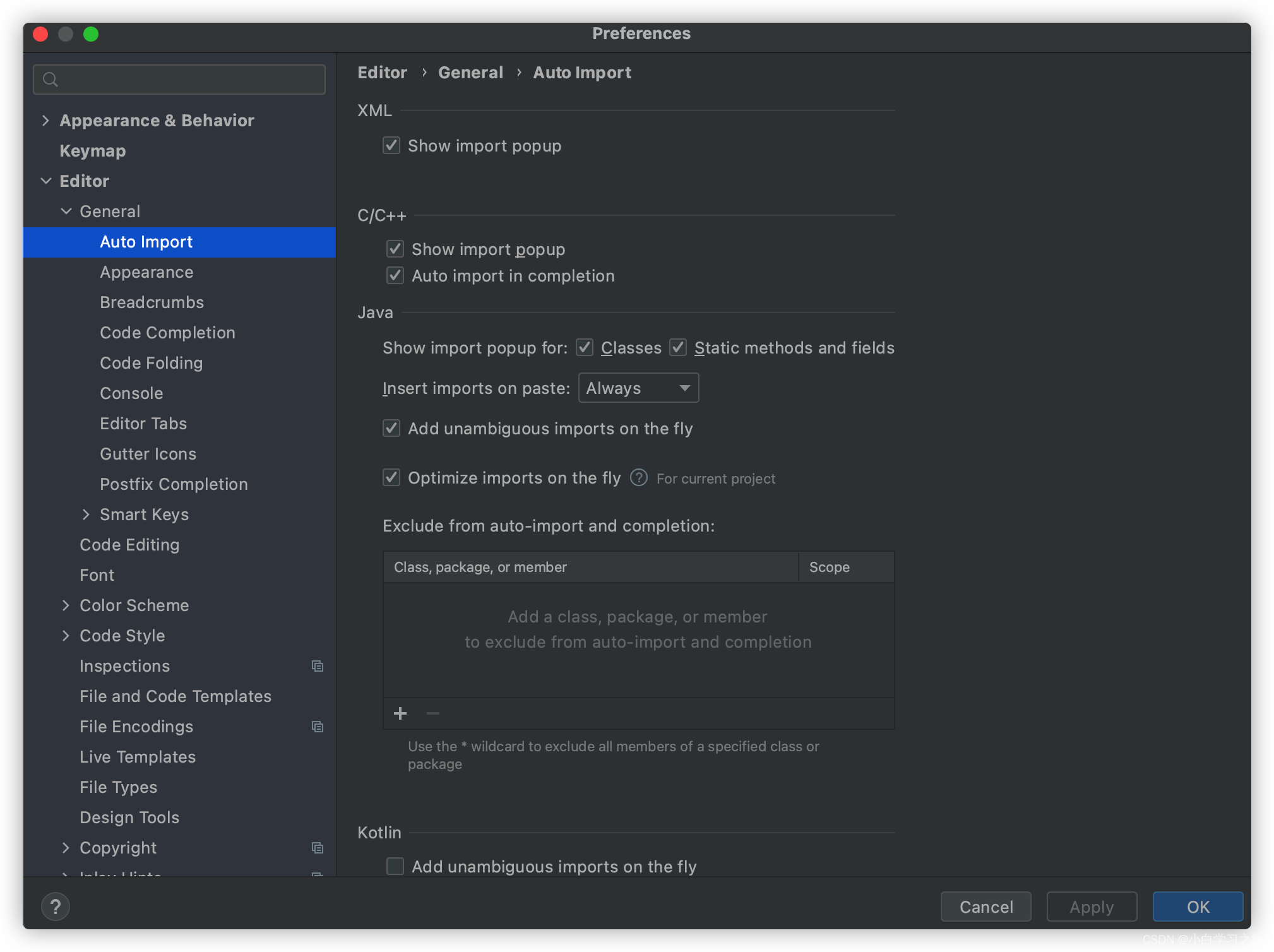
3.4 引入三方插件:

//noinspection GradleCompatible
implementation 'com.android.support:appcompat-v7:27.1.1'
//noinspection GradleCompatible
implementation 'com.android.support:design:27.+'
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/textInputLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:counterMaxLength="10"
app:counterEnabled="true"
app:passwordToggleEnabled="true">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/textInputEditText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword"
android:hint="请输入密码" />
</com.google.android.material.textfield.TextInputLayout>
4、复选框CheckBox\单选框RadioButton的使用
4.1 属性

4.2 方法

4.3 事件

<?xml version="1.0" encoding="utf-8"?>
<androidx.appcompat.widget.LinearLayoutCompat xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".activitys.CheckBox_RadioButton_Test">
<CheckBox
android:id="@+id/crb_rb_test1"
android:layout_width="100dp"
android:layout_height="100dp"
android:text="唱"
android:checked="true"/>
<CheckBox
android:id="@+id/crb_rb_test2"
android:layout_width="100dp"
android:layout_height="100dp"
android:text="跳"/>
<RadioGroup
android:id="@+id/crb_rg_test"
android:layout_width="200dp"
android:layout_height="200dp">
<RadioButton
android:id="@+id/rb_test1"
android:layout_width="100dp"
android:layout_height="100dp"
android:text="男">
</RadioButton>
<RadioButton
android:id="@+id/rb_test2"
android:layout_width="100dp"
android:layout_height="100dp"
android:text="女">
</RadioButton>
</RadioGroup>
</androidx.appcompat.widget.LinearLayoutCompat>
public class CheckBox_RadioButton_Test extends AppCompatActivity {
private CheckBox mCb1;
private CheckBox mCb2;
private RadioGroup mRG;
private RadioButton mRb1;
private RadioButton mRb2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_check_box_radio_button_test);
initView();
setView();
}
private void setView() {
// 设置默认勾选
// mCb1.setChecked(true);
Toast.makeText(getApplicationContext(), mCb1.isChecked()+"", Toast.LENGTH_LONG).show();
// ---------------------------
// 判断是选中了那个单选框
mRG.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup radioGroup, int i) {
// i 为 选中的单选框的id
switch (i){
case R.id.rb_test1:
// 选中第一个单选框的逻辑
Toast.makeText(getApplicationContext(), mRb1.getText().toString(), Toast.LENGTH_LONG).show();
break;
case R.id.rb_test2:
// 选中第二个单选框的逻辑
Toast.makeText(getApplicationContext(), mRb2.getText().toString(), Toast.LENGTH_LONG).show();
break;
}
}
});
}
private void initView() {
mCb1 = findViewById(R.id.crb_rb_test1);
mCb2 = findViewById(R.id.crb_rb_test2);
mRG = findViewById(R.id.crb_rg_test);
mRb1 = findViewById(R.id.rb_test1);
mRb2 = findViewById(R.id.rb_test2);
}
}
5、下拉框Spinner使用

5.1 属性

5.2 事件

5.3 方法

5.4 适配器

<?xml version="1.0" encoding="utf-8"?>
<androidx.appcompat.widget.LinearLayoutCompat xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".activitys.SpinnerTest">
<Spinner
android:id="@+id/spinner_sp_test"
android:layout_width="200dp"
android:layout_height="80dp">
</Spinner>
<Button
android:id="@+id/button_spinner_test"
android:layout_width="100dp"
android:layout_height="100dp"
android:text="添加文本">
</Button>
</androidx.appcompat.widget.LinearLayoutCompat>
重点: 适配器的刷新作用
public class SpinnerTest extends AppCompatActivity {
private Spinner mSp;
private List<String> lists;
// 设置数组适配器
private ArrayAdapter<String> arrayAdapter;
private Button mBt;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_spinner_test);
initView();
setView();
}
private void setView() {
// 设置选择事件
mSp.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> adapterView, View view, int i, long l) {
// i为静态数据的下标
// 获取选中的静态数据的下标
Toast.makeText(getApplicationContext(), lists.get(i).toString(), Toast.LENGTH_LONG).show();
}
@Override
public void onNothingSelected(AdapterView<?> adapterView) {
}
});
// 设置按钮点击事件
mBt.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String checkText = mBt.getText().toString();
lists.add(checkText);
// 刷新数据
arrayAdapter.notifyDataSetChanged();
}
});
}
private void initView() {
mSp = findViewById(R.id.spinner_sp_test);
lists = new ArrayList<>();
lists.add("管理人员");
lists.add("普通用户");
// 适配器就类似于插座
// 上下文 适配的样式 数据源(将数据源与适配器进行挂载)
arrayAdapter = new ArrayAdapter<String>(
getApplicationContext(), android.R.layout.simple_expandable_list_item_1, lists
);
// 适配器设置在Spinner当中(将Spinner与适配器进行挂载)
mSp.setAdapter(arrayAdapter);
// 初始化按钮
mBt = findViewById(R.id.button_spinner_test);
}
}
6、图片ImageView的使用
6.1 属性

6.2 方法

<androidx.appcompat.widget.LinearLayoutCompat xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".activitys.ImageViewTest">
<ImageView
android:id="@+id/img_ig_test"
android:layout_width="100dp"
android:layout_height="500dp"
android:scaleType="fitCenter"
>
</ImageView>
</androidx.appcompat.widget.LinearLayoutCompat>
public class ImageViewTest extends AppCompatActivity {
private ImageView mImg;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_image_view_test);
initView();
setView();
}
private void setView() {
// 设置静态图片
mImg.setImageResource(R.drawable.test_img);
}
private void initView() {
mImg = findViewById(R.id.img_ig_test);
}
}
6.3 插件
- 引入依赖
//noinspection GradleCompatible
implementation 'com.github.bumptech.glide:glide:4.11.0'
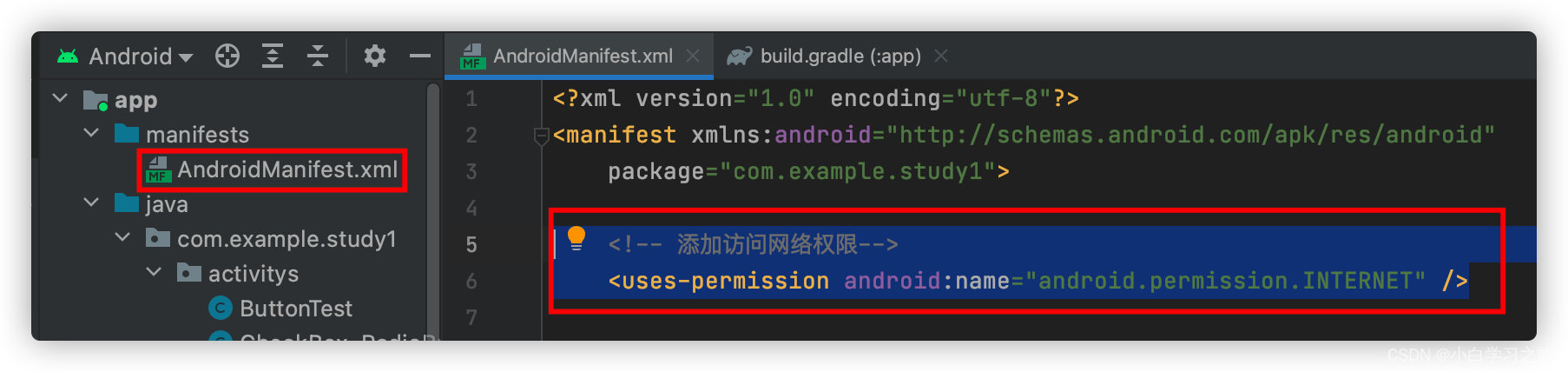
- 添加访问网络权限

<!-- 添加访问网络权限-->
<uses-permission android:name="android.permission.INTERNET" />


- java代码设置图片
public class ImageViewTest extends AppCompatActivity {
private ImageView mImg;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_image_view_test);
initView();
setView();
}
private void setView() {
// 设置静态图片
// mImg.setImageResource(R.drawable.test_img);
// 安卓中URI指的是本地路径 /Volumes/Work/WorkSpace/android/androidSpace/study1/app/src/main/res/drawable/test_img.png
// mImg.setImageURI();
String pathUrl = "https://www.baidu.com/img/flexible/logo/pc/result@2.png";
Glide.with(getApplicationContext()).load(pathUrl).into(mImg);
}
private void initView() {
mImg = findViewById(R.id.img_ig_test);
}
}
7. 布局layout使用
7.1 默认宽/高设定

7.2 LinearLayout: 线性布局

<?xml version="1.0" encoding="utf-8"?>
<androidx.appcompat.widget.LinearLayoutCompat xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".activitys.LayOutTest">
<!-- gravity 控制所有内部组件的位置 bottom|right 右下角 -->
<!-- padding: 内边距-->
<!-- layout_margin: 外边距-->
<!-- orientation: 设置线性布局的排版-->
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- <LinearLayout-->
<!-- android:layout_width="100dp"-->
<!-- android:layout_height="100dp"/>-->
<!-- layout_gravity 面向父容器设置自己的位置 -->
<!-- layout_weight: 设置权重: 类似于flex-->
<Button
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<Button
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
</androidx.appcompat.widget.LinearLayoutCompat>
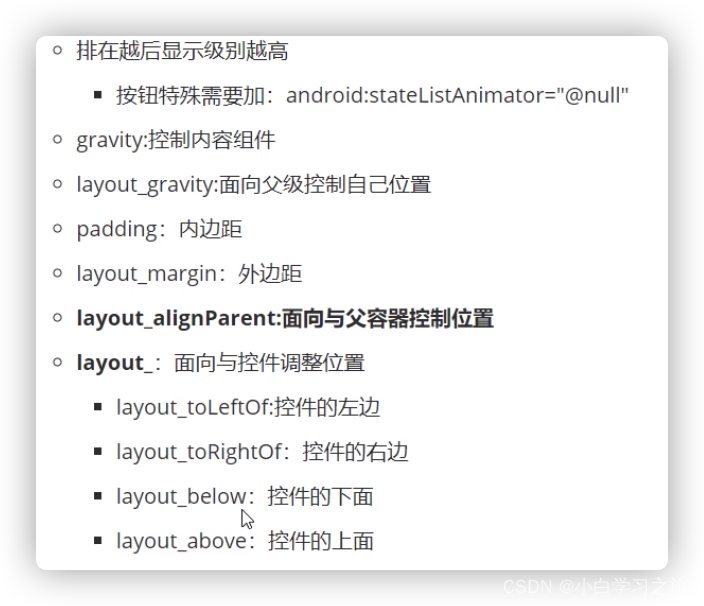
7.3 RelativeLayOut: 针布局(在页面的上方,类似于绝对布局和相对布局)

<?xml version="1.0" encoding="utf-8"?>
<androidx.appcompat.widget.LinearLayoutCompat xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".activitys.LayOutTest">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- 按照顺序进行优先级控制-->
<Button
android:stateListAnimator="@null"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/layout_tv_test"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="你好世界"/>
<!--
面向父容器设置 控件位置:layout_alignParentXXX
设置容器与容器之间的位置关系: layout_toXXXX="容器ID"
-->
<ImageView
android:layout_toRightOf="@id/layout_tv_test"
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@mipmap/ic_launcher"/>
</RelativeLayout>
</androidx.appcompat.widget.LinearLayoutCompat>
8. 完成登录界面及头部Toolbar的使用
8.1 Toolbar

8.2 完成布局并设置id
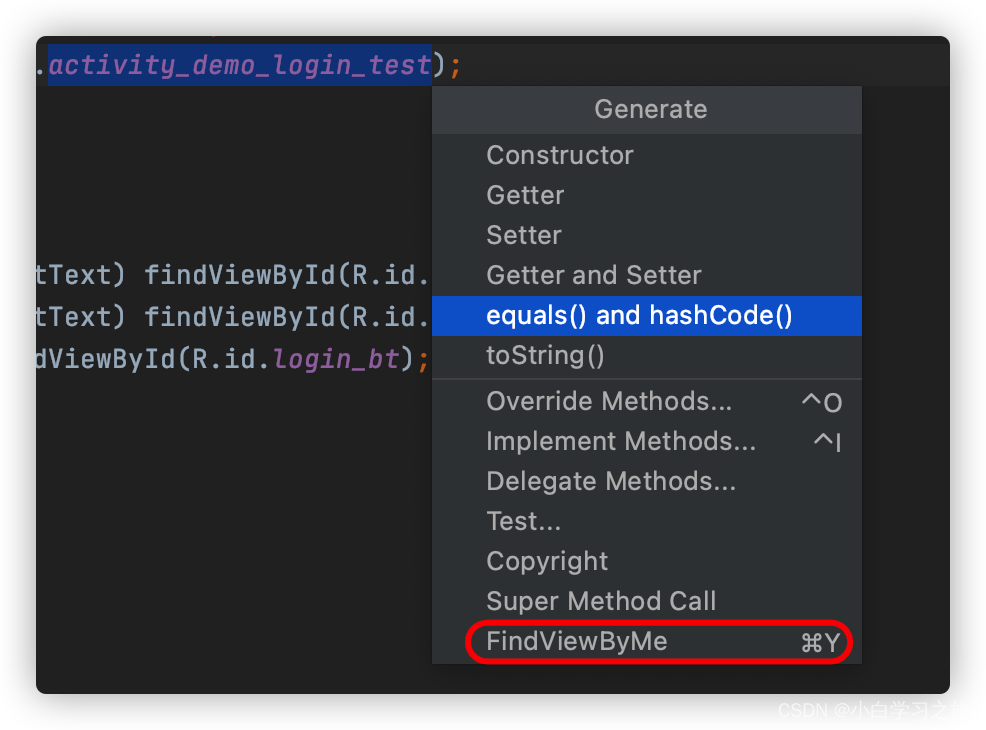
8.3 开发工具插件

安装完成后重启Android Studio
找到想要快速生成id的界面,选中所用的xml,右键生成,弹出界面


8.4 准备事件
8.5 获取账号/密码验证数据
8.6 完成登录—跳转页面

<androidx.appcompat.widget.LinearLayoutCompat xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent"
tools:context=".activitys.Demo_Login_Test">
<androidx.appcompat.widget.Toolbar
android:background="@color/myColor"
android:layout_width="match_parent"
app:title="登录"
app:titleTextColor="#fff"
android:layout_height="80dp">
</androidx.appcompat.widget.Toolbar>
<LinearLayout
android:layout_width="match_parent"
android:orientation="vertical"
android:gravity="center"
android:layout_height="match_parent">
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@mipmap/ic_launcher"
android:layout_marginBottom="10dp"/>
<LinearLayout
android:layout_width="match_parent"
android:orientation="horizontal"
android:layout_height="wrap_content"
android:padding="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="账号:"
android:textSize="20dp"/>
<EditText
android:id="@+id/login_et_username"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:orientation="horizontal"
android:layout_height="wrap_content"
android:padding="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="密码:"
android:textSize="20dp"/>
<EditText
android:id="@+id/login_et_password"
android:inputType="textPassword"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
<Button
android:id="@+id/login_bt"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="登录"
/>
</LinearLayout>
</androidx.appcompat.widget.LinearLayoutCompat>
public class Demo_Login_Test extends AppCompatActivity implements View.OnClickListener{
private EditText mLoginEtUsername;
private EditText mLoginEtPassword;
private Button mLoginBt;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_demo_login_test);
initView();
}
private void initView() {
mLoginEtUsername = (EditText) findViewById(R.id.login_et_username);
mLoginEtPassword = (EditText) findViewById(R.id.login_et_password);
mLoginBt = (Button) findViewById(R.id.login_bt);
mLoginBt.setOnClickListener(this);
}
@Override
public void onClick(View view) {
switch (view.getId()){
default:
break;
case R.id.login_bt:
String user = mLoginEtUsername.getText().toString();
String password = mLoginEtPassword.getText().toString();
if(user.equals("") || password.equals("")){
Toast.makeText(this, "不能为空", Toast.LENGTH_LONG).show();
return;
}
if(user.equals("admin")&&password.equals("123")){
// 登录成功
startActivity(new Intent(Demo_Login_Test.this, ButtonTest.class));
}else{
Toast.makeText(this, "账号密码不正确", Toast.LENGTH_LONG).show();
return;
}
break;
}
}
}