Android Fragment的使用
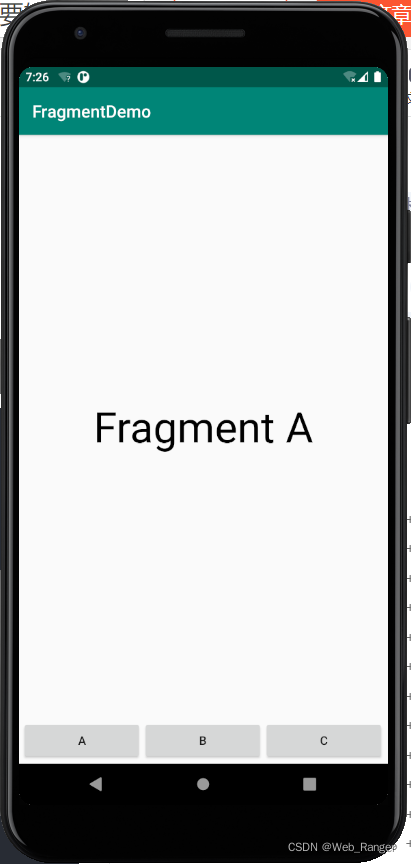
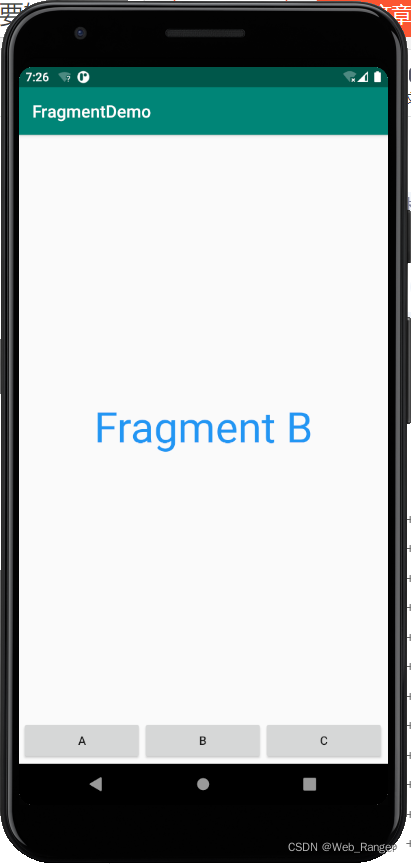
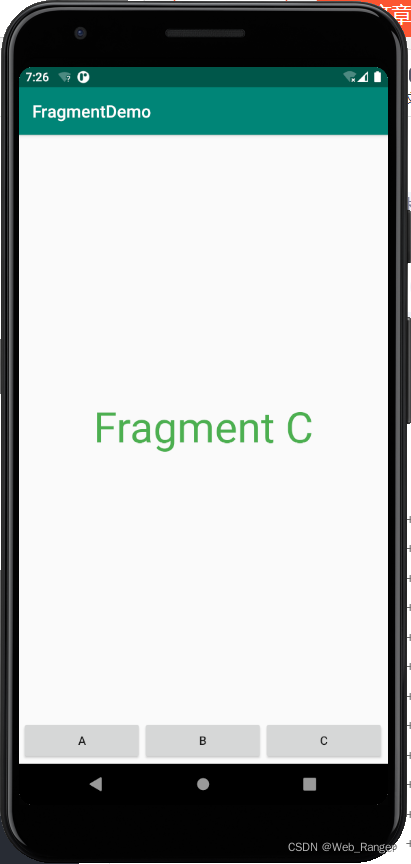
实现效果:



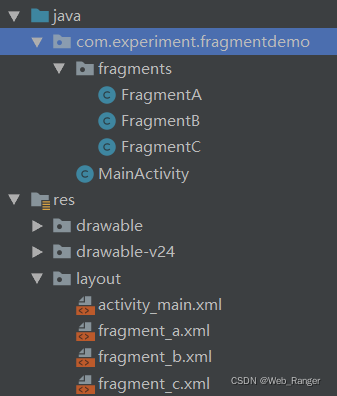
项目目录:

具体代码:
容器, 必须是一个Activity, 在这里是主类
public class MainActivity extends AppCompatActivity {
Button btnA;
Button btnB;
Button btnC;
//直接在创建属性的阶段就使用new对象的方式实例化三个fragment对象
FragmentA fragmentA = new FragmentA();
FragmentB fragmentB = new FragmentB();
FragmentC fragmentC = new FragmentC();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//通过id将三个路由button实例化到本类中
btnA = findViewById(R.id.btnA);
btnB = findViewById(R.id.btnB);
btnC = findViewById(R.id.btnC);
//在打开应用的时候直接显示fragmentA显示的内容
getSupportFragmentManager().
beginTransaction().
add(R.id.FrameLayout,fragmentA).
commitAllowingStateLoss();
//按钮A点击监听: 点击按钮A就跳转至FragmentA
btnA.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
getSupportFragmentManager().
beginTransaction().
replace(R.id.FrameLayout, fragmentA).
commitAllowingStateLoss();
}
});
//按钮B点击监听: 点击按钮B就跳转至FragmentB
btnB.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
getSupportFragmentManager().
beginTransaction().
replace(R.id.FrameLayout, fragmentB).
commitAllowingStateLoss();
}
});
//按钮C点击监听: 点击按钮C就跳转至FragmentC
btnC.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
getSupportFragmentManager().
beginTransaction().
replace(R.id.FrameLayout, fragmentC).
commitAllowingStateLoss();
}
});
}
}
其对应的 容器layout布局
activity_main.xml
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/FrameLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@+id/LinearLayout1"/>
<TableLayout
android:id="@+id/LinearLayout1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:stretchColumns="*"
android:padding="3dip"
android:layout_alignParentBottom="true">
<TableRow>
<Button
android:id="@+id/btnA"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="A"
android:paddingTop="10sp"
android:paddingBottom="10sp"/>
<Button
android:id="@+id/btnB"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="B"
android:paddingTop="10sp"
android:paddingBottom="10sp"/>
<Button
android:id="@+id/btnC"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="C"
android:paddingTop="10sp"
android:paddingBottom="10sp"/>
</TableRow>
</TableLayout>
</RelativeLayout>
</LinearLayout>
FragmentA的布局:
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="Fragment A"
android:textAlignment="center"
android:layout_gravity="center"
android:gravity="center"
android:textColor="#000000"
android:textSize="50sp"/>
FragmentA的代码, 无需是Activity, 但必须继承Fragment:
//类必须 extends Fragment, 并重写下面两个方法
public class FragmentA extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, Bundle saveInstanceState){
//R.layout.fragment_a 这个是FragmentA对应的layout界面
return inflater.inflate(R.layout.fragment_a, container, false);
}
@Override
public void onViewCreated(View view, @Nullable Bundle saveInstanceState){
super.onViewCreated(view,saveInstanceState);
}
}
FragmentB的布局:
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="Fragment B"
android:textAlignment="center"
android:layout_gravity="center"
android:gravity="center"
android:textColor="#2196F3"
android:textSize="50sp"/>
FragmentB的代码, 无需是Activity, 必须继承Fragment:
//类必须 extends Fragment, 并重写下面两个方法
public class FragmentB extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, Bundle saveInstanceState){
//R.layout.fragment_b 这个是FragmentB对应的layout界面
return inflater.inflate(R.layout.fragment_b, container, false);
}
@Override
public void onViewCreated(View view, @Nullable Bundle saveInstanceState){
super.onViewCreated(view,saveInstanceState);
}
}
FragmentC的布局:
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="Fragment C"
android:textAlignment="center"
android:layout_gravity="center"
android:gravity="center"
android:textColor="#4CAF50"
android:textSize="50sp"/>
FragmentC的代码, 无需是Activity, 必须继承Fragment:
public class FragmentC extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, Bundle saveInstanceState){
//R.layout.fragment_c 这个是FragmentC对应的layout界面
return inflater.inflate(R.layout.fragment_c, container, false);
}
@Override
public void onViewCreated(View view, @Nullable Bundle saveInstanceState){
super.onViewCreated(view,saveInstanceState);
}
}