本篇内容将通过三个部分来介绍钉钉应用云开发之部署小程序后端应用。
? 应用创建
? 开发测试
? 构建部署
在构建小程序前需要的准备工作,这里以卡通化场景来讲解。卡通化小程序在应用平台已经有应用模板了,然后需要准备三个条件:开通卡通化API、创建一个OSS Bucket和创建一个支付宝小程序。
一、应用创建
首先讲解怎么开通卡通化。卡通化的能力就是把一张正常的人脸照片变成一个卡通化的人脸照片。这个需要用到阿里云的视觉开发能力来实现,所以需要到阿里云视觉智能站点去开通。
- 准备阶段一:开通卡通化API
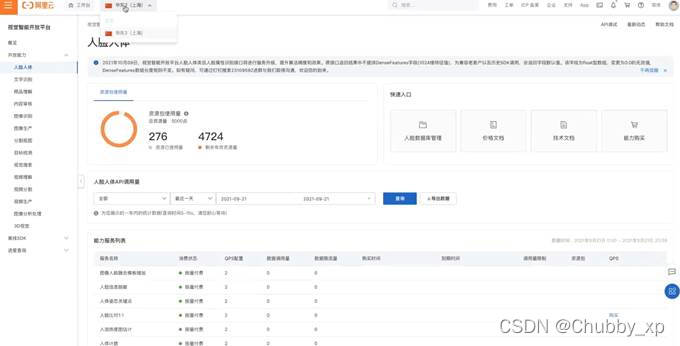
步骤一 创建
点击阿里云视觉站点http://vison.console.aliyun.com/cn-shanghai/detail/facebody
创建。创建的时候注意区域选择上海,因为这个后面会涉及到OSS和函数计算部署。如果想选择其他区域也没问题,只要前后保持一致即可。

步骤二 激活
然后把人像动漫化API激活。这个激活是免费的,不需要点击购买。
步骤三 调用API能力开通
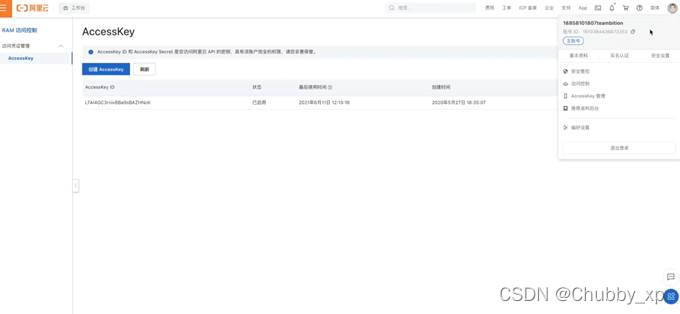
调用API能力开通后,需要一个身份去调用它。这个身份就是阿里云的AKSA,这个身份可以在用户访问控制页面右上角点击用户头像获得。将AK管理里的AK ID和AK密钥复制出来使用。

以上就是访问视觉智能的身份。
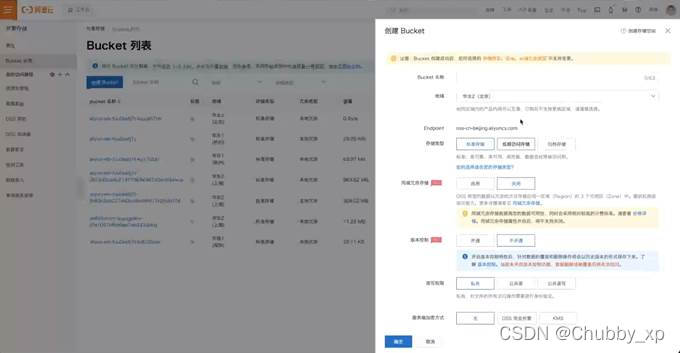
2. 准备阶段二:创建OSS Bucket
在OSS控制台创建一个Bucket,区域仍然选择上海,只有同属一个区域才能实现访问。然后输入名字,这个名字是全集唯一。其他设置都可以选择默认,然后点击确定。

- 准备阶段三:创建支付宝小程序
第三个准备是创建支付宝小程序。因为API能力都是阿里云的,如果有了支付宝小程序体验的时候会用到,但是跟部署后端其实没有关系。

可以扫上图码登录支付宝小程序卡法这中心,然后创建支付宝小程序,所有设置选项都可以选择默认,自定义一个名字就创建好了。
创建好后的支付宝小程序ID有两个作用。其一,支付宝小程序ID是小程序离线包的唯一ID;其二,它是调用支付宝开放平台的身份标识。
在这里演示的卡通化API只接住了唯一ID的作用,如果用户想要调用支付宝开放平台,还需要设置公钥和私钥等身份验证授权的信息。
以上三个准备工作都做完之后,就可以开始创建应用了。
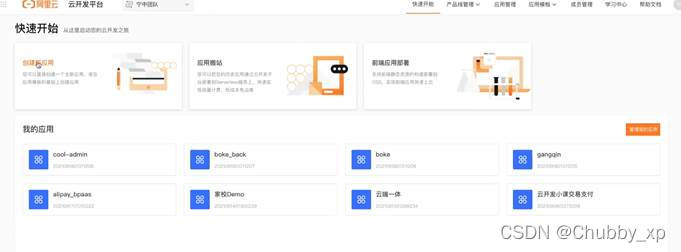
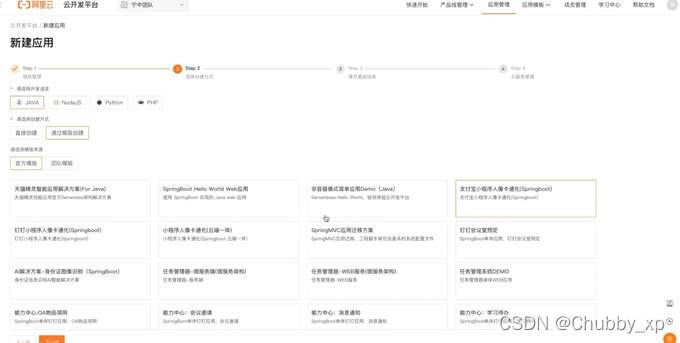
第一步,登录云开发者平台并创建一个新的应用。

支付宝小程序是Java应用,通过模板可以直接点击“支付宝小程序人像卡通化(Springboot)”,然后点击下一步,自定义名字,选择FC基础服务等等,最后点击完成。

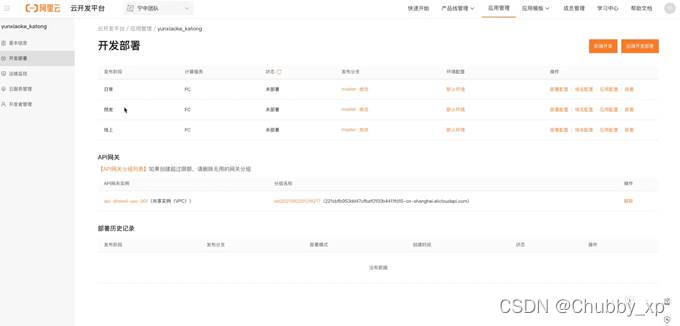
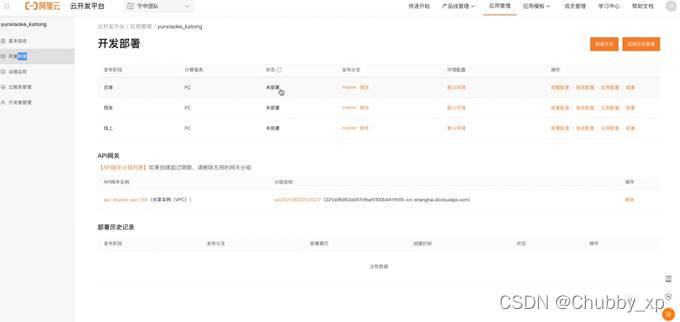
完成之后可以看到,页面中有三个环境:日常、预发和线上。

这里重点讲一下怎么配置。在上述创建过程中包含了一些配置,这些配置基础是报告阿里云AKSK视觉智能的身份,将上述的AK ID和密钥配置好。
配置完成后创建才算真正完成。
二、开发测试
众所周知,当实现一个系统或应用,主要工作基本上都在测试阶段,用于排查问题。
开发测试阶段包括两部分,一部分是小程序前端,一部分是后端的开发部署。代码也是有两个部分,一个是后端的代码仓库一个是前端的代码仓库。
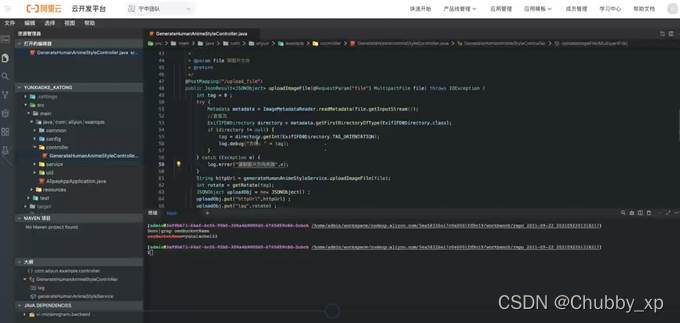
首先打开前端开发,再打开后端开发部署。开发环境的优势是配置一致性,无论任何人在任何地方打开都是一样的。开发部署的默认配置也会同步到开发环境里。
然后就可以发挥大家的想象力去开发了。

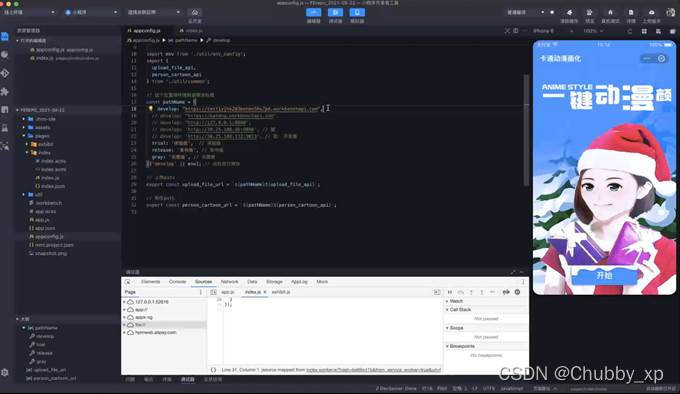
开发之后开始调试。模板IDE可支持在线开发调试。调试步骤如下:
第一步,把开发的应用启动起来,然后通过预览把8080端口映射出来生成一个域名,这个域名地址就是小程序前端需要访问的地址了;
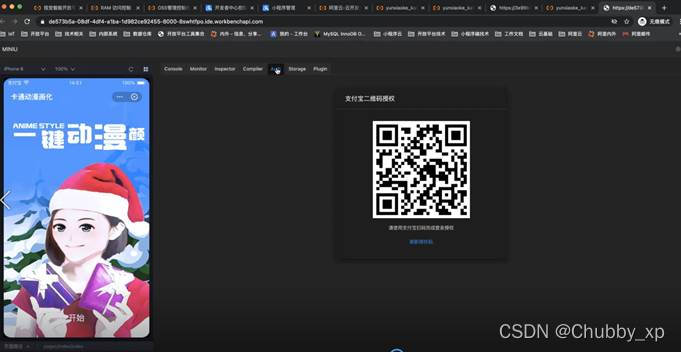
第二步,基于域名地址,在线调试,基于8000端口小程序前端打开开发调试窗口,并用支付宝扫码登录。登录后就关联上云端开发的小程序,并能够在真机上预览效果。

如果想看下卡通化小程序都做了哪些事情,可以选择断点调试。也可以通过后台查看小程序的使用记录。如果想要在本地开发调试,可以把小程序的代码切割出来,通过桌面版小程序ID打开进行调试。
三、构建部署
构建部署是指纯服务端的构建部署。服务端部署有三套环境,日常环境、预发环境和线上环境。

日常环境一般是给测试人员做集成测试的。预发环境是部署验证阶段,一般来讲预发环境除了不会向外透出服务和域名不一样外,VPC、数据库访问等相关的云端配置和服务网络配置等都是跟实际的一模一样的,所以预发环境保证发布的正确性。线上环境是指对外提供服务的环境。
在云开发平台,日常环境和预发环境都会生成域名,为了安全,这个域名只有半小时的有效期。线上环境的域名需要用户自己去购买第三方域名服务,然后配置到这里,线上环境是不支持自动生成临时域名的。
以日常环境部署为例。在应用详情里点击部署,也可以在IDE里点击部署。建议在Web IDE里开发结束后,直接部署。
因为云开发是场景化的功能集成,所以构建和部署仅用一步就完成了。它会先构建一个镜像,然后马上把镜像部署到计算服务上,比如如果选择的是函数计算就会部署到函数计算上。无论是部署到函数计算还是SAE上,都是属于Serverless型计算服务都是免运维和按量计费的。
当部署成功,会返回一个临时域名,这个域名和上述Web IDE启动的道理是一样的,说明已经部署到函数计算上了。然后把临时域名拷贝到小程序IDE上测试。

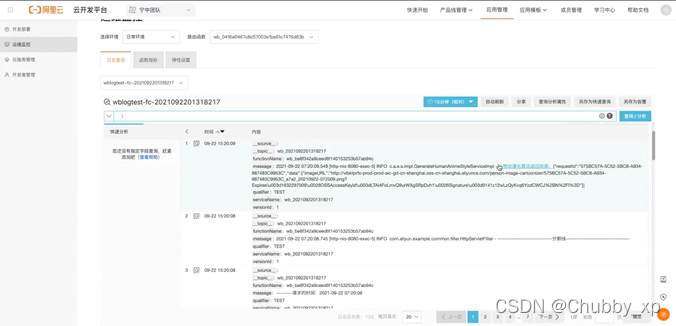
如果想看服务端的日志,这个涉及到了部署运维的阶段,可以在云开发平台上的运维监控里,查看相关日志。

预发环境也是同理,当预发环境部署成功后,可以把线上环境的域名和配置调整好,这样这个小程序就可以对外提供服务了。