FractionallySizedBox
用法与SizedBox类似,只不过FractionallySizedBox的宽高是百分比大小,widthFactor,heightFactor参数就是相对于父控件的比例。注意设置FractionallySizedBox宽高后,其子组件设置的宽高将不起作用
import 'package:flutter/material.dart';
import 'package:webview/webview.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: LayoutDemo(),
),
);
}
}
class LayoutDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
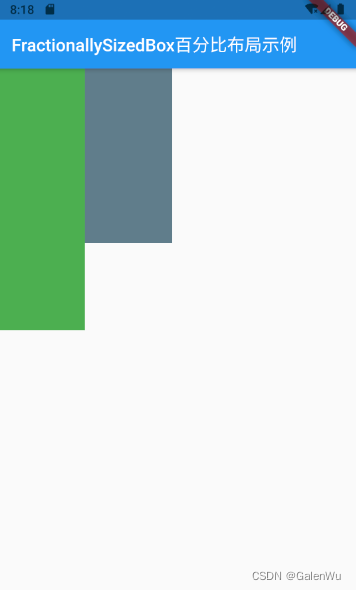
title: new Text('FractionallySizedBox百分比布局示例'),
),
body: new Container(
color: Colors.blueGrey,
height: 200.0,
width: 200.0,
child: new FractionallySizedBox(
alignment: Alignment.topLeft,//元素左上角对齐
widthFactor: 0.5,//宽度因子
heightFactor: 1.5,//高度因子
child: new Container(
color: Colors.green,
),
),
),
);
}
}