图1

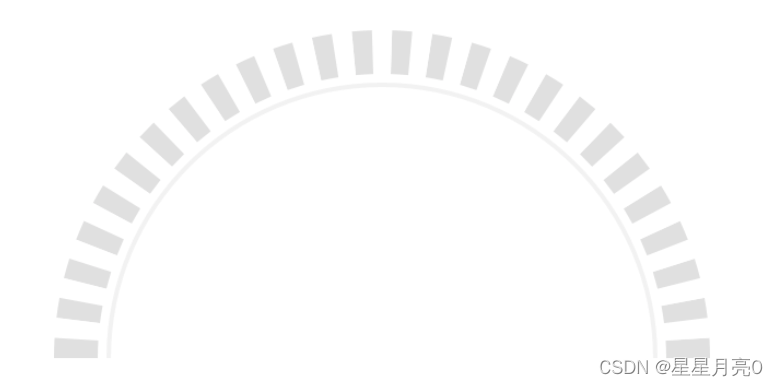
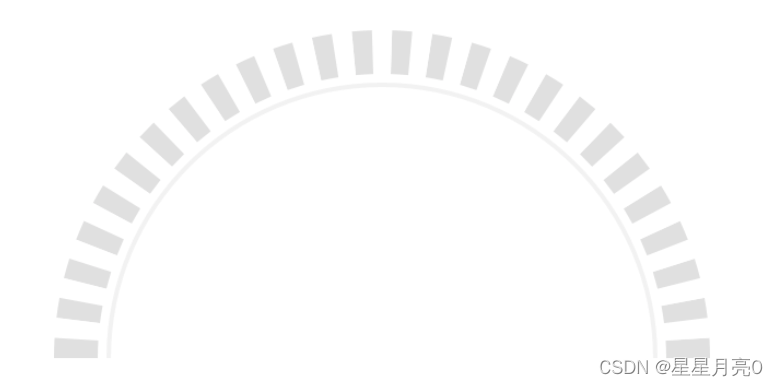
图2

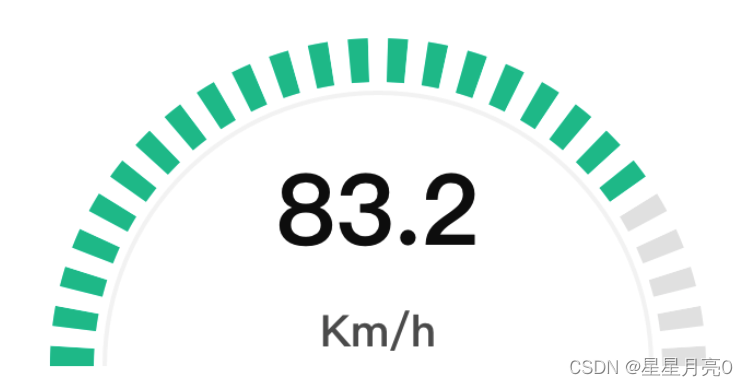
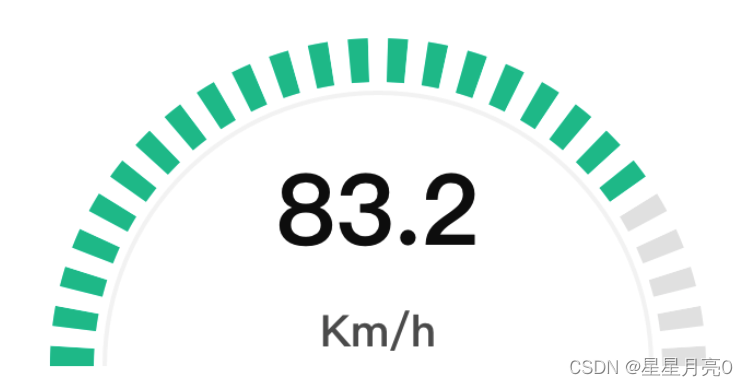
图3

0 弧度的起点是最右侧,上下居中的位置。
图1的代码
import UIKit
class FDSpeedCircleView: UIView {
override func draw(_ rect: CGRect) {
let path = UIBezierPath(arcCenter: CGPoint(x: 150, y: 150), radius: 125, startAngle: 0.0, endAngle: CGFloat(M_PI*1.0), clockwise: false)
path.lineWidth = 50
UIColor.yellow.setStroke()
path.stroke()
}
}
图2的代码
import UIKit
class FDSpeedCircleView: UIView {
override func draw(_ rect: CGRect) {
let path0 = UIBezierPath(arcCenter: CGPoint(x: 150, y: 150), radius: 125, startAngle: 0.0, endAngle: CGFloat(M_PI*1.0), clockwise: false)
path0.lineWidth = 2
UIColor.hexColor(hexValue: 0xf5f5f5).setStroke()
path0.stroke()
setBack()
}
func setBack(){
for i in 0...50 {
let path = UIBezierPath(arcCenter: CGPoint(x: 150, y: 150), radius: 140, startAngle: CGFloat(-M_PI*Double(i)/51.0), endAngle: CGFloat(-M_PI*Double(i+1)/51.0), clockwise: false)
path.lineWidth = 20
if i%2 == 0 {
UIColor.hexColor(hexValue: 0xE6E6E6).setStroke()
}else{
UIColor.white.setStroke()
}
path.stroke()
}
}
}
for i in 0...50 {
let layer = CAShapeLayer()
let path = UIBezierPath(arcCenter: CGPoint(x: 150, y: 150), radius: 140, startAngle: CGFloat(-M_PI*Double(i)/51.0), endAngle: CGFloat(-M_PI*Double(i+1)/51.0), clockwise: false)
layer.lineWidth = 20
if i%2 == 0 {
layer.strokeColor = UIColor.hexColor(hexValue: 0xE6E6E6).cgColor
}else{
layer.strokeColor = UIColor.white.cgColor
}
layer.path = path.cgPath
speedCircleView.layer.addSublayer(layer)
}
图3的代码
@IBOutlet var speedCircleView: FDSpeedCircleView!
@IBOutlet var speedValueLabel: UILabel!
@IBOutlet var speedUnitLabel: UILabel!
func setupSpeedView(){
speedValueLabel.textColor = .hexColor(hexValue: 0x0F0F0F)
speedUnitLabel.textColor = .hexColor(hexValue: 0x5C5C5C)
speed = 83.23
}
var speed:CGFloat = 0.0 {
willSet {
setSpeed(speed: newValue)
speedValueLabel.text = String(format: "%.1f", newValue)
}
}
func setSpeed(speed:CGFloat){
let total = Int(speed*50/100.0)
print(total)
for i in 0...total {
let layer = CAShapeLayer()
let path = UIBezierPath(arcCenter: CGPoint(x: 150, y: 150), radius: 140, startAngle: CGFloat(M_PI) + CGFloat(M_PI*Double(i)/51.0), endAngle: CGFloat(M_PI) + CGFloat(M_PI*Double(i+1)/51.0), clockwise: true)
layer.lineWidth = 20
if i%2 == 0 {
layer.strokeColor = UIColor.hexColor(hexValue: 0x13C299).cgColor
}else{
layer.strokeColor = UIColor.white.cgColor
}
layer.path = path.cgPath
speedCircleView.layer.addSublayer(layer)
}
}
参考博客
UIBezierPath贝塞尔曲线画圆的三种方式
Swift UIBezierPath 画圆,确定开始的位置
|